23 For Loop Reverse Javascript
Jul 20, 2021 - The reverse() method reverses an array in place. The first array element becomes the last, and the last array element becomes the first. 1 week ago - The while statement creates a loop that executes a specified statement as long as the test condition evaluates to true. The condition is evaluated before executing the statement.
Traditionally, you’d need to use a forin loop. ... There are several methods to loop through the array in JavaScript in reverse direction: 1. Reverse for loop The standard approach is to loop backwards using a for-loop starting from end of the array towards 2.

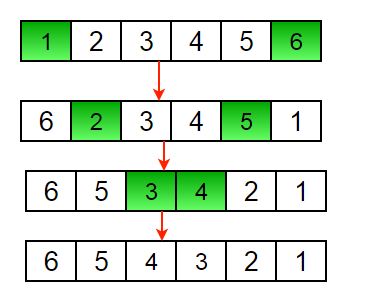
For loop reverse javascript. Oct 10, 2017 - We need to make three changes to our for loop: Edit the start condition (var i = 0), to set i equal to the length of the vacationSpots array. Then, set the stop condition ( i < vacationSpots.length) to stop when i is greater than or equal to 0. Finally, change i++ to i-- to subtract 1 from i each loop... The loop will stop right when there are no more elements to reverse. For odd-sized arrays, the value of leftIndex and rightIndex will be equal, so no more swapping. For even-sized, the leftIndex will be greater than the rightIndex. You can test the function to see if it works properly like this: May 01, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
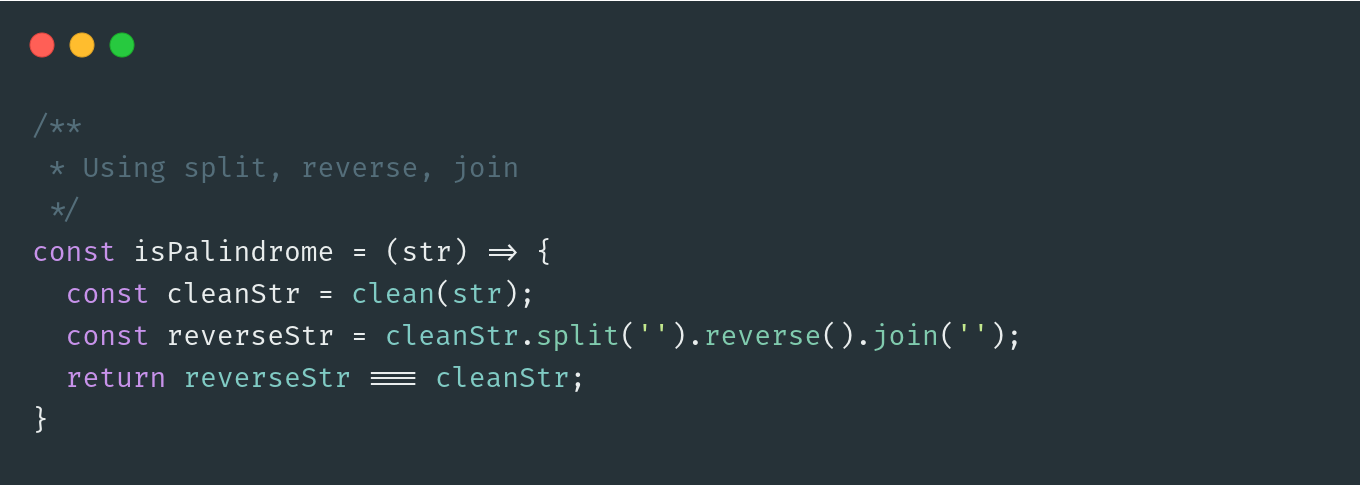
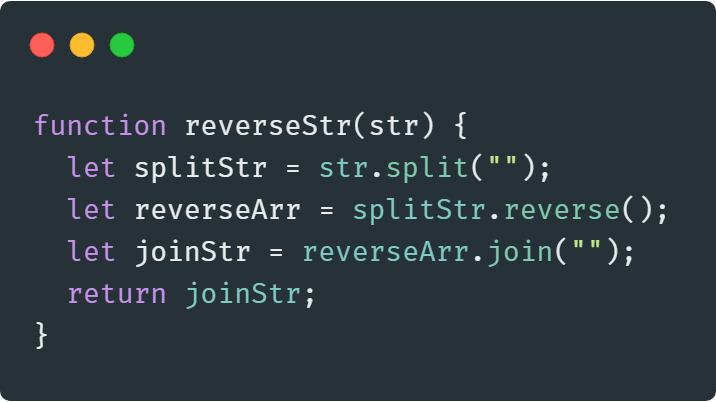
Aug 15, 2017 - But what if we want to iterate over the array backwards? The usual way would be to use a regular for or while loop, like : But this way we lose the convenience of using a for..of loop. In order to… You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... For this solution, we will use three methods: the String.prototype.split () method, the Array.prototype.reverse () method and the Array.prototype.join () method. The split () method splits a String object into an array of string by separating the string into sub strings. The reverse () method reverses an array in place.
How To Reverse a String in JavaScript. Danny Correia. Aug 18, ... Well this week I'm going to show you yes the .reverse() way but also using decrementing loops! This will help you in your ... Apr 28, 2021 - There are several methods to loop through the array in JavaScript in the reverse direction: ... The standard approach is to loop backward using a for-loop starting from the end of the array towards the beginning of the array. A simple for loop can be used to reverse a string in JavaScript. You can iterate through the string elements from right to left, store it in an array and convert array to string it to reverse the string.
Conclusion - Reverse in JavaScript Javascript contains a built-in function to reverse an array or string. We could reverse a number either by using the function or by using a loop. The numbers can also be converted into arrays or strings; then, the same method can be applied to reverse them, as can be applied to arrays and strings. Mar 25, 2020 - var arr = [1, 2, 3, 4, 5]; for (var i = arr.length - 1; i >= 0; i--) { console.log(arr[i]); } Reverse an array using JavaScript In this article, we look at different methods to reverse the array elements using JavaScript. Table of Contents. Using the reverse method; Using a decrementing For Loop; Using the Unshift() Method; Without using a new array or the reverse() method; Other Related Concepts; Using the reverse method
3. reduce() method. The last way is a bit more complicated but good to know. It's going to involve an array helper called reduce.. According to MDN web docs, "The reduce() method executes a reducer function (that you provide) on each element of the array, resulting in single output value." Basically, it takes all the values in the array and condenses them into one singular value. Here 10 simple javascript For-Loop Exercises to test your introductory-level understanding of Javascript For-Loops. Use for-loops in all of your solutions below. Scroll down to the bottom of the page for an embedded compiler. Exercise 1) Get the sum of two arrays…actually the sum of all their elements. P.S. Each array includes only integer ... Reverse array with for loops JavaScript Javascript Web Development Object Oriented Programming We have to write a function that takes in an array and returns its reverse. Find its reverse using the for loop.
The JavaScript Array reverse () function reverses the elements order in an array. Following is the code for the array reverse () function −. Second, using a simple for loop; Using reverse() function. The easiest way to reverse an array in JavaScript is to use the reverse() function. This function is built-in and is supported in all browsers. The syntax is really easy, you just need to use a dot(.) operator with the array you want to reverse. Making a call to the reverse() function ... Using built-in JavaScript functions like split (), reverse (), and slice (). It is straightforward and perhaps the best approach. Using for loop to iterate over all characters of a string and create a new reversed string.
Efficiently Looping A Javascript Array Backwards. Most of the time when you're looping over an array of elements, you'll do it sequentially. However, I recently needed to iterate through an array of objects in reverse just using a plain old for loop. This will not be a highly informative or groundbreaking post but, I thought I'd share ... 11/12/2020 · Reversing the even length words of a string in JavaScript; Reversing the order of words of a string in JavaScript; How to show for loop using a flowchart in JavaScript? Reversing a string while maintaining the position of spaces in JavaScript; Loop through a Set using Javascript; Reversing strings with a twist in JavaScript; Explain for. . .of ... 1 week ago - Loops offer a quick and easy way to do something repeatedly. This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript.
Aug 15, 2020 - A typical JavaScript challenge or interview question has to do with reversing arrays in-place and out-of-place. Specifically, take this problem from Eloquent JavaScript, 2nd Edition: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use reverse () function in JavaScript to reversal the array of characters i.e. [ 's', 'k', 'e', 'e', 'G', ' ', 'r', 'o', 'f', ' ', 's', 'k', 'e', 'e', 'G' ] Use join () function in JavaScript to join the elements of an array into a string.
But I'm not sure why are you doing so because you are not using this variable inside your loop so I think it doesn't make any difference to the output as you loop going to run 10 times either way. If I could guess then I think you want to print the stars in reverse order of quantity. Efficiently Looping A Javascript Array Backwards. ... I recently needed to iterate through an array of objects in reverse just using a plain old for loop. ... share this in case someone wants to solve the same problem and might be confused with the many different ways you can loop over an array ... Jan 20, 2021 - But question is that do you really know which loop or iterate fits best according to your requirement. There are plenty of options available in for loops, for , for(reverse), for...of , foreach , for...in , for...await . This article will cover one such debate.
I've seen a few test suite examples showing that reversed loops are quicker, but I can't There are several methods to loop through the array in JavaScript in reverse direction: 1. Reverse for loop The standard approach is to loop backwards using a for-loop starting from end of the array towards 2. A do-while loop is almost identical to a while loop, however there is one key difference. The do-while loop will guarantee to always execute the block of code at least once before the if statement is checked. I often think of it as a reverse while loop, and almost never use them. However, they do come in handy in some very specific scenarios. The arr.reverse() method is used for in-place reversal of the array. The first element of the array becomes the last element and vice versa. Syntax: arr.reverse() Parameters: This method does not accept any parameter. Return value: This method returns the reference of the reversed original array.
Quick JavScript question. In the following pieces of code I'm reversing the array arr that's being passed to the function reverseArray.. In the first piece of code, it looks like that the local variable arr keeps changing even though inside the loop I am operating on the variable newArr which hold the initial value of arr.Hence the loop fails when arr.length reaches the values 3. Copy the array and reverse the copy, then use forEach on it. Use Object.keys to get the indexes, reverse that, then use forEach on it (which will loop through the indexes, not the values, but then we can look them up) Here's #1: slice copies the array (shallow copy, so not likely to be expensive), then we reverse it, then forEach: Inside the reverseString () function, An empty newString variable is created. The for loop is used to iterate over the strings. During the first iteration, str.length - 1 gives the position of the last element.
19 hours ago - This is great when you want to loop through the list in order. But what do you do when you want to loop from the bottom of the list, in reverse order? Lodash has a sibling method, forEachRight. This method starts at the end or right of the list and loops in reverse order. JavaScript Tutorial 42 - Reverse for loop in JavaScript | JavaScript Reverse for loop=====Follow the link for next video:... 31/7/2016 · Learn More about Javascript below:http://amzn.to/2azP34wThis is a tutorial about how to reverse a for loop with an array.
14/4/2021 · In for loop add last item first position in the new string, till last char remain. <script> function reverseString(str) { let newString = ""; for (let i = str.length - 1; i >= 0; i--) { newString += str[i]; } return newString; } const result = reverseString("Hello world"); console.log(result); </script> The order does seem to be as entered however, if your keys are numbers they seem to loop through in ascending order. This is the only case I can find in which the order may be different to the way you add properties to the object. So looping through 'var obj = {2: "two", 1: "one", 3: "three"}' would display 'onetwothree', not 'twoonethree'. Get code examples like "javascript loop backwards" instantly right from your google search results with the Grepper Chrome Extension.
Java - Reverse loop versus Forward loop in Performance. This article is using the endTime - startTime method to measure the performance of a loop, it ignores the JVM warm up optimization, the result may not consistent or accurately. A better way is using the OpenJDK JMH framework to do the benchmark testing, because it will take care of the ... How to Reverse Arrays in JavaScript Without Using .reverse(), So in order to begin at the element with an index of 6 we'd need to take the length of the array and subtract 1. Writing out our full for loop we get: There are several methods to loop through the array in JavaScript in reverse ... The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... May 01, 2020 - Get code examples like "how to do a reverse loop in javascript" instantly right from your google search results with the Grepper Chrome Extension.
 Reverse A String With Javascript For Of Loop
Reverse A String With Javascript For Of Loop

 46 Reverse A Number In Javascript Using For Loop Javascript
46 Reverse A Number In Javascript Using For Loop Javascript
 For Loop Backwards Javascript Codecademy Forums
For Loop Backwards Javascript Codecademy Forums
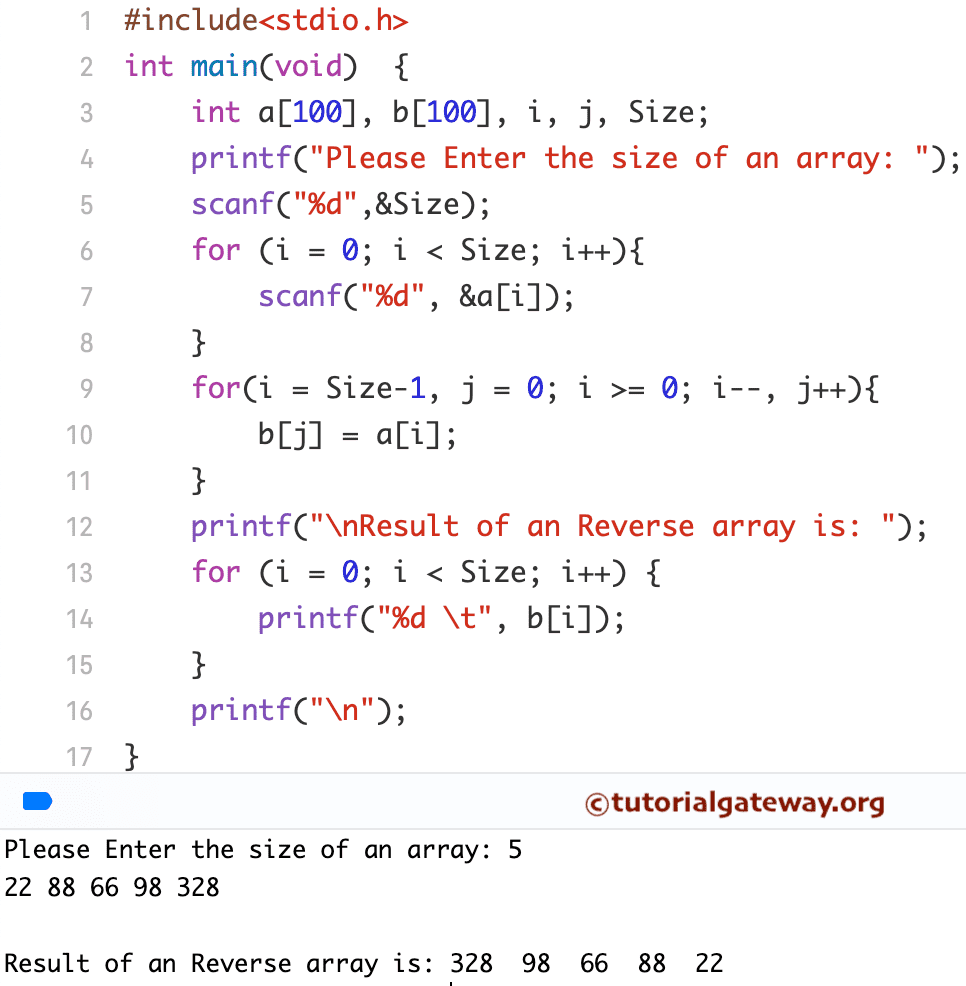
 Write A Program To Reverse An Array Or String Geeksforgeeks
Write A Program To Reverse An Array Or String Geeksforgeeks
 Java Program To Reverse Number Eg I P 1234 O P 4321
Java Program To Reverse Number Eg I P 1234 O P 4321
 How To Reverse A String In Javascript Tl Dev Tech
How To Reverse A String In Javascript Tl Dev Tech
 C Program To Print Reverse Pyramid Star Pattern Aticleworld
C Program To Print Reverse Pyramid Star Pattern Aticleworld
 11 Ways To Check For Palindromes In Javascript By Simon
11 Ways To Check For Palindromes In Javascript By Simon
 How To Reverse A String In Javascript Code Leaks
How To Reverse A String In Javascript Code Leaks
 Faq Loops Looping In Reverse Javascript Faq Codecademy
Faq Loops Looping In Reverse Javascript Faq Codecademy
 Performance Of For Loops With Javascript
Performance Of For Loops With Javascript
 Reverse String In Javascript Using For Loop And Inbuilt
Reverse String In Javascript Using For Loop And Inbuilt
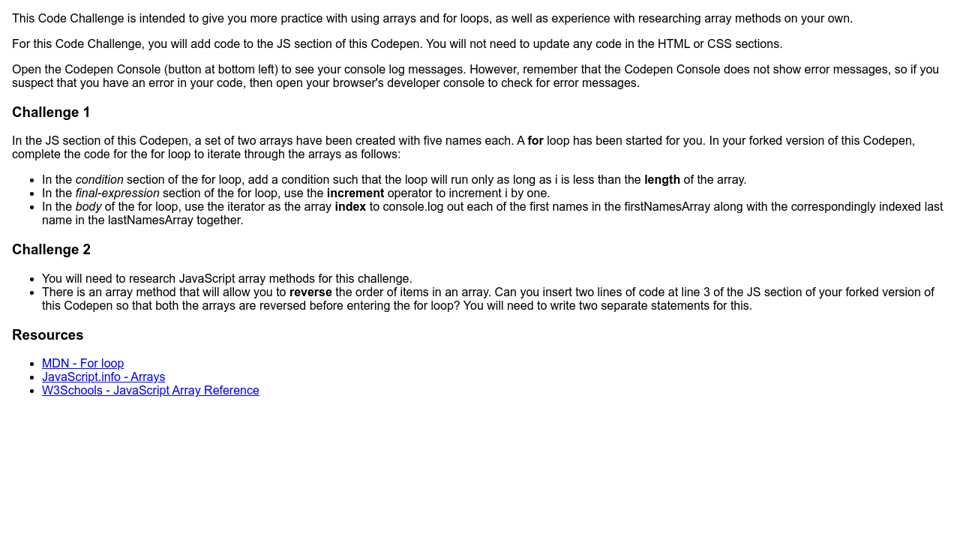
 Code Challenge Js Review Loops And Arrays
Code Challenge Js Review Loops And Arrays
 Reverse String In Javascript Using For Loop And Inbuilt
Reverse String In Javascript Using For Loop And Inbuilt
 Logical Interview Questions And Answers In Javascript
Logical Interview Questions And Answers In Javascript
 How To Reverse A For Loop In Javascript
How To Reverse A For Loop In Javascript
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Python Program To Iterate Over The List In Reverse Order
Python Program To Iterate Over The List In Reverse Order



0 Response to "23 For Loop Reverse Javascript"
Post a Comment