25 Contact Validation In Javascript
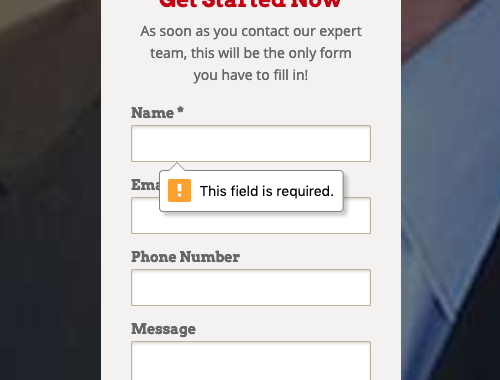
Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. The last step to enable the validation is to include the following code after the above scripts: $(function() { $('#contact-form').validate(); }); The #contact-form selector above is the value of the id attribute for our form. It will be different for your own forms if you changed that attribute. This line of code simply tells the webpage to ...
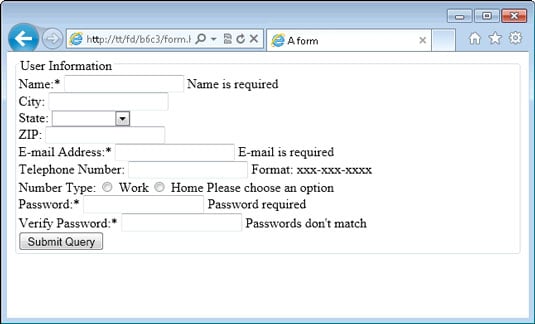
Like our previous example, this page has a form called contact_form and a function called validate_form(). In addition to the previous text field, the form has radio buttons, a drop-down list and a checkbox. The validate_form() function now has 3 extra checks, one for each of our new fields. Validating radio buttons
Contact validation in javascript. What if the visitor filled the wrong info in the contact form, to prevent wrong entry from visitors on the website, that we use JavaScript to validate contact form fields. A contact form is basically a set of fields (Name, email id, contact number, and question) on the webpage, Where visitors will fill it and click on the send button. Jul 23, 2016 - Not the answer you're looking for? Browse other questions tagged javascript validation form or ask your own question. ... How can 2 werewolves (or other secret/outcasts group members) find/confirm each other without meeting in person? May 02, 2018 - Validating forms fields using HTML5 input types, Javascript and css.
Sign up for the free email newsletter for new tips, tutorials and more. Enter your email address below, and then click the button Yes, even if you validate on the client-side, you need to validate again more thoroughly on the server-side. Client-side validation is for basic semantics, like verifying that a field gets a number, string, or email if that's what it's expecting. ... Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid.
Approach: We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false. Below is a code in HTML and JavaScript to validate a text ... Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. Bootstrap example of Contact us form with validation using HTML, Javascript, jQuery, and CSS. Snippet by mirchu
Contact validation in javascript. How To Perform Email Validation In Javascript Edureka How To Use Javascript Constraint Validation Api For Cross Validate Js Declarative Validation With Javascript Jquery Validation In Javascript For Registration Form Code Example Form Validation Using Html5 And Javascript Contact Form JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida
Jul 31, 2013 - I need to validate a phone number in javascript. The requirements are: they should be 10 digits, no comma, no dashes, just the numbers, and not the 1+ in front this is what I wrote so far 1. I currently have a multi-step contact form that uses JavaScript to go to the next step but I need to add input validation so that it checks if the input is selected or filled in before moving to the next steps as currently, it moves on to the next steps without checking if it has been filled in. //jQuery time var current_fs, next_fs ... Mar 18, 2012 - Note that JS validation will just encourage user to input correct data, but not ensure that data will be correct anyway (user can have JavaScript disabled in his browser, or user can be a hacker and send data directly to server intentionally). – Marat Tanalin Mar 17 '12 at 19:12
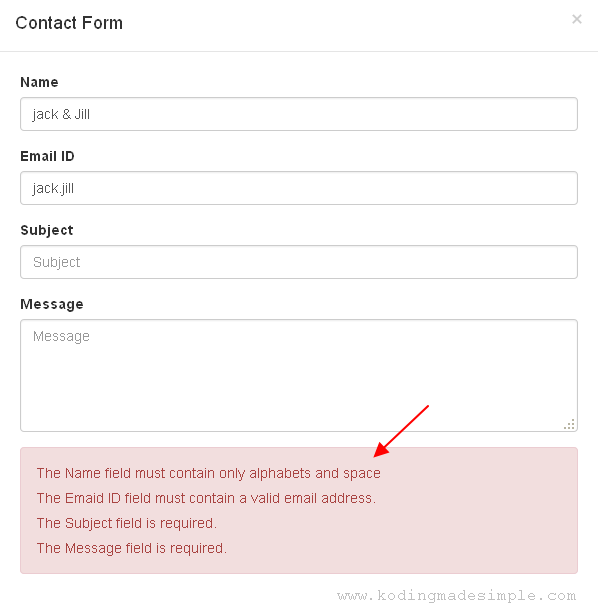
In this tutorial, we will show how to validate an email using JavaScript. To get a valid email id, the best way is using regex : Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) A user-friendly contact form makes that possible by enabling your readers to send you that data right from their browser. It's always a good idea to let code on your web server validate information that visitors send you. However, that doesn't mean you can't use JavaScript to verify data before users submit contact information. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Email Validation in JavaScript is defined as validating user credentials according to user requirements. Validation is a process to authenticate the user in any programming language. As with other programming languages. JavaScript provides the feature to validate the page elements on the client side. Jun 07, 2021 - If you want to get into more detail, we offer standard or custom validation for online forms. Creating a simple form with HTML & JavaScript validation ... To show you how form validation works, we’ll create a sample HTML contact form with a few fields to validate: Email validation using Regular Expressions The most common way to validate an email with JavaScript is to use a regular expression (RegEx). Regular expressions will help you to define rules to validate a string. If we summarize, an email is a string following this format:
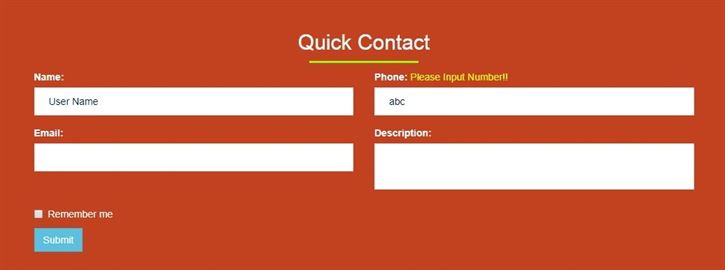
In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field.
Phone number validation in JavaScript is used to make sure that all the number entered in the specified phone number field should be a valid phone number Jul 28, 2021 - Validating a form: The data entered ... submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the ... Sep 10, 2020 - It includes a default contact form having vertically stacked form controls. Each form-control has a prepended icon suitable to the contact input. I downloaded the Bootstrap SVG icon library to have such icons. The form validation with a plain JavaScript simplifies the effort of loading any ...
Feb 26, 2019 - Validation of form elements using JavaScript. Examples for different form elements including: text input, checkbox, combo box, radio buttons and checkbox arrays. Restricting text input to alphanumeric characters and spaces. How to use selectedIndex. JavaScript email validation It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Form Validation -- Check out Form Validation Using Javascript #FormValidation #FormValidationUsingJavascript #HTMLFormValidation----- D...
Contact form validation javascript. Ask Question Asked 7 years, 2 months ago. Active 4 years, 7 months ago. Viewed 21k times 2 Yesterday I was following a tutorial for client-side validation using regular expressions. It worked well for the most part. I cannot figure out what I changed for this to stop working. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Feb 01, 2021 - If you Googled "phone number regex" and regretted it you're in the right place. This post will walk through how to use two free tools to check a phone number's validity using HTML and JavaScript.
Contact us form validation Using Javascript . Contribute to codingmarket07/Contact-us-form-validation-Using-Javascript-M8 development by creating an account on GitHub. Form Validation using HTML5 and JavaScript | Contact Form Validation in JavaScript Creative Javascript | December 14, 2020 Share: Tweet Facebook Linkedin Email The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
Simple jQuery Contact Form with Validation Contact form comes on first priority for any organisation as this may led to establish one to one communication with their customers. Here in this tutorial, we make you learn how to create simple contact form and applying validation over it using jQuery and PHP.
 Modifying Form Validation Error Messages Documentation
Modifying Form Validation Error Messages Documentation
Github Codingmarket07 Contact Us Form Validation Using
 Angular Form Validation To Validate The Phone Number Stack
Angular Form Validation To Validate The Phone Number Stack
20 Wonderful Form Html Generator Examples That You Ll Surely Like
 Simple Contact Form Validation Using Javascript Site
Simple Contact Form Validation Using Javascript Site
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
Javascript Archives Page 4 Of 6 Constructs
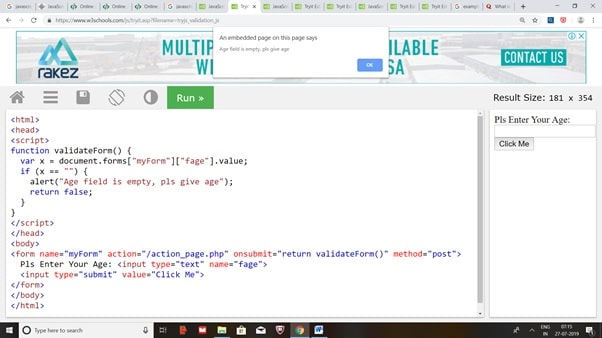
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
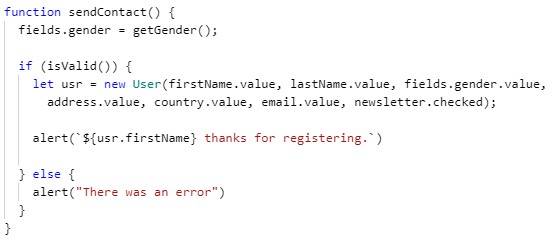
 Practice Javascript And Learn Create A Contact Form
Practice Javascript And Learn Create A Contact Form
 Changing Error Message Display Javascript Sitepoint
Changing Error Message Display Javascript Sitepoint
 Product Javascript Form Validation Script
Product Javascript Form Validation Script
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 How To Use Javascript Function With Asp Net Customvalidator
How To Use Javascript Function With Asp Net Customvalidator
Github Reachvivek Contact Form Validation Using Js A Basic
 Form Validation In Javascript Assignment Help
Form Validation In Javascript Assignment Help
 Bootstrap Contact Form With Javascript Validation And Php
Bootstrap Contact Form With Javascript Validation And Php
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
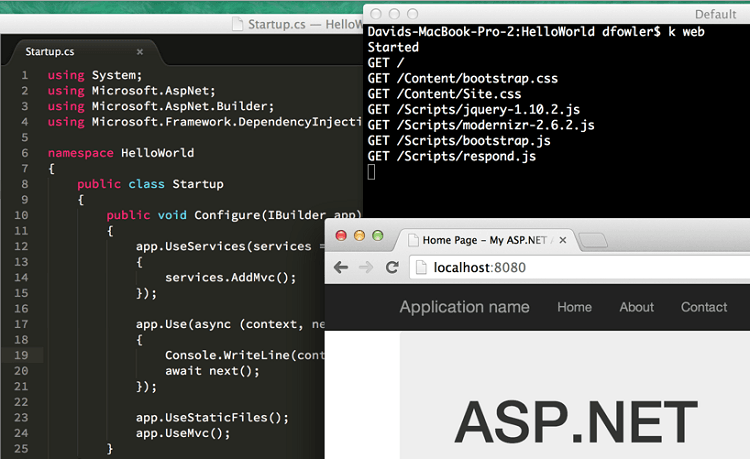
 Javascript Validation In Asp Net Website Asp Net C Net Vb
Javascript Validation In Asp Net Website Asp Net C Net Vb
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
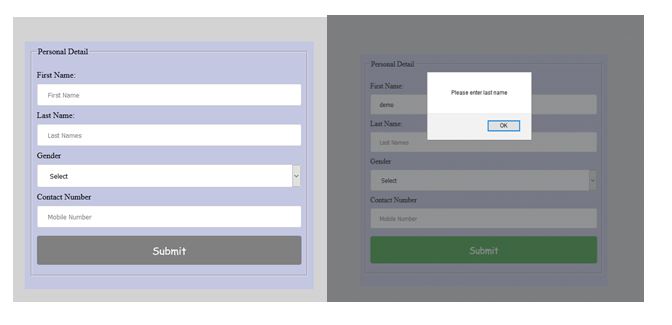
 Form Validation Using Javascript
Form Validation Using Javascript
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Javascript Contact Form Validation In Html Example Code
Javascript Contact Form Validation In Html Example Code
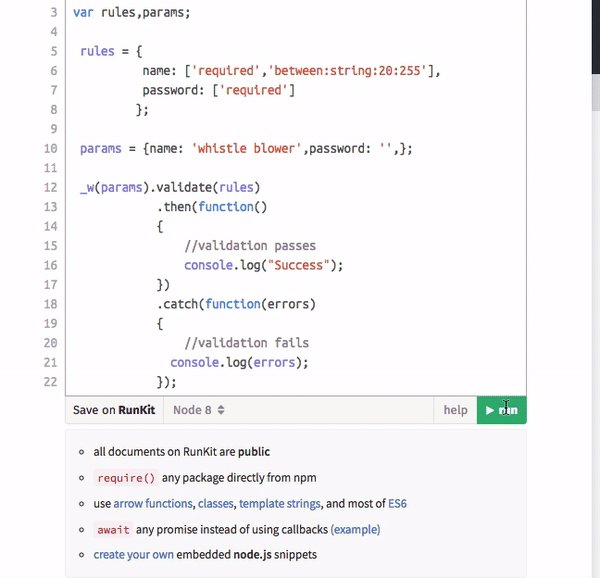
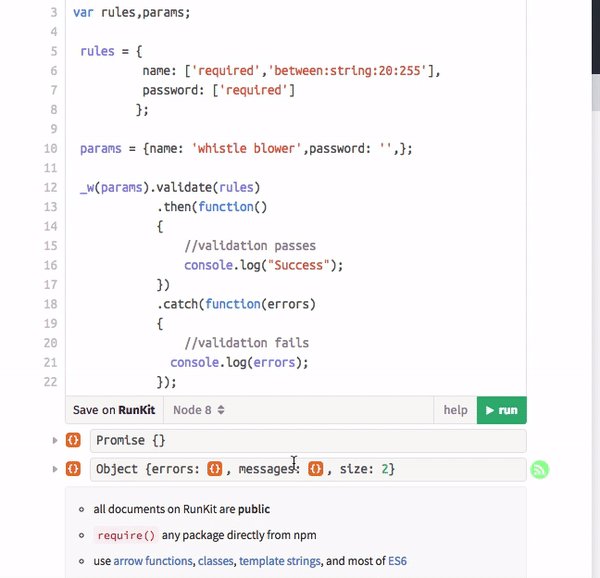
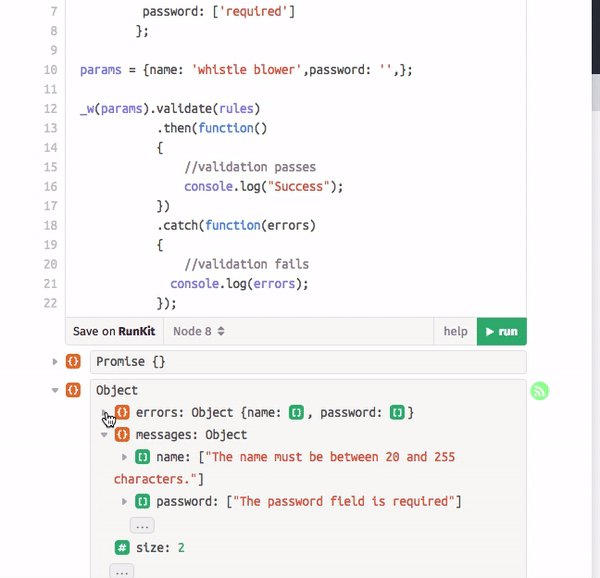
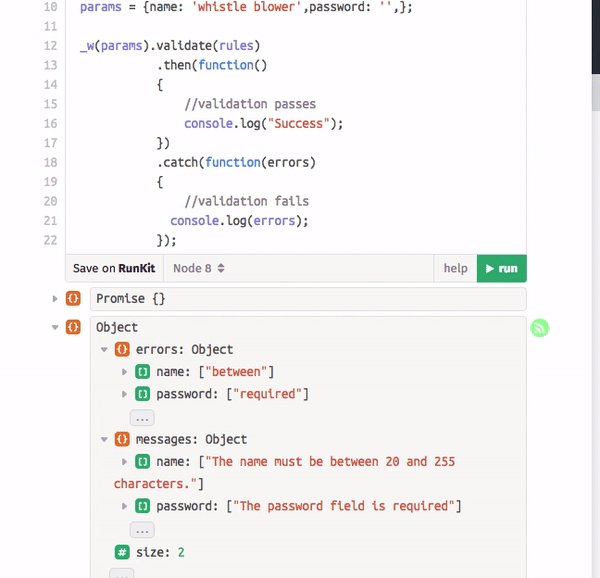
 Simple Javascript Validation Library Steemit
Simple Javascript Validation Library Steemit


0 Response to "25 Contact Validation In Javascript"
Post a Comment