25 Add Class To A Div Javascript
How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
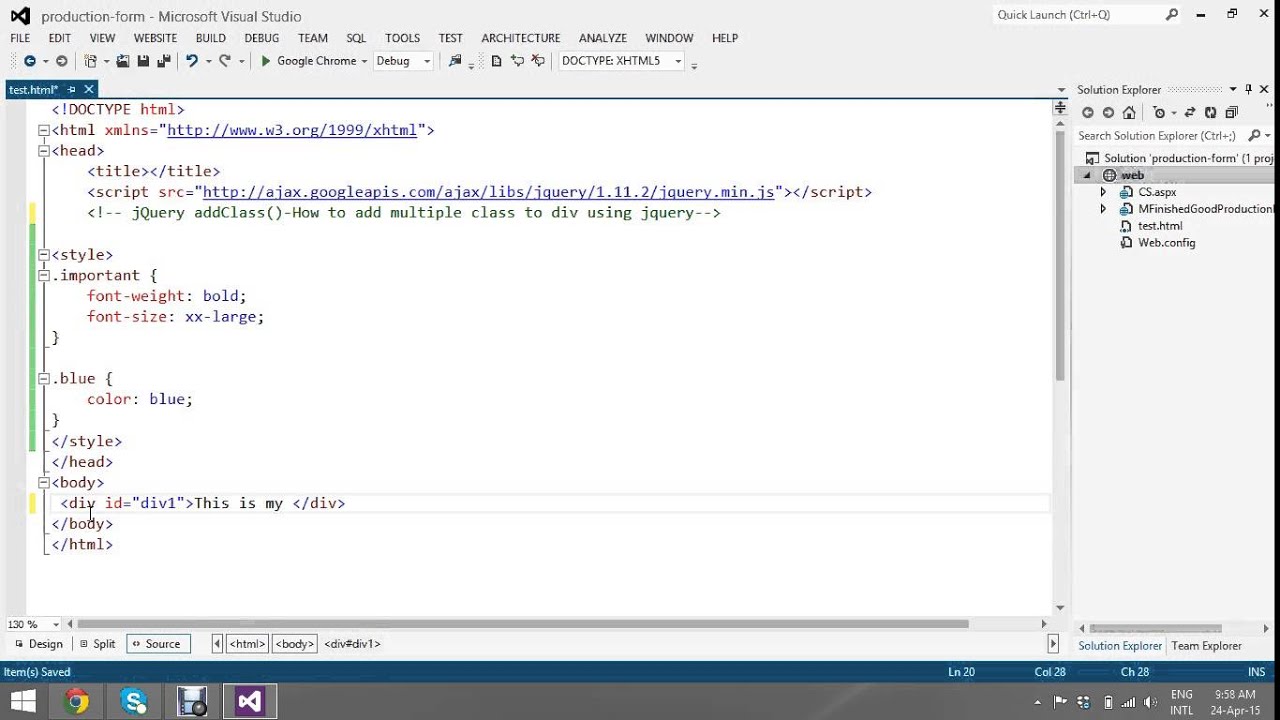
 How To Add Multiple Class To Div Using Jquery
How To Add Multiple Class To Div Using Jquery
Type: Function (Integer index, String currentClassName) => String | Array A function returning one or more space-separated class names or an array of class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments.

Add class to a div javascript. May 22, 2017 - Possible Duplicate: Change an element's CSS class with JavaScript · I'm trying to set div's attributes with this script. And i have problem in third line, where I'm trying to get div-s from parent div which id is "loading". but here the problem, it seems like there in variable divs is nothing. ... 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... May 23, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... How to add class to div while creating dynamic input.
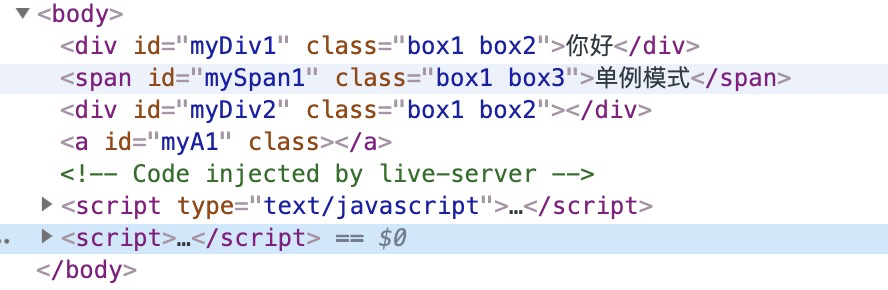
In the first example of explaining how to add a class, I am using a div element. The div tag simply displays plain text without any style as the example page loads. As you click on the button "Add class", the tstClass that contains a few CSS properties will be applied to that div element. How to Use JavaScript Add Class. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Dec 28, 2015 - I also would recommend new_row.classList.add('aClassName'); as you can then add multiple class names ... Is there a way to create an element with a classname in one line of code - and still get a reference to the element? for example: myEL = document.createElement('div').addClass('yo')' will ...
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. In This Javascript Tutorial we will See How To Add A Class To an HTML element And Delete the class From Other Elements On Element Click using JS And Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. There are (at least) two ways, the first: // document.querySelector() finds, and returns, the first element // matching the supplied selector (or null, if no element is found): var el1 = document.querySelector('.div1'); // here we create an adjacent element from the string of HTML, // the 'afterend' argument states that this adjacent element // follows the el1 node, rather than preceding it or ...
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also ... Jan 25, 2016 - Participate in discussions with other Treehouse members and learn.
Javascript Set Active DIVSource Code: https://1bestcsharp.blogspot /2017/07/javascript-add-active-class-to-div.htmlJavascript Tutorials For Beginners ht... 26/3/2019 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class name. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ...
Feb 15, 2021 - Now, I want to create a JavaScript function that will add a class to the div (not replace, but add). Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In the above code, "p" element is selected and "selected" class is applied only on last "p" element with the help of .last() method and .addClass() method of jQuery. Output: 2) By passing a function to add new class: Here, A function can be passed to the .addClass() for the selected element. Syntax:
Add a CSS Class We will add another class called thornto it. To do so in JavaScript, we need to make use of an element's classListread-only property, which returns the DOMTokenListof the element. Aug 26, 2009 - Pass in a function to .addClass() to add the "green" class to a div that already has a "red" class. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div>
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: In the example above, the addNewClass() function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this:
The class name attribute is used to manage tasks for elements with the specified class name. If you want to create a JavaScript function that will add a class to the <div> element, there are some methods of doing it in JavaScript. add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ... Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body:
We can add CSS file too if it is required in the component bundle. app.html. The html file has a div block and two button. Also, We have defined an data-id for div block. It will help us to query HTML element in js file. It also has two button with labels Class 1 and Class 2. Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML − To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ...
HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') Jul 12, 2012 - Example HTML: How can I add the class class_two without replacing class_one? end result: Get code examples like "javascript add class to div" instantly right from your google search results with the Grepper Chrome Extension.
The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add () method to add a class name to the particular element. Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery.
11/7/2012 · A better way to add a class would be to use Element.classList.add(): document.getElementById('foo').classList.add("class_two"); Dec 18, 2015 - I believe it is the most elegant way to achieve adding and removing classes when your project does not already have another way of doing it. ... This should work in Internet Explorer 5.5 and up according to PPK. ... Wow, surprised there are so many overkill answers here... <div class="firstClass" ... 7/3/2016 · JavaScript. Copy Code. var str= "<tr><td><div id=\"grid\"></div></td></tr>"; What I have tried: $ ('#tbl').append (str); $ ('#grid').addClass ("horizontal"); or. $ ('#tbl tr').find ('#grid').addClass ("horizontal"); …
Inside the DIV, we wrote some sample text. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 12, 2016 - I have a function that checks the age of a form submission and then returns new content in a div depending on their age. Right now I am just using getElementById to replace the HTML content. BUt I ...
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
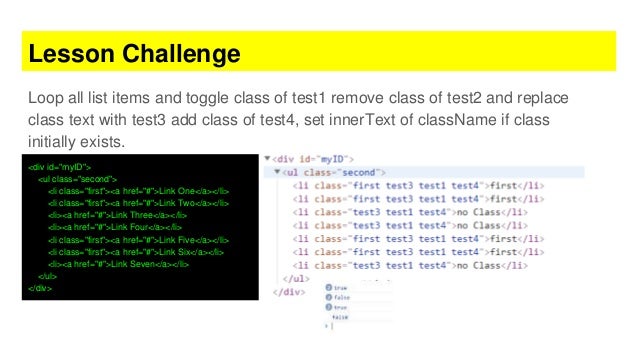
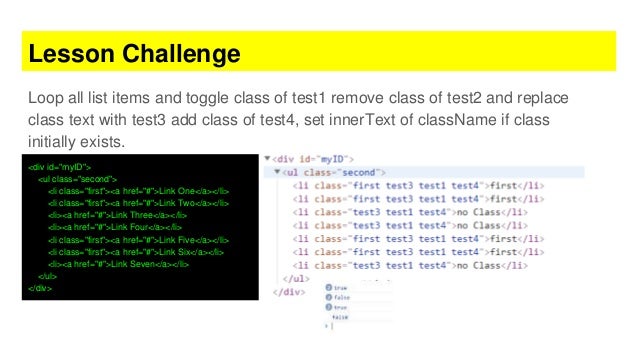
Course Recap Week 5 Javascript Jquery 99 Bottles Amp More
 Javascript Dom Dynamic Interactive Code
Javascript Dom Dynamic Interactive Code
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 How To Insert A Div After Another Div In Javascript Dev
How To Insert A Div After Another Div In Javascript Dev
 How To Add Play Pause Functionality To The Slideshows Element
How To Add Play Pause Functionality To The Slideshows Element
 Simple Image Slider With Js Css3
Simple Image Slider With Js Css3
 Understanding And Use Of Class Array
Understanding And Use Of Class Array
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Https Www Freecodecamp Org Learn Data Visualization Data
Https Www Freecodecamp Org Learn Data Visualization Data

 Javascript Hasclass Using Classlist Learn Javascript Blog
Javascript Hasclass Using Classlist Learn Javascript Blog
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Add Or Remove Class On Scroll Down And Scroll Up
Add Or Remove Class On Scroll Down And Scroll Up
 Javascript Siblings Add Remove Class Set Active Div With Source Code
Javascript Siblings Add Remove Class Set Active Div With Source Code
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Soț Pocăi Negoț Javascript Add Class To Body Kimwriteswell Com
Soț Pocăi Negoț Javascript Add Class To Body Kimwriteswell Com

0 Response to "25 Add Class To A Div Javascript"
Post a Comment