23 Reset Button In Javascript
24/5/2021 · Create Reset Button in ASP.NET Webform Using JavaScript. Here is the code of Reset Button. You need to add the following single line of code for the button’s OnClientClick event (you don’t require any code in a .cs page). OnClientClick=”this.form.reset ();return false;” CausesValidation=”false”. Check the code: <form id="”form1″" runat=”server”>. A detailed guide to placing HTML Reset Buttons on your website including HTML code and attributes.

Sep 30, 2017 - <input type="text" id="3" ...)">Reset</button> </form> <div class="answer"> <p>Calculated Grade: <span id="ans" style="color: green;"></span> </p> <div class="wrapper"> <p> <span id="an" style="color: green;"></span> <span id="and" style="color: red;"></span> </p> </div> </div> </div> Then you can use form reset in javascript as ...

Reset button in javascript. The submit-button must always be the last value selected, as it initiates the form submission whereas the reset-button can be pressed at all times during the form fill out. This article has been fully translated into the following languages: A Countdown Timer with reset functionality in pure Javascript. Ask Question Asked 5 months ago. Active 5 months ago. Viewed 985 times 2 \$\begingroup\$ This works for me, but is this the right way to create this timer? I might be naive about this but I think this is close to perfect in pure JS. ... A button that does nothing should be disabled. 7/2/2018 · Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. Example. You can try to run the following code to reset a form using JavaScript −. Live Demo
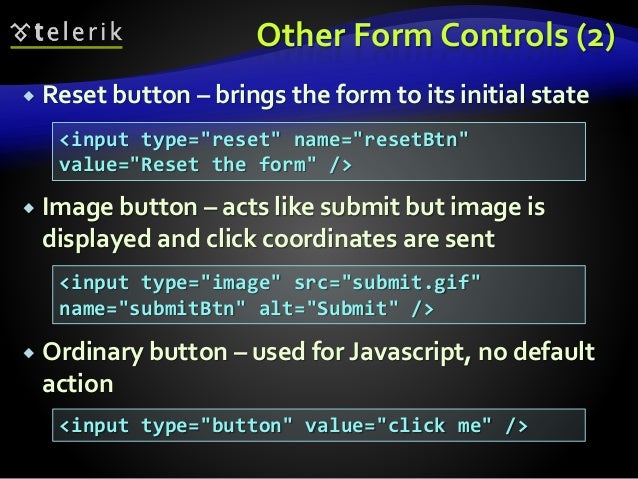
Reset (Clear) DropDownList selection (selected value) using JavaScript The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the Reset JavaScript function is executed. Inside this function, the SelectedIndex property of the DropDownList is set to 0 (First Item). how to create function reset button in javascript? javascript jquery. Share. Improve this question. Follow edited Nov 14 '16 at 9:08. Rajesh. 21.6k 5 5 gold badges 37 37 silver badges 66 66 bronze badges. asked Nov 14 '16 at 9:08. ione ione. 17 9 9 bronze badges. 4. With HTML, a reset button can be added in a form with <input /> tag. For that, we need to specify an attribute type with "reset" value as type="reset". < input type = "reset" value = "Reset" />. And when the user clicks on the Reset button, the form that it belongs to will reset to its original state. This can also be done with JavaScript by ...
Click on the Reset button to perform a factory restore. JavaScript Internet Explorer JavaScript. Click the Tools menu (or click Start, Control Panel, Internet Options). Select Internet Options. Click the Security tab. Click the Custom Level button. Click the Reset Custom Settings / Reset To menu and set it to Medium. Click Yes. Firefox JavaScript (Windows) 1. Input Tag. Syntax: <input type = "reset">. Here, Input is a tag used to define the Input element, and type is an attribute used to define the type of input element. The value reset is one of the values that can be passed to this attribute. 2. Button Tag. Syntax: <button type = "reset">. When the user clicks on the start button, sw.start () will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick () will increment the elapsed time and update the timer display. Lastly, sw.stop () and sw.reset () are used to stop the timer.
Definition and Usage. The <input type="reset"> defines a reset button which resets all form values to its initial values. Tip: Avoid reset buttons in your forms! It is frustrating for users if they click them by mistake. May 31, 2021 - You can enable and disable buttons ... in JavaScript this looks like btn.disabled = true or btn.disabled = false. ... Buttons don't participate in constraint validation; they have no real value to be constrained. ... We've included simple examples above. There isn't really anything more to say about reset ... document.getElementById (selector).reset (); Some times it becomes very important to reset your form fields, here we explain how it can be done in simple way. We have to catch form by it's ID and apply a javascript reset () function on it.
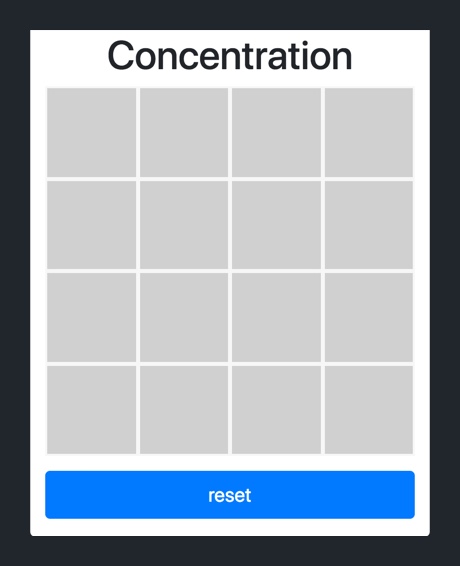
Next, I add two buttons, one will the "Start/Pause" button and the other will the "Reset" button. The first button will have an id attribute and when the button the button is clicked, it will call a Javascript function so it will also have a Javascript onclick attribute. The function that it will call will be the "startPause" function. Javascript dom elements page reload/reset/refreshing button when submitting any error.Just a minutes learning javascript tutorial for beginners. Javascript t... 2/11/2016 · If you want to reset just where you are at on the quiz: Wrap the whole quiz in a <form> and add this <input type='reset'> that's it. Added and changed the following: Required. button#fullReset and EventListeneradded ; #mainContent into a <form> <input type='reset'>added; Recommended. #choices to a <fieldset> #theTitle inside <legend>
Jul 06, 2011 - Once a user enters lets say 5 numbers into that list I want to have a reset button so if the user wants to delete them all instantly they can click reset which should delete the entire list.... I ... HTMLFormElement.reset () The HTMLFormElement.reset () method restores a form element's default values. This method does the same thing as clicking the form's reset button. If a form control (such as a reset button) has a name or id of reset it will mask the form's reset method. In this section, we will learn about how to clear the form after submitting it in Javascript without using reset? Example: Let's create an Html form with the help of Tables. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then.
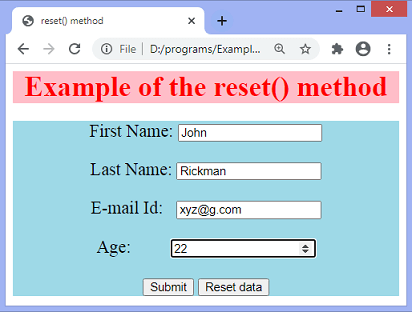
if you are trying to reset the HTML form's fields by clicking a button, you should call a javascript function through that button and, in that function, you would be able to access all HTML forms' input fields and reset them to whatever you want. Learn how to use Bootstrap to create a Button using Javascript Method button('reset') Demo To illustrate the use of reset () method in JavaScript, we are creating a simple HTML document into which we have created a form with the id = "myForm". In this form, there are four text fields: "First Name", "Last Name", "Age", and "E-mail Id". There are two buttons that are "Submit", and "Reset data".
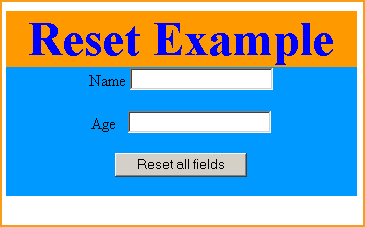
ASP.NET , Javascript. Wondering, how to create an ASP.NET based reset button; which is not an Html Reset (input type=reset)? Type-in the following Javascript code into any ASP.NET control (Button, ImageButton, Link, etc) that exposes OnClientClick public property: this.form.reset (); return false; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To illustrate reset () method of JavaScript we have created a simple HTML page into which we have created a form with the id "userform". Into this form we have taken two input fields "Name" and "Age". These fields are to be reset when the user clicks on the button "Reset all fields".
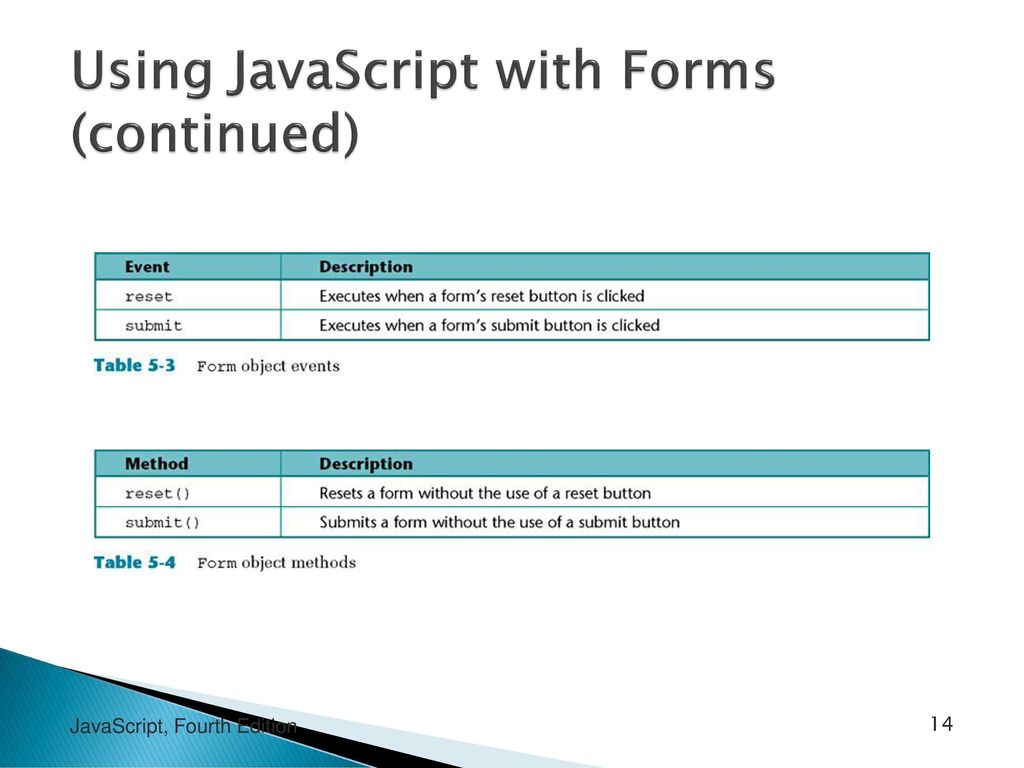
Definition and Usage. The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form. How to Create a Refresh Page Button using Javascript. In this article, we will show how to create a refresh/reload page button using Javascript. This is simply a button which allows the page to refresh or reload, which is equivalent to pressing the refresh page button on a typical browser or pressing F5 of your keyboard to perform a refresh. The Reset is the value of the type attribute of the <Button> element. It is used to reset the filled values of a form to its initial values.
Jan 08, 2020 - Its effects must be controlled by something else (that is, with JavaScript). It used to be the case that buttons primarily appeared in the context of forms, where the default submit behavior made perfect sense. Today, it is common to see buttons in all sorts of in-browser app contexts, and ... In jQuery there is no method like reset(), however you can use the jQuery trigger() method to trigger the JavaScript native reset() method, like this: Example Try this code » beginnerjavascript clear formjavascript reset formreference Using an HTML ‘Reset’ button is an easy way to reset all form fields to their default values. For instance, the code snippet below shows an <input>field of type “reset”, which on being clicked resets all the form fields:
well, it's quite simple, you just have to use reset method…. just copy and paste this code, it will work 100%. [code]<form id="myForm"> First name: <input type ... Aug 27, 2019 - Can anyone help me with fixing my code problem? When I click my reset button, I want the sales tax rate percent displayed in the span id inside the p tag be removed <div> <form id="form1" name="form1" method="post" ac… 4 weeks ago - The button itself resets the form but, the type-1 and type-2, the reset button should be inside the form and type-3 can be either out or in. But a reset button is a far better choice. (type-1) ... Syntax to convert jQuery element to a JavaScript object.
Mar 12, 2017 - Note: Clear and Reset are two different things. Reset (.reset()) will put the values back to the original values in the HTML. For this, see Nick Craver's solution below. "Clear" typically means to set the values back to blank / unchecked / unselected; see MahmoudS solution.
 Entering User Data From A Web Page Html Forms
Entering User Data From A Web Page Html Forms
 How To Reset The Iphone Hard Soft And For All Ios Versions
How To Reset The Iphone Hard Soft And For All Ios Versions
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 Final Touch Ups Build A Game Of Concentration With Javascript
Final Touch Ups Build A Game Of Concentration With Javascript
 Chapter 5 Validating Form Data With Javascript Ppt Download
Chapter 5 Validating Form Data With Javascript Ppt Download
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
 Reset Form Fields Using Javascript Formget
Reset Form Fields Using Javascript Formget
 Solved Reset Dropdown List Using Javascript Nintex Community
Solved Reset Dropdown List Using Javascript Nintex Community
 How Can I Reset Or Reboot My Deco Whole Home Wi Fi System
How Can I Reset Or Reboot My Deco Whole Home Wi Fi System
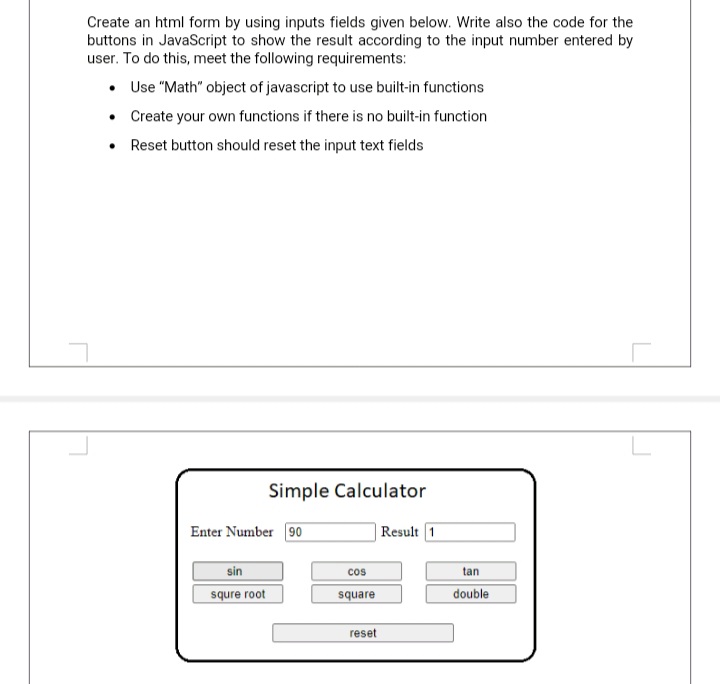
 Answered Create An Html Form By Using Inputs Bartleby
Answered Create An Html Form By Using Inputs Bartleby
 Javascript Stopwatch Delft Stack
Javascript Stopwatch Delft Stack
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 A Custom Image For A Reset Button
A Custom Image For A Reset Button
 Csc103 Js Rps Reset Button Fall2019
Csc103 Js Rps Reset Button Fall2019
Add A Reset Button Within Search Input To Reset Results
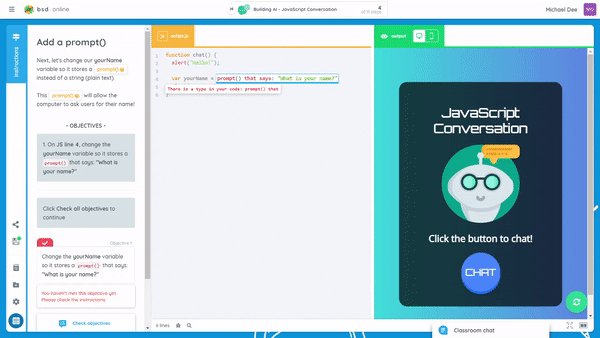
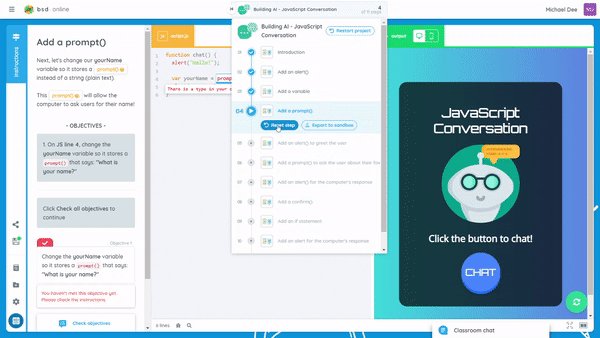
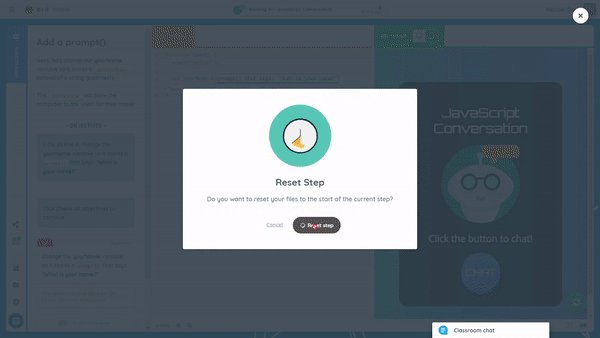
 How To Reset The Current Step Of My Project Using Bsd
How To Reset The Current Step Of My Project Using Bsd
 Drag And Drop Reset Using Javascript With Hype Tumult Forums
Drag And Drop Reset Using Javascript With Hype Tumult Forums




0 Response to "23 Reset Button In Javascript"
Post a Comment