22 Formulario De Contacto Html5 Y Javascript
Artigos HTML e CSS Criando Form de contato com HTML5, CSS3 e JavaScript. O projeto consiste em criar um formulário utilizando a linguagem de marcação HTML5 para a definição dos elementos, junto com o CSS3 para estilizar a página e com o Javascript que é uma linguagem de programação ... Lo único que debes hacer es cambiar el tipo de botón de submit a button, de esta forma evitarás la acción por defecto del formulario y no te refrescará la página.. Ahora para pintar el valor ingresado por el usuario, como estás utilizando un selector por medio del atributo name debes indicar el índice del elemento ya que este selector retorna un array de elementos.
 Como Hacer Un Formulario De Contacto Personalizado En
Como Hacer Un Formulario De Contacto Personalizado En
¿Estás iniciando en el mundo del diseño web? este tutorial te puede servir, es un formulario muy sencillo y a la vez se adapta a cualquier dispositivo móvil....

Formulario de contacto html5 y javascript. Artículo del blog sobre Interactive Linter:http://jygproyectosweb /articulos/Interactive-Linter-uno-de-los-mejores-para-Brackets-al-programar-en-HTML-CSS-... Primero, el código html: Formulario de Contacto en PHP Nombre Completo: Correo Electrónico: info@grafeco . Acceder. 0. Inicio; Servicios. Optimización y desarrollo. Webs E-Commerce; WPO - Optimización web; Tráfico a tu web ... Posicionamiento en una hoja de estilo; Formulario de Contacto HTML, JavaScrip y CSS; Funciones , Fases y Etapas del Compilador marzo (4) agosto (1) septiembre (8) 2013 (55) abril (1) octubre (13) noviembre (28) diciembre (13) 2014 (58)
PHP-Javascript-Contact-Form. Creación de un formulario de contacto HTML, validaciones Jquery y Envío de correo mediante PHP. El contenido de este desarrollo esta adaptado para usos personales, cualquier modificación es bienvenida. El desarrollo cuenta de los siguientes archivos : EmailService.php - Clase para el envío de correos Ahora que ya conoces los pasos y los controles básicos para realizar un formulario de contacto sencillo con HTML, veamos cómo funciona la validación con JavaScript. Como sabemos que la mejor forma de aprender es a través de ejemplos, a continuación te mostramos un par: Código de un formulario. Como hacer un formulario de contacto I – HTML y CSS. En este tutorial construiremos un formulario de contacto funcional y validado desde cero, en esta primera parte veremos como hacer la estructura en HTML y los estilos en CSS. Actualización: Acabo de publicar un tutorial para usuarios avanzados de como hacer un formulario de contacto ...
Crear código para formulario de contacto HTML, completamente funcional. Los formularios HTML son uno de los componentes más comunes en la mayoría de los sitios web o blogs. Se están volviendo muy populares en el resto de la web también, por ejemplo en páginas de Facebook y en newsletters por email. Vamos a ver cómo generar nuestro propio ... Vamos a hacer un formulario de contacto usando HTML5 y CSS3. Para este tutorial vamos a preparar dos archivos. Uno es el html (formularioContacto.html) y el otro es el archivo de estilos cascada (formularioContacto.css). En el archivo con el html vamos a realizar toda la diagramación y la estructura de los elementos del formulario. En esta entrada vamos a ver el código de un formulario simple de contacto para tu web. El código es simple, un html dónde se verá tu formulario, una hoja CSS dónde está el estilo de tu formulario, un fichero PHP que será el encargado de enviar el mail al destinatario (no se te olvide cambiar el mail por el tuyo), y por último un fichero ...
Formulario de contacto en Flash y PHP. Cómo crear un formulario con PHP y darle un estilo diferente utilizando flash. Si lo deseas, puedes descargarte el archivo del ejemplo aquí. No tiene instalado el plugin de Flash necesario, haga click aquí para descargarlo gratuitamente. Abrimos una nueva película de Flash. Aquí dejo un formulario de contacto en HTML5 y CSS3 listo para utilizar. Para la explicación he dividido el formulario en sus cuatro partes diferenciables; HTML, CSS, php y jQuery. HTML Entre las nuevas características de HTML5 para formularios cabe destacar el placeholder, que podría sustituir a la propiedad value que se utiliza para preasignar […] Así que como nos interesa lo que la gente opine de nosotros, nos cuenten sus dudas o simplemente echen nuestro trabajo por tierra, vamos a hacer un formulario de contacto desde cero, y además con validación en HTML5, así nos ahorraremos unas cuantas líneas de código en javascript, php o similar (lenguajes difíciles de entender para un ...
Validación de formularios HTML usando BULMA y vanilla JavaScript. Hoy vamos a escribir sobre los formularios de contacto y cómo validarlos usando JavaScript. El formulario de contacto parece ser una de las características principales de toda página web básica. Es… El primer artículo de nuestra serie te proporciona una primera experiencia de creación de un formulario web, que incluye diseñar un formulario sencillo con controles de formulario adecuados y otros elementos HTML, añadir un poco de estilo muy simple con CSS y describir cómo se envían los datos a un servidor. Ampliaremos cada uno de estos subtemas más adelante. Para restringir el envío de tu formulario podrías usar el evento onsubmit el cual se le aplica al mismo formulario, este evento disparará una función que va a retornar true si se cumple la condición (envía los datos) o false si no se cumple (mensaje visual al usuario).. A tu formulario le faltaban los atributos method que es el método por el cual se vana enviar los datos y action que es ...
Uno de los elementos básicos y más comunes dentro del desarrollo web son los formularios de contacto en HTML5. Una forma directa, cómoda y simple con la que el usuario puede comunicarse con el propietario o empresa responsable de la web. Formulario de Contacto Crear un formulario en HTML que corresponda a un formulario de Contacto de una pagina web. Debe incluir: Nombre, email, teléfono, sección de interés de la Pagina web y comentario. Debe agregarle 2 campos mas con información que Ud considere Necesaria, utilizando los demás elementos de formularios. Ya todos conocemos los campos de formulario con el valor predeterminado type="text". Pero ahora queremos cambiar el atributo en nuestro sitio web para los campos de correo electrónico y sitio web a su correspondiente tipo de HTML5 que son email y url. Pattern. El atributo pattern acepta expresiones regulares javascript.
Este tutorial contiene instrucciones para crear un formulario de contacto muy sencillo para plantillas basadas en HTML. En primer lugar hay que crear dos ficheros: contact_form.html y contact.php. El primer fichero contendrá el código HTML para el formulario y el segundo fichero procesará los datos del formulario. Crea un elegante formulario de contacto oscuro con HTML, CSS y JavaScript. En este tutorial, veremos el proceso de diseño de elementos básicos de un formulario de contacto. Examinaremos diferentes formas de hacer que un formulario sea hermoso y completamente funcional al mismo tiempo. En este artículo vamos a aplicar una combinación muy básica de HTML5 con CSS y PHP para crear un formulario de contacto. Es muy probable que a lo largo de tu carrera como desarrollador ya hayas creado una gran cantidad de formularios de contacto, por lo que esto pueda parecer poco atractivo en principio pero tenemos que aclarar que nuestro ...
En este tutorial, nuestro enfoque estará en la creación de un formulario de contacto completamente funcional en PHP de principio a fin. Comenzaremos con el marcado de todos los campos que necesitamos agregar y el estilo básico del formulario de contacto. Después de eso, pasaremos al código PHP para implementar su funcionalidad. JavaScript dispone de numerosas propiedades y funciones que facilitan la programación de aplicaciones que manejan formularios. En primer lugar, cuando se carga una página web, el navegador crea automáticamente un array llamado forms y que contiene la referencia a todos los formularios de la página. Para acceder al array forms, se utiliza el ... Este plugin javascript le permite subir fotos usando HTML5 Gears, Silverlight, Flash, BrowserPlus o formularios normales , provee caracteristicas únicas para la carga de archivos como barras de progreso, recorte de fotografias y división de archivos.
Realizaremos un formulario de contacto de manera simple utilizando HTML5, CSS y PHP. Ggracias al lenguaje HTML5, las etiquetas utilizadas son mucho más intuitivas y fáciles de leer, a diferencia de las versiones anteriores, donde se utilizaban divs para crear bloques, ahora los diferenciamos con etiquetas fácilmente reconocibles como head, header, section, article, footer, entre otras… Así que hoy os vamos a enseñar 40 formularios en CSS que van desde formularios de contactos, checkouts de tarjetas de crédito, inicios de sesión, simples, de suscripción o incluso de validación. Una serie de formularios de gran elegancia y estilo para darle ese punto especial a vuestro sitio web, ya sea la temática que sea. Formulario simple de contacto para servicios de dominio que no disponen de Php. El script realiza el envío del contenido de los campos por medio de JavaScript y el Cliente de Correo predeterminado por el usuario. También utiliza alguna verificación básica antes del envío. El conjunto, le da un toque personal y credibilidad a la Web.
 20 Utiles Formularios De Contacto Php En Codecanyon Codigo
20 Utiles Formularios De Contacto Php En Codecanyon Codigo
 Crea Un Formulario De Contacto En Html Disenador Web
Crea Un Formulario De Contacto En Html Disenador Web
 Formularios En La Era De Html5 Octuweb
Formularios En La Era De Html5 Octuweb
 How To Validate A Form With Javascript And Jquery Estrada
How To Validate A Form With Javascript And Jquery Estrada
 Formulario De Contacto Html 5 Php Y Bootstrap Render2web
Formulario De Contacto Html 5 Php Y Bootstrap Render2web
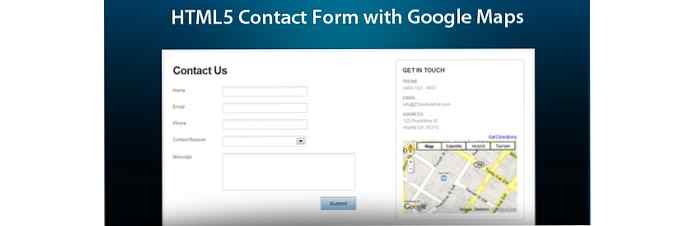
 12 Best Free Html5 Contact Form Amp Contact Us Page Templates
12 Best Free Html5 Contact Form Amp Contact Us Page Templates
 Formulario De Contacto Con Html5 Y Css3 Responsive
Formulario De Contacto Con Html5 Y Css3 Responsive
 Formulario De Contacto Sencillo Con Html5 Css Y Php
Formulario De Contacto Sencillo Con Html5 Css Y Php
 Aprenda A Crear Formularios Profesionales Con Html5 Y Css
Aprenda A Crear Formularios Profesionales Con Html5 Y Css
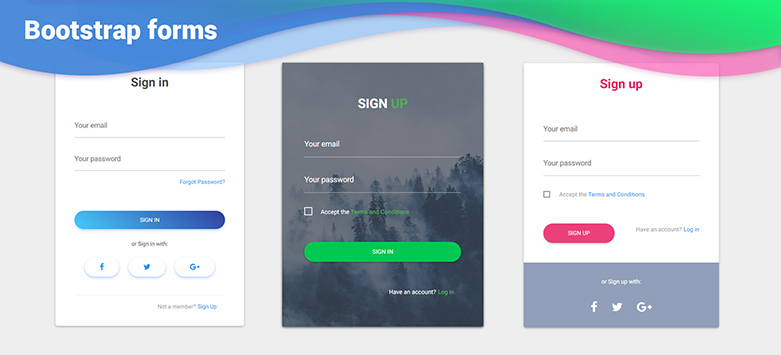
 Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
 Como Mostrar Los Datos De Un Formulario Dinamico Con
Como Mostrar Los Datos De Un Formulario Dinamico Con
 Formulario De Contacto Sencillo Con Html5 Css Y Php
Formulario De Contacto Sencillo Con Html5 Css Y Php
 25 Plantillas De Formularios De Contacto Html5 Y Css3
25 Plantillas De Formularios De Contacto Html5 Y Css3
 190 Formulario De Contacto Plantillas Html5
190 Formulario De Contacto Plantillas Html5
 Creando Un Formulario De Contacto Con Php Y Javascript 1
Creando Un Formulario De Contacto Con Php Y Javascript 1
 Formulario Flotante Con Html5 Php Y Jquery Webelicius
Formulario Flotante Con Html5 Php Y Jquery Webelicius
 Formulario De Contacto Usando Jquery Ajax Captcha
Formulario De Contacto Usando Jquery Ajax Captcha
 Como Crear Un Formulario De Contacto Con Html5 Y Css3
Como Crear Un Formulario De Contacto Con Html5 Y Css3
 Aprende A Hacer Un Formulario De Contacto Html Con Validacion
Aprende A Hacer Un Formulario De Contacto Html Con Validacion
 Formulario De Contacto En Php Y Bootstrap Parzibyte S Blog
Formulario De Contacto En Php Y Bootstrap Parzibyte S Blog
 Howto Formulario De Contacto Responsive Usando Bootstrap
Howto Formulario De Contacto Responsive Usando Bootstrap
0 Response to "22 Formulario De Contacto Html5 Y Javascript"
Post a Comment