22 Javascript Grade Calculator Example
Jun 27, 2019 - Student Grade Calculator in JavaScript with Code Hindi Student Grade Calculator Each student has to enter respective subj... Average passing grade: 90. how ... all the calculation perfectly, but i couldn't get my input to show on the webpage, help please. This post has been edited by macosxnerd101: 09 November 2012 - 09:26 AM Reason for edit:: Please use code tags and a descriptive title ... Moved to Javascript...
 Create Gpa Calculator In Java Application Program Instructables
Create Gpa Calculator In Java Application Program Instructables
We've colour-coded things to make them a bit easier. FORM elements are in red, the outer table is bold, and tables inside tables are in blue. You can see that we've preserved our basic structure that we talked about previously - the top panel takes up two columns and contains a text input that we'll use for displaying results; the bottom left panel will contain the numbers (three examples are ...

Javascript grade calculator example. GPA Calculator In JavaScript. GitHub Gist: instantly share code, notes, and snippets. Welcome, to Javascript Project in Hindi. JavaScript Mini Project Student Grade Calculator in JavaScript in Hindi with Code.DONATION FOR SUPPORT: PhonePay ... This JavaScript Grade Calculator Example code can be used as your calculator to any mathematical problem. In this tutorial How To Create A Grade Calculator In JavaScript is used to calculate the grade. This is a simple project that are good to the beginners or the students who wants to learn in developed web.
You're saying Java, but I'm thinking you mean javascript (two different things), so I give the following examples in javascript showing three different methods for returning a letter grade from a number input. JavaScript provides 8 mathematical constants that can be accessed as Math properties: Example. Math.E // returns Euler's number. Math.PI // returns PI. Math.SQRT2 // returns the square root of 2. Math.SQRT1_2 // returns the square root of 1/2. Math.LN2 // returns the natural logarithm of 2. Math.LN10 // returns the natural logarithm of 10. Oct 08, 2012 - So I'm having some problems with my code here. and I'm not sure whats wrong. Im following ...
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions A common application for .reduce() is to calculate the average of an array. It doesn't seem so hard on the surface. But it's a little tricky because you have to calculate two things before you can calculate the final answer: The total of the items, and; The length of the array. Both are pretty easy on their own.
Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript for loop that will iterate from 0 to 15. Next: Write a JavaScript program which compute, the average marks of the following students Then, this average is used to determine the corresponding grade. Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is. In this example, you will learn to write a program to make a simple calculator in JavaScript. To understand this example, you should have the knowledge of the following JavaScript programming topics:
Sep 08, 2016 - I am currently writing a program in HTML/JavaScript and have been fighting it for several days with hours of research and studying without resolution. My program/site has a table that asks the user to enter their grades for 4 different categories. Then upon clicking the button to calculate the ... Here, it's called `calculate`. */ calculator.addEventListener('click', calculate); /* 1. Split operations into separate functions so that: - the code is DRY. - it follows the Separation of Concern (SoC) principle. */ function calculate(){ var subject; // Loop over the `inputs` object for its keys for (subject in inputs){ // Wrap the actual ... 2. Paste the HTML code for a calculator into the document. On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code. On a PC, click on the body of the document and press "Ctrl+V".
Oct 01, 2017 - I am trying to write a program that will display the letter grade once user inputs a real or float number. Prompt question works but the function is not working. I tried debugging the code with no By Chaitanya Singh | Filed Under: Java Examples. This program calculates the grade of a student based on the marks entered by user in each subject. Program prints the grade based on this logic. If the average of marks is >= 80 then prints Grade 'A'. If the average is <80 and >=60 then prints Grade 'B'. If the average is <60 and >=40 ... It is a binary converter! [Get Source Code] Basic Calculator. Compatibility: IE3+, NS3+. Description: This is a very simple calculator, all done with javascript. Just click the numbers and the operators and use the "=" button to calculate! This is a neat example of the LIMITLESS powers of JavaScript.
In the above snippet, we're listening for a click event on the element with a class of calculator-keys.Since all the keys on the calculator are children of this element, the click event filters down to them too. This is known as event delegation. Inside the callback function of the event listener, we extract the target property of the click event using destructuring assignment which makes it ... A simple grade calculator script written in JavaScript along with the HTML form. The script uses the grading scale from my Marketing class, but you can change it to whatever is needed. Something important to note is that this grade calculator just adds everything up and uses a point scale. --- There's an implementation for my Marketing and Digit… Oct 15, 2019 - In this tutorial, I will tell you two ways to make a calculator using basic HTML, CSS and JavaScript. In first way we make functions for all operations and in the second we use some inbuilt global function to make a calculator.
10/10/2017 · Starting off with the letter grade set to F we can do the following: var letterDisplay = document.getElementById('letter'); var lettergrade = 'F'; if (numbergrade >= 90) { lettergrade = "A+"; } else if (89 >= numbergrade && numbergrade >= 85) { lettergrade = "A"; } // .... all the other if statements here. In this article, we will generate the Total,Average,Grade and Result of Student for a particular class using JavaScript and HTML. Download source code for Display Total,Average,Grade and Result of Student. Recommendation. Read Generate Data using GenFu and binding using nested ng-repeat in AngularJS before this article. I should note I am new to JavaScript, and it mostly goes completely over my head because I can't extrapolate real life examples from the stuff in text books (nobody is EVER going to use JavaScript to get a page to say "hello world", hard coded, when HTML will do that just fine). ... initial-scale=1" > < h1 > SAIT Grade Calculator < /h1 > < h1 ...
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don't already know them, no ... <html> <head> <title> Grade Calculator</title> </head> <body> <center> <img src="http://i573.photobucket /albums/ss174/kelseygene11/name_for_class_zpsnrcpr7e5.png" border="0" alt=" photo name_for_class_zpsnrcpr7e5.png"/> </center> <h1>What is your Grade?</h1> <p> I hope you got an A!</p> <script type="text/javascript... 4/4/2020 · How Do You Make A Grade Calculator Using JavaScript? 1st Step:-. First you open your HTML Editor like - Notepad++,Subline Text,Brackets, etc. Then start program use Html, Css, Javascript.
Nov 25, 2020 - Learn how to build a simple calculator using JavaScript. A beginner's tutorial to learn and build a calculator with very basic coding techniques. Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. HTML5, CSS3 and JavaScript calculator. This was a small project we did just to play around with some of the latest web tools, such as KnockoutJS. We wanted to design and build something that looked clean, used no images and with a small amount of code.
The .calculator, .display-box, and .button class selectors are used to style table structure, the display screen, and buttons of the calculator respectively. @import is used to import the Orbitron font-family from Google fonts. Related: How to Use CSS box-shadow: Tricks and Examples Calculates grades based on input through a text box, returns average and letter grade. Classwork assignment for beginning JavaScript class.... Click here to get free JavaScripts, hassle free!
28/3/2021 · 3) grade calculation gps-js.html // (C) CALCULATE FUNCTION var gpacalc = function(){ let all = document.querySelectorAll("#gpa-wrap select"), score = 0; for (let i of all) { // Use parseFloat if decimals are involved. Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. 30/9/2017 · var nameData = ['A', 'B', 'C', 'D', 'E', 'F']; var nameDataLength = nameData.length; var avgGrade = 0; var gradeDate = prompt ('Enter your grade to check your letter grade'); function getAvg (nameData, gradeData) { for (var i = 0; i < nameData.length; i++) { alert ("Your grades are " + nameData [i] + " ," + gradeData [i]); if (gradeData ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the Dec 02, 2009 - Final Grade Calculator: I keep getting undefined as the answer
4/7/2018 · JavaScript grade, average and status calculator. I want to implement a simple program that asks the user to enter his marks (1-100), then outputs the grade, average and status. As you can see, here is an example of it. I created five boxes, one for marks input which is between 1-100, other for subjects input, which is between 1-10 subjects, and the ...
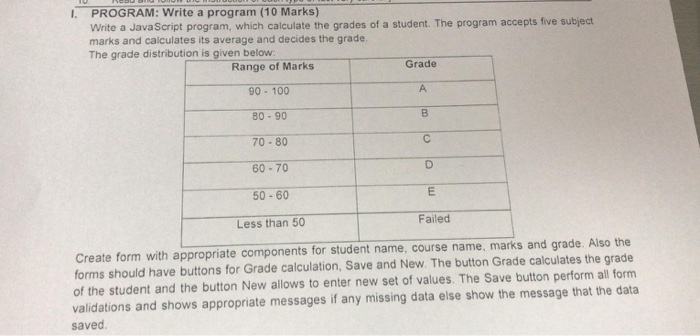
 Program Write A Program 10 Marks Wite A Chegg Com
Program Write A Program 10 Marks Wite A Chegg Com
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Implement Learning Tools Interoperability Modules For Moodle
Implement Learning Tools Interoperability Modules For Moodle
Best Javascript Projects With Source Code For Beginners 2021
 Javascript Basic Exercises Practice Solution W3resource
Javascript Basic Exercises Practice Solution W3resource
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Develop A Gpa Calculator App Using Javascript To Chegg Com
Develop A Gpa Calculator App Using Javascript To Chegg Com
 Gpa Calculator Implementation Using Python Python Pool
Gpa Calculator Implementation Using Python Python Pool
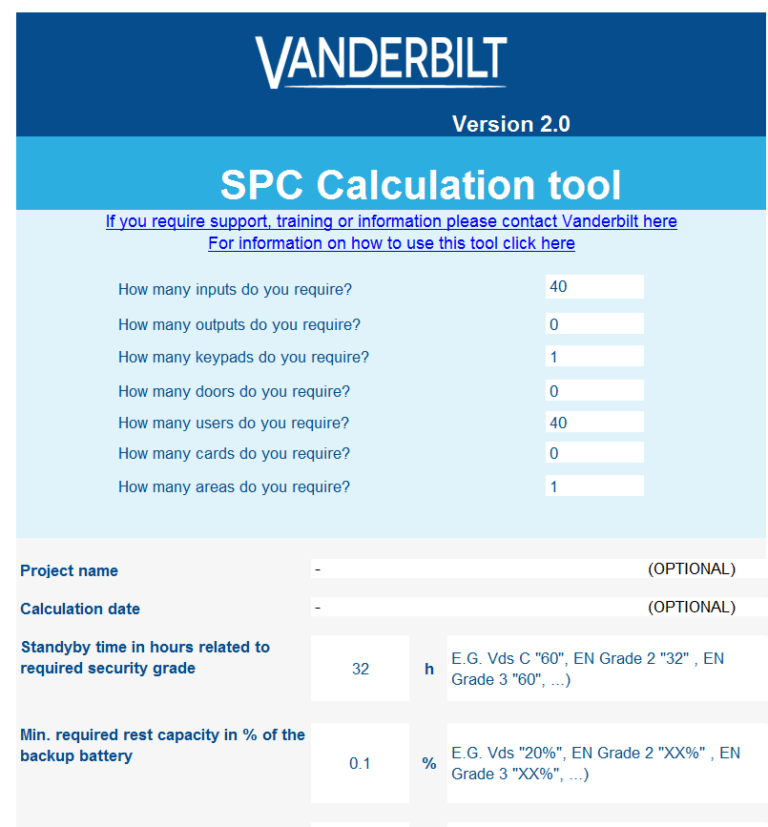
 Spc Calculator Specify Your Intrusion Security System With
Spc Calculator Specify Your Intrusion Security System With
 Input Scores And Count The Average Stack Overflow
Input Scores And Count The Average Stack Overflow
Calculate Letter Grade Function Using Vba Ms Excel
Javascript Calculator How To Build A Calculator From Scratch
 32 Javascript Grade Calculator Example Modern Javascript Blog
32 Javascript Grade Calculator Example Modern Javascript Blog

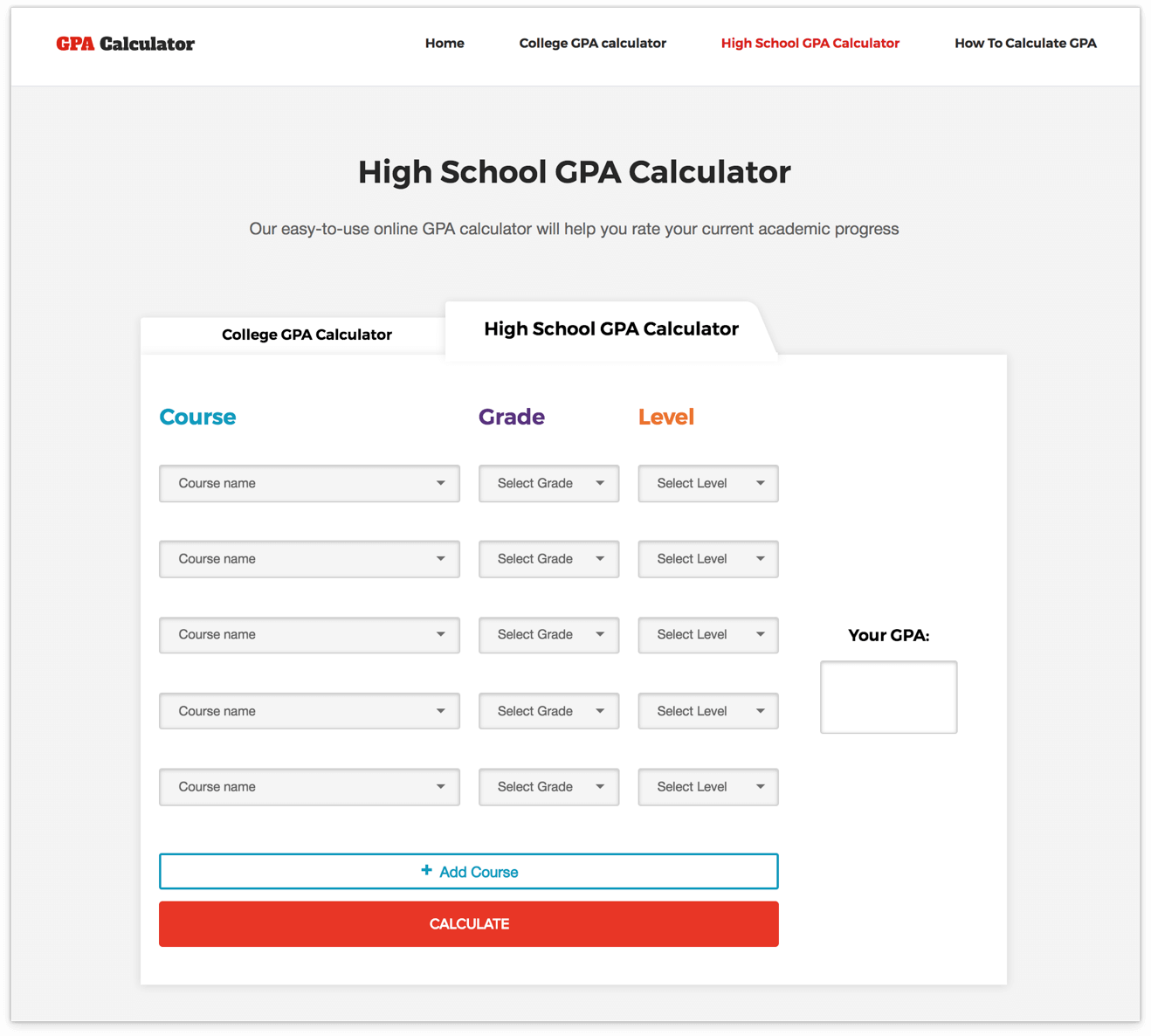
 Best High School Gpa Calculator Weighted Amp Unweighted
Best High School Gpa Calculator Weighted Amp Unweighted
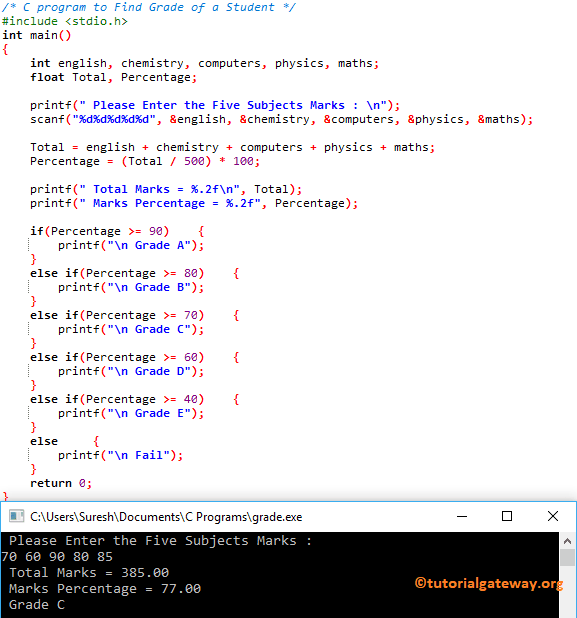
 C Program To Find Grade Of A Student
C Program To Find Grade Of A Student
 Create Gpa Calculator In Java Application Program Instructables
Create Gpa Calculator In Java Application Program Instructables
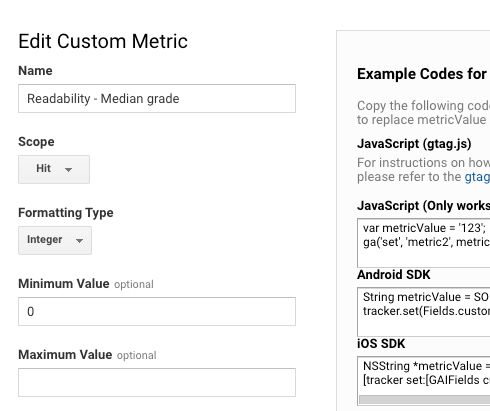
 Calculate Readability Scores For Content Simo Ahava S Blog
Calculate Readability Scores For Content Simo Ahava S Blog


0 Response to "22 Javascript Grade Calculator Example"
Post a Comment