31 Javascript Function Call Apply Bind
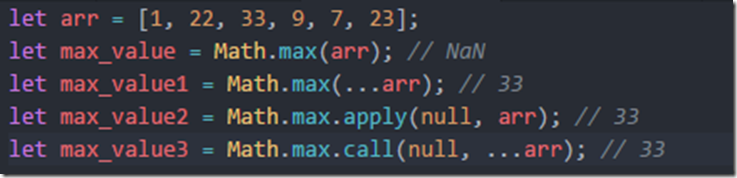
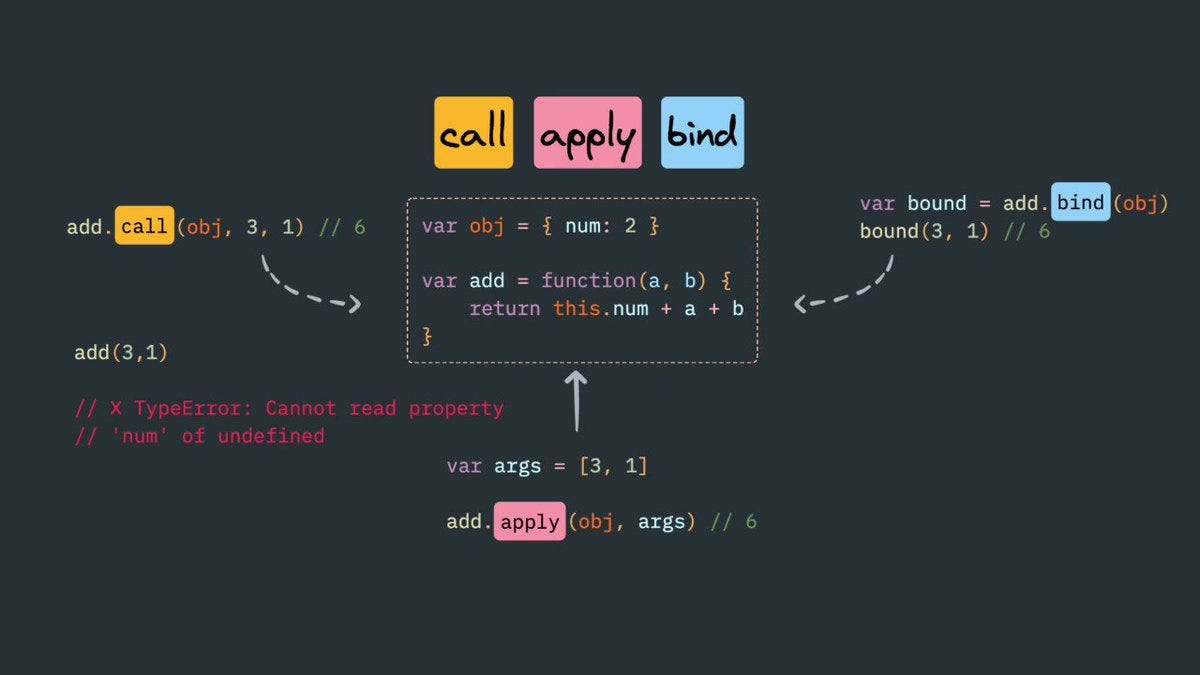
Call and Apply call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. Call, Apply, and Bind are three incredibly important JavaScript methods that are available to all JavaScript functions — out of the box. Call, Apply, and Bind help keep our code clean. And they make possible some advanced design patterns in JavaScript. Also, they are extremely powerful tools in functional programming in JavaScript.

Jul 07, 2021 - We use call, bind and apply methods to set the this keyword independent of how the function is called. This is especially useful for the callbacks (as in the above example). We know that functions are a special kind of objects in JavaScript. So they have access to some methods and properties.

Javascript function call apply bind. Functions provide a built-in method bind that allows to fix this. The basic syntax is: let boundFunc = func.bind(context); The result of func.bind (context) is a special function-like "exotic object", that is callable as function and transparently passes the call to func setting this=context. Unlike call () and apply () that execute the current function immediately, bind () returns a new function. You can use bind () for events like onClick where you don't know when they will be fired but you know the desired context. javascript array JavaScript this javascript object function function binding Do you find this helpful? The differences between call, apply, and bind Both call and apply invoke a function. Their only difference is that call accepts arguments in a comma-separated fashion while apply requires arguments to be passed as an array or an array-like object. Bind returns a function.
Mar 26, 2018 - What’s really happening here ... not using .call, .apply, .bind, or the new keyword, JavaScript is defaulting this to reference the window object. What that means is if we add an age property to the window object, then when we invoke our sayAge function again, this.age ... The third rule for figuring out what the this keyword is referencing is called the new binding. If you're unfamiliar with the new keyword in JavaScript, whenever you invoke a function with the new keyword, under the hood, the JavaScript interpreter will create a brand new object for you and call it this. Dec 10, 2018 - Way to remember: “Apply accepts arguments as an Array” or “AA” ... call(this [, arg1, arg2...]): Calls a function with a provided this. Further arguments are provided as a comma separated list · Ways to remember: “Call’s arguments are separated by commas” or “CC”. ... Ways to remember: bind...
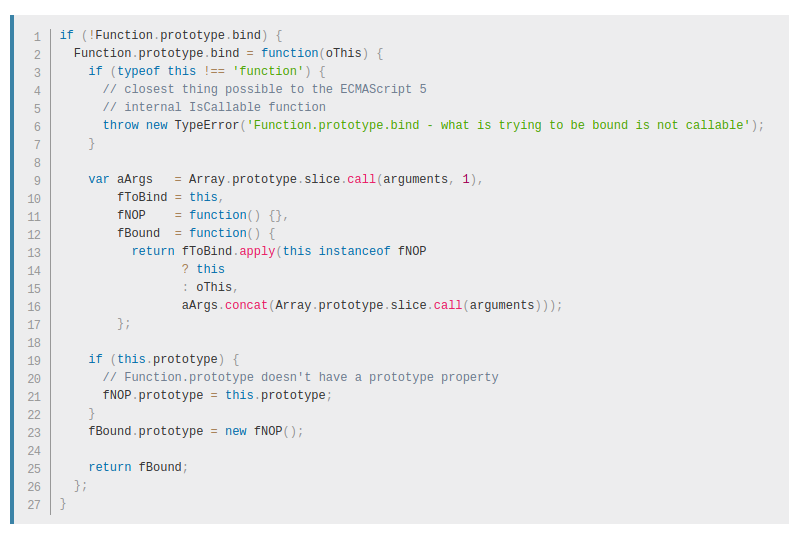
As functions are objects in JavaScript, their invocation is controlled by the apply, call, and bind methods. To check if a function is a Function object, we can use the code in the following snippet, which returns true. The global Function object has no methods or properties of its own. Aug 18, 2019 - The value of this in javascript is dependent always depends on what Object the function is called. The value of this always refers to the object left of the dot from where is the function is called. In case of the global scope this is window (or global in nodeJS). Only call, apply and bind can ... The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
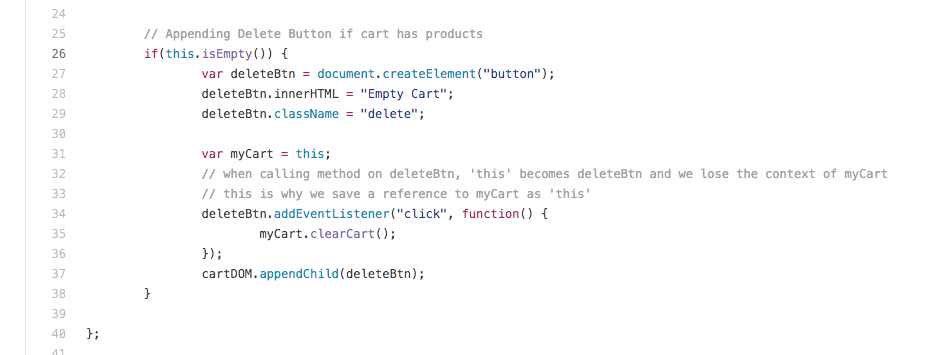
Unlike the call() and apply() methods, the bind() method doesn't immediately execute the function. It just returns a new version of the function whose this sets to thisArg argument. Using JavaScript bind() for function binding. When you pass a method an object is to another function as a callback, the this is lost. For example: Apr 26, 2018 - Hi! Today I’ll talk about the differences between apply vs. call vs. bind. These JavaScript methods allow you to change the value of ‘this’ for a given function. The Bind method returns a new… Nov 04, 2019 - In JavaScript, this is a reference to an object. The object that this refers to can vary, implicitly based on whether it is global, on an object, or in a constructor, and can also vary explicitly based on usage of the Function prototype methods bind, call, and apply.
call () gets invoked immediately whereas bind () returns a function that we can invoke later. call () takes additional arguments but bind () does not. call () doesn't make a copy of the function unlike bind (). Hello World, Akwaaba 👋. JavaScript newbies find it confusing to understand the difference between call(), apply() and bind() methods and how the this keyword fits in their world. In a snapshot, these methods give you the ability to borrow a method of an object without creating a copy of that method. 34. .call () - calls the same function with the specified arguments. .apply () - calls the same function with the arguments specified in an array. .bind () - creates a new function with the same function body, with a preset value of this (the first argument) and returns that function. In all cases, the first argument is used as the value of ...
Aug 03, 2019 - As functions are objects in JavaScript, their invocation is controlled by the apply, call, and bind methods. To check if a function is a Function object, we can use the code in the following snippet, which returns true. Jul 03, 2018 - In Object Oriented JS we learned that in JS, everything is an object. Because everything is an object, we came to understand that we could set and access additional properties to functions. Setting… Functions all share three methods - call( ), apply( ), and bind( ).These methods let you call functions while letting you specify the context for calling the...
call(), apply(), or bind() allows us to use the methods of one object on a different object without having to make a copy of that method and maintain it in two separate places. When to use .bind(): We should use .bind() when we want that function to be called later with a certain context, useful in events. bind() returns a function. Jul 20, 2021 - The simplest use of bind() is to make a function that, no matter how it is called, is called with a particular this value. A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its ... Mar 29, 2019 - Functions are objects in JavaScript, as you should know by now, if you have read any of the prerequisite articles. And as objects, functions have methods, including the powerful Apply, Call, and Bind methods. On the one hand, Apply and Call are nearly identical and are frequently used in JavaScript ...
Chinese: [JavaScript] 函數原型最實用的 3 個方法 — call、apply、bind. So, in this article, I'll do compare with a (apply) / b (bind) / c (call), and little bit concept of function `this`, in last, will take a practical use case about self, bind, arrow function. Let's start our trip. Apr 23, 2019 - I'm not gonna dive into much details here but understanding the this keyword is crucial to grasp the concept of call/apply & bind. Everything in javascript is an object, functions are objects too (first-class objects). Every object(or function) has a this object assigned to it. this object ... call () and apply () executes the function immediately, whereas bind () returns a new function. the object/value on which the function executes depends on the this value defined by the context.
Function.prototype裡頭提供了三個非常相似且常常讓人感到迷茫的 3個方法,分別是 call 、 apply 、 bind ,這三個功能可以改變函數的動態 this ,我們在這篇文章中不會·過·多·討·論· this ,只討論其功能與他們的前世今生。 With the apply () method, you can write a method that can be used on different objects. The JavaScript apply () Method The apply () method is similar to the call () method (previous chapter). In this example the fullName method of person is applied on person1: Bind () method As in the following case, when we pass the showName function as a callback to the button. Click function, this value here is that button. For the function to run properly, we use...
Jul 19, 2019 - To understand Call(), apply(), bind() methods of javascript, the first thing we should know is what this stands for in Javascript function. Basically, this keyword in Javascript always refers to the… JavaScript Function bind() method. The JavaScript Function bind() method is used to create a new function. When a function is called, it has its own this keyword set to the provided value, with a given sequence of arguments. Syntax So to recap, apply (), call (), and bind () all take a this argument as a context to execute a function in, but call () and apply () invoke the function immediately where bind () returns a function...
The expected outputs are undefined and undefined.This is because, the functions printName and printAge do not use me as their this.me did not directly call them, so their default this is window.And on window, name and age property do not exist.. bind, apply and call help us scope this for situations like this, so that the inner functions of print can use the this which it uses - me. The apply () method calls a function with a given this value, and arguments provided as an array (or an array-like object). Declaring & calling a function in an object. Let's take a condition where we have 1000's of this type of object so, in that case, we are wasting a lot of memory and time.So to overcome this situation we have a concept of call(), apply() and bind().. Let's see how we can do this by using call().. First, we will change the object a little so the new objects will look like this.
Jan 03, 2020 - In JavaScript functions, there’s a call, bind, and apply methods to change the value of this inside a function. In this article, we’ll look at them closely and how to use them to change the value of this. These methods only apply to regular functions and not arrow functions. Function.prototype.bind() Function.prototype.bind() is slightly different from the previous two methods. Instead of calling a function with the given this context and returning the result, it returns a function with its this context bound and any arguments provided individually prepended to the arguments at the time of calling the returned function. For example: CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
May 31, 2019 - This is an unlikely scenario in actual JavaScript programming, but a useful example nonetheless that ‘this’ binding works the same way when the callback happens to occur inside an object. This is a situation where the left of the dot rule applies. Inside a new function, callbackAsMethod(), ... The bind () method creates a new function that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called. Dec 11, 2018 - Way to remember: “Apply accepts arguments as an Array” or “AA” ... call(this [, arg1, arg2...]): Calls a function with a provided this. Further arguments are provided as a comma separated list · Ways to remember: “Call’s arguments are separated by commas” or “CC”. ... Ways to remember: bind...
Ba hàm bind, call và apply là các prototype của Function nên chỉ có Function mới có thể gọi được 3 hàm này. Sở dĩ, một Function có thể gọi Function khác vì trong JavaScript, Function cũng là một loại Object, mà đã là Object thì sẽ có prototype, hay nói cách khác là gọi được phương ... You can use call () / apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful.
 The Difference Between Bind Vs Call Vs Apply In Javascript
The Difference Between Bind Vs Call Vs Apply In Javascript
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
 Javascript Call Amp Apply Vs Bind Stack Overflow
Javascript Call Amp Apply Vs Bind Stack Overflow
 Call Apply And Bind In Javascript
Call Apply And Bind In Javascript
 Understanding Call Bind And Apply Methods In Javascript By
Understanding Call Bind And Apply Methods In Javascript By
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Javascript Call Apply And Bind Youtube
Javascript Call Apply And Bind Youtube
 Understanding The Call Bind Amp Apply Methods In
Understanding The Call Bind Amp Apply Methods In

 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By
 Csn On Twitter Javascript Bind Function Returns A
Csn On Twitter Javascript Bind Function Returns A
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
 Js Call Bind And Apply Methods Modern Engineer
Js Call Bind And Apply Methods Modern Engineer
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Call Apply And Bind In Javascript Learn Coding
Call Apply And Bind In Javascript Learn Coding
 Javascript Basics Call Bind And Apply By Reinald Reynoso
Javascript Basics Call Bind And Apply By Reinald Reynoso
 Javascript Call Apply And Bind By Omer Goldberg
Javascript Call Apply And Bind By Omer Goldberg
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In

 Javascript Call Apply And Bind By Omer Goldberg
Javascript Call Apply And Bind By Omer Goldberg
 Js Apply Call Bind The Difference Code World
Js Apply Call Bind The Difference Code World
 Javascript Object Inheriting From Function Prototype Stack
Javascript Object Inheriting From Function Prototype Stack
 What S This In Js The Web Stop
What S This In Js The Web Stop
 A Quick Guide To Call Apply And Bind Methods In Javascript
A Quick Guide To Call Apply And Bind Methods In Javascript
 Difference Between Call Apply And Bind Method In Javascript
Difference Between Call Apply And Bind Method In Javascript

0 Response to "31 Javascript Function Call Apply Bind"
Post a Comment