35 Google Tag Manager Javascript Trigger
There are 4 steps to add triggers to tags in Google Tag Manager (GTM). Setup Consent Variable In the GTM interface, "Variables" tab, create a custom variable to calculate the status of the consent given by the user: no consent, optout, optin or partially optin. There are different flavors of RegEx. Google Tag Manager is based on JavaScript, so that's the flavor that will be used. Your particular RegEx string might not work in PHP, Python, or other programming languages. RegEx Cheat Sheet for Google Tag Manager. Let's have a look at all these special characters I've mentioned.
 What Is Google Tag Manager And Why Use It The Truth About
What Is Google Tag Manager And Why Use It The Truth About
Jan 17, 2019 - Use customTask and a dummy Universal Analytics tag in Google Tag Manager to trigger JavaScript code without having to use a Custom HTML tag.

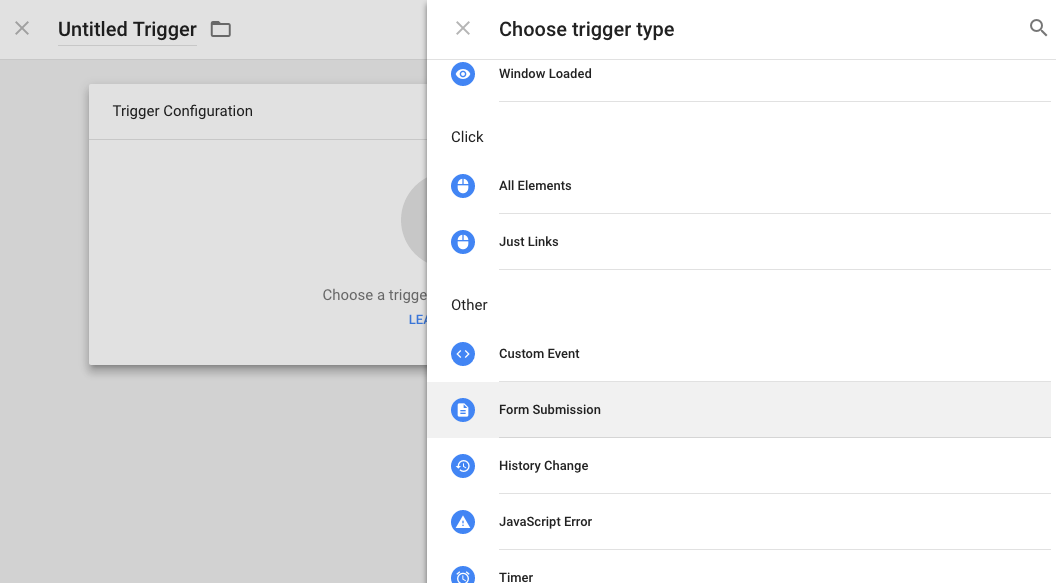
Google tag manager javascript trigger. It has a function that can return the value of javascript variables in the page. My only experience is in Python so I can't help with the Java part, but searching for "Selenium Webdriver Java" on SO should give you some results. the custom event trigger is used to track interactions that occur on your website or mobile app that aren't handled by standard methods. The most common use is when you want to track form submissions, Trigger: What it Does: Javascript: Custom Event: This trigger is very specific to GTM – it can be used to fire a tag when a specific named event is pushed to the GTM DataLayer – which is kind of like a shared stream of events that exists in the page. Often, this kind of trigger is used when multiple vendors are working together to implement something.
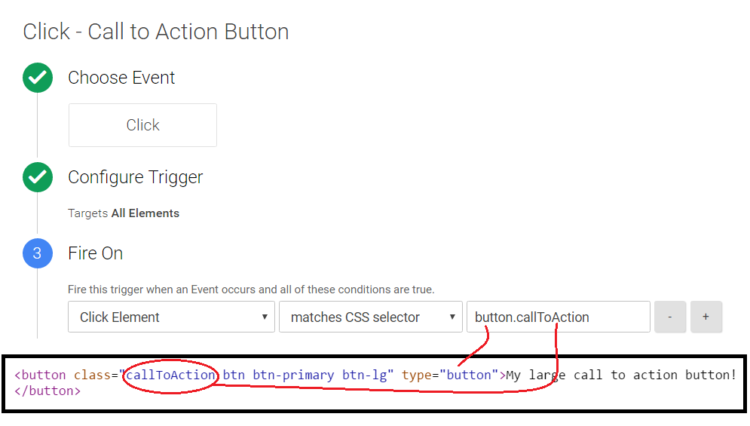
Jul 22, 2019 - The enterprise-grade behavioral data engine (web, mobile, server-side, webhooks), running cloud-natively on AWS and GCP - Integrating javascript tags with Google Tag Manager · snowplow/snowplow Wiki I'm setting up Google Tag Manager on a client's site and I'm having trouble getting click event tags to fire. I have the trigger set to fire on the button's CSS selector. The button itself has some child elements, including an svg icon. When the svg is clicked, the click is registered in the data layer, but the tag is not fired. map: A map of parameters should be specified. template: The value represents any text; this can include variable references (even variable references that might return non-string types) trigger_reference: The value represents a trigger, represented as the trigger id. Acceptable values are: " boolean ". " integer ".
In your Google Tag Manager container, go to Variables > Javascript Variable and enter document.title. Now, enable GTM preview and debug mode and refresh the web page you're currently working on. When Preview and Debug pane appears, click any GTM event (on the left side) and navigate to Variables tab. Aug 22, 2016 - Every time i create a custom trigger event it doesn't get fire. Can anybody please what may be the reason. I have created 'gacustomevent'custom triggerand have name it 'gaevent' but the event is not The last one is interesting. When a trigger causes a tag to "fire", the process is actually this: Variable calls are transformed into the actual function calls (google_tag_manager['containerId'].macro('gtm10')) The tag code is injected on the site. The tag code is executed, and all variable functions within are resolved
Setting up Google Tag Manager (GTM) Integrating Snowplow JavaScript tracking tags with Google Tag Manager; Integrating Snowplow JavaScript tracking tags with enhanced ecommerce; Next steps; If you have already setup Google Tag Manager on your website, you can proceed directly to section 2. Generally, if you have a particular ... a custom JavaScript variable to return the value. Data Layer: The data layer variable corresponds to an array of values that are collected across your site and the visitor interactions and events that are tracked. You can read more about dataLayer here: Google Tag Manager Data Layer ... Tags fire in response to events. In Google Tag Manager, a trigger listens to your web page or mobile app for certain types of events like form submissions, button clicks, or page views. The trigger...
Custom JavaScript Variable: function { return trim({{Click Element}}.parentNode.innerText); } Check if value is not empty. Use case: Check if a Variable is empty to use as Trigger condition for specific Tag launching or blocking. Return false if empty, true is not. Custom JavaScript Variable: The user interactions can be observed via Google Tag Manager and tracked in Google Analytics by sending something called a "Google Analytics Event." Google Analytics Events can be defined and configured in Tag Manager by having a combination of a tag, triggers, and variables. Dec 01, 2016 - Not the answer you're looking for? Browse other questions tagged javascript triggers google-tag-manager or ask your own question.
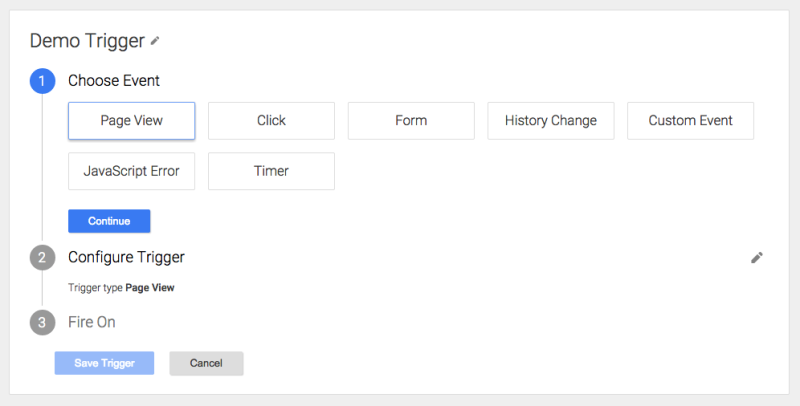
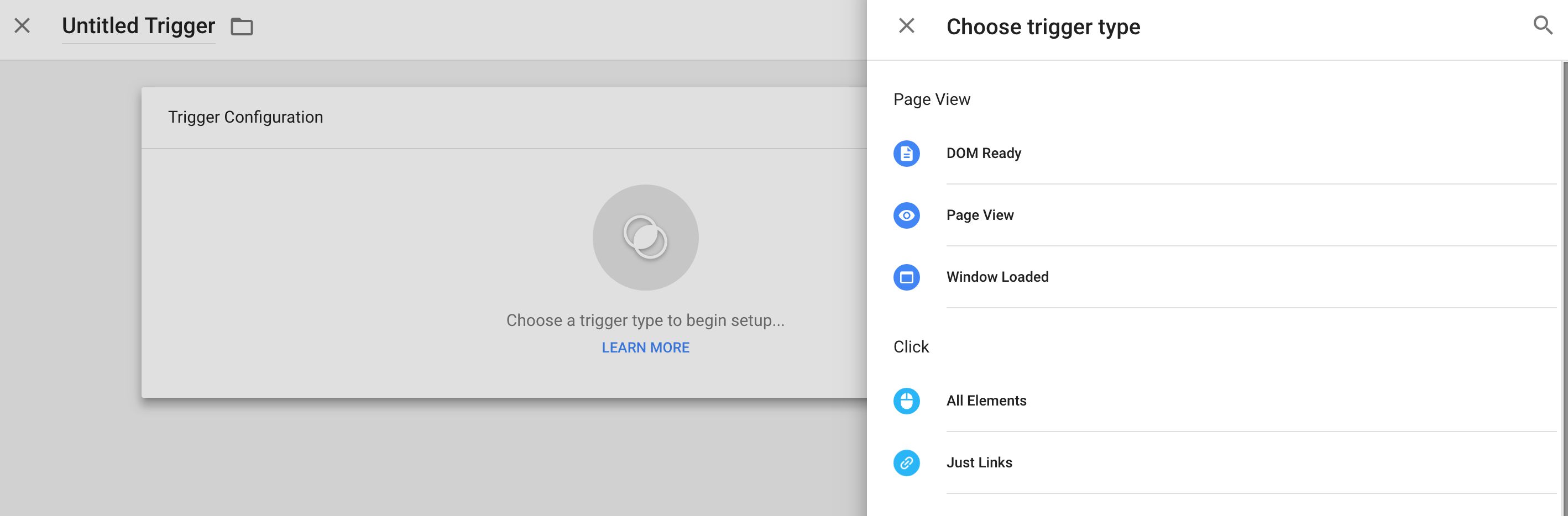
Dec 12, 2017 - If you’re familiar with Google Tag Manager (GTM for short), you already know it’s a great tool for non-developers to implement tags across a web property with relative ease. Since GTM’s introduction… 25/2/2021 · This post shows some useful Custom JavaScript Variables for Google Tag Manager. #2 and #3 require modification for your own site, while the others can be plugged in directly. Add Custom JavaScript Variables by navigating to Variables > New > Custom JavaScript. CONTENTS #1 Value of the Closest Parent ID #2 Text of the Closest Specific Parent Class So, in the Google Tag Manager UI, select Triggers, then NEW, and finally click the "Choose a trigger type to begin setup" option. In the overlay that opens, select the Trigger Group option. Now you should see the configuration screen. Trigger Groups have a very simple operational logic. Click the Choose a trigger (or the blue plus) button ...
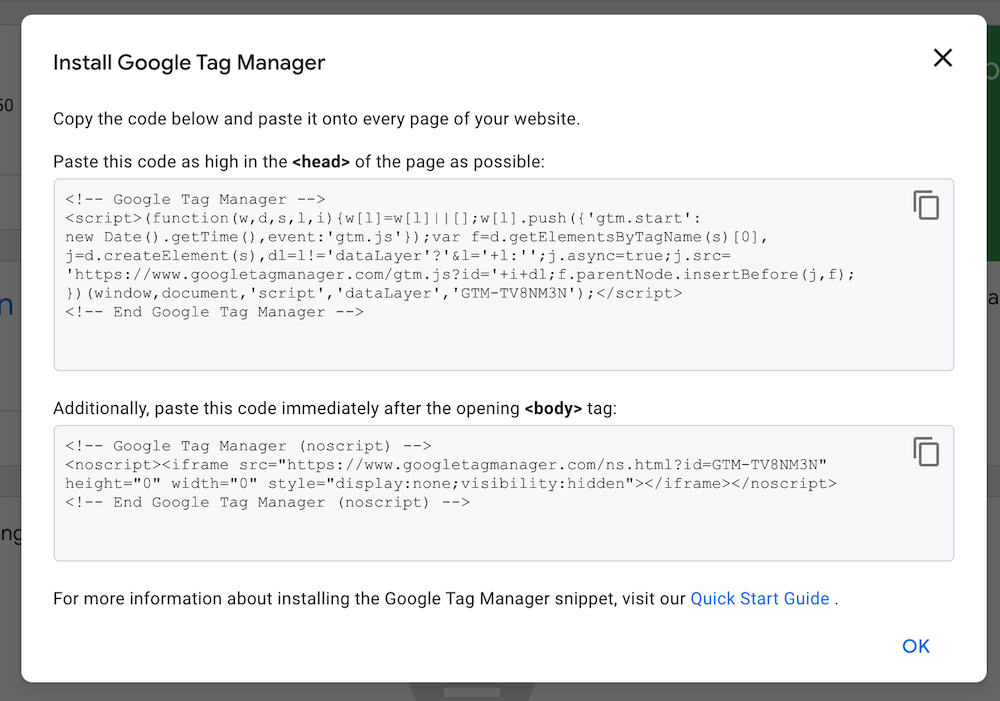
Some four years ago, Google Tag Manager released a new trigger predicate named matches CSS selector. Slowly but surely, it has evolved into one of the most useful little features in GTM. Even though I've written about CSS selectors many times before, I wanted to compile all the relevant information into a single guide. Jun 30, 2020 - Therefore, if any of the triggers to fire your non-JavaScript dependent tags (that you want to fire even when JavaScript can't load) depend on data layer variables, you must pass those Data Layer Variables to the <noscript> iframe as query parameters. For example, to fire a tag when the ... To control which tags, triggers, and variables are allowed on a page, use the gtm.allowlist and/or gtm.blocklist keys in your data layer. These keys will override any and all configuration in the container. When properly blocklisted, tags, triggers, and variables will not fire even if they have been configured to fire in the Google Tag Manager UI.
Jan 23, 2018 - To mimic Google Tag Manager’s naming schema for Built-in variables, you could use something like these: ... To fire your tags when a custom event is registered, you’ll need a Custom Event trigger set to the event name pushed into dataLayer in the Custom JavaScript variable callback. Oct 17, 2017 - Did you remember to create your event tag in GTM that is triggered by your event "Conversion"? – nyuen Oct 16 '17 at 19:46 · Yes I did, I have the event on the GTM – user2112420 Oct 17 '17 at 8:51 ... Know someone who can answer? Share a link to this question via email, Twitter, or Facebook. Browse other questions tagged javascript google-tag-manager ... 27/12/2018 · If your main problem is that "exceptions have to match the event type of the trigger", the common workaround is to use a trigger of the type "custom event", check "use regex" and enter ".*" (without the quotes), which matches all events, including the built-in pageview (gtm.js), DOM ready (gtm.dom) and Window loaded (gtm.load).
At this point I really recommend you read up on CSS selectors (see also my article on the topic). They really make Google Tag Manager more than just the sum of its parts. ID - the trigger waits for an element with a specific id attribute to appear in the viewport.. CSS Selector - the trigger waits for elements that match the CSS selector string to enter the viewport. Authorize access to a Google Tag Manager account. Instantiate the Tag Manager service object. Authorize access to a Google Tag Manager account. When a user starts an application built with the Google Tag Manager API, they will have to grant the application access to their Google Tag Manager account. This process is called authorization. The reason is that other JavaScript on the site can prevent the event from climbing up the document to where Google Tag Manager's listeners are waiting. But when you use the All Elements trigger, you are using the capture phase, which is cancelled far less often.
Method #2 - Pasting the Qualaroo tag manually. To add the Qualaroo JavaScript within Google Tag Manager, please follow the steps below: 1. Grab the Qualaroo JavaScript from the "Install Code" option on your dashboard located to the right of your domain name. Click on the copy to clipboard option located beneath your snippet. 2. Login to your Google Tag Manager account and navigate to the container with your domain. 3. Click on the red “New Tag” button. 4. Name the tag … Oct 14, 2020 - You'll need to learn JavaScript (or get someone who can code) and write a more complex function which will decide which one should you choose. ... Nice, and works perfectly. How do i connect this trigger in order to see it in Google Analytics --> real Time events? ... Hi 1. You create a Universal Analytics Event Tag ... I'm trying to figure out how to trigger a Google Tag Manager event based on the value of a global JavaScript variable. I see in the Google Tag Manager's Trigger view, we can set up a trigger for when a global JavaScript variable equals some value. However, for some reason, this trigger never fires.
3/4/2017 · Setting up the events in the Google Tag Manager itself is actually fairly easy. We wanted to track two things: clicks on the refresh that would prompt a new excuse to be shown; clicks on our website (in the bottom of the page, in the copyright notice) For that we created two tags and two triggers. The triggers are set to Custom Event. Here the tags: Track JavaScript Errors with Google Tag Manager GTM has a built-in trigger that captures uncaught JavaScript errors. If you take a look at the list of all possible trigger types in GTM, you can probably easily guess which trigger I'll be talking about. When you use the Element Visibility trigger, you need to instruct Google Tag Manager which exact elements are you interested in. Currently, there are two selection methods to choose from: ID. CSS Selector. If an element (that you want to track) contains an ID, use the first option.
Create a Timer Trigger within Google Tag Manager. To get started, you will need to have a Google Tag Manager account and permissions to edit your website's GTM container. Go to Triggers > New > Trigger Configuration > Timer and enter the following settings. Event Name: This lets you customize the event name that GTM pushes to dataLayer. Request body. In the request body, supply a Triggers resource with the following properties: A list of named parameters (key/value), depending on the condition's type. Notes: For binary operators, include parameters named arg0 and arg1 for specifying the left and right operands, respectively. Besides the basics of adding analytics and marketing tags to your website, Google Tag Manager also enables advanced website tagging and management through the strategic use of Triggers. Understanding the basics of Trigger conditions, multiple Triggers, and Trigger exceptions will help to make your container smaller, more agile, and more effective.
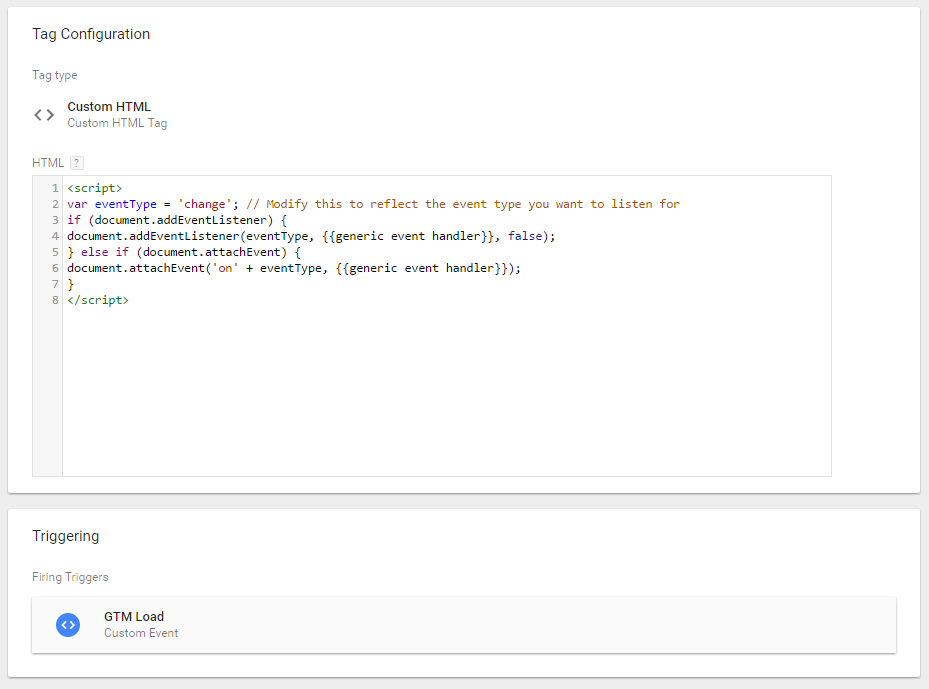
How to add a customized JavaScript snippet to a GTM tag, so you can easily apply it to numerous websites Google Analytics lets you measure your advertising ROI as well as track your Flash, video, and social networking sites and applications. Feb 25, 2021 - This is the second post in a series on design patterns for tracking events in Google Analytics (GA) using Google Tag Manager (GTM). This second pattern involves adding JavaScript through a Custom HTML…
Google Tag Manager's JavaScript error trigger is used to fire tags when an uncaught JavaScript exception (window.onError) occurs. This tag may be used to log error messages in an analytics tool. Use a Jun 20, 2016 - I have a custom JS event that fires when accordion panel is opened. I would like to track the opening as Google Analytics event with panel id as the event label. Using the old non-GTM approach I w...
 Custom Event Trigger Set Up In Google Tag Manager Gtm V2
Custom Event Trigger Set Up In Google Tag Manager Gtm V2
 Custom Javascript Trigger Functions For Google Tag Manager
Custom Javascript Trigger Functions For Google Tag Manager
 Beginner S Guide To Triggers In Google Tag Manager Bounteous
Beginner S Guide To Triggers In Google Tag Manager Bounteous
 Tracking Single Page Applications With Google Tag Manager
Tracking Single Page Applications With Google Tag Manager
 An Introduction Amp In Depth Look At How Google Tag Manager Works
An Introduction Amp In Depth Look At How Google Tag Manager Works
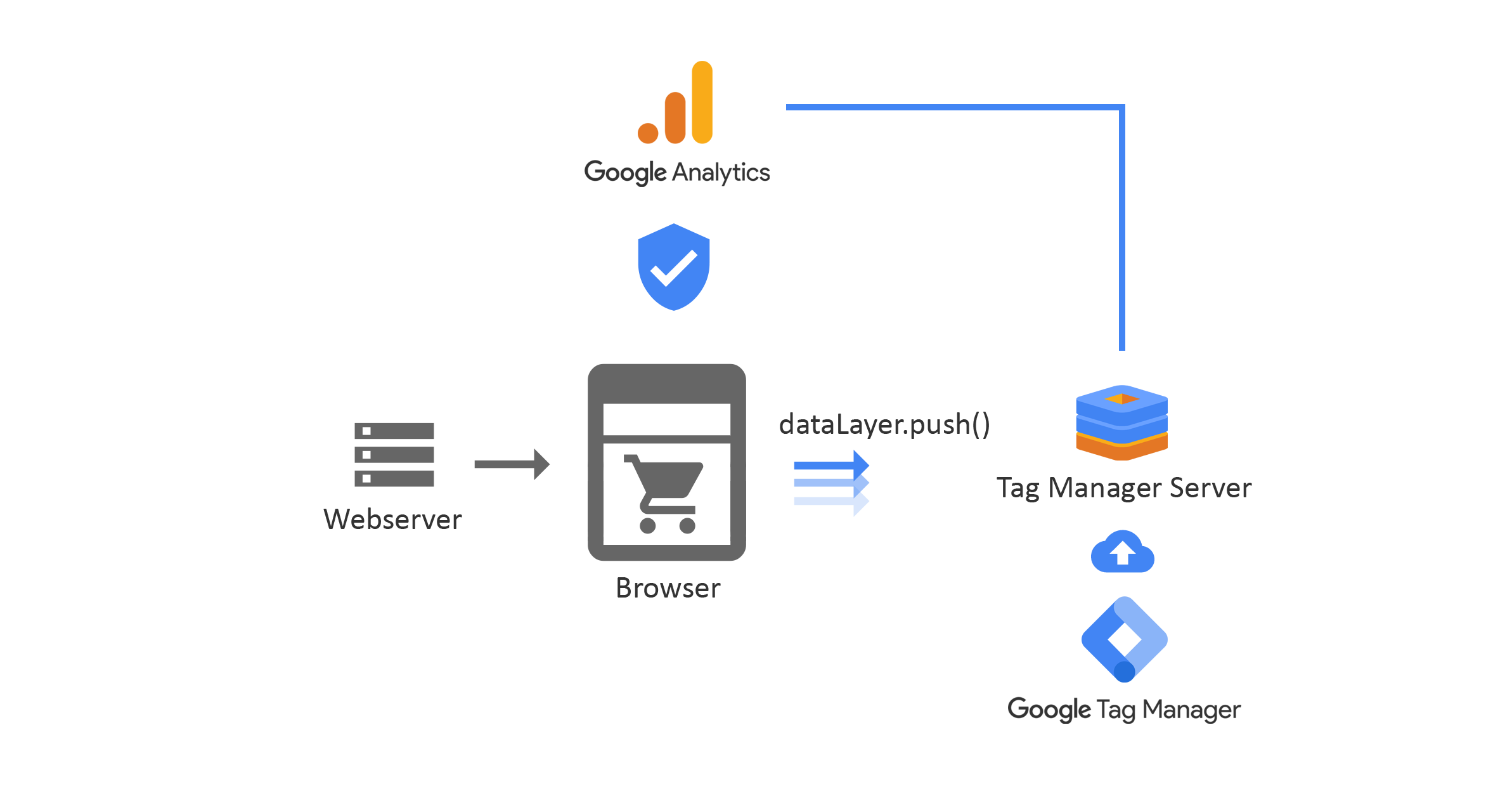
 Tag Manager Server Server Side Google Analytics Tracking
Tag Manager Server Server Side Google Analytics Tracking
 Implementing Analytics With Google Tag Manager
Implementing Analytics With Google Tag Manager
 16 Most Common Google Tag Manager Mistakes Analytics Mania
16 Most Common Google Tag Manager Mistakes Analytics Mania
 Setup Conversion Tracking In Google Tag Manager Ultimate Guide
Setup Conversion Tracking In Google Tag Manager Ultimate Guide
 Google Tag Manager Trigger Using Datalayer Wont Fire Stack
Google Tag Manager Trigger Using Datalayer Wont Fire Stack
![]() Dynamic Link Tracking With Google Tag Manager
Dynamic Link Tracking With Google Tag Manager
 Simple Javascript Error Tracking With Google Tag Manager
Simple Javascript Error Tracking With Google Tag Manager
 How To Use Timer Triggers In Google Tag Manager V2
How To Use Timer Triggers In Google Tag Manager V2
 Ultimate Guide To Google Tag Manager How To S And Gtm
Ultimate Guide To Google Tag Manager How To S And Gtm
 How To Capture Story Widget Events With Google Tag Manager
How To Capture Story Widget Events With Google Tag Manager
 Google Tag Manager Seo Canonical Amp Meta Tags Via Gtm
Google Tag Manager Seo Canonical Amp Meta Tags Via Gtm
 Google Tag Manager Fundamentals Exam Answers
Google Tag Manager Fundamentals Exam Answers
 Install Using Google Tag Manager Userpilot Knowledge Base
Install Using Google Tag Manager Userpilot Knowledge Base
 Trigger Guide For Google Tag Manager Simo Ahava S Blog
Trigger Guide For Google Tag Manager Simo Ahava S Blog
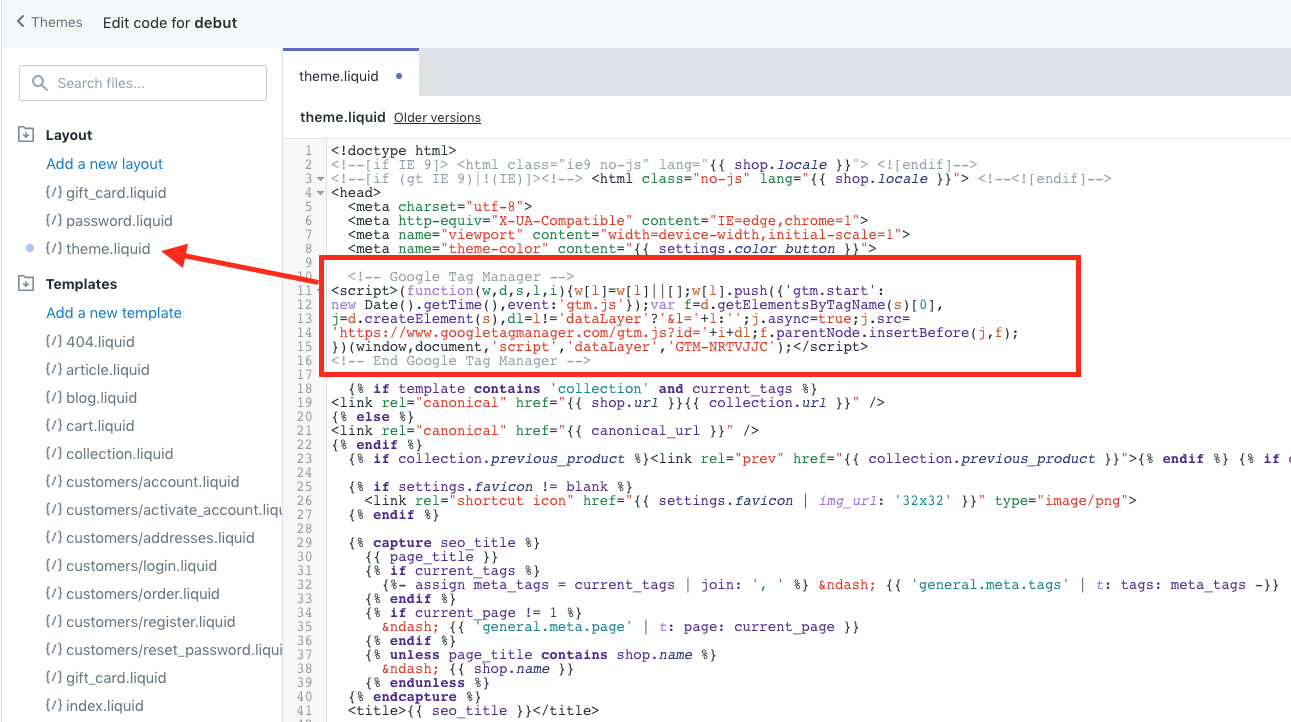
 How To Set Up Google Tag Manager In Shopify In Minutes Elevar
How To Set Up Google Tag Manager In Shopify In Minutes Elevar
 Tag Manager User Guide Analytics Platform Matomo
Tag Manager User Guide Analytics Platform Matomo
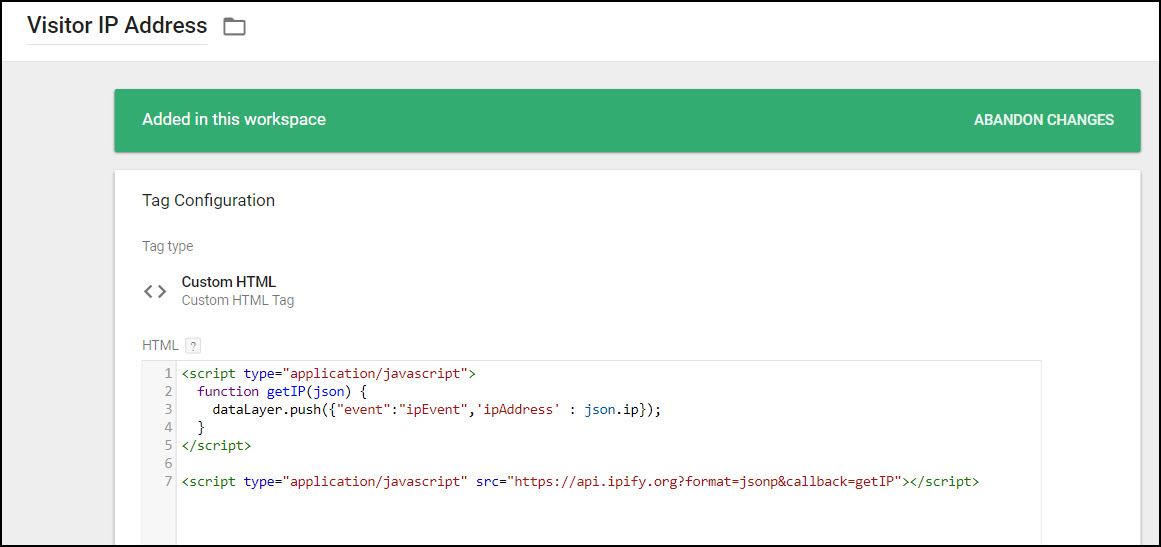
 Get Visitor Ip Address With Google Tag Manager Mixed Analytics
Get Visitor Ip Address With Google Tag Manager Mixed Analytics
 How To Set Up A Click Trigger In Google Tag Manager
How To Set Up A Click Trigger In Google Tag Manager
 Gtm Guide Datalayer Push With Examples Analytics Mania
Gtm Guide Datalayer Push With Examples Analytics Mania
 Page Count Triggers In Google Tag Manager By Julien Coquet
Page Count Triggers In Google Tag Manager By Julien Coquet
 Custom Javascript Trigger Functions For Google Tag Manager
Custom Javascript Trigger Functions For Google Tag Manager
 Google Tag Manager A Simple Tutorial
Google Tag Manager A Simple Tutorial
 Tracking Events With Google Tag Manager Amp Wordpress Toolset
Tracking Events With Google Tag Manager Amp Wordpress Toolset
 Google Tag Manager Custom Event Trigger Explained Analytics
Google Tag Manager Custom Event Trigger Explained Analytics
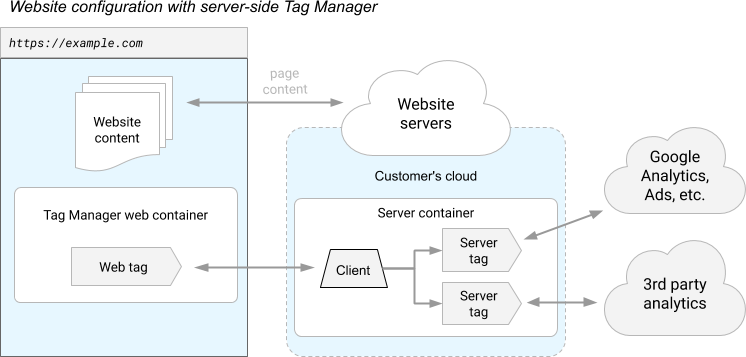
 An Introduction To Server Side Tagging
An Introduction To Server Side Tagging
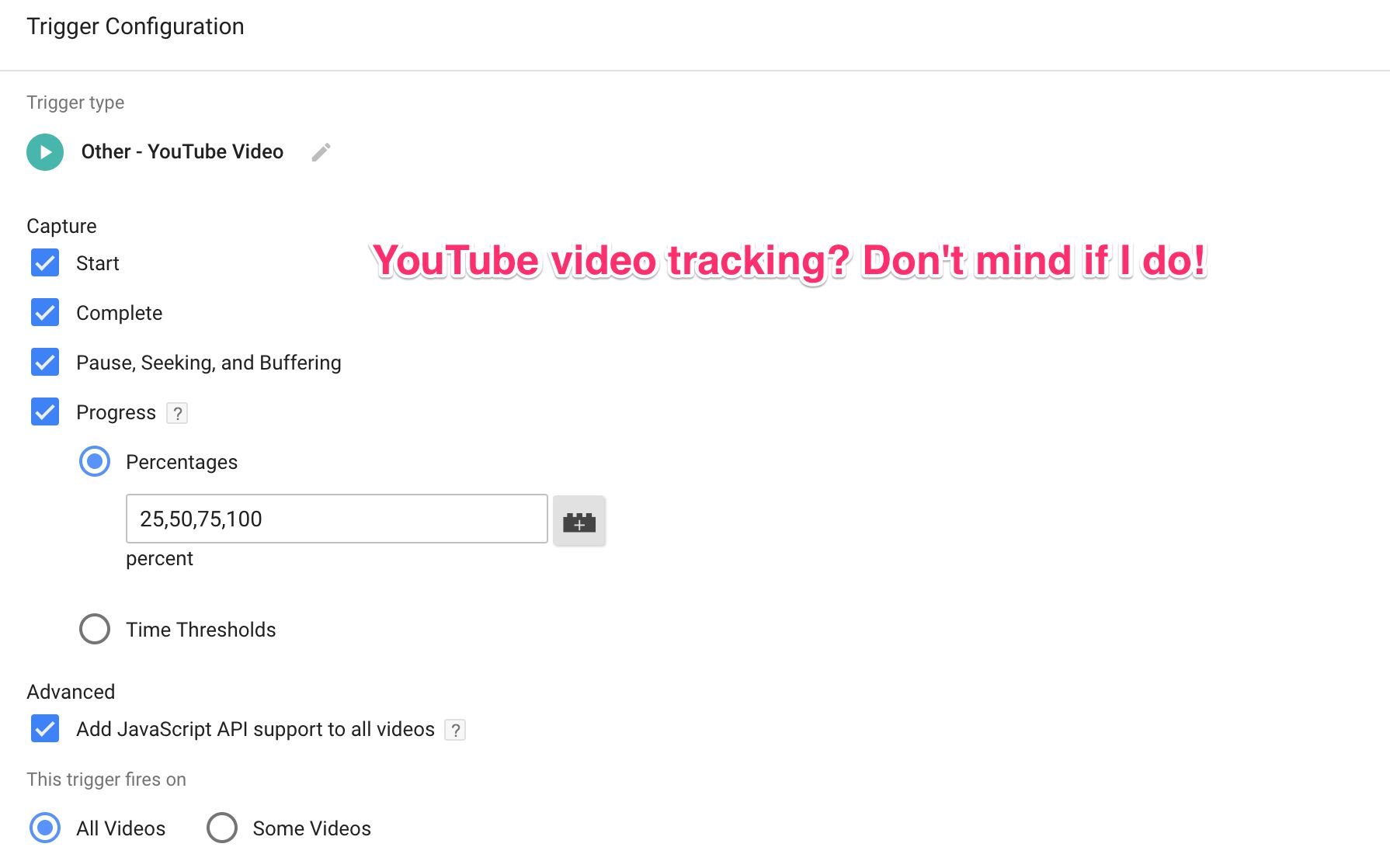
 The Youtube Video Trigger In Google Tag Manager Simo
The Youtube Video Trigger In Google Tag Manager Simo



0 Response to "35 Google Tag Manager Javascript Trigger"
Post a Comment