32 How To Access An Array Within An Array Javascript
1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. In our JavaScript, we can replicate this because the callback function can also access the array (the third) parameter. This parameter represents the target array, which is name. We check if there is a next item (student) on the array. If there is, we pass the string positive to the nextItem variable.
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
objectName.arrayName [index you want to access] First you list the object that the array is located in Then use dot notation (add a period at the end of the object name) list the name of the array and either stop there or

How to access an array within an array javascript. Apr 20, 2011 - Don’t use for arrays. It iterates over both array indices and property keys. There will thus be problems as soon as someone adds a property to an array. Search Objects in an Array Using the find() Method in JavaScript. The find() method is an alternate way of finding objects and their elements from an array in JavaScript. The find() is an ES6 method. This method works similar to the forEach() loop, and accessing the elements inside the object is similar to what we have seen before. The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.
Mar 27, 2021 - JavaScript doesn't provide the multidimensional array.This tutorial shows you how to create a JavaScript multidimensional array by using an array of arrays. Jun 26, 2014 - How would you access an array within an array? Say I wanted to just log “backside” from the array below. Joins two or more arrays, and returns a copy of the joined arrays: copyWithin() Copies array elements within the array, to and from specified positions: entries() Returns a key/value pair Array Iteration Object: every() Checks if every element in an array pass a test: fill() Fill the elements in an array with a static value: filter()
Here we've created an array of 2 elements. Each element is in turn an array containing 3 elements. To access the elements of the inner arrays, you simply use two sets of square brackets. For example, pets[1][2] accesses the 3rd element of the array inside the 2nd element of the pets array. You can nest arrays as deeply as you like. Apr 05, 2016 - Like you said, action is an array. Thus, you can't access it using data[i]['action']['href']. You have to use a subscript to indicate the position of the array that you want. For example, to access the first position, you'd use: It depends on what the contents of the array are that you are looping through. If the array contains elements that are all the same object (just different values for the properties) then you can use the same syntax as I provided above, just replace the array index with a counter:
May 13, 2021 - The for..of doesn’t give access to the number of the current element, just its value, but in most cases that’s enough. And it’s shorter. Technically, because arrays are objects, it is also possible to use for..in: How to access elements of an Array in JavaScript? As we know that JavaScript arrays are a particular type of object, and like all the programming languages, the [] operator can access an array item. Moreover, JavaScript arrays are zero-index arrays. In other words, the first element of an array is at index 0. Learn what is an array and how to use it in JavaScript. Also, learn how to access values from an array.
Jul 20, 2021 - This chapter introduces collections of data which are ordered by an index value. This includes arrays and array-like constructs such as Array objects and TypedArray objects. An element inside an array can be of any type, and different elements of the same array can be of different types : string, boolean, even objects or other arrays. This means that it's possible to create an array that has a string in the first position, a number in the second, an object in the third, and so on. In this example: arr [0] is an array. So "as usual", arr [0] [0] refers to the first element, arr [0] [1] refers to the second element. arr [1] is an object. So "as usual", use arr [1] ["PROPERTY"] to access it. arr [2] is a function. So "as usual", we call the function using arr [2] (). If it is too confusing, think this way ...
Array objects. ... Because you can’t use the dot notation with numbers and usually want to use a binding that holds the index anyway, you have to use the bracket notation to get at them. ... javascript create variable containing an object that will contain three properties that store the ... With index numbers that correspond to items within an array, we're able to access each item discretely in order to work with those items. Accessing Items in an Array. An item in a JavaScript array is accessed by referring to the index number of the item in square brackets. seaCreatures[1]; Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.
Mar 09, 2019 - JavaScript allows you to nest arrays inside other arrays. This tutorial explains how to nest arrays in JavaScript, and how to work with nested arrays. All Languages >> Javascript >> Next.js >> how to access an array within an object "how to access an array within an object" Code Answer. javascript array read object value in array . javascript by Dead Dingo on Jul 18 2020 Comment ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Passing PHP Arrays to JavaScript is very easy by using JavaScript Object Notation (JSON). Method 1: Using json_encode () function: The json_encode () function is used to return the JSON representation of a value or array. The function can take both single dimensional and multidimensional arrays. It an array of objects, inside the objects I have another array of object. Simple question is how do I access the object in the values array that is inside the data array of obejcts. James_Hibbard JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
Hi there, I have an array, called movies. As you can see below, it consist of two elements: One element consist of 20 objects. There is a key that I would like to access it, the name of the key is id and the valu… JavaScript, equals before (=) variable said to be actual array or outer array and equals after inside moustache bracket ({ }) or index bracket ([]) array said to be inner array. Outer array variable can able to access inner array elements. However, inner array cannot access outer array. Reduce declaring multiple arrays. JavaScript multidimensional arrays defined and demonstrated. How to access elements, add and remove elements, and iterate over multidimensional arrays.
To access one of the elements inside an array, you'll need to use the brackets and a number like this: myArray. JavaScript arrays begin at 0, so the first element will always be inside. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. In the above program, first, we build a button named "click". After that JavaScript code starts. In JavaScript code, we create an array, and inside that method, we use the copyWithin method. In the output, We found the button on the screen that shows click. When we click the button the result shows as the output image.
Inside the JSON string there is a JSON array literal: ["Ford", "BMW", "Fiat"] Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions ... I have an array of objects in my state called 'ideas'. Each object in the array has a property called 'premises', and that property is an array. I'm trying to map through ideas, and within the function map through the premises of each idea, but it doesn't seem to be working - idea.premises is supposedly undefined. What am I doing wrong? Should I be doing this a different way anyway ... When declaring an indexed array, you don't have to concern about the index. By default, the index will always start at " 0 ". To access the array's elements, you use the index as follows: pets_1 ;...
Jan 05, 2021 - An array is an ordered collection of values: each value is called an element, and each element has a numeric position in the array, known as its index. JavaScript lets us create arrays inside array… Jan 26, 2019 - Bear in mind, though – hotel is an Array of Objects, not an Object itself. And within each Hotel, there is another Array of Objects, Rooms. So it takes the combination of dot and bracket (or LOTS of brackets). Mutating arrays. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array ...
I have an associative array that has is an array that contains a field called id and another called data. In the id there will be a value, and in data another associative array will be stored. arr... Hey, Rajdeep Singh here. in the post, I'm telling you How to access nested JSON object Inside Array in react.js with easy step. JSON (JavaScript Object Notation) is a lightweight data-interchange…
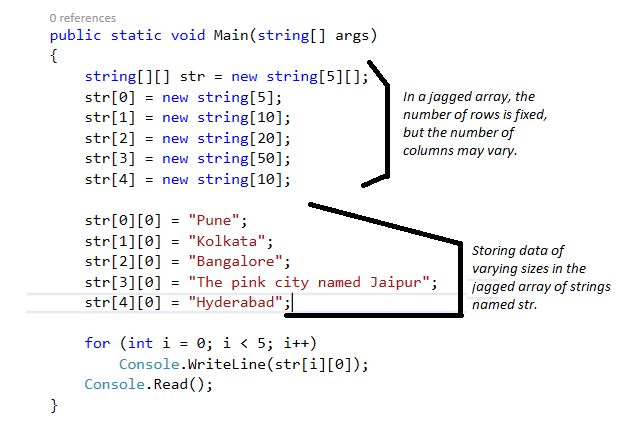
 How To Work With Jagged Arrays In C Infoworld
How To Work With Jagged Arrays In C Infoworld
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
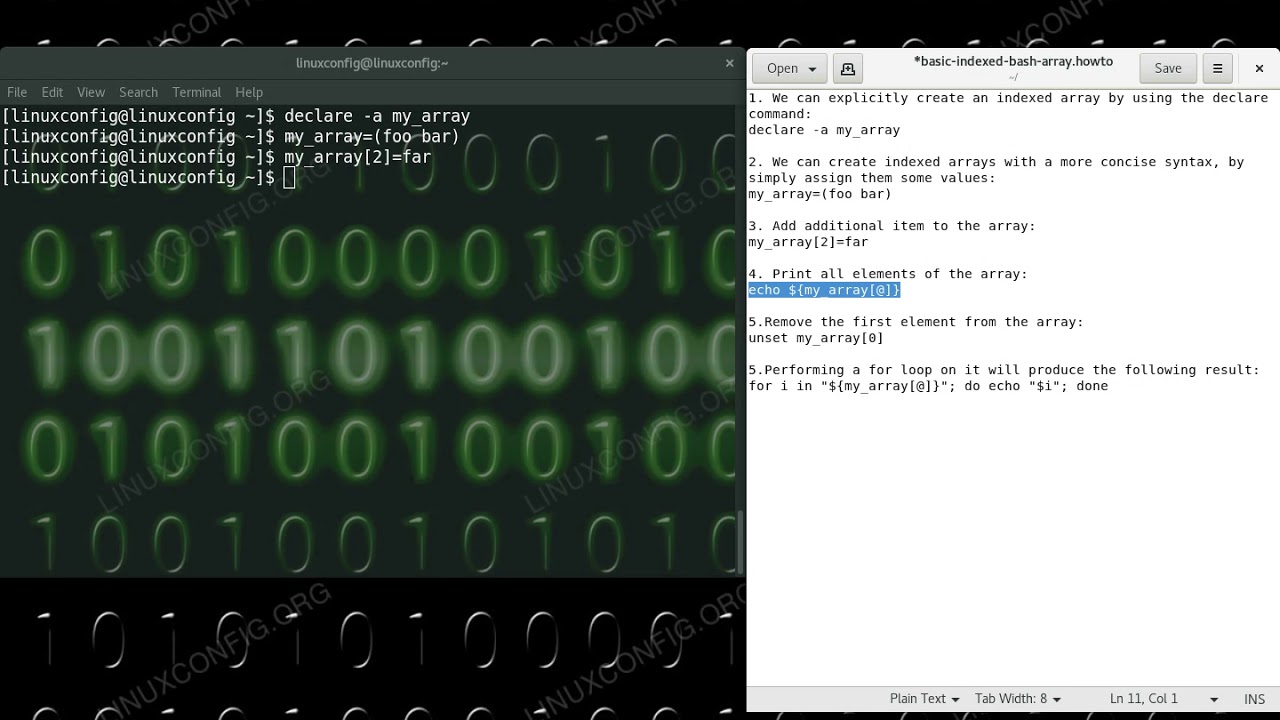
 How To Use Bash Array In A Shell Script Scripting Tutorial
How To Use Bash Array In A Shell Script Scripting Tutorial
 I Can T Access Object Inside Array Even Though It Exists
I Can T Access Object Inside Array Even Though It Exists
 Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
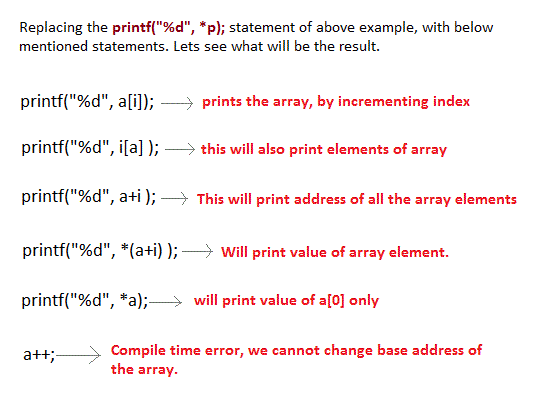
 C Language Pointers To Arrays Studytonight
C Language Pointers To Arrays Studytonight
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How To Access Array Objects In Javascript Code Example
How To Access Array Objects In Javascript Code Example
 Javascript Nested Array How Does Nested Array Work In
Javascript Nested Array How Does Nested Array Work In
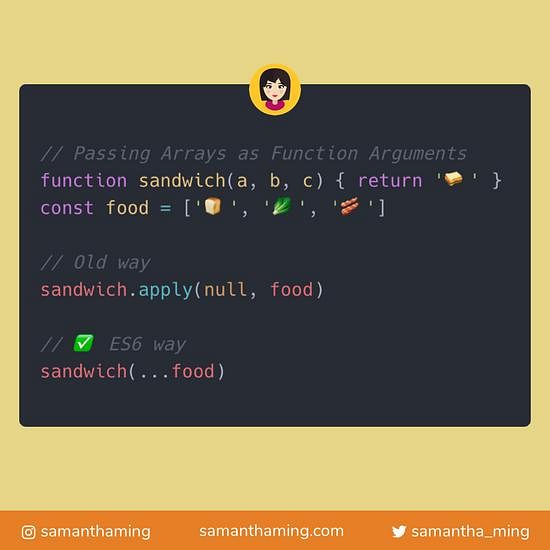
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 In Javascript How To Access Object Properties Inside An
In Javascript How To Access Object Properties Inside An
 Working With Arrays In Javascript Learnbatta
Working With Arrays In Javascript Learnbatta
 Array In Data Structures What Is Concept Insert Delete
Array In Data Structures What Is Concept Insert Delete
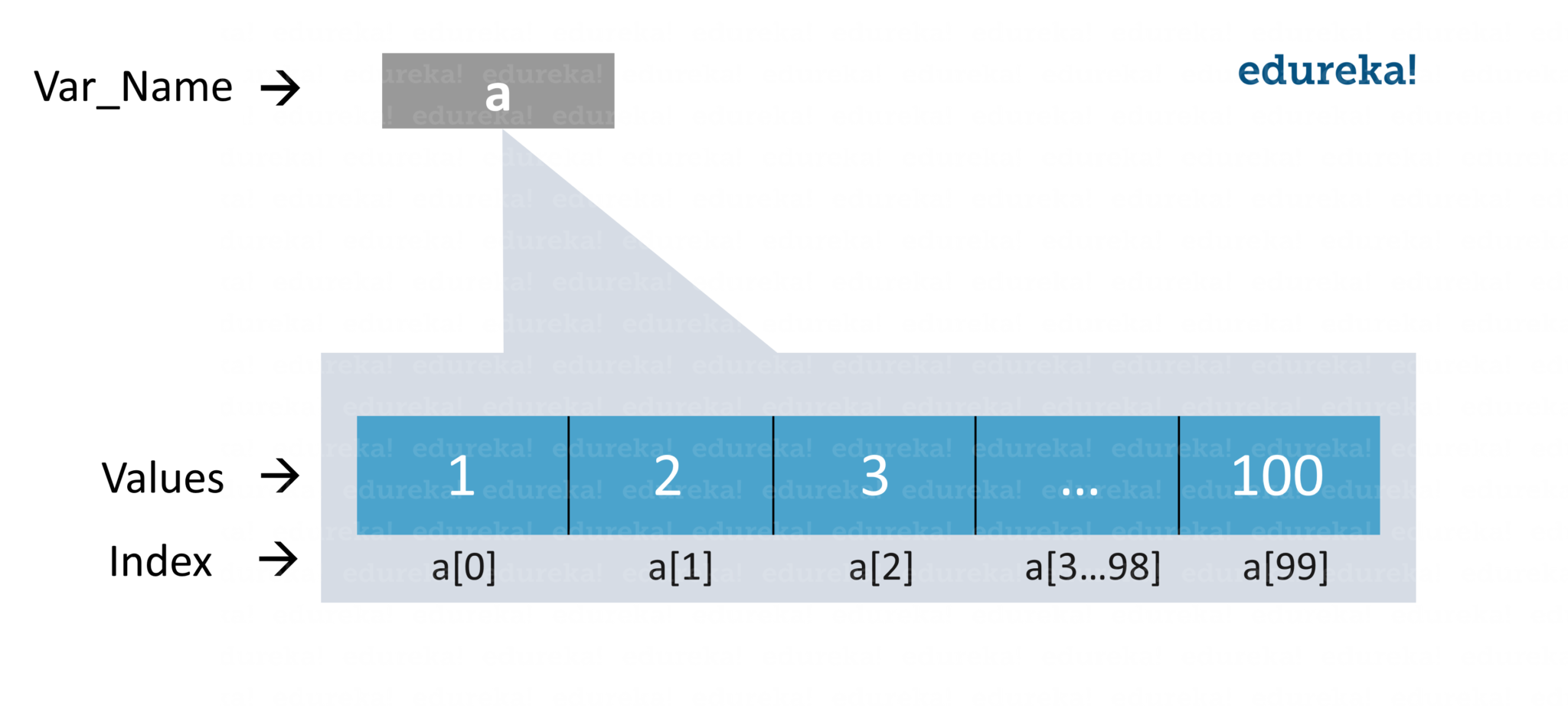
Java String Array String Array In Java With Examples Edureka

 Javascript Variable Is An Array Of Objects But Can T Access
Javascript Variable Is An Array Of Objects But Can T Access
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
Array At Will Change How We Access Array Values In
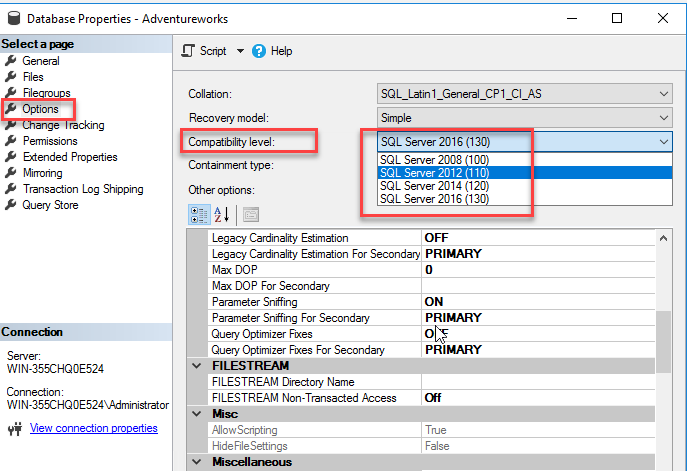
 How To Implement Array Like Functionality In Sql Server
How To Implement Array Like Functionality In Sql Server
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 How To Manipulate Javascript Arrays Cloudsavvy It
How To Manipulate Javascript Arrays Cloudsavvy It
 Arrays In Python What Are Python Arrays Amp How To Use Them
Arrays In Python What Are Python Arrays Amp How To Use Them
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On

0 Response to "32 How To Access An Array Within An Array Javascript"
Post a Comment