27 Javascript Mailto Html Format
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Transform your HTML forms in beautiful mailto: links, form submission or XHR requests. - GitHub - oncletom/mailto: Transform your HTML forms in beautiful mailto: links, form submission or XHR reque...
 Creating Click To Call Click To Sms Links Digital Fortress
Creating Click To Call Click To Sms Links Digital Fortress
Jul 09, 2021 - Basic Open default mail program, create new message with the TO field already filled out. Email Us Adding

Javascript mailto html format. 30/3/2013 · mailto: someone@example . But there are other parameters also you can send it along with that, those are: 1. cc 2. bcc 3. subject 4. body. And one more important thing, you can also send to multiple recipients (see the below example): mailto: someone1@example , sometwo@example . Now lets form the entire structure including all the above parameters 23/10/2018 · For creating a simple Mailto form, you need to use the <form> element with its action (specifies the address (URL) where to submit the form), method (specifies the HTTP method to use when submitting the form) and enctype (specifies the encoding of the submitted data) attributes, insert a mailto: link, a <textarea> element and an <input> element for submitting the form. mailto HTML Tag A mailto link is the type of HTML hyperlink that redirects the programmer to a default mail client with a predefined recipient address. When the user clicks on the mailto to generate a link, the default mail client opens on the user's computer to send an email.
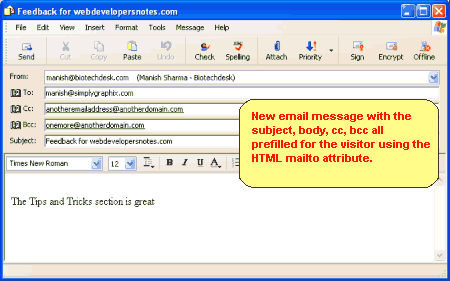
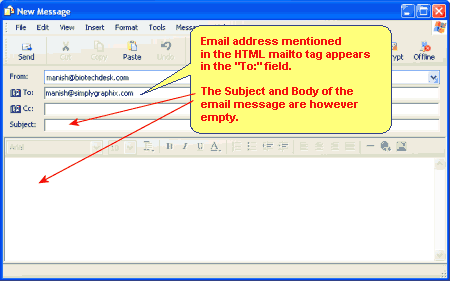
When a user clicks on the Mailto link, the default email client on the visitor's computer opens and suggests sending a message to the email address mentioned in the Mailto link. To create a Mailto link, you need to use the HTML <a> tag with its href attribute, and insert a "mailto:" parameter after it, like the following: Mailto Link. 1.The anchor element <a> can be used to create email links or mailto links. 2.The mailto link when clicked opens users default email program or software. A new email page is created with "To" field containing the address of the name specified on the link by default. ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / How to transfer HTML Table to Outlook mail body on a button click ? ... i am able to tranfer to && cc using mailto tag in html but not able to tranfer the html table...plz help am desperatly looking for a solution ... So we cannot show html format content in mail. There are some same ...
Feb 22, 2017 - Loading · Skip to page content Dec 13, 2017 - If you need to cater for users with non-JavaScript browsers your best option is to provide a form that sends email via a server-side script. ... In a surprising turn of events it seems that Googlebot has now cracked our algorithm. Search for an email address that appears in obfuscated format now ... This creates a javascript function which adds a custom MAILTO to an href or other object like image or DIV. When clicked it will add custom VARS to the BODY of the email. This is cool when you dont want to use a server side FORM to do this. It also lets the user use their email client of choice.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Their site is just plain HTML, JS and CSS to keep it light-weight. I added a mailto: that will allow people to send them an e-mail, but they would like some more information like their name and their contact details. I want to know if there is a way to format the body so that there are new lines: name: email: tel: postal address: thank you! Mar 18, 2008 - I am now where you were then! I need to open an email with an html table in the body off of a mailto link for an internal site. We all use Outlook 2007, have html configured and IE as our browser. Web server can only handle javascript and asp (I'm a newbie so I cannot write code).
I'm using mailto function on my page; I have textarea field where user can write some text, now I want to include that text in body of email, when user click on mailto function which is behind link. Sep 30, 2018 - Whilst it is NOT possible to use HTML to format your email body you can add line breaks as has been previously suggested. If you are able to use javascript then "encodeURIComponent()" might be of use like below... var formattedBody = "FirstLine \n Second Line \n Third Line"; var mailToLink = ... Jun 12, 2002 - Welcome to the Ars OpenForum · I'd like to be able to take the contents of a form and send them via email through a mailto: command -or something similar-, but in a readable format. Using a simple mailto: command sends an email with the form enclosed in IE, but brings up a mostly blank email ...
12/7/2020 · Here is a simple example to send an email using JavaScript - mailto. You can use this code with any control (example - button) and even any event (example - onclick). This code will invoke the user's default email client with the required parameters pre-filled (like email address, subject, message body) and user just needs to click send in order to send the email. Sep 06, 2019 - I have a couple of mailto links in an HTML document. Can I insert ... and tags for simple italic, bold formatting. Mar 23, 2019 - You can make a garden variety anchor link () open up a new email. Let's take a little journey into this feature. It's pretty easy to use, but as with
Note: A URL can point to HTML files, text files, images, text documents, video and audio files, or anything else that lives on the Web.If the web browser doesn't know how to display or handle the file, it will ask you if you want to open the file (in which case the duty of opening or handling the file is passed to a suitable native app on the device) or download the file (in which case you can ... 13/5/2006 · But whenever I run the javascript and use the mailto command, it won't invoke my default email settings or use the HTML background, etc. [...] Use an e-mail client that does what you want. Don't use mailto - it is not standardised But it is pretty close to being a standard: But it is *not* a standard. <URL:http://rfc-editor /rfc/rfc2368.txt> Oct 08, 2018 - Hello All, Below is an excerpt of my form code. I have a two part question: 1) How do I call the validation script in a way that it does not send the invoke the mailto email “post” until AFTER the input is validated? 2) Is there a way to use JavaScript to either : _ a) send an email._ _ ...
Nope, this is not possible at all. There is no provision for it in the mailto: protocol, and it would be a gaping security hole if it were possible. The best idea to send a file, but have the client send the E-Mail that I can think of is: Have the user choose a file. Upload the file to a server. Have the server return a random file name after ... How to set up 'mailto' in your HTML form. In the action field of the form, set the action as "mailto:youremailaddress" for example: <form action="mailto:myforms@mydomain ">. The sad part is that the behavior of such a form will be different in different browsers. In Internet Explorer 6, on submitting the form it throws a message as ... button to send an e-mail. I am using JavaScript to get the fields from the form, then run a mailto command to put the information into an email. I can create a mailto link in the page using innerHTML, but it seems silly to click a button, a link appears, then click on the link. How do I execute the mailto command using JavaScript? You don't.
Is it possible to Insert HTML code in mailto body? Answer: Document Section 2 of RFC 2368 says that the body the field is supposed to be in text/plain format, so you can't insert/add HTML code. However, even if you use plain text it's possible that some modern mail clients would render a URL as a clickable link anyway, though. The mailto protocol lets you create hyperlinks that will directly launch the default email software and compose a new email message. Mailto commands in Firefox and Chrome even work with web mail programs like Gmail.. You probably know how to use the mailto command for quickly linking to one email address but the mailto syntax actually allows a lot more - you can address the same message to ... Email pdf form with javascript. I used the code to email a PDF form from this forum. I named the fields as suggested therein, but I don't receive any emails when the submit button is pushed. I am obviously missing something simple. Here is the code: // This is the form return e-mail. Its hardcoded // so that the form is always returned to the ...
Mailto link is a type of HTML link that activates the default mail client on the computer for sending an e-mail. The web browser requires a default e-mail client software installed on his computer in order to activate the e-mail client. May 20, 2010 - Where web developers and designers learn and share how to design websites, build mobile applications, create WordPress themes, write code, HTML, JavaScript, PHP, Java, and much more! I'd like to create an email from a Javascript web application. I'm completely aware of the many SO questions on this (e.g. Open Outlook HTML with Chrome). There are problems with the typical answers: Mailto: link: This will let you create an email, but only in plain text (no HTML) and it does not allow for attachments.
The mailto attribute in HTML In HTML hyperlinks, you can use mailto: in the href to enable users sending the email by using their already set up email program. For example in your website, you have a link "contact us". Definition and Usage. The <address> tag defines the contact information for the author/owner of a document or an article.. The contact information can be an email address, URL, physical address, phone number, social media handle, etc. The text in the <address> element usually renders in italic, and browsers will always add a line break before and after the <address> element. There is no way to guarantee the mail client will understand the value (and in fact, I don't believe mailto: is an official protocol), but it did work for me in Outlook and Eudora. Jeroentje Msg#:597131
2/11/2020 · HTML mailto body formatting The Mailto format does not support HTML code emails. Outlook was used at 2003, but to become compliant with the mailto: standard they removed that functionality. But you can Use %0D%0A for a line break in HTML body. Mailto link is a default way to sending a mail when the consumer wants to communicate or wants to give feedback, then by clicking the mailto link will open a default sending mail window. So we can use mailto which directs us to the mail once the form is submitted. Using mailto we can set the action field of the form and in this case, the web browser invokes the email client to send the form ... Presently, this is the only way to send an HTML email from Microsoft Outlooks and preserve the original HTML formatting. To verify this, go to the Sent folder of Microsoft Outlook and double-click on the message to view it, and then right-click on the message body and choose the View source option. Doing this, we see:
ERROR Error: If ngModel is used within a form tag, either the name attribute must be set or the form control must be defined as 'standalone' in ngModelOptions · Invalid DOM property `for`. Did you mean `htmlFor` · Uncaught TypeError: Failed to execute 'insertAdjacentElement' on 'Element': ... Sep 17, 2015 - Is this possible? If it isn't, do I have another way to do a simple formulary? My page is a landing page and only have HTML, CSS and some JavaScript (Bootstrap too). ... I found this, for example: http://www.techrepublic /article/set-up-an-html-mailto-form-without-a-back-end-script/ As you can see in RFC 6068, this is not possible at all:. The special <hfname> "body" indicates that the associated <hfvalue> is the body of the message. The "body" field value is intended to contain the content for the first text/plain body part of the message. The "body" pseudo header field is primarily intended for the generation of short text messages for automatic processing ...
8/9/2009 · Hello. If you want to send a mail to a user.Then best way is to use. System .mail of asp .You can use Mailing functionality as follows: objclsGeneral.From = new MailAddress (Config.MailFrom); objclsGeneral.To = new MailAddress (email); objclsGeneral.Mail = new MailMessage (objclsGeneral.From, objclsGeneral.To);
 Html Formatted Email Client Message Text Servicenow Guru
Html Formatted Email Client Message Text Servicenow Guru
 Html Tutorial 44 Html Mailto Html Email Link Youtube
Html Tutorial 44 Html Mailto Html Email Link Youtube
Pdfill Pdf Ediotr How To Add Pdf Link And Pdf Action
 How To Create Mailto Links In Html
How To Create Mailto Links In Html
 How To Create A Mailto Link In Html Amp Style Mailto Link Using Css
How To Create A Mailto Link In Html Amp Style Mailto Link Using Css
 How To Insert Your Html Into An Email Message And Stop
How To Insert Your Html Into An Email Message And Stop
 Linking To A Mail System In Html
Linking To A Mail System In Html

 How To Format A Text In A Mailto Function Stack Overflow
How To Format A Text In A Mailto Function Stack Overflow
 Html Mailto Body Formatting Not Possible To Add Style Code
Html Mailto Body Formatting Not Possible To Add Style Code
 Sending Mail From Html Page With Image In The Body Stack
Sending Mail From Html Page With Image In The Body Stack
 Html Mailto Attribute And Configuring The Mailto In Html For
Html Mailto Attribute And Configuring The Mailto In Html For
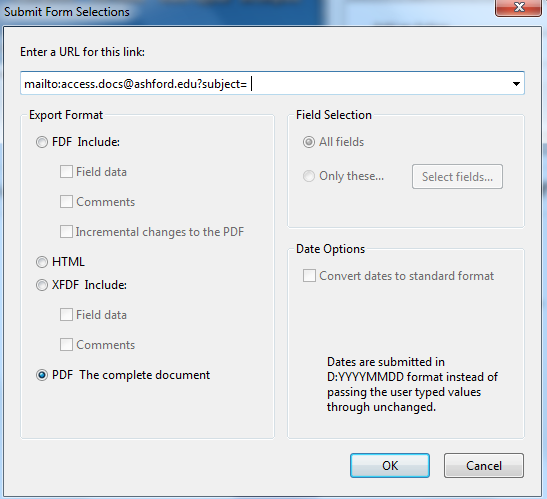
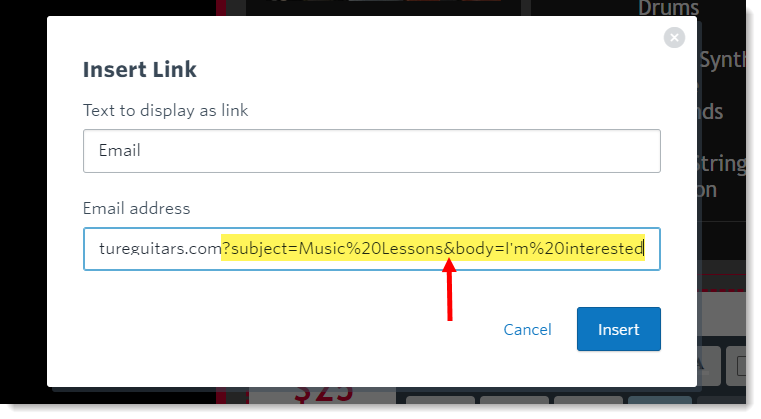
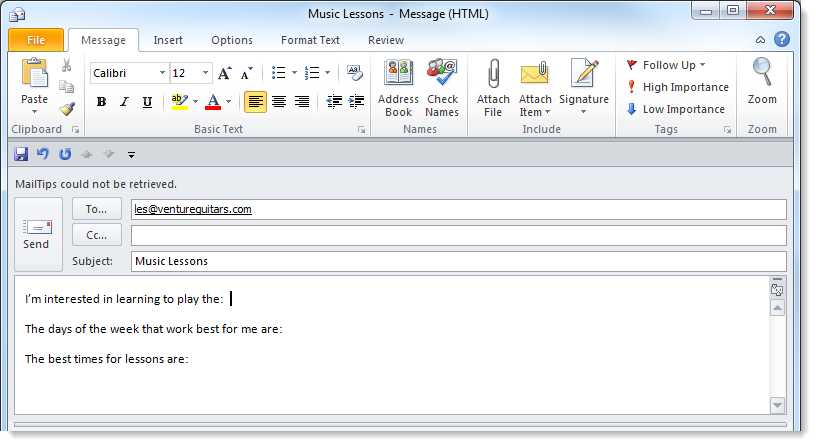
 Custom Content In Subject Of Mailto Adobe Support
Custom Content In Subject Of Mailto Adobe Support
 Html Mailto Attribute And Configuring The Mailto In Html For
Html Mailto Attribute And Configuring The Mailto In Html For
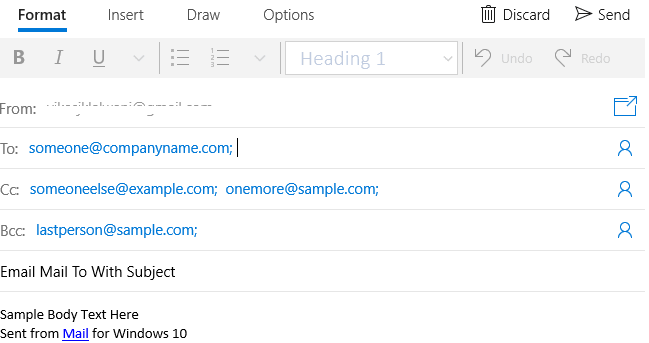
 Html How To Create Mailto Html Anchor Tag Link Including
Html How To Create Mailto Html Anchor Tag Link Including
Github Oncletom Mailto Transform Your Html Forms In
 Display Image Html Url Link Code Example
Display Image Html Url Link Code Example
 4 Blended Threats When Applications Exploit Each Other
4 Blended Threats When Applications Exploit Each Other
 Emailing Variable Content From Axure Axure Rp 8 Axure Forums
Emailing Variable Content From Axure Axure Rp 8 Axure Forums
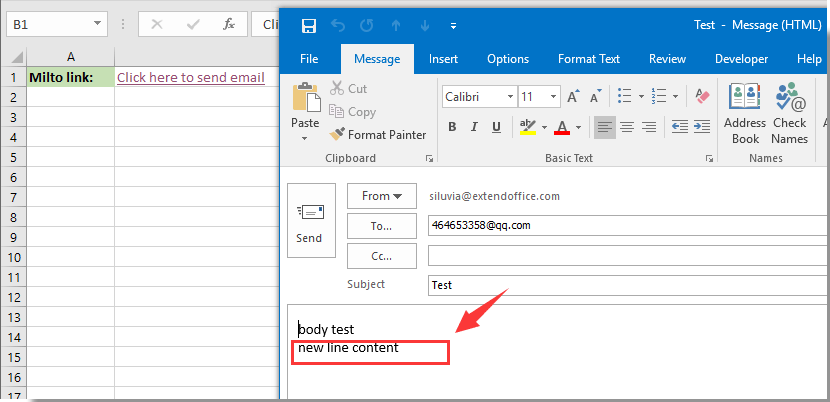
 How To Add New Line To Email Body In Mailto Hyperlink In Excel
How To Add New Line To Email Body In Mailto Hyperlink In Excel






0 Response to "27 Javascript Mailto Html Format"
Post a Comment