31 Toggle Class Javascript Onclick
5/12/2016 · Yet your div has a class not an id, change it to. <div id="box"></div> <span onclick="document.getElementById ('box').classList.toggle ('grow');">Go</span>. make sure to also update your css if you update it to id: #box { width: 150px; /* etc */. Also if you want it … onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
 How Do I Pass Multiple Values Of Php Variables To Javascript
How Do I Pass Multiple Values Of Php Variables To Javascript
Exactly like with the parent we want to apply a class to the indexed element. To do with we use the classList again and toggle to add and remove that class based on the users action. c [0 ...

Toggle class javascript onclick. Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used: The toggleClass () method toggles between adding and removing one or more class names from the selected elements. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect. However, by using the "switch" parameter, you can specify to only remove ... Sometimes it is required to control the flow of the CSS classes and style properties of the element based on the expression at runtime. In Vue.js with the use of v-bind:class toggle CSS class according to the expression. This adds and removes classes from an element without affecting the existing values of class.
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. document. getElementById (' myButton '). onclick = function {removeClass (document. documentElement, ' some-class ');} Adding/removing (toggling) the class with 'toggleClass' The toggle functions tend to be my favourites, allowing you to simply add/remove things as you please. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Toggle Class. Click the button to toggle class name! Toggle Class. Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. This is a DIV element. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Learn how to select an HTML element by class and toggle its class in JavaScript. Suppose there's a button that needs to show/hide a newsletter banner. Newsletter visibility is controlled by the CSS classes, adding Bootstrap 4 class d-none will hide a newsletter.
The content we want to toggle is contained within a paragraph that has an id equal to the hash we are going to be adding to the URL. We are adding a display: none; to the element with id hashLink so that it is hidden by default. We are adding a display: block; to the #hashLink:target selector, this is what makes the magic happen, when the hash ... Toggle between two classnames. Instead of adding or removing a class name, we can also toggle between two class names in react app. In this below example, by default container class is added to the div element, when we click on a Toggle class button container class is removed, the app class is added to the element. The function we named add_class () is executed when we click the button to change the CSS class of our container div. The first part of the function targets our div by it's id using the getElementById () method. In the second part of the function, we use the classList.toggle () method to add another CSS class to our container div.
Adding, removing and toggle class in HTML elements To add, remove or update the class(es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, […] class: It is the required parameter and used to specify the class name need to replace. function: It is optional parameter and used to specify a function that returns one or more class names. This parameter contains the index position of element and class name of element. switch: It is optional parameter and used to specify either true or false ... It toggles classes in an element and for using this you don't need to include jQuery UI library. What you can do with it - toggle classes; add class; remove class; Syntax - toggleClass(className[,state]) Parameter - className - Class names that to be toggled. Multiple classes are separated by space.
jQuery add remove css class using addClass(), removeClass(), toggleClass() Method - how to use this jquery methods for add and remove css class of selected html elements. Here, you will learn how to add or remove CSS classes using jQuery. Create a basic class toggle function with Vanilla JavaScript. ... If you were lucky enough to see the days when folks used the inline onclick function, then you'll have probably guessed where we're headed. The Click. The onclick property allows us to utilize a function expression, or a named function defined elsewhere right within it. For this ... Wow, almost three years after I posted a lil' blog post about a basic class toggle with Vanilla JS, I suppose I could write out how to do this same thing with ES6.. Since we last visited our class toggle task in 2016, quite a few things have changed. Let's take what we have where we left off and refactor it a bit to be more up to the current standard.
In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. 25/6/2020 · “javascript onclick toggle class” Code Answer’s. toggle css class in javascript . javascript by Ugliest Unicorn on Jun 25 2020 Comment . 17 classname toggle js . javascript … // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... For example, if a user is writing a program and he wants to use the calculator along with the coding, he cal toggle between the program and the software program and the calculator. We use toggle class in javascript to toggle between the addition and deletion of a class name in reference to an element in javascript. < p > Click the "Try it" button to toggle between adding and removing the "mystyle" class name of the DIV element: </ p > < button onclick = "myFunction() ...
version added: 3.3 .toggleClass ( function [, state ] ) A function returning one or more space-separated class names or an array of class names to be toggled in the class attribute of each element in the matched set. Receives the index position of the element in the set, the old class value, and the state as arguments. Keep in mind that . getElementsByClassName. will return a collection of all elements in the document with the specified class name, as a NodeList object. Change CSS Class Style className Toggle Tutorial. Learn to change, toggle and swap CSS classes using JavaScript event handling. We are using the className property to check and also change the CSS class assigned to HTML elements. In the second code example we use an array to group sibling elements for swapping a class change between them all.
How to add/remove class to/from an element in JavaScript. A quick tutorial on how to add, remove and toggle classes in JavaScript.
 Jquery Toggle Onclick Function Not Working As Expected
Jquery Toggle Onclick Function Not Working As Expected
 How To Use Javascript S Toggle Function
How To Use Javascript S Toggle Function
 Jquery Toggle In Visual Composer Wordpress Development
Jquery Toggle In Visual Composer Wordpress Development
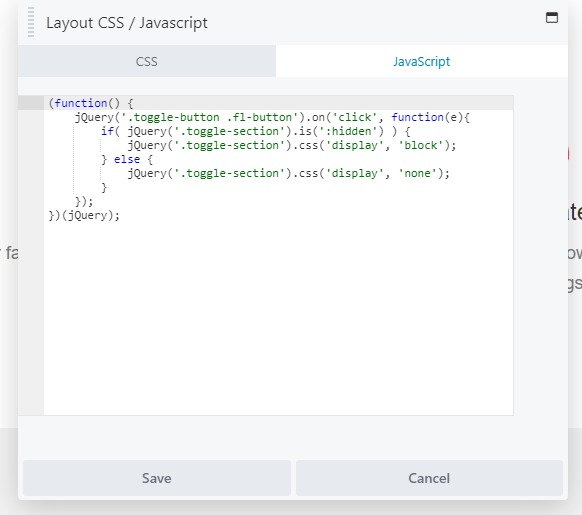
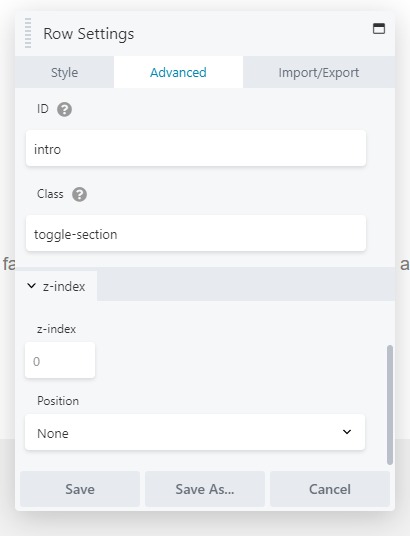
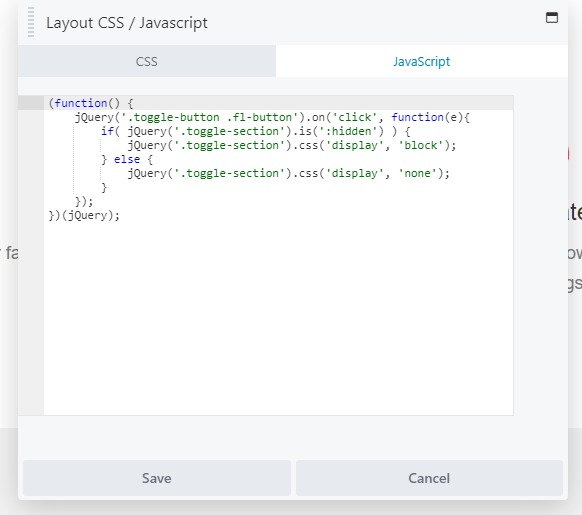
 Running A Script In Response To Onclick Beaver Builder
Running A Script In Response To Onclick Beaver Builder
 Running A Script In Response To Onclick Beaver Builder
Running A Script In Response To Onclick Beaver Builder
 Toggle Css Class When Clicking Outside Of An Element
Toggle Css Class When Clicking Outside Of An Element
 How To Build A Custom Toggle Switch With React Digitalocean
How To Build A Custom Toggle Switch With React Digitalocean
 Add Remove Toggle Classes With Pure Javascript
Add Remove Toggle Classes With Pure Javascript
 Onclick Event On Hidden Radio Button Stack Overflow
Onclick Event On Hidden Radio Button Stack Overflow
Creating The Toggle Buttons Building Interfaces Iphone
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 How To Build A Real Estate Web Page Html5 Css3 Javascript Tutorial
How To Build A Real Estate Web Page Html5 Css3 Javascript Tutorial
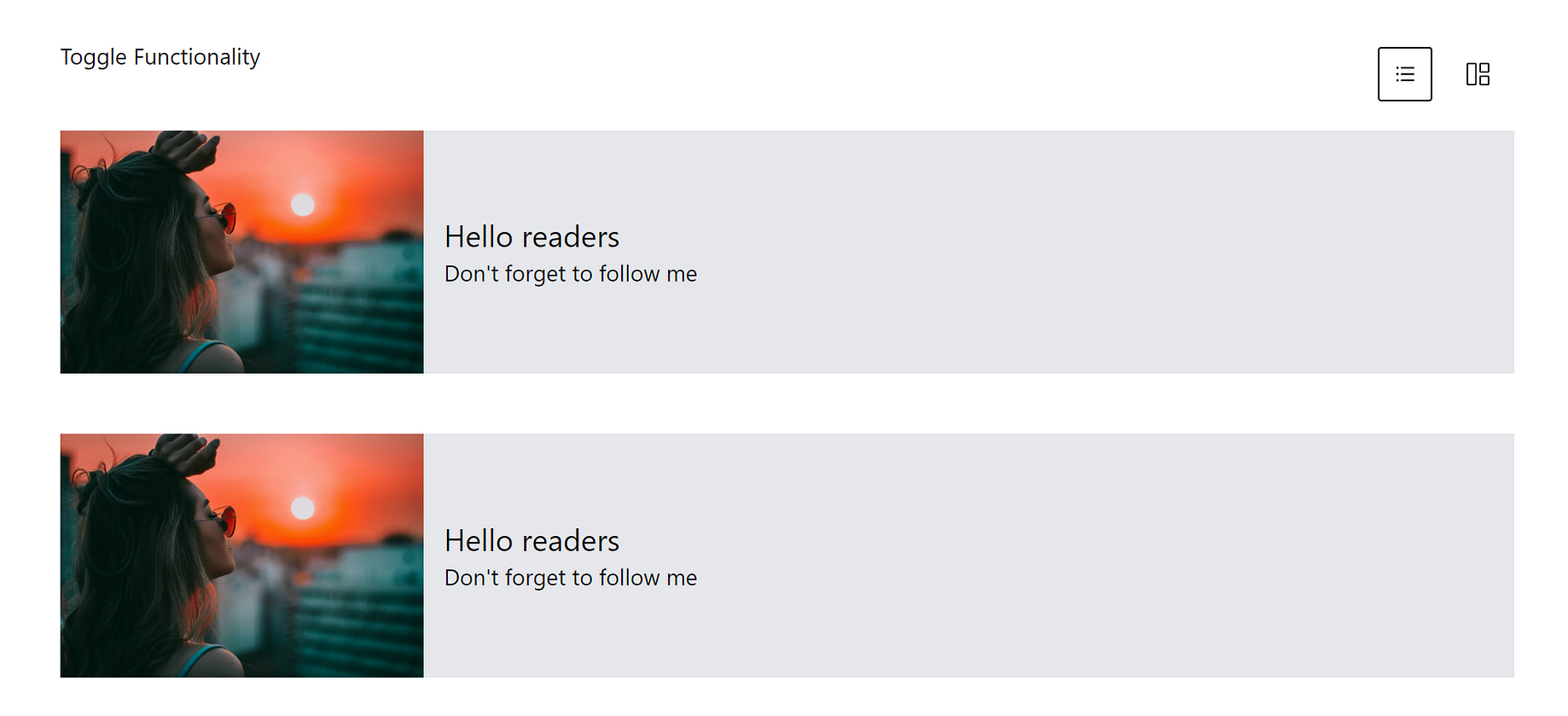
 Toggle Class Onclick In Plain Inline Javascript By Renat
Toggle Class Onclick In Plain Inline Javascript By Renat
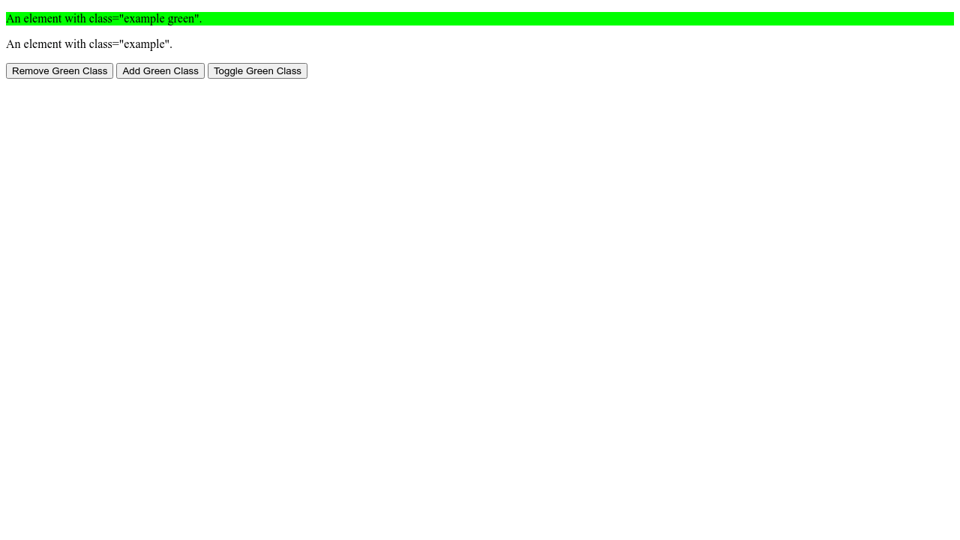
 Toggle Class In Javascript Basics Of Javascript Show And Hide Elements
Toggle Class In Javascript Basics Of Javascript Show And Hide Elements
 Css Transitions 101 Let S Animate A Toggle Button Icon
Css Transitions 101 Let S Animate A Toggle Button Icon
 Event Onclik Button In Dynamic Html Table Stringbuilder It Qna
Event Onclik Button In Dynamic Html Table Stringbuilder It Qna
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Toggle Different Components On Click Using Next Js And
Toggle Different Components On Click Using Next Js And
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Javascript Toggle Class Code Example
Javascript Toggle Class Code Example
 Toggle A Css Class In React Javascript Articles
Toggle A Css Class In React Javascript Articles
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Toggle Class Onclick In Plain Inline Javascript By Renat
Toggle Class Onclick In Plain Inline Javascript By Renat
 Toggling Classes On Child Elements Using Vanilla Javascript
Toggling Classes On Child Elements Using Vanilla Javascript
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Stop Toggling Classes With Js Use Behaviour Driven Dom
Stop Toggling Classes With Js Use Behaviour Driven Dom
 Button Changes Images Onclick Adobe Support Community
Button Changes Images Onclick Adobe Support Community
 Toggle Class Onclick In Plain Inline Javascript By Renat
Toggle Class Onclick In Plain Inline Javascript By Renat
0 Response to "31 Toggle Class Javascript Onclick"
Post a Comment