30 Javascript Array Map To New Object
15/12/2017 · If you want to alter the original objects, then a simple Array#forEach will do: rockets.forEach(function(rocket) { rocket.launches += 10; }); If you want to keep the original objects unaltered, then use Array#map and copy the objects using Object#assign: JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map.
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.

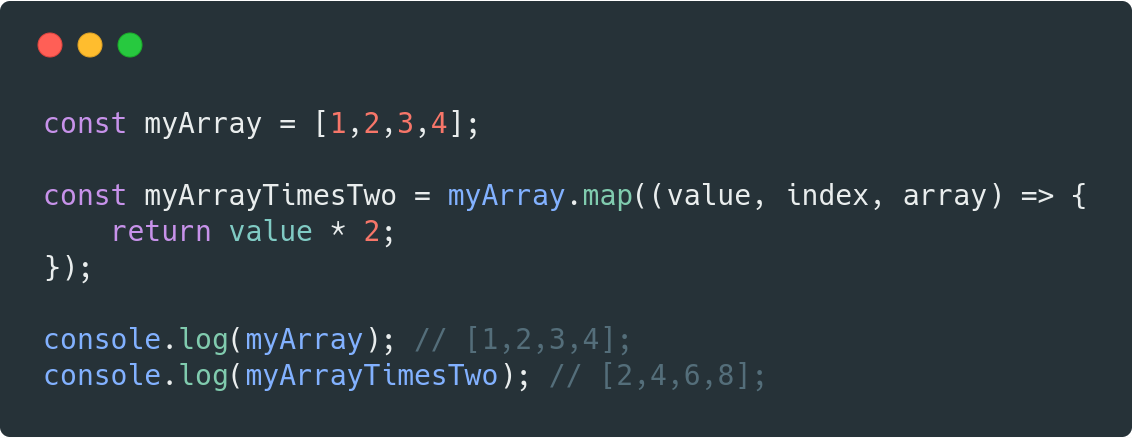
Javascript array map to new object. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ...
iterable Optional An Array or other iterable object whose elements are key-value pairs. (For example, arrays with two elements, such as [ [ 1, 'one' ], [ 2, 'two' ]].) Each key-value pair is added to the new Map. Returns a new Iterator object that contains an array of [key, value] for each element in the Map object in insertion order. Map.prototype.forEach (callbackFn [, thisArg ]) Calls callbackFn once for each key-value pair present in the Map object, in insertion order. I have an array of objects: [ { id: 1, name: 'bill' }, { id: 2, name: 'ted' } ] Looking for a simple one-liner to return: ... How do I use the Javascript map function with object literals? 0. ... How can I add new array elements at the beginning of an array in Javascript?
Using Array Map is an immutable pattern as it creates a new array from an existing array. We are also using the...spread operator to return a new object instead of mutating the existing one. Both operations do not mutate existing data structures and are considered immutable ways of achieving state change. In every programming language, it is very common that map the array objects to a different array modifying its values and keys. In javascript we can easily achieve this using map () map () takes callback function as a parameter. A callback function that accepts up to three arguments. Array of states for each friend. Getting The Unique List of States. The next step is to use a JavaScript Set.. JavaScript Set. The Set object lets you store unique values of any type, whether primitive values or object references.. The key word to make note of in the description is unique.. The syntax to create a new Set is,
While map won't work directly on objects, we can use map to transform all of the values of an object through combining map with Object.entries. Object.entries was added to JavaScript in ES2017 , and has decent browser support today (that is, if you're not supporting IE11). Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ... Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array.
How to add a new object into a JavaScript array after map and check condition? Javascript Web Development Object Oriented Programming. For this, you can use filter() along with map(). Example ... map() array of object titles into a new array based on other property value JavaScript; 15/9/2020 · Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) var new_array = arr.map (function callback (currentValue [, index [, array]]) { // Trả về element mới cho new_array } [, thisArg ])
The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition. Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. One particular benefit Maps have over Objects is that you can find the size of a Map at any time, like you can with an Array. You can get the count of items in a Map with the size property. This involves fewer steps than converting an Object to an Array to find the length.
target is an array-like or iterable object to convert to an array. mapFn is the map function to call on every element of the array; thisArg is the this value when executing the mapFn function. The Array.from() returns a new instance of Array that contains all elements of the target object. JavaScript Array.from() method examples To render an array of objects in react with JSX we need to use Array.map () to transform the object into something react can make use of because you cannot directly render an object into React. Instead, by using Array.map () to convert each object in the array into something else, like a string or a component we can then render it. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ...
Everything in JavaScript is an object, and methods are functions attached to these objects..call () allows you to use the context of one object on another. Therefore, you would be copying the context of.map () in an array over to a string. Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function. 20/8/2020 · JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example.
The map method is looping through the array of items, which are in our case Javascript objects. To change the object item, we normally mutate the actual item's properties and return it as a new ... 10/2/2013 · I came here looking to find and answer for mapping an object to an array and got this page as a result. In case you came here looking for the same answer I was, here is how you can map and object to an array. You can use map to return a new array from the object like so: There are many ways we can convert object to map. Following example using object keys and map keywords. Inline object is created. Created Map object using new operator. Retrieved array of objects properties using object keys and iterated array of properties. passed the data from above step as map. let objData = { "id": 1, "name": "cloudhadoop ...
Introduction to JavaScript Array map () method Sometimes, you need to take an array, transform its elements, and include the results in a new array. Typically, you use a for loop to iterate over the elements, transform each individual one, and push the results into a new array. Let's take a look at an example. for Loop Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
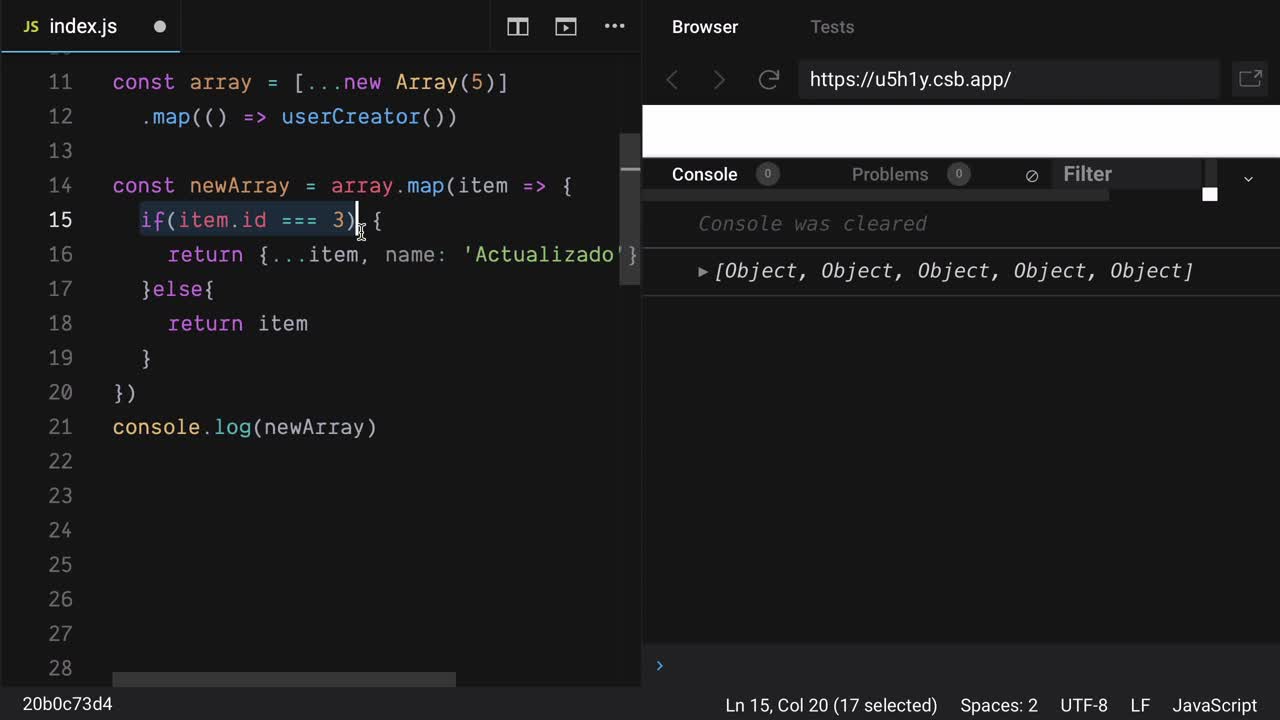
 3 Ways To Update The Content Of An Array Of Objects With Javascript
3 Ways To Update The Content Of An Array Of Objects With Javascript
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
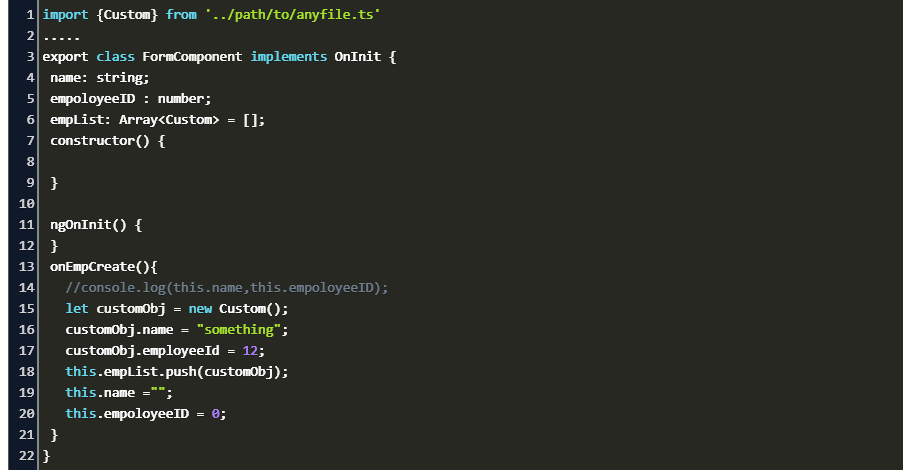
 Angular Add Object To Array Code Example
Angular Add Object To Array Code Example
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 How To Map An Array Of Arrays Of Arrays With Objects In React
How To Map An Array Of Arrays Of Arrays With Objects In React
 Map Foreach For Three Ways For Create An Array
Map Foreach For Three Ways For Create An Array

 Javascript Array And Its Functions Map Reduce And
Javascript Array And Its Functions Map Reduce And
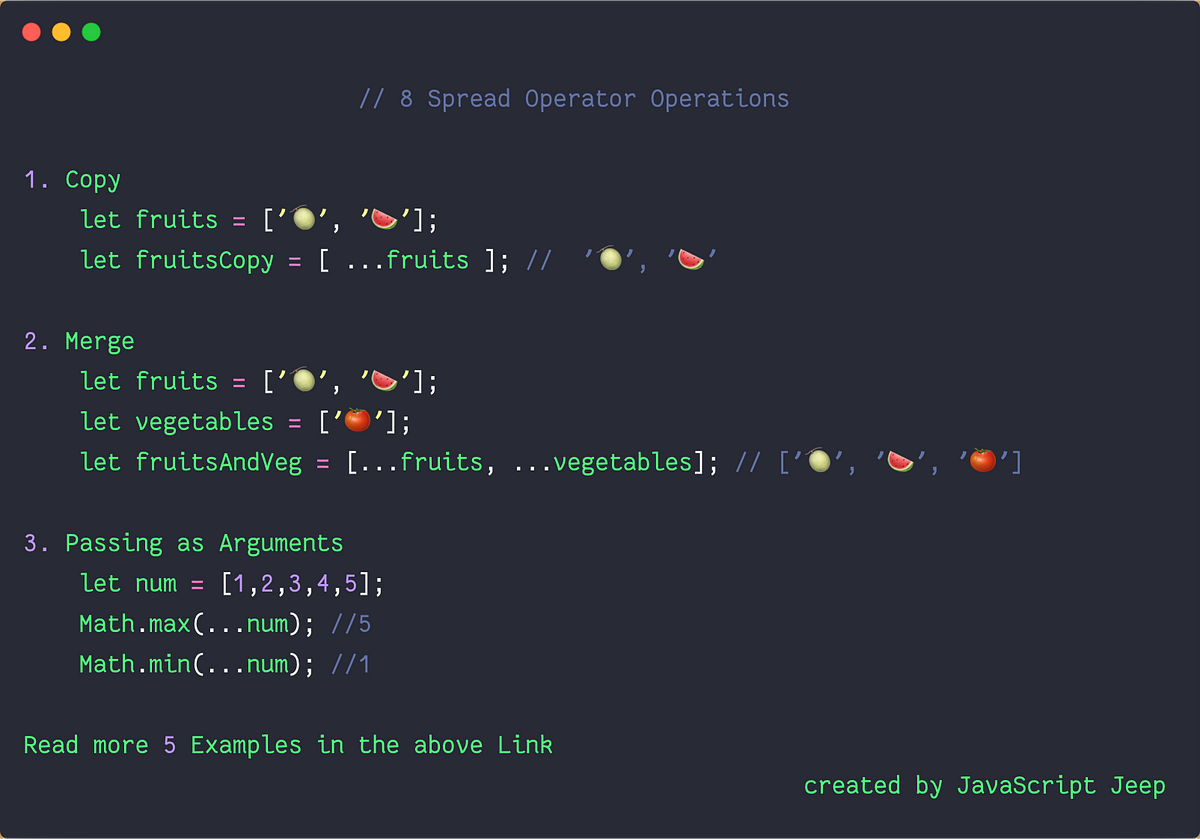
 8 Ways To Use The Spread Operator In Javascript By
8 Ways To Use The Spread Operator In Javascript By
 Understanding The Map Function In React Js By Manusha
Understanding The Map Function In React Js By Manusha
 React Hooks Tutorial 5 Array Of Objects Key Attribute Map Adding New Value To State
React Hooks Tutorial 5 Array Of Objects Key Attribute Map Adding New Value To State
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
 Convert An Array To Object In Javascript Code Example
Convert An Array To Object In Javascript Code Example
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
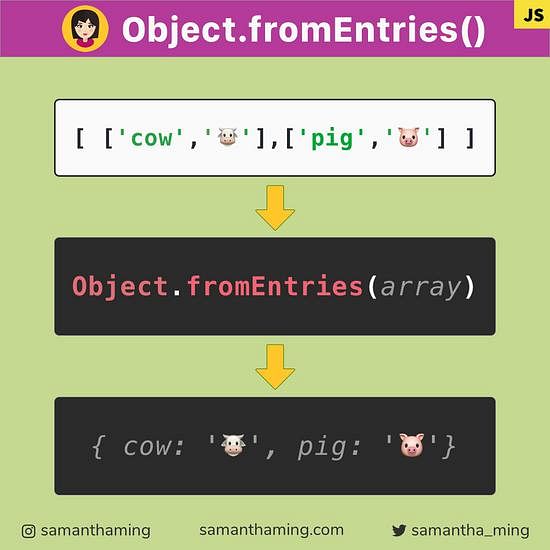
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 How To Render An Array Of Objects With Array Map In React
How To Render An Array Of Objects With Array Map In React
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
0 Response to "30 Javascript Array Map To New Object"
Post a Comment