25 Registration Page In Jsp With Javascript Validation
17/1/2018 · See below custom JavaScript validation for the registration form. On this page, the JavaScript offers a ready-made format that I have to implement. And below the whole validation check first name & last name must be typed alphabetically, valid email format, password length 6 to 12 with special character permitted. Gain technology and business knowledge and hone your skills with learning resources created and curated by O'Reilly's experts: live online training, video, books, our platform has content from 200+ of the world's best publishers.
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
Registration Form in JSP. For creating registration form, you must have a table in the database. You can write the database logic in JSP file, but separating it from the JSP page is better approach. Here, we are going to use DAO, Factory Method, DTO and Singletion design patterns. There are many files:

Registration page in jsp with javascript validation. WebLogic JSP form validation tags provide a convenient way to validate the entries an end user makes to HTML form text fields generated by JSP pages. Using the WebLogic JSP form validation tags prevents unnecessary and repetitive coding of commonly used validation logic. 14/10/2015 · registration page in jsp with javascript validation, captcha security, ajax validation index.jsp <%@page import="java.util.TimeZone"%> ... custom css button in jsp; registration page in jsp with javascript validatio... create excel file and import data from database us... Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
0. i am using jsp for registration form. I use servlet for verification of existing username. how can i write client side validation code in javasript. My registration form is. <form action="Registration" method="post" name="registration" > <table> <tr> <td>Name</td> <td>:<input type="text" name="name" value="" placeholder="Name" ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Here is the Javascript Validation for Login page tutorial. Client side validation will reduce the server bandwidth usage. onsubmit="return valid ()" - This is used to call valid () javascript function and return the function's result. var user=document.login.user.value; - here login is the name of form, user is the name of username ...
Oct 21, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Registration form; Login and Logout form; Using registration form through JSP. In Registration form, we will have a form to fill all the details which will contain name, username, password, address, contact number, etc. This form will help us to register with the application. They take all our details and store it in a database or cache. 1. On the main menu select File > New > Project.... 2. In the upcoming wizard choose Web > Dynamic Web Project. 3. Click Next. 4. Enter project name as "jsp-jdbc-mysql-example";5. Make sure that the target runtime is set to Apache Tomcat with the currently supported version.
Validate text field and password field using JavaScript in JSPAffilate: http://amzn.to/2DPwG8dChannel Subscription : https://goo.gl/FZrbXgPlaylist: https://w... Credit Card Number validation. A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript. There are various companies in financial market offer credit cards. 1. AdminReport.jsp(this is page I used to display all the table data on jsp page) 2.DBConnection.java Also here I am using MyPhpAdmin for mysql database. also created the database here MyPhpAdmin. I have just added only one jsp page which is displaying all the names of the users registered.
Spry Validation Textfield Moves Entire Form to the Left 2 ; do not repeat values in databse during insertion using php and jsp 2 ; simple analytics script 7 ; need help with JSP password validation 8 ; how to insert registration data into database by registration page in JSP in Netbeans 6 Comments in Jsp Learn about JSP CheckBox JSP Login Form with MySQL Database Connection and back end validation JSP implicit objects getparameter JSP Page Architecture and its life cycle JSP Tutorial for Beginners JavaServer Pages (JSP) Roseindia JSP Tutorials Select query in JSP JSP IF Statement FOR Loop In JSP setattribute in jsp How to ... JavaScript email validation. We can validate the email by the help of JavaScript. There are many criteria that need to be follow to validate the email id such as: email id must contain the @ and . character; There must be at least one character before and after the @. There must be at least two characters after . (dot).
Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields). Once you click on Project a Wizard Window will appear on your screen, select Dynamic Web Project Under the Web Folder as shown in the figure. Click on the Next Button. Fill the Project Name Field. jsp-servlet-jdbc-mysql-app. Click on Finish. Step 2: Configure the Tomcat Server in Eclipse. If you don't have Tomcat on your system, then please ...
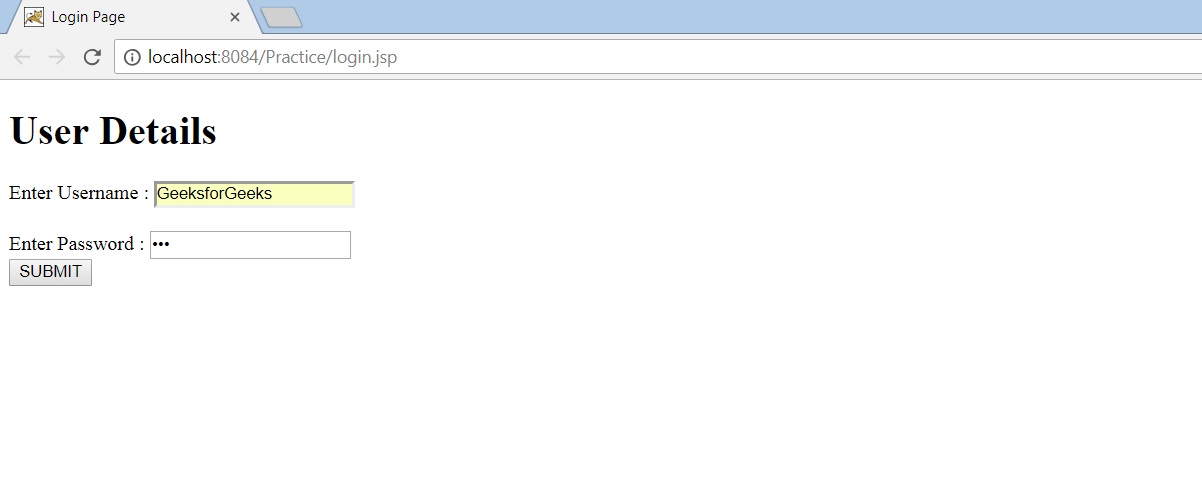
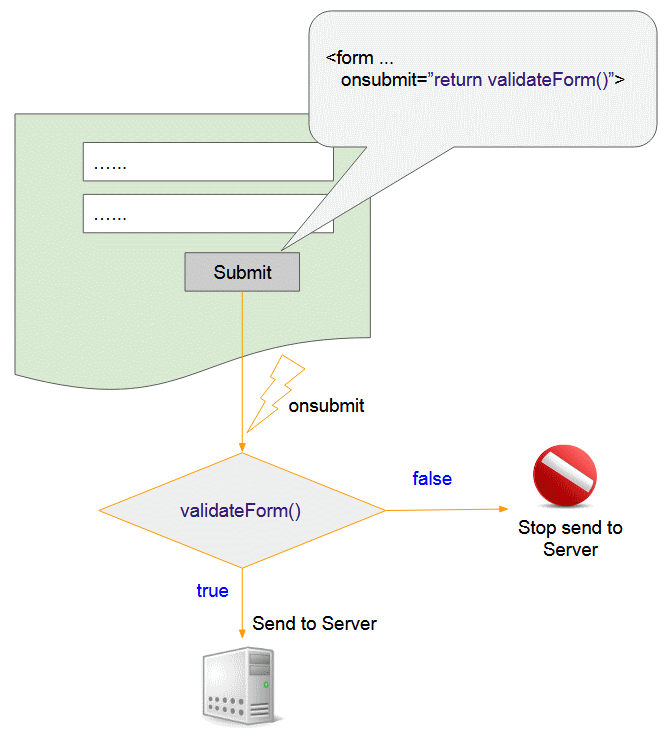
Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ... Steps to Validate a User: We click the link on index.html page to deploy the application. We are then presented with a form, where we enter username and password and click submit. The JSP gets automatically called and it returns the data entered in the form and the result of Validation. Form to accept username and password : login.jsp. Design a registration.jsp page with input for user registration details Design a registration.jsp page with input for user registration details Design a registration.jsp page with input for user registration details like... submitting this details, display the details onto the display.jsp page using
Notice that we use a semantic data-validate-length-range="6″. This will be used by our validator jQuery plugin to limit the range of text entered on a specific field. To check on the list of semantics, you can use for this jQuery plugin, you can check here. Now that we're done with the login section, let's move on the registration section. Here we will add JavaScript code for validation check. If textbox will blank, password not match, password not in valid form and email id not valid then it will give error message. Now create JavaScript <script> .. </script> tag in between <head> .. </head> tag like below example. Example: add JavaScript tag <head> <script> paste code here 26/2/2020 · sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
In the previous article, we have developed an Employee Login Form using JSP, Servlet, JDB, and MySQL. In this article, we will build a simple Employee Registration module using JSP, Servlet, JDBC and MySQL database. This following example with shows how to create a simple Registration page using servlet and JSP to get user information. This form will help us to register with the application. They take all our details and store it in a database or cache. In this example, we are going to take "Guru Registration form" which has the following fields: Username. 2 Answers2. In you javascript you are checking via ID but there is no ID for input fields. <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JSP Page</title> <style type="text/css"> * { font-family: cursive; } </style> <script type="text/javascript"> function validate () { …
All about JSP Tomcat Mysql Javascript JSP objects JDBC Tutorials explain with examples and output In this registration page, we are using CSS, a Java script for validation of the blank form, confirm password and email validation. Here we also use a HTML page where the user can enter there details and after submitting the button action goes to the doRegister.jsp page where data is being saved in the database and the registered user name is ... Jul 11, 2019 - Online registration forms help in user management as well as, events classes and many other things. Before Create Login system & Form we have to create register form. Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy management.
JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. Registration form with JavaScript validation. Registration forms are used in web pages to procure the details from the user. The users enter their details in the required field and the data is further being validated before getting it send to the server for processing. A form is basically a web form or HTML form.
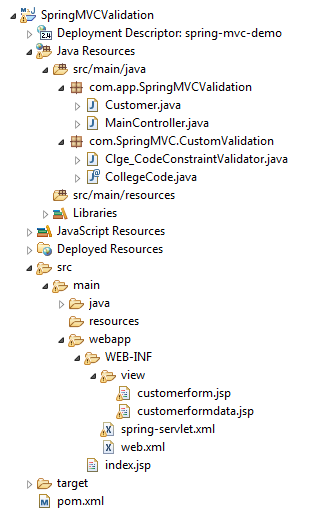
 Spring Mvc Form Custom Validation Tutorial And Example
Spring Mvc Form Custom Validation Tutorial And Example
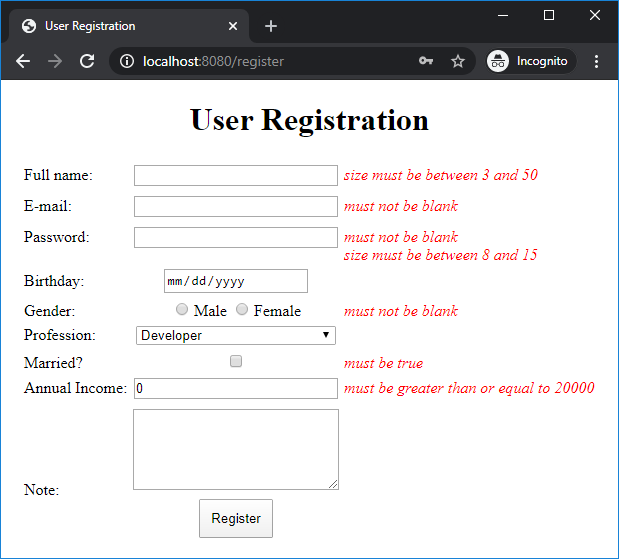
 Spring Boot Form Validation Tutorial
Spring Boot Form Validation Tutorial
+method+of+ActionSupport+class.png) Love Java Bytes Basic Form Validation Using Struts2
Love Java Bytes Basic Form Validation Using Struts2
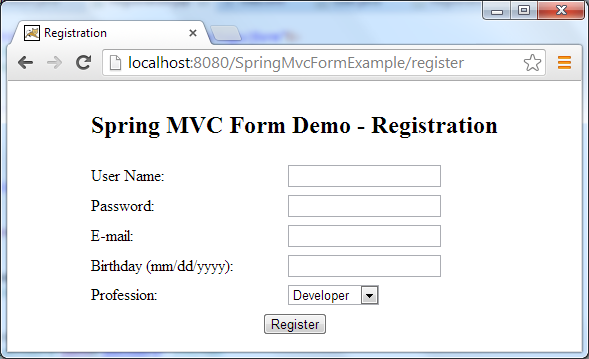
 Spring Mvc Form Handling Tutorial And Example
Spring Mvc Form Handling Tutorial And Example
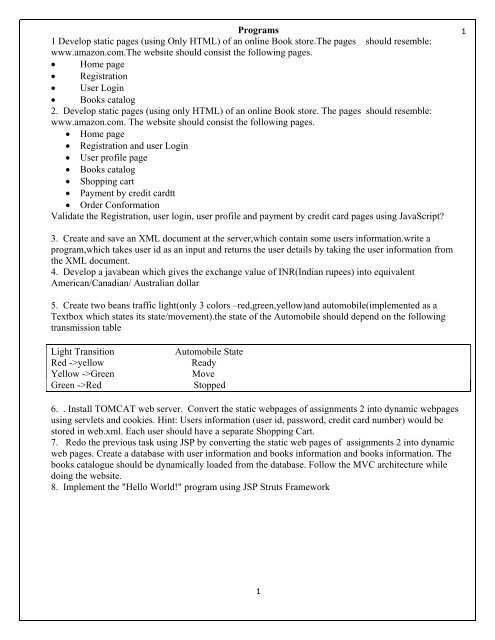
 Programs 1 Develop Static Pages Using Only Html Of An
Programs 1 Develop Static Pages Using Only Html Of An
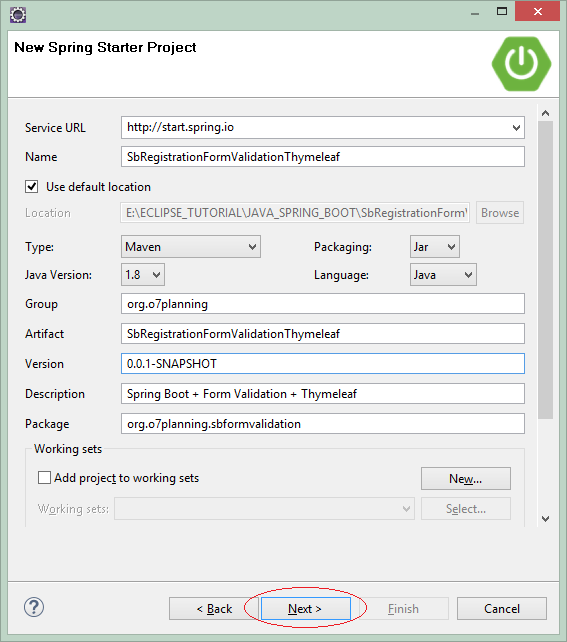
 Create A User Registration Application With Spring Boot
Create A User Registration Application With Spring Boot
Spring Mvc Example Display Validate And Submit Form

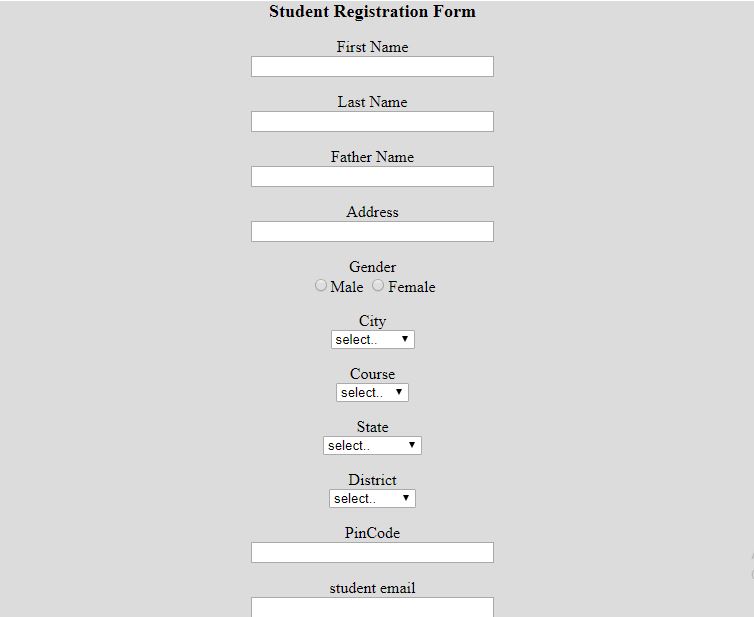
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
Login And Registration Example In Jsp With Session
 Include Javascript File From Inside Web Inf Stack Overflow
Include Javascript File From Inside Web Inf Stack Overflow
 Validate Form Using Javascript In Jsp
Validate Form Using Javascript In Jsp
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
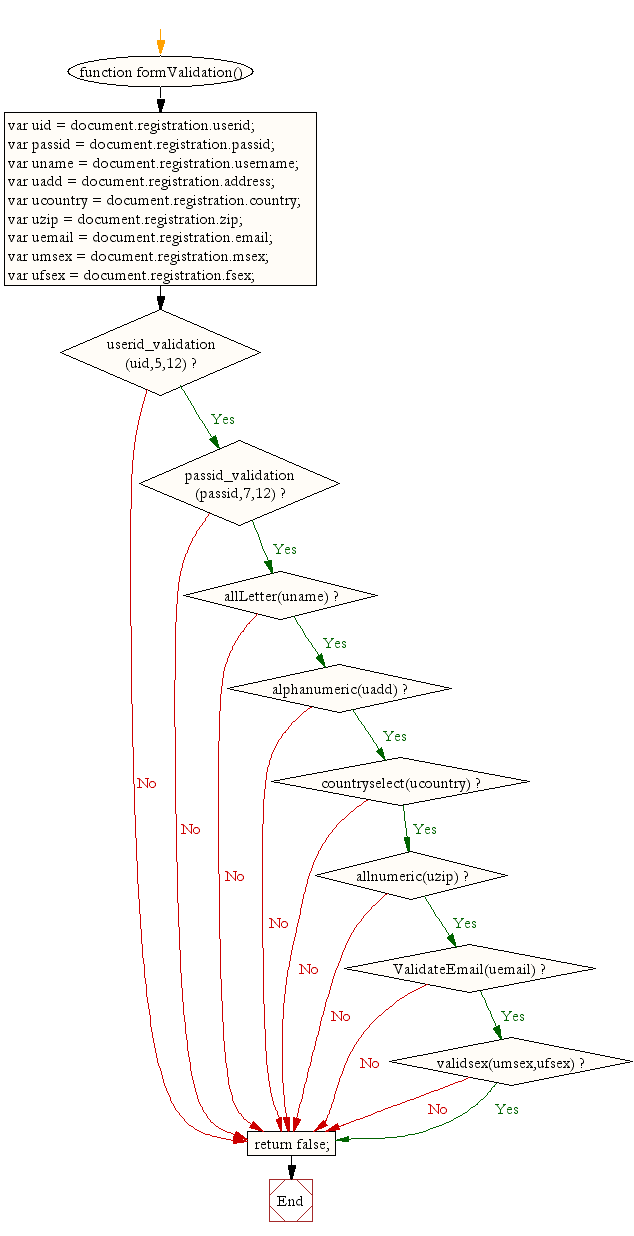
 Program To Validate A User Using Jsp Geeksforgeeks
Program To Validate A User Using Jsp Geeksforgeeks
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
 Validate The Registration User Login User Profile Txt 2
Validate The Registration User Login User Profile Txt 2
 Ajax Login Validation For Jsp Prashant S Blog
Ajax Login Validation For Jsp Prashant S Blog
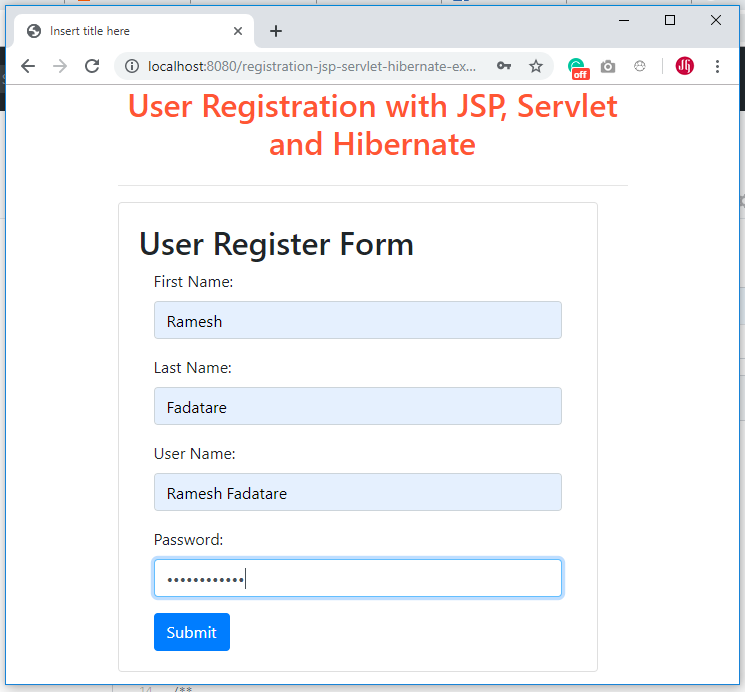
![]() Employee Registration Form Using Servlet Jsp Jdbc And
Employee Registration Form Using Servlet Jsp Jdbc And
 Jsp Program Examples Registration Amp Login Form
Jsp Program Examples Registration Amp Login Form
 Jsp Login Form With Mysql Database Connection And Back End
Jsp Login Form With Mysql Database Connection And Back End
 Registration Form In Jsp With Validation Oferta
Registration Form In Jsp With Validation Oferta



0 Response to "25 Registration Page In Jsp With Javascript Validation"
Post a Comment