33 How To Do Multiplication In Javascript
Addition and subtraction are two of the most common mathematical equations you will use in JavaScript. Multiplication and Division. Multiplication and division operators are also available in JavaScript, and are used to find the product and quotient of numerical values. An asterisk (*) is used to represent the multiplication operator. In JavaScript, imul () is a function (" integer multiplication ") that is used to perform 32-bit integer multiplication of two values and return the result. Because the imul () function is a static function of the Math object, it must be invoked through the placeholder object called Math.
 Math Fraction Multiplication Life Long Sharing
Math Fraction Multiplication Life Long Sharing
Multiply in JavaScript How to multiply numbers in JavaScript? Previous Post. Next Post. To multiply two or more numbers in JavaScript, we can follow this approach. <script> function Multiply() { var a = document.getElementById("txtA").value; var b = document.getElementById("txtB").value; var result = parseInt(a) * parseInt(b ...

How to do multiplication in javascript. How to do multiplication in javascript. How To Do Math In Javascript With Operators Digitalocean Github Mikemcl Bignumber Js A Javascript Library For Programming Tutorial Simple Calculator Using Javascript Part 2 Math In Google Sheets Add Sum Subtract Multiply Divide Multiplying Negative Numbers Rules Amp Examples Expii This page deals with multiplying two long numbers. However, very often when we need to multiply we can multiply by a "small" number and do not have to deal with more than one long number · In this script, the numbers are put in arrays. The two arrays containing the big numbers are multiplied ... May 22, 2017 - I'm not a javascript programmer, but I have to use it for a calculation I need to do on a wordpress page. Here is what I need: 3 fields in html where I can enter a number (a form). a text field...
Recently one of friends told me about problem where imagine you need to multiply two numbers without using "*" in Javascript. If you want to try it might as well try it now because I am going ... Jul 20, 2021 - The multiplication operator (*) produces the product of the operands. The multiplication assignment operator (*=) multiplies a variable by the value of the right operand and assigns the result to the variable. Syntax x *= y // x = x * y
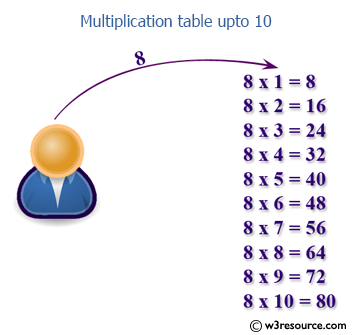
/* program to generate a multiplication table upto a range */ // take number input from the user const number = parseInt(prompt('Enter an integer: ')); // take range input from the user const range = parseInt(prompt('Enter a range: ')); //creating a multiplication table for(let i = 1; i <= range; i++) { const result = i * number; console.log(`${number} * ${i} = ${result}`); } Run a loop from 1 to 10. In each iteration, multiply the given number by iteration no. For example- If the given number is 5, therefore on the 1st iteration, multiply 5 by 1. On the 2nd iteration, multiply 5 by 2, and so on. In this tutorial we will create a Generate Table Of Multiplication using JavaScript. This code will automatically display a multiplied numbers in a table when user click the generate button. The code use onclick() function to call a specific function that dynamically display a table of multiplication using nested for() loops in order to loop through into a counting numbers.
Mar 24, 2018 - No not at all, that is simply any javascript code you want to do before you actually use the MULTIPLY function. The // indicate that it is a comment and that is never actually ran by the code. – DrRoach Oct 21 '14 at 21:12 Multiplication Two Numbers With Javascript, Calculate Multiply 2 numbers Using js, How to Multiply Two Numbers by Javascript or Jquery With html form? Friends are very easy to multiplication of 2 numbers through JavaScript and that too with html code.First of all, you have to create a html file and write html code in that file. May 16, 2021 - You can do calculate the multiplication and division of two numbers (input from a user) by storing the user-entered value into the variables and then perform operations like Multiplication or division by the math formula. JavaScript Calculate multiplication and division of two numbers example
Get code examples like "multiply javascript" instantly right from your google search results with the Grepper Chrome Extension. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. I need to (...) multiply the input of the Qty box with the input of the Price box and auto populate the Ext box Firsf off, you are summing the values (extend1 = extend1 + document.getElementById(id).value*1;). If you want to multiply them, well, multiply them (but don't forget to initialize extend1with 1instead of 0): function multiply1() {
The code use onclick () function to call a specific function that dynamically display a table of multiplication using a nested for () loops in order to loop through number by multiplying as a counting numbers. In this post, you will be learning how to do Addition, Subtraction, Multiplication & Division using pure JavaScript. Let's see a simple snippet first: It's so simple as that. Now let's create a good looking HTML page with input boxes and submit button so the user can give any numbers to calculate the values dynamically.
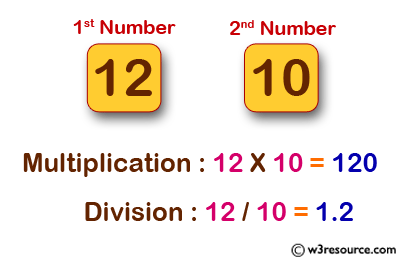
14/12/2020 · Write a JavaScript program to calculate multiplication and division of two numbers (input from user). <div>. <form>. <input type="number" class="nbr2"></input>. <input type="number" class="nbr1"></input>. <input type="button" value="multiplicate"></input>. <input type="button" value="divide"></input>. </form>. Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is.
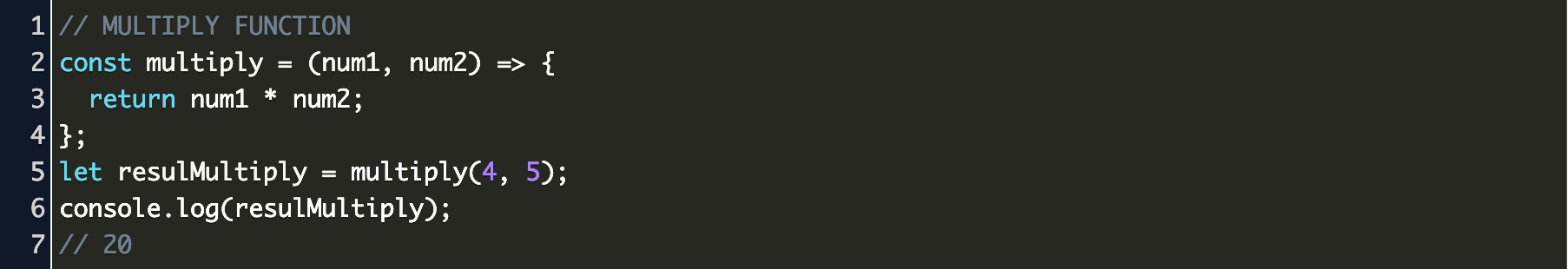
Jun 09, 2020 - Write a function named "multiply" which takes two arguments (as input variables) and returns their product. ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots ... Math.js is an extensive math library for JavaScript and Node.js. It features big numbers, complex numbers, matrices, units, and a flexible expression parser. Learn to Code — For Free
May 09, 2020 - An object exposing context-specific metadata to a JavaScript module. ... The super keyword calls the parent constructor. ... Spread syntax allows an expression to be expanded in places where multiple arguments (for function calls) or multiple elements (for array literals) are expected. JavaScript uses use the * symbol for multiplication. var product = 8 * 10; the 'product' would have the value '80' after this line. When making calculations it is possible to use parentheses to prioritise which numbers should be multiplied together. JavaScript Program to find Matrix Multiplication: In the following example, we will multiply the two given matrices (two-dimensional arrays). In Javascript, you have to initialize the two dimensional array before using it, because it is technically impossible to create a 2d array in javascript.
Javascript Web Development Object Oriented Programming. Following is the code to multiply two arrays in JavaScript −. There are four standard arithmetic operators, addition (+), subtraction (-), multiplication (*), and division (/). These operators work as they do in other programming languages except the division (/) operator which returns a floating-point division in JavaScript, not a truncated division as it does in languages such as C or Java. <html> <head> <title>Multiplication Table</title> <script type="text/javascript"> var rows = prompt("How many rows for your multiplication table?"); var cols = prompt("How many columns for your multiplication table?"); if(rows == "" || rows == null) rows = 10; if(cols== "" || cols== null) cols = 10; createTable(rows, cols); function createTable(rows, cols) { var j=1; var output = "<table border='1' …
Multiplication The multiplication operator (*) multiplies two or more numbers. Example: var a =1 5; var b = 12; var c = a × b; Approach: Create the html form to take input from user to perform multiplication operation. Add javascript code inside html to perform multiplication logic. Document.getElementById(id).value property returns the value ... Javascript Mutipication TableSource Code: http://1bestcsharp.blogspot /2017/01/javascript-multiplication-table.htmlJavascript Tutorials For Beginners ht... JavaScript Arithmetic Operators. Arithmetic operators perform arithmetic on numbers (literals or variables). Operator Description + Addition-Subtraction * ... Is the addition or the multiplication done first? As in traditional school mathematics, the multiplication is done first. Multiplication (*) ...
The next step is to perform the multiplication. To do this we go through the result matrix and in each x,y position we assign the result of multiplying each element of the row of the first matrix with each of the columns of the second matrix. The scheme would be as follows And the code that implements it would be: Using JavaScript I want to multiply two values (from a drop down list) to give me a total, ie: 10 * 30 = 300 I don't want an extra calculate button Does anyone know the javascript to carry out ... And those are the three ways you can multiply a string in JavaScript. The easiest way is to use the repeat () method, but you may have some programming exercise that requires you to do it manually. If that's the case, then you can choose between using a for loop or a while loop to multiply the string.
In the following example, we will create and display the Multiplication Table for the given number (9) using for loop, while loop and do while loop. Mastering Web Technologies JavaScript jQuery JSON Jun 09, 2020 - Write a function named "multiply" which takes two arguments (as input variables) and returns their product. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
 Multiply Javascript Code Example
Multiply Javascript Code Example
 Unable To Generate A Multiplication Table With User Input In
Unable To Generate A Multiplication Table With User Input In
 Top 11 And More Must Know Javascript Functions
Top 11 And More Must Know Javascript Functions
 Math Help How Do You Multiply Using The Grid Method
Math Help How Do You Multiply Using The Grid Method
 Java Exercises Print Multiplication Table Of A Number Upto
Java Exercises Print Multiplication Table Of A Number Upto
 Javascript Program To Calculate Multiplication Amp Division
Javascript Program To Calculate Multiplication Amp Division
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 How To Multiply In Google Sheets
How To Multiply In Google Sheets
 Javascript Lesson 16 Arguments In Javascript Geeksread
Javascript Lesson 16 Arguments In Javascript Geeksread
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 How To Use Javascript For Random Multiplication Tables Working On A Mac
How To Use Javascript For Random Multiplication Tables Working On A Mac
 Python Matrix Transpose Multiplication Numpy Arrays Examples
Python Matrix Transpose Multiplication Numpy Arrays Examples

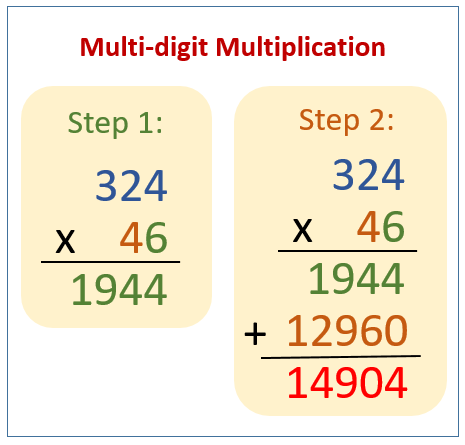
 Multiply 3 Digit Numbers By 2 Digit Numbers Examples
Multiply 3 Digit Numbers By 2 Digit Numbers Examples
 Understanding Modules And Import And Export Statements In
Understanding Modules And Import And Export Statements In
 Ly Enterprises Lyenterprises Twitter
Ly Enterprises Lyenterprises Twitter
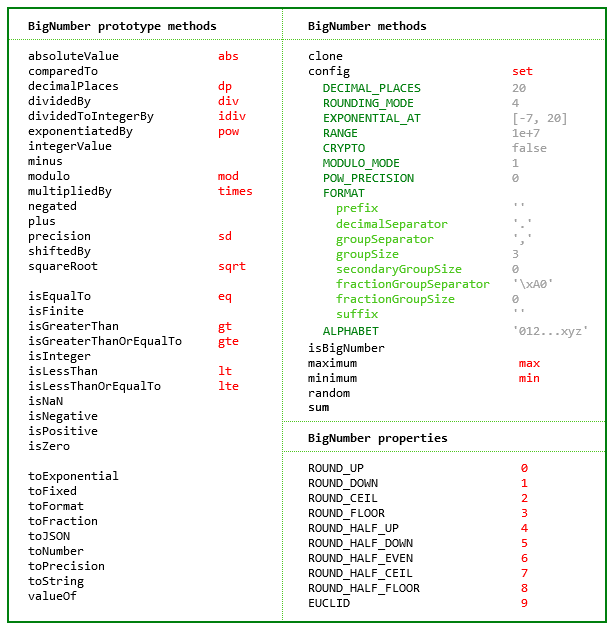
 Github Mikemcl Bignumber Js A Javascript Library For
Github Mikemcl Bignumber Js A Javascript Library For
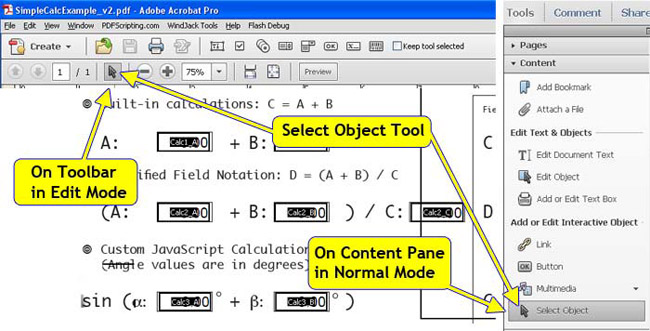
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Design Web Page Multiplication Of Two Numbers Using
How To Design Web Page Multiplication Of Two Numbers Using
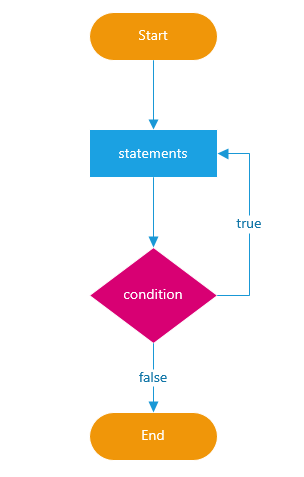
 Javascript Do While Loop With Practical Usages
Javascript Do While Loop With Practical Usages
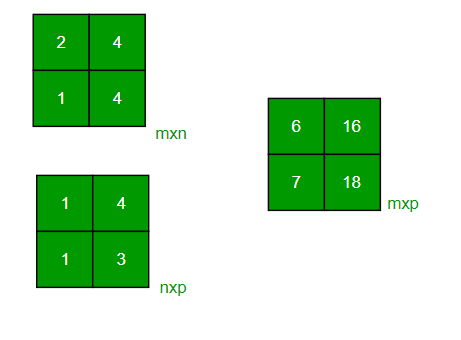
 Program To Multiply Two Matrices Geeksforgeeks
Program To Multiply Two Matrices Geeksforgeeks
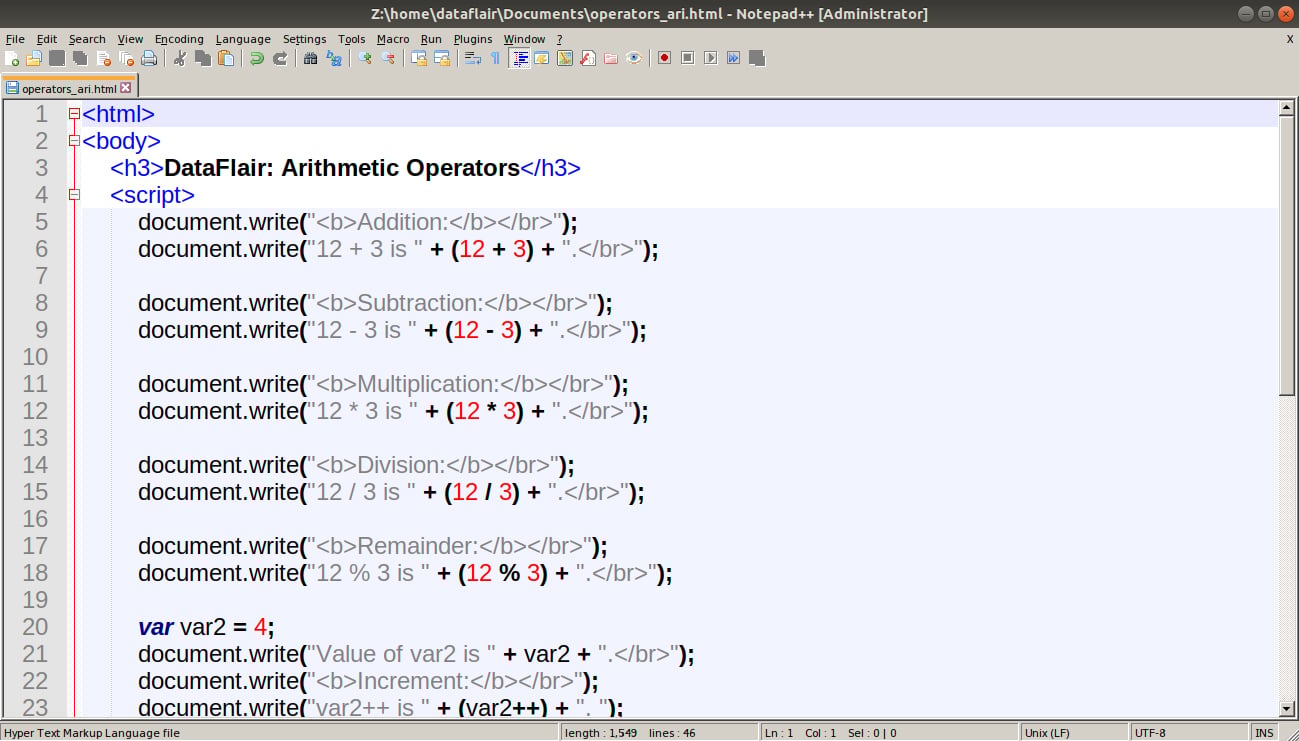
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 Math In Google Sheets Add Sum Subtract Multiply Divide
Math In Google Sheets Add Sum Subtract Multiply Divide
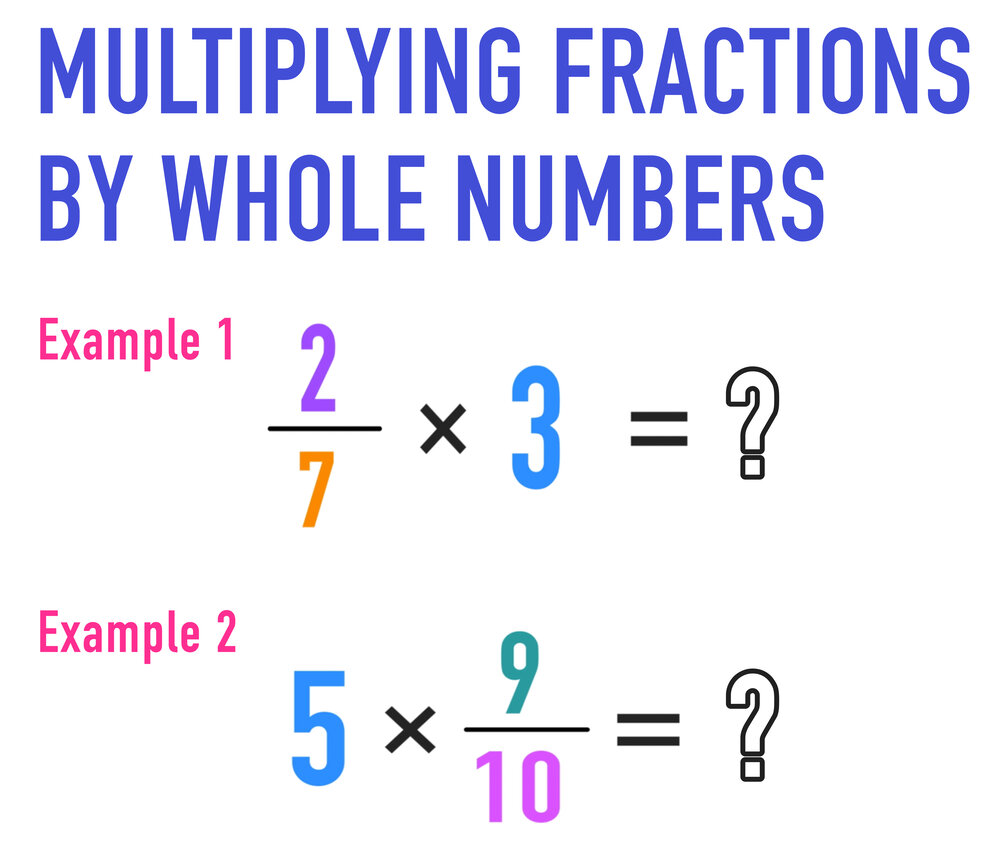
 Multiplying Fractions By Whole Numbers Your Complete Guide
Multiplying Fractions By Whole Numbers Your Complete Guide
 Matrix Multiplication Formatted In Javascript Object Notation
Matrix Multiplication Formatted In Javascript Object Notation
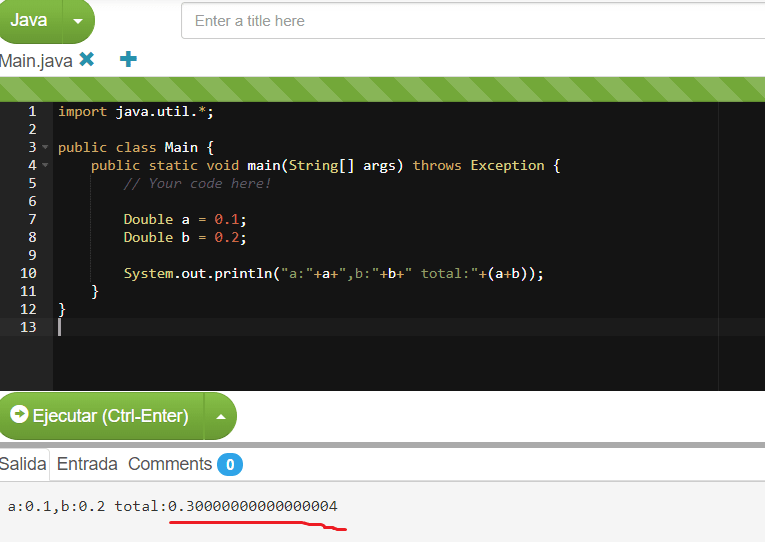
 Handle Money With Js Dev Community
Handle Money With Js Dev Community
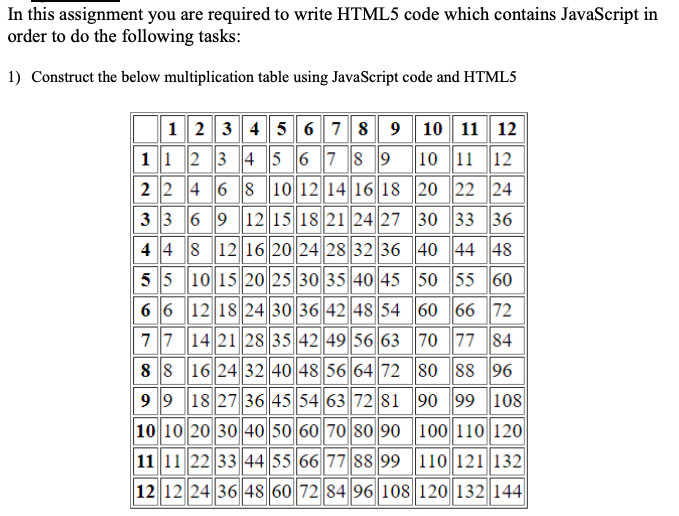
 Javascript How To Create Multiplication Table Using Javascript Html Css With Source Code
Javascript How To Create Multiplication Table Using Javascript Html Css With Source Code
 Javascript Program To Calculate Multiplication Amp Division
Javascript Program To Calculate Multiplication Amp Division
 Javascript Addition Subtraction Multiplication Amp Division
Javascript Addition Subtraction Multiplication Amp Division
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
Matrix Multiplication In Java Matrix Multiplication In Java
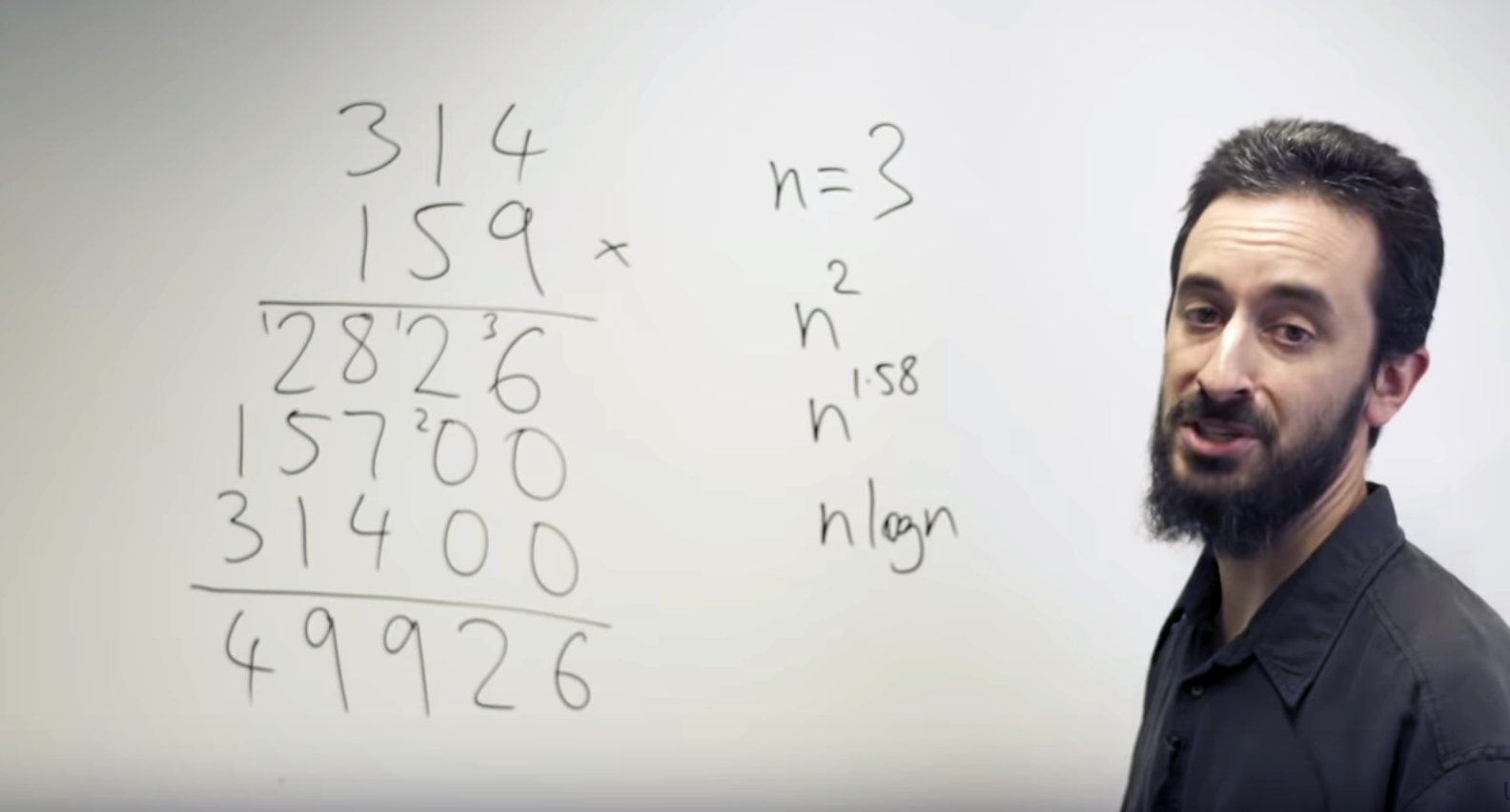
 How To Multiply Big Numbers Faster Way To Multiply Math Tips
How To Multiply Big Numbers Faster Way To Multiply Math Tips
0 Response to "33 How To Do Multiplication In Javascript"
Post a Comment