21 Image Animation Using Javascript
This is JavaScript library to draw and animate images on hover. We will make use of the library to quickly put together the animations. Image Gallery; I often make use of Pexels for image inspirations, it has thousands of image and feel free to select amazing images from different categories. Now let's get to code, Yeah! Today we create a custom animated Project / Image Slider using HTML, CSS, and JavaScript (ES6) we can also implement a restful API easily within the project....
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
jQuery animate () - Uses Queue Functionality. By default, jQuery comes with queue functionality for animations. This means that if you write multiple animate () calls after each other, jQuery creates an "internal" queue with these method calls. Then it runs the animate calls ONE by ONE. So, if you want to perform different animations after each ...

Image animation using javascript. However, if for whatever reason you don't want to use SVG graphics, you can create web animations with PNG, JPEG, and GIF image formats or use HTML5 Canvas. I will share my thoughts on these ... Create really smooth animations in JavaScript by having your animation use the requestAnimationFrame function.Learn more at: http://www.kirupa Staggering the animations can result in a multiple image fader. This time I've created an animation that goes from 0 to 1 opacity, then staggered the animations so only one is visible at once. Thanks to Pafson's comment, this is finally working as expected! He proposes the following algorithm to determine the percentages and timings:
TheOtherHalf is an automated image animation effects using CSS that makes an amazing user interface design and a pleasing user experience. Its a 3d realistic stretching and folding effect to describe in short. To begin the animation, the image contracts from right side while folding and expanding from the other end. The Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties.
transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations. Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Generally you use one animation loop to render all the canvas content. The timing of an animation is controlled by time events created using requestAnimationFrame(callback) (RAF) This automatically calls the next frame in 1 / 60th of a second (if possible). You need to call RAF at some point in the animation loop. Example of animation loop.
Step 0: Pick a Sprite image. You can do this via a simple Google search for "sprite animation" and by going to the Images tab of the search results and choosing an image. For our test example ... Today we would like to share three animated distortion effects by SVG filters that we apply to an image when hovering a text link. We use feTurbulence and feDisplacementMap to create different kinds of fragment and wave-like distortions. These kind of effects have become quite popular and there are many variations. Read More Demo. An animation is created by replacing one Image frame with another at speed such that it appears to be a moving Image. Animations can be created using JavaScript by using a timer which replaces one image frame with another. The below demo uses two timer function setTimeout () and setInterval () to execute JavaScript codes at set intervals.
An accordion effect using only CSS. Proprietary animation in WebKit based browsers. 53. Auto-Scrolling Parallax CSS Animation Effect . Auto-Scrolling Parallax is an animated parallax effect using WebKit's CSS transition property, no need for JavaScript. 54. Isocube Image CSS Effect. Isocube is like 3DCube but a little different. Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. This tutorial will describe how HTML5 sprite ... Image Caption Hover Animations with CSS3 Transitions and Transforms. It is a simple and innovative hover effect that makes your design look sophisticated and neat. It is a caption animation that appears once you hover over a static image icon. The effect is designed to work on modern and updated browsers that support CSS3 animations.
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj . The letters take on a protruding 3D effect using CSS3 text shadows along with a slight diagonal slant. The fade-in animation style reminds me of classic movies from the 1930s with the same slanted text. Everything is controlled through CSS but the "restart" button is built using JavaScript. The trick is basically to scroll the background image sprite up, using the background-position CSS property. We need to know the height of the animated image (to know how much we will scroll up each time) and how many times to scroll (how many frames will have the animation). JavaScript implementation:
What tools and technologies you need to use? This post explains how to make image animation and includes a small demonstration. Let start with the demo first, click on the ... Anyway, here is the JavaScript code used for image animation in this page: function animate_image() { // set image ID var img = 'my-img', // get reference of image el ... You create HTML5 animations with HTML's canvas element, which acts as a drawing board for images on which are displayed multiple frames for animation. As mentioned earlier, to build HTML5 animations, you use HTML, CSS, and JS. Additional tools are available with which you can quickly create complex animations. 37 Cool Text Effect Animations Made with CSS & Javascript. by Henri — 09.03.2019. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and ...
Animating an image using JavaScript. Posted on March 11, 2015 February 7, 2017 by Daniel Wood. ... You will need an image to use in your animation. Keep the image file in the same folder as your HTML file. In the sample code below, the image's file name is image.png (a PNG image file). Start and stop buttons have also been added to start/stop ... It does this by extracting color data from an image of your choice and rebuilding the original with filled graphical primitives in SVG. Source + Demo. 20. JSTween : JavaScript animation library ... CSS Image Effects: Five Examples and a Quick Animation Guide. Image effects, which you can set up with CSS, define how images are served to users. This article describes how to create basic effects, image hover, and animated images through parameter configurations in your main CSS stylesheet and—much faster and dynamically—in Cloudinary.
Note: The animation-duration property defines how long an animation should take to complete. If the animation-duration property is not specified, no animation will occur, because the default value is 0s (0 seconds).. In the example above we have specified when the style will change by using the keywords "from" and "to" (which represents 0% (start) and 100% (complete)). JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn ... Learn how to shake/wiggle an image with CSS. Move your mouse over the image: How To Shake an Image. Example. img:hover { /* Start the shake animation and make the animation last for 0.5 seconds */ animation: shake 0.5s; /* When the animation is ... Inside the asynchronous function, use another setInterval() method to slowly decrease the opacity of the topmost image till opacity becomes 0. By doing this, the topmost image will appear to fade away slowly. Once, the topmost image is completely faded away, move it to the bottom-most position and store the new top image index. Javascript Code:
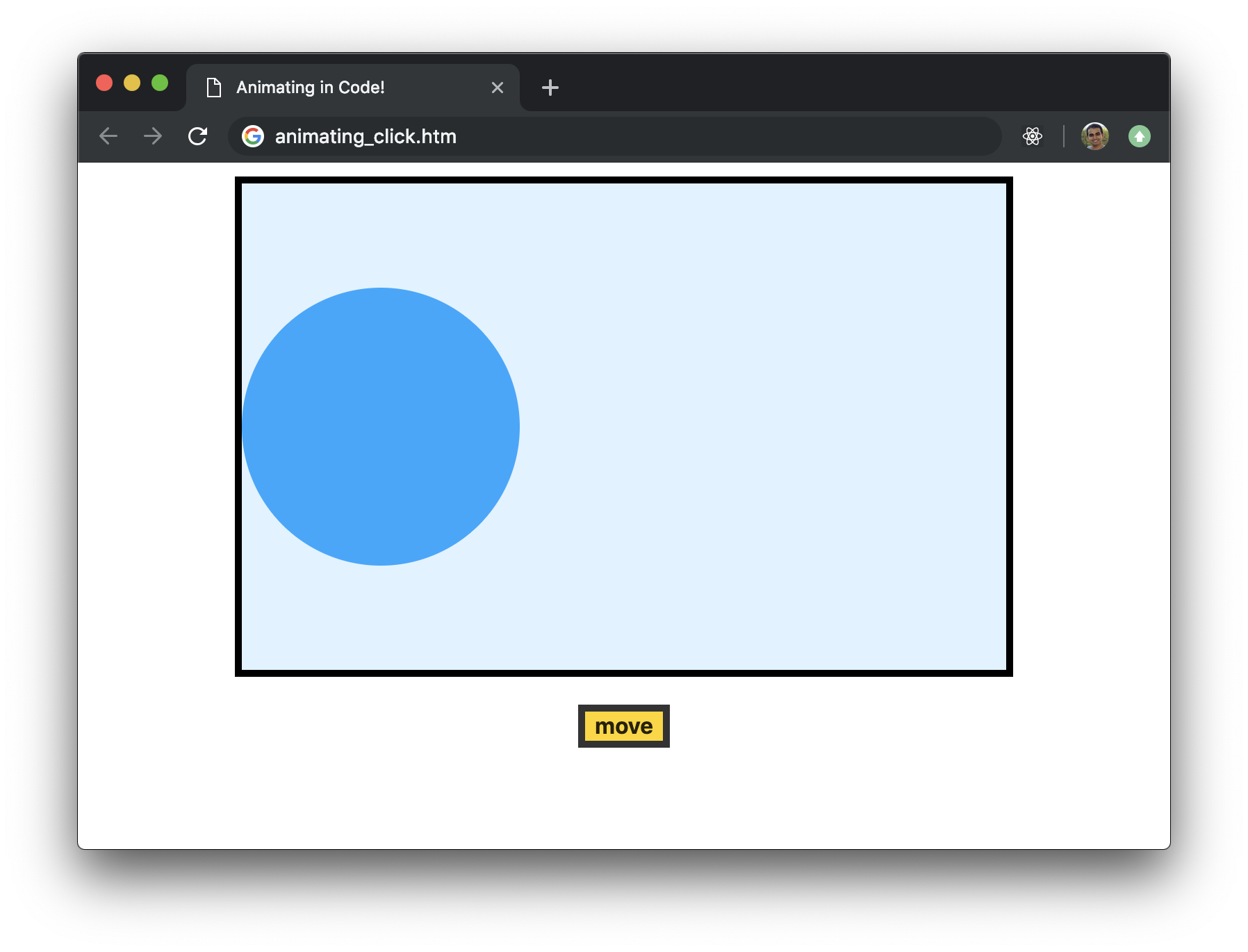
 Javascript Tutorial Moving Box Animation Using Javascript Dom
Javascript Tutorial Moving Box Animation Using Javascript Dom
 Svg Path Animation Using Jquery Javascript Stack Overflow
Svg Path Animation Using Jquery Javascript Stack Overflow
 Animation With Javascript Learning Solutions Magazine
Animation With Javascript Learning Solutions Magazine
 How To Make An Animation Alert Using Javascript Vps And Vpn
How To Make An Animation Alert Using Javascript Vps And Vpn
 Animated Search Box Using Html Css Amp Javascript
Animated Search Box Using Html Css Amp Javascript
 How To Create Frame By Frame Animation Using Css And
How To Create Frame By Frame Animation Using Css And
 Trigger Css Animation On Scroll Without Javascript Example
Trigger Css Animation On Scroll Without Javascript Example

Svg Animation Using Css And Javascript Designbeep
 Letter Animations Using Javascript Library Anime Js Ib
Letter Animations Using Javascript Library Anime Js Ib
 Letter Animations Using Javascript Library Anime Js Ib
Letter Animations Using Javascript Library Anime Js Ib
 Web Animation Using Javascript Develop Amp Design Develop And
Web Animation Using Javascript Develop Amp Design Develop And
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa
 Svg Loading Animation Using Html Amp Css Amp Js Javascript
Svg Loading Animation Using Html Amp Css Amp Js Javascript
 Divinector در توییتر Background Color Change Animation Using
Divinector در توییتر Background Color Change Animation Using
 Creating A Bouncing Ball Animation Using Javascript And
Creating A Bouncing Ball Animation Using Javascript And
 Javascript Scroll Percentage Show With Animation Html Css
Javascript Scroll Percentage Show With Animation Html Css
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 Web Animation Using Javascript Books Amp Stationery Textbooks
Web Animation Using Javascript Books Amp Stationery Textbooks
0 Response to "21 Image Animation Using Javascript"
Post a Comment