29 Add Html Element Javascript
19/7/2019 · To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element. Steps to follow. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement("p"). 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). 4) Using appendChild() try to append the created element… Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body:
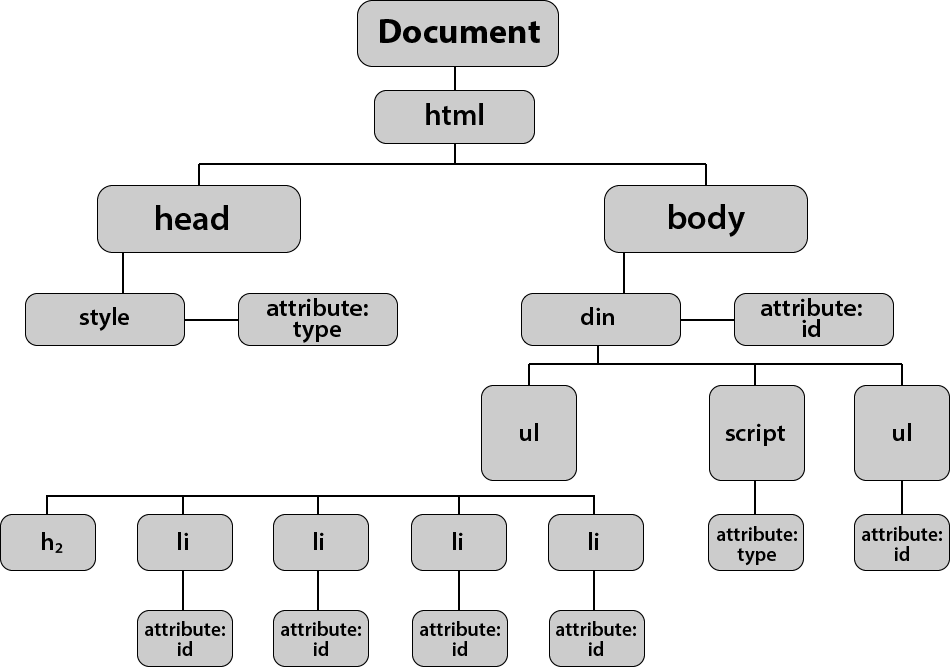
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
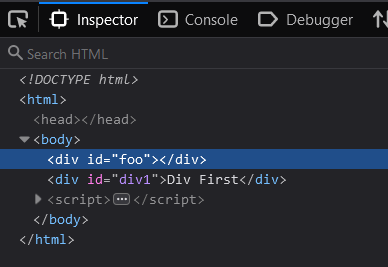
2/5/2009 · I'll rewrite the abovementioned example to clarify this: var newElement = '<p id="foo">This is some dynamically added HTML. Yay!</p>';var bodyElement = document.body;bodyElement.innerHTML = newElement + bodyElement.innerHTML;// note that += cannot be used here; this would result in 'NaN'.

Add html element javascript. Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content. But during the process, it will erase off all the dynamic attributes added to it. Drawback of Using InnerHTML to Add a New HTML Node. The HTMLElement.innerHTML works by deleting ... The insertBefore() Method¶. The Node.insertBefore() method is used to insert a node before a reference node as parent node's child. If the specified node exists in the document, insertBefore() moves it from its current position to the new position, meaning that a node cannot be in two locations of the document at the same time. Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").
Dec 28, 2015 - I am trying to insert a chunk of HTML into a div. I want to see if plain JavaScript way is faster than using jQuery. Unfortunately, I forgot how to do it the 'old' way. :P var test2 = function(){ ... Later on add this code in enclosed code format as a strings along with += operator on innerHTML. Here is syntax to use innerHTML as follows: element.innerHTML += "HTML code" or you can also use as: element.innerHTML = element.innerHTML + "HTML Code" 2. Using the insertAdjacentHTML Method. If we want to append our HTML Code to a div then ... 2/7/2019 · Using the insertAdjacentHTML () method Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML.
Code language: HTML, XML (xml) And you want to add styles to this element. By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. Sep 29, 2020 - To load a JavaScript file asynchronously, you set the async attribute of the script element to true:
How to add HTML element using Javascript - Learn How to add HTML element using Javascript with easy example and code. Code language: HTML, XML (xml) Adding an id to the div. If you want to add an id to a div, you set the id attribute of the element to a value, like this: let div = document.createElement ... Code language: JavaScript (javascript) Adding an element to a div. To add an element to a div, ... May 22, 2017 - To know more about elem(), visit element.js (GitHub). I'm adding this answer not for the 8 year old question, but for the future visitors. Hope, it helps. ... Here's simple illustration for converting the html-page (static), to javascript based html-page (dynamic).
The power of what we seen today ... to either add all the elements on the page while designing or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?... We could simply use insertAdjacentHTML () which has really good browser support. The method works by parsing the specified string as HTML (or XML) and inserts it into the DOM tree at the specified position. It has the following signature: Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Lastly, the HTML body document.body itself is also an element! We also can insert elements into the body. To add an element to the top of the body (top of page) - document.body.insertAdjacentElement ("afterbegin", ELEMENT). To append an element to the bottom of the body (bottom of page) - document.body.appendChild (ELEMENT). Append or prepend to an element. Insert a new element or an HTML structure to the end or the beginning of another element's content. Using the property innerHTML of an element to get or modify its content: innerHTML is essentially the element's content as a string. Be warned, though: Modifying innerHTML will destroy and rebuild all descendant ...
Feb 20, 2021 - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. item is an HTMLOptionElement or HTMLOptGroupElement; before is optional and an element of the collection, or an index of type long, representing the item should be inserted before. If this parameter is null (or the index does not exist), the new element is appended to the end of the collection. 1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control.
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML Jan 26, 2012 - You need to inject the new HTML into the DOM, though; that's why innerHTML is used in the old school JavaScript example. The innerHTML of the BODY element is prepended with the new HTML. We're not really touching the existing HTML inside the BODY.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. Add New HTML Content We will look at four jQuery methods that are used to add new content: append () - Inserts content at the end of the selected elements prepend () - Inserts content at the beginning of the selected elements
JavaScript has some very helpful functions that we'll be making heavy use of;.createElement () and.appendChild (). The first is pretty self-explanatory and helps us to create a new element by passing in a DOM element name. The second allows us to insert an element by calling on the parent element that will house the new child element. You can add class to html elements like this: $(".divclass").find("p,h1,h2,h3,figure,span,a").addClass('nameclassorid'); nameclassorid no point or # at the beginning Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
1 week ago - However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code (‘afterbegin’, ‘beforebegin’, ‘afterend’, ‘beforeend’) The HTML code you want to insert enclosed in quotes First, you create the element by document.createElement. To set its text contents, you have to have a "text node" wrapping your text. So, you first create such text node and then add it as (the only) child to your new object. Then, add your newly created DIV element to the DOM structure. The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. This avoids the extra step of serialization, making it much faster than direct innerHTML manipulation.
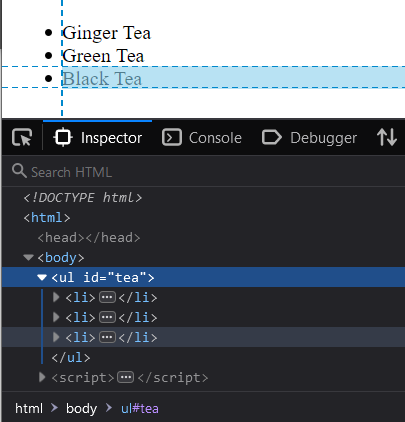
Instead of dealing with the <div> 's children, like other answers, if you know you always want to insert after the <a> element, give it an ID, and then you can insert relative to its siblings: <div id="div"> <a id="div_link">Link</a> <span>text</span> </div>. And then insert your new element directly after that element: In this post, I'm going to walk through the simplest possible example of how Javascript enables the creation and deletion of HTML elements. Using a list, we will access elements based on their tag name, add a new item to the list, and delete an item from the list. This tutorial is designed to be beg Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.

 How To Create Amp Append Html Elements In Javascript
How To Create Amp Append Html Elements In Javascript
 Adding Custom Html Or Javascript To A Web Page
Adding Custom Html Or Javascript To A Web Page
 How To Add Attributes To Html Element In Typescript
How To Add Attributes To Html Element In Typescript
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells
 Html Dom Manage Html Dom With Vanilla Javascript
Html Dom Manage Html Dom With Vanilla Javascript
 Adding Html Codes Directly In Page Using Elementor
Adding Html Codes Directly In Page Using Elementor
 Append Multiple Elements At Once Using Append Javascript Dom Tutorial
Append Multiple Elements At Once Using Append Javascript Dom Tutorial
 Javascript Create Element Javatpoint
Javascript Create Element Javatpoint
Html Dom Manage Html Dom With Vanilla Javascript
 Custom Elements Defining New Elements In Html Html5 Rocks
Custom Elements Defining New Elements In Html Html5 Rocks
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
How To Dynamically Add Html Element Based On Values From
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Add Title And Text From Javascript
Add Title And Text From Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Add Html Stuff To Page Using Javascript Stack Overflow
Add Html Stuff To Page Using Javascript Stack Overflow
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Custom Html Element Clickfunnels
Custom Html Element Clickfunnels

0 Response to "29 Add Html Element Javascript"
Post a Comment