28 Html Css Javascript Website Examples
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. Create a dummy database and import 1-products.sql.; Update 2-products.php and change the database settings to your own.; Launch 3-html-page.php in your web browser and follow along. Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ...
 How Web Pages Are Built Using Html Css And Javascript Not
How Web Pages Are Built Using Html Css And Javascript Not
5. Typing Carousel. This effect is notoriously popular on small portfolios and agency websites. The typing text animation often appears in a site's header and it mimics the look of someone typing in a word processor. Everything is contained inside one element with a good mix of CSS and JavaScript animation.

Html css javascript website examples. HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript. Examples of CSS Website Designs for Inspiration. Inspiration • Websites Examples Nataly Birch • August 22, 2020 • 14 minutes READ . The expansion of modern technologies like WebGL or Three.js has opened numerous doors to the web developers; however, they still keep coming back to CSS and effects powered by it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML (Hypertext Markup Language) defines the structure and contents of a web page - where things go, how they are laid out, and what's on the page CSS (Cascading Style Sheets) defines the styling/presentation of a web page and the elements on it Ways in which HTML, CSS, and JavaScript can be used together to achieve common web design features. Examples. Interactive bare-bone examples demonstrating code ... The archive with this simple website is attached to the tutorial. Thank you for the attention! For every student, we offer sample on how to make a website using HTML CSS and JavaScript. A main idea of our example will help students to deal with their own assignments.
3 weeks ago - When you build website menus and webpages using only HTML5 and CSS, you’re limited to creating links that move the user from one static landing page to another — it’s JavaScript that allows for drop down, collapsible, and otherwise animated navigation features when you’re doing web ... Jan 20, 2021 - Curious how to create a website with HTML and CSS? You're in the right place! This step-by-step tutorial teaches you to code your own website from scratch. Fantastic HTML5 Website Designs for Inspiration. Selection of Awwwards winning HTML5 websites, a response to the observation that the HTML and XHTML in common use on the Internet is a mixture of features introduced by various specifications.
This program is in pure HTML, CSS, & JavaScript without any libraries or framework. You can use this accordion program on your website. You can use this accordion program on your website. Basically, this program has 3 boxes with texts, but texts are hidden until you click on the box. Home Design Trends 30 Truly Interactive Websites Built With CSS & JavaScript Vail Joy Jan 3, 2017 1 Comment5 All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. This pure css example of page transitions can also be used for your bootstrap or any other projects. Demo/Code. 2. Pure HTML CSS One page Vertical Navigation. This is one more wonderful case of CSS page transitions effects that uses pure css without javascript that utilizes the One Page navigation intriguing.
Sep 02, 2017 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
Collection of CSS Animation Examples. You will find more than 50 CSS animation examples on this simple website. Text CSS animation effects like bouncing, fading, flipper, zoom entrances, and more. 6. Mastering CSS3 Multiple Backgrounds. 7. Custom Drop-Down List Styling [Demo] 8. Quickly Build a Swish Teaser Page With CSS3 [Demo] 9. For example, it is imperative to start the HTML5 website file with <!doctype html> before any other HTML code. On top of that, it is crucial to use new semantic features like section, article, aside, header, footer, nav, figure, figcaption, time, mark, main, and some other elements like geolocation API or new input fields in forms to unlock the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
Ways in which HTML, CSS, and JavaScript can be used together to achieve common web design features. ... Interactive bare-bone examples demonstrating code in action. Top Examples HTML Examples CSS Examples JavaScript Examples How To Examples SQL Examples Python Examples W3.CSS Examples Bootstrap Examples PHP Examples Java Examples XML Examples jQuery Examples Nov 19, 2020 - CSS is used to control presentation, formatting, and layout. JavaScript is used to control the behavior of different elements. Now, let's go over each one individually to help you understand the roles each plays on a website and then we'll cover how they fit together. Let's start with good ol' HTML.
Jan 27, 2017 - Innovative, interesting examples of JavaScript in action for your inspiration. 30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. The animation flow very smoothly with this JavaScript web app. Source. JavaScript Visualizer [V1] Amazing Visualizer which can be used for sound movements based on the song we play. Source. JavaScript memory game Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. Make a Website Make a Website (W3.CSS) ... Page Big Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Code snippets for HTML, CSS and JavaScript....
Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We've sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. My favourite celebrity This beginner web development project brings … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript is a more complicated and expansive subject than HTML and CSS, so to keep things simple and avoid confusion at this stage, I won't be discussing it in the below example. In fact, you won't be looking at JavaScript in this course again until Programming - the real basics .
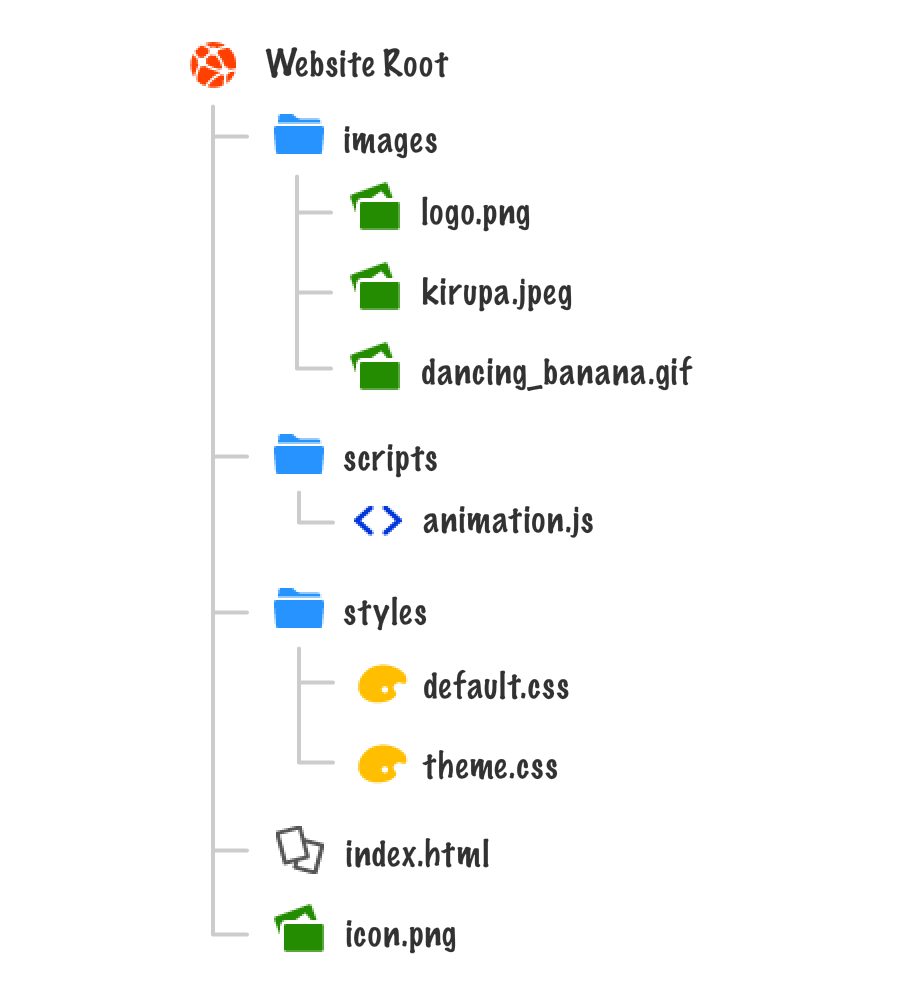
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This will clone the desired website, in this case Our Code World. Once it finishes, you will find in the same directory of the script the new directory with all the JavaScript, HTML and CSS of the website. For example, cloning Our Code World will generate a structure similar to: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
10 Mega Responsive Websites with HTML, CSS, and JavaScript... Welcome to the brand new course where you can learn about how to create modern and beautiful design templates for your websites. If you want to build and customize your portfolio, become an experienced developer, and get hired, then this is the right course for you. Mar 01, 2019 - Truly interactive websites draw us in through sound and motion, giving us a choice. Here are some of the best interactive websites for your inspiration. 13/12/2018 · JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project.
HTML lets you create the structure of a website. CSS lets you make the website look nice. JavaScript lets you change HTML and CSS. Because it lets you change HTML and CSS, it can do tons of things. That's it! Hope this helps you better understand the differences between HTML, CSS, and JavaScript! If you enjoyed this article, please tell a ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. With CSS-in-JS libraries, you write all your CSS within .js files so that they can work as JavaScript modules. Examples of CSS-in-JS Libraries Although every CSS-in-JS library serves the same purpose (i.e. bundling components with CSS), each comes with slightly different features and syntax.
I found this website recently and spent an entire night sampling every demo in its vast library of free HTML and CSS code examples from codepen.io. Many examples include JavaScript codes, but a few of the animated elements sport pure CSS codes, which just means no JavaScript was required to create the animated effect involved in the site element. W3.CSS Color Classes W3.CSS Color Material W3.CSS Color Flat UI W3.CSS Color Metro UI W3.CSS Color Win8 W3.CSS Color iOS W3.CSS Color Fashion W3.CSS Color Libraries W3.CSS Color Schemes W3.CSS Color Themes W3.CSS Color Generator Web Building Web Intro Web HTML Web CSS Web JavaScript Web Layout Web Band Web Catering Web Restaurant Web Architect ...
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 16 Amazing Html Examples Creative Bloq
16 Amazing Html Examples Creative Bloq
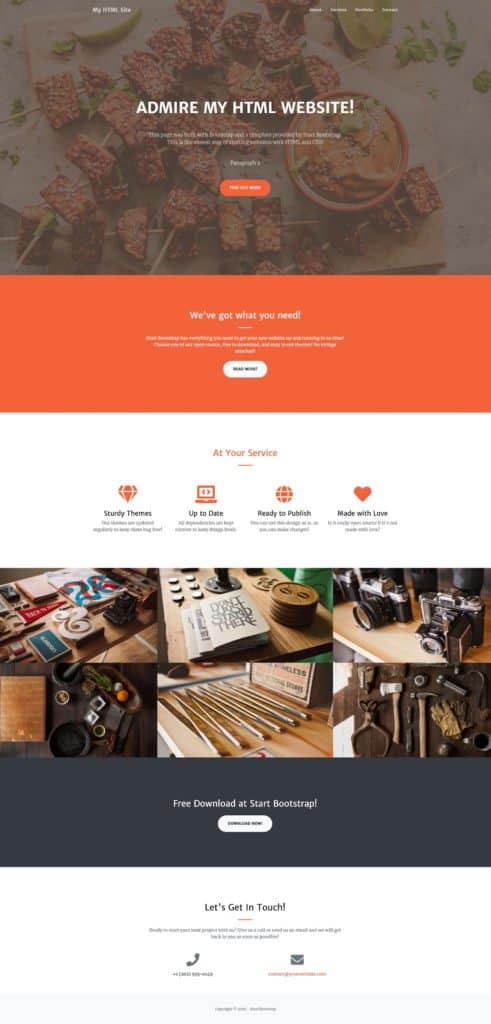
 Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
Github Gainorb Html Css Calculator Lesson To Teach Middle
 1 3 Web Page Example Web Programming With Html5 Css And
1 3 Web Page Example Web Programming With Html5 Css And
Edit Html Css And Javascript Files In The Cloud Using
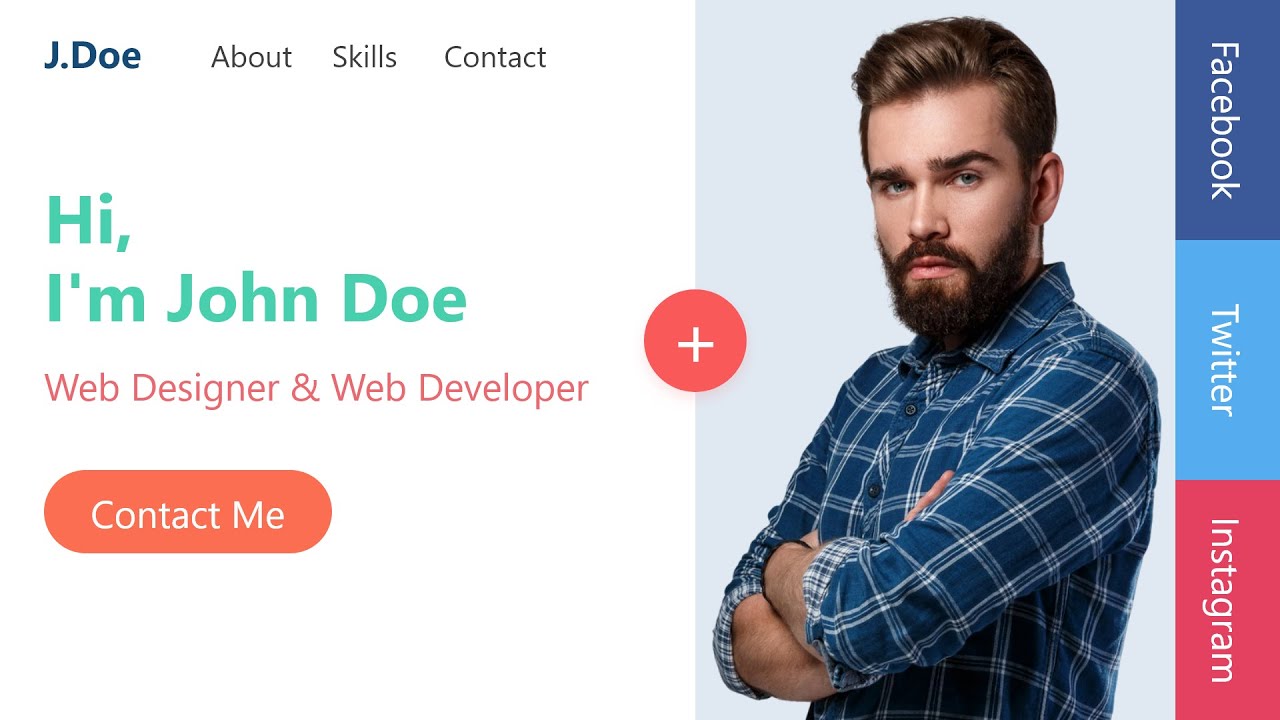
 Personal Portfolio Website Design Using Html Css And Javascript
Personal Portfolio Website Design Using Html Css And Javascript
 Css Html Javascript Cheat Sheets
Css Html Javascript Cheat Sheets
 8 Sites That Work Just Fine Without Js Thank You
8 Sites That Work Just Fine Without Js Thank You
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
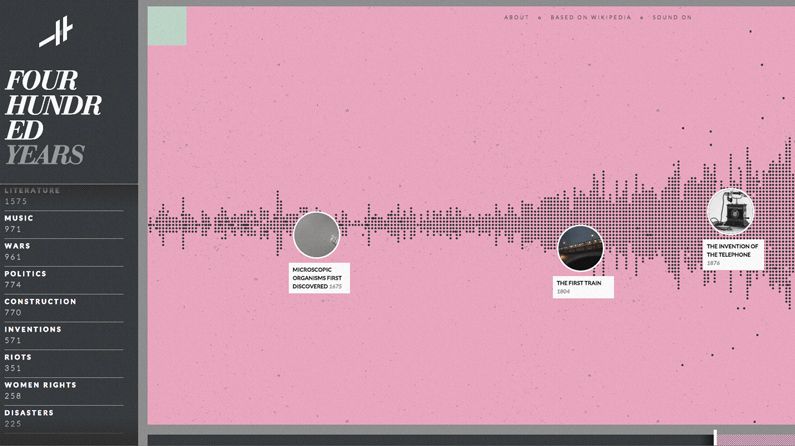
 Examples Of Css Website Designs For Inspiration Designmodo
Examples Of Css Website Designs For Inspiration Designmodo
30 Truly Interactive Websites Built With Css Amp Javascript
30 Truly Interactive Websites Built With Css Amp Javascript
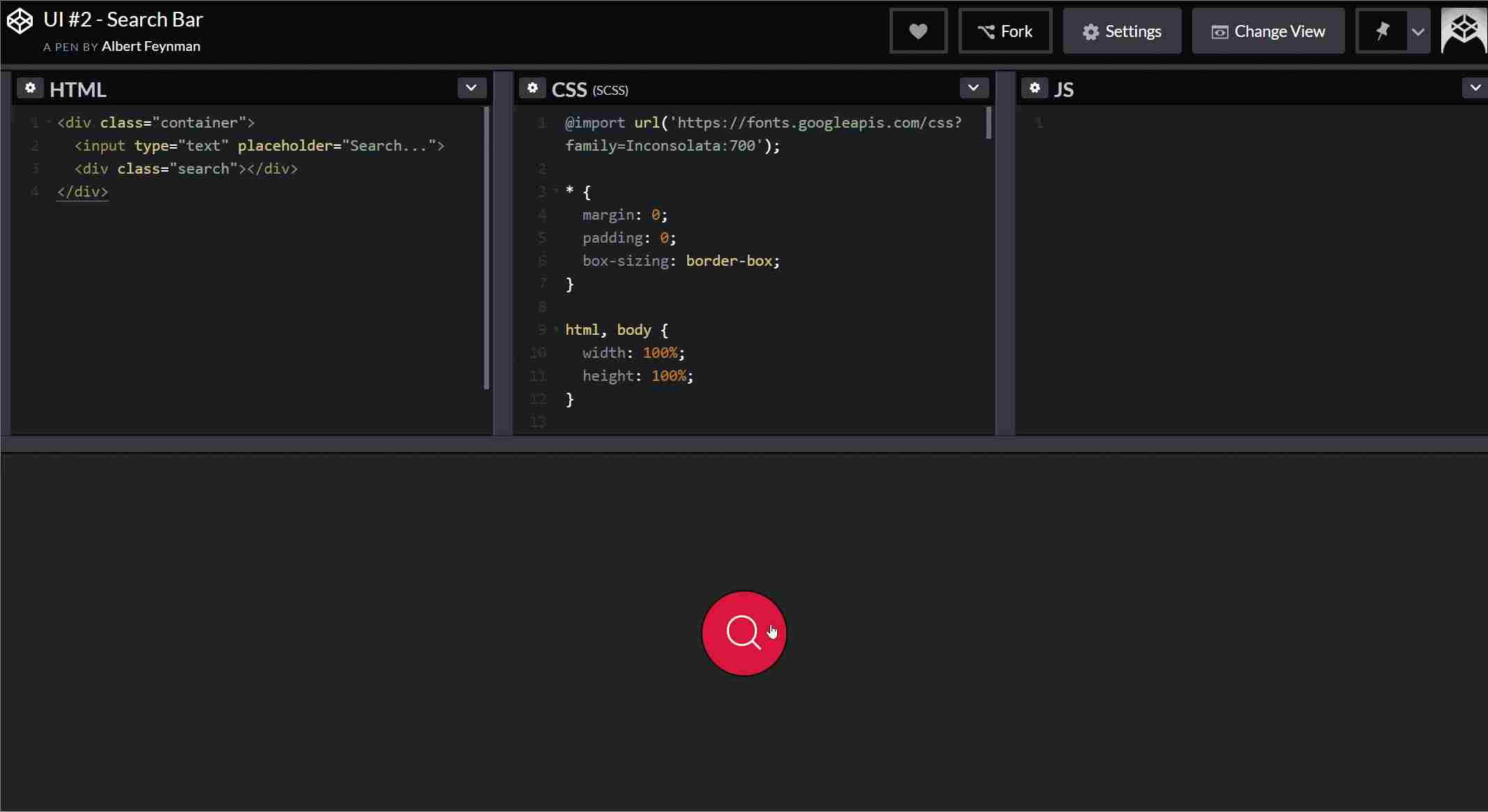
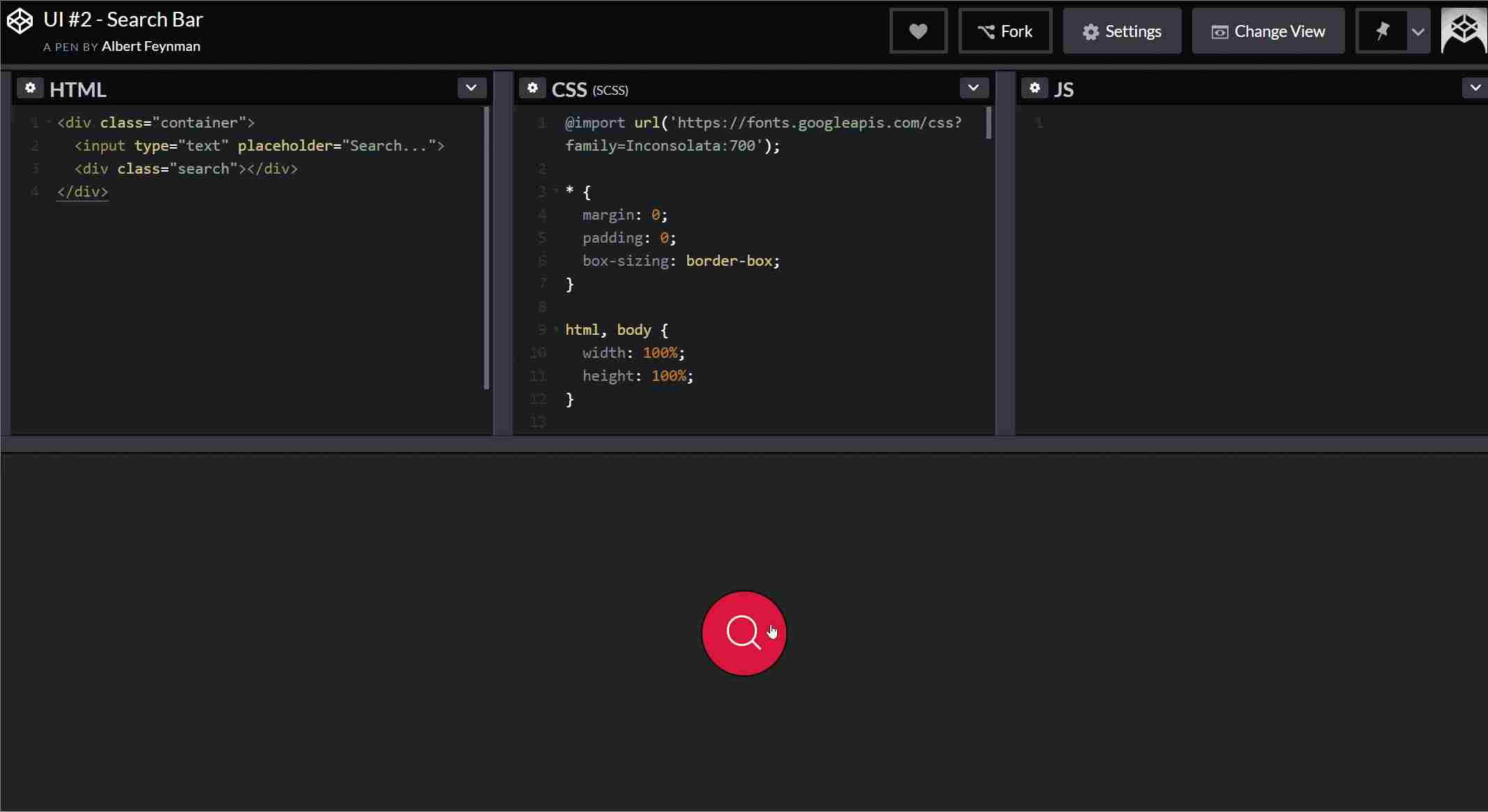
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Html Css And Javascript Tutorials References And Articles
Html Css And Javascript Tutorials References And Articles
 Examples Of Css Website Designs For Inspiration Designmodo
Examples Of Css Website Designs For Inspiration Designmodo
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Website Footer Template Css Example Css Codelab
Website Footer Template Css Example Css Codelab
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work

0 Response to "28 Html Css Javascript Website Examples"
Post a Comment