26 What Is Javascript React
React is a JavaScript library for building user interfaces. Learn what React is all about on our homepage or in the tutorial. 15/7/2021 · JavaScript Frameworks Javascript is a dynamic programming language which is widely used for developing web applications. It is very lightweight and is supported by most of the modern browsers. Moreover, JavaScript supports both object-oriented …
 Why React Js Is The Most Powerful Ui Library
Why React Js Is The Most Powerful Ui Library
Jan 21, 2021 - React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page ...
What is javascript react. Babel has support for the latest version of JavaScript through syntax transformers. These plugins allow you to use new syntax, right now without waiting for browser support. Check out our usage guide to get started. JSX and React. Babel can convert JSX syntax! Check out our React preset to get started. 5/3/2018 · React.js is generally thought of as the view layer in an application. You might have used library like Handlebars, or jQuery in the past. Just as jQuery manipulates UI elements, or Handlebars templates are inserted onto the page, React components change what the user sees. The following diagram illustrates where React fits in our frontend code. useState is one of build-in react hooks available in 0.16.7 version.. useState should be used only inside functional components.useState is the way if we need an internal state and don't need to implement more complex logic such as lifecycle methods.. const [state, setState] = useState(initialState); Returns a stateful value, and a function to update it. ...
1 week ago - React is the world’s most popular JavaScript framework, but it’s not cool because it’s popular. It’s popular because it’s cool. Most React introductions jump right into showing you examples of how to… Jun 29, 2021 - React Native is a framework for building native applications using JavaScript. React Native compiles to native app components, which makes it possible for you to build native mobile applications. In React JS, React is the base abstraction of React DOM for the web platform, while with React ... React is a JavaScript library created by Facebook. React is a tool for building UI components. How does React Work? React creates a VIRTUAL DOM in memory.
Use in React Now that we understand ES6 class and inheritance, we can understand the React class defined in src/app.js. This is a React component, but it's actually just a normal ES6 class which inherits the definition of React Component class, which is imported from the React package. As others have said, it's a new syntax to create functions. However, this kind of functions differ from normal ones: They bind the this value. As explained by the spec,. An ArrowFunction does not define local bindings for arguments, super, this, or new.target.Any reference to arguments, super, this, or new.target within an ArrowFunction must resolve to a binding in a lexically enclosing ... Babel is a JavaScript compiler that can translate markup or programming languages into JavaScript. With Babel, you can use the newest features of JavaScript (ES6 - ECMAScript 2015). Babel is available for different conversions. React uses Babel to convert JSX into JavaScript.
React uses an HTML-in-JavaScript syntax called JSX (JavaScript and XML). Familiarity with both HTML and JavaScript will help you to learn JSX, and better identify whether bugs in your application are related to JavaScript or to the more specific domain of React. Objective: React is a JavaScript library that aims to simplify the development of visual interfaces. Developed at Facebook and released to the world in 2013, it drives some of the most widely used apps, powering Facebook and Instagram among countless other applications. Sep 18, 2020 - You'll notice that we used an HTML-like syntax; we call it JSX. JSX is not required to use React, but it makes code more readable, and writing it feels like writing HTML. If you're using React as a <script> tag, read this section on integrating JSX; otherwise, the recommended JavaScript toolchains ...
React JS makes use of something called JSX. This is an extension of React that allows the use of HTML with JavaScript, and this makes your code more versatile. React is compatible with most modern browsers, which helps developers to change and test their DOM on different platforms. Oct 05, 2016 - React is a JavaScript library for building user interfaces. It is the view layer for web applications. At the heart of all React applications are components. A component is a self-contained module that renders some output. We can write interface elements like a button or an input field as a ... The React community has really embraced modern JavaScript so learning React will most likely force you to learn the latest modern syntax after you read enough articles and documentation. I hope you enjoyed this read! If you're looking for more material on JavaScript, Mozilla Developer Network is a great place to start.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... React Home React Intro React Get Started React ES6 React Render HTML React JSX React Components React Props React State React Lifecycle React Events React Forms React CSS React Sass ... React is ... What is React (React js)? This video explains it in 5 Minutes!🔥React tutorial for beginners: https://youtu.be/Ke90Tje7VS0Subscribe to my YouTube channel for... It is called JSX, and it is a syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript. JSX produces React “elements”. We will explore rendering them to …
React.js is the most popular front-end JavaScript library for building Web applications. It's an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. It's used for handling the view layer for web and mobile apps. React was first created by Jordan Walke, a software engineer ... React has quickly become one of the most popular Javascript libraries. This is entirely because of its flexibility and the improvement it brings in the performance. React breaks down the UI into smaller and reusable components that can move around data amongst each other. This breaking down of the UI is what gives React an edge over Vanilla JS. For someone less-familiar, React is a toolbox for building user interfaces. And that toolbox gets used by a coding language called JavaScript. Technically speaking, React is an open-source, front-end, JavaScript library.
React is a Javascript library developed by Facebook which allows you to build UI components. It facilitates the creation of interactive User Interfaces. It also makes the code easier to understand and launch. React Java Script framework uses server-side rendering to provide a flexible, performance-oriented solution. React components implement a render() method that takes input data and returns what to display. This example uses an XML-like syntax called JSX. Input data that is passed into the component can be accessed by render() via this.props. JSX is optional and not required to use React.Try React; Learn React; Staying Informed; Versioned Documentation; Something …Here, ShoppingList is a React component class, or React component type. A …The React team is excited to share a few updates: We’ve started work on the React …React has a community of millions of developers. On this page we’ve listed some …A complete release history for React is available on GitHub. Documentation for …On this page, we’ll continue by explaining why we’re adding Hooks to React and how they …Jeff Barczewski for allowing us to use the react package name on npm. Christopher Aue for …Every time you run yarn build in the React folder, the updated versions will appear in … Aug 07, 2020 - ReactJS is a JavaScript library that combines the speed of JavaScript and uses a new way of rendering webpages, making them highly dynamic and responsive to user input. The product significantly changed the Facebook approach to development. After the library was released, it became extremely ...
There are some prerequisite technologies you have to be familiar with, in particular related to some of the more recent JavaScript features you'll use over and over in React. Sometimes people think one particular feature is provided by React, but instead it's just modern JavaScript syntax. The reducer function is a pure function without any side-effects, which means that given the same input (e.g. state and action), the expected output (e.g. newState) will always be the same.This makes reducer functions the perfect fit for reasoning about state changes and testing them in isolation. React is a JavaScript library used to build user interfaces. There are several tools that power a React app. Babel : It is a JavaScript transpiler used to convert code from one syntax to another.
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications. However, React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well a… React is a purely JavaScript based library product. A primary difference is that Angular is a subset of HTML and React is not. React is a choice that you make when you are looking for reliable, intensive and straightforward programming. It is a relatively more advanced language than Angular. Oct 13, 2020 - React JS is a JavaScript library used in web development to build interactive elements on websites. But if you’re not familiar with JavaScript or JavaScript libraries, that’s not a helpful definition. So let’s take a step back and deal with those terms first.
To set some boundaries, let's first define what we mean by "plain" JavaScript (also called "vanilla" JavaScript). React is a library that defines the way apps are written. It does this by setting very clear rules about how data can flow through the app, and how the UI will adapt as a result of that changing data. Sep 06, 2020 - React is just JavaScript, there is a very small API to learn, just a few functions and how to use them. After that, your JavaScript skills are what make you a better React developer. There are no barriers to entry. A JavaScript developer can become a productive React developer in a few hours. React Hooks allows functional components to hook into the react state and lifecycle methods. This was only possible in class components. If you've worked on class components for a while, you'd be used to how cumbersome the structure would be because of state handling or lifecycle methods control.
9/4/2021 · React is a JavaScript library created for building fast and interactive user interfaces for web and mobile applications. It is an open-source, component-based, front-end library responsible only for the application’s view layer. In Model View Controller (MVC) architecture, the view layer is responsible for how the app looks and feels. Jul 02, 2019 - React.js is a dominating frontend JavaScript technology, and it's getting more and more popular. According to GitHub, over the last few years, the number of React.js package downloads with NPM vs. the other two popular frameworks - Angular/Core and Vue - has accelerated significantly. React is an open-source, component-based, and currently most popular front-end JavaScript library created for building fast and interactive user interfaces for web and mobile applications. It was...
React.js is an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. It's used for handling the view layer for web and mobile apps. React also allows us to create reusable UI components. React was first created by Jordan Walke, a software engineer working for Facebook. In React, the same 3-dots are used to spread an object of "props" for a component call. The JavaScript spread syntax was inspired by React (and others), but the usage of the 3-dots in React/JSX and in JavaScript is a little bit different. For example, given that a component X has access to an object like: JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely.
Oct 20, 2020 - React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”. React has a few different kinds of components, but we’ll start with React.Component subclasses:
 Top 10 Free Courses To Learn React Js In 2021 By Javinpaul
Top 10 Free Courses To Learn React Js In 2021 By Javinpaul
 React Js 101 Introduction To React
React Js 101 Introduction To React
 Angular Vs React Vs Node Which Framework The Best
Angular Vs React Vs Node Which Framework The Best
 React Js What Is It What Is Used For Why Should You Learn
React Js What Is It What Is Used For Why Should You Learn
 Vue Js Vs React Which Javascript Framework To Choose For
Vue Js Vs React Which Javascript Framework To Choose For
 Frequently Asked React Js Interview Questions And Answers
Frequently Asked React Js Interview Questions And Answers
 Vim For Javascript And React In 2019 Vim From Scratch
Vim For Javascript And React In 2019 Vim From Scratch
 React A Javascript Library For Building User Interfaces
React A Javascript Library For Building User Interfaces
 Full Stack Development Starter 1 React And Nodejs By
Full Stack Development Starter 1 React And Nodejs By
Getting Started With Reactjs Knoldus React Blog
 Building Your First React App React Is An Open Source
Building Your First React App React Is An Open Source
 Javascript React Photos Free Amp Royalty Free Stock Photos
Javascript React Photos Free Amp Royalty Free Stock Photos
 Handling Javascript Errors In React With Error Boundaries
Handling Javascript Errors In React With Error Boundaries
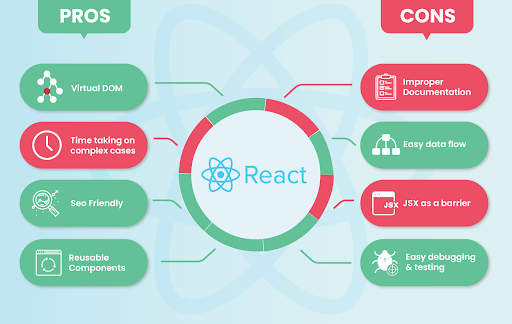
 Uses Of React Js Top 10 Reasons Why You Should Use React Js
Uses Of React Js Top 10 Reasons Why You Should Use React Js
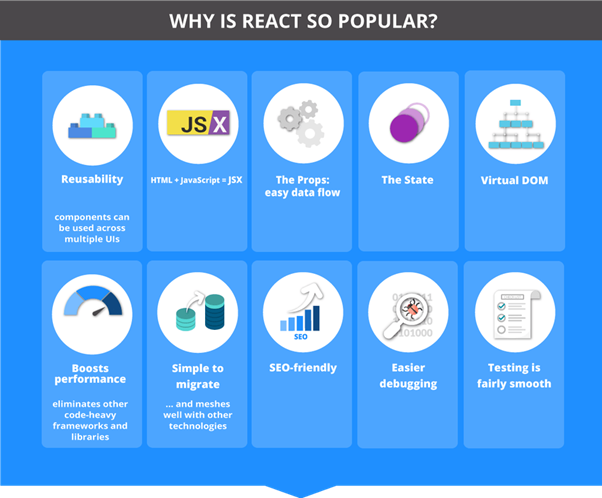
 Why Learning Reactjs Makes Sense In 2020
Why Learning Reactjs Makes Sense In 2020
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Why To Choose React Js React Js Created By Facebook That Is
Why To Choose React Js React Js Created By Facebook That Is
Javascript The React Parts React Training
 What Is Reactjs And What Can It Be Used For
What Is Reactjs And What Can It Be Used For
 15 React Js Tools Amp Resources For Developers Hongkiat
15 React Js Tools Amp Resources For Developers Hongkiat





0 Response to "26 What Is Javascript React"
Post a Comment