31 Get Previous Page Url Javascript
In this article, we will redirect the browser window back using JavaScript. There are two approaches used to redirect the browser window back. Approach 1: Using history.back () Method: The back () method of the window.history object is used to go back to the previous page in the current session history. In case there is no previous page, this ... 11/1/2018 · Hi, is there a way to get the url of the previous page for page tracking purposes? window.document.referrer always points to the url in which the first page load occurred for subsequent client side page navigation. The text was updated successfully, but these errors were …
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
How do I get the URL of previous page in JavaScript? Say, I go from page A to B, and use browser back button to go back to page A. I've tried to use history.previous, but I'm can't get it to work. Asked By: Gaglad || Source . Answer #1: You can use the following to get the previous URL.

Get previous page url javascript. Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. Suppose I am in page having some href which is taking me to new page e.g Now in page : I clicked browser back button and came to previous page. Use document.referrer but I didn't get the url of the page (where browser back button is clicked). 26/7/2011 · C#. Copy Code. javascript:location.href=document.referrer; // This will give you the prev page url. For more information please review this link; http://www.exforsys /tutorials/javascript/javascript-history-object-properties-and-methods.html [ ^ ] Permalink. Posted 26-Jul-11 8:17am. Orcun Iyigun.
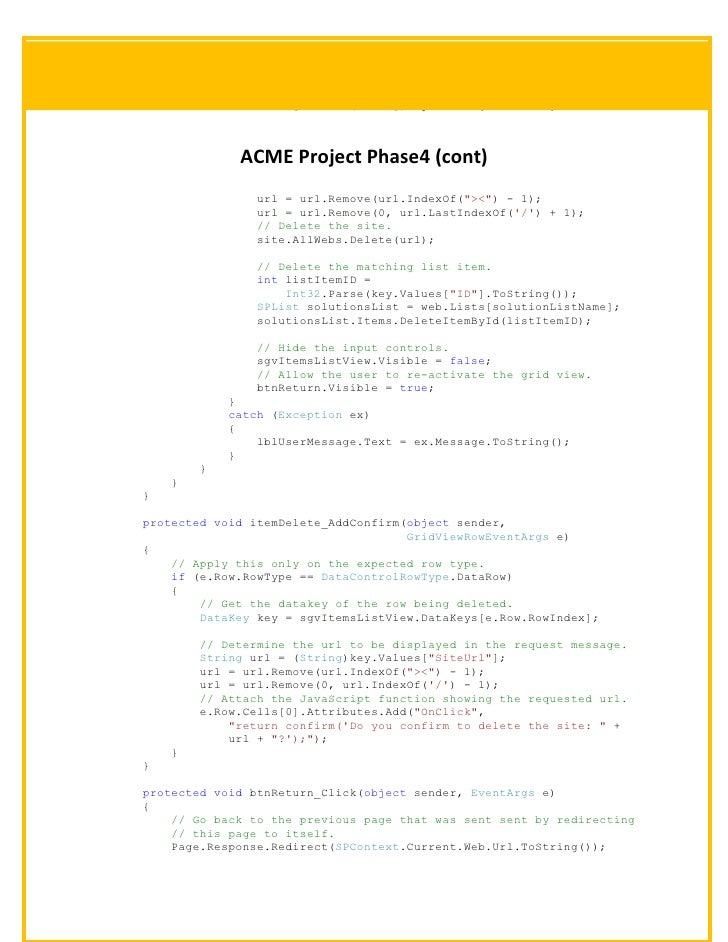
While working on a project, I had the need to get the last segment of a path. In this case it was a filesystem path, but this would work also for URLs. This is the JavaScript code I used: const lastItem = thePath.substring(thePath.lastIndexOf('/') + 1) How does this work? The thePath string contains a path. Like /Users/Flavio/Desktop, for example. We identify the index of the last / in the ... I want to access the previous page url in customupload.aspx( the page which is bold in above feature.xml). So at customupload.aspx , i want to get the url of the page which redirect me to the customupload.aspx. Feb 17, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Jul 2011
30/9/2019 · There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go() method: The go() method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. Created on Plnkr: Helping developers build the web. document.referrer in many cases will get you the URL of the last page the user visited, if they got to the current page by clicking a link (versus typing direct
For returning to one page we can use this single line of code of JavaScript: "javascript:history.go(-1)". This will check the history and will take the user one page back. ... This code will get the URL of the previous page and will display it in the Label. As you can see, I took AbsoluteUri, this will return the complete URL of the page like ... document.referrer will give the previous page URL but it will work for all browsers like Opera, Mozilla Firefox, Safari, etc, but doesn't work in Internet Explorer. It will result null when you use that document.referrer in IE. Tags: java, javascript, url The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters.
Jul 20, 2020 - What will you call to see the 3 step back webpage the user was using · The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns ... Get Previous page URL using JavaScript and jQuery; Get Previous page URL using JavaScript and jQuery. Answered Active Solved. Ask Question. Last Reply on Oct 21, 2015 05:30 AM By Shashikant. 4835 Views 1 Replies 1 Answers Prasunjeet. Questioner. Joined: Jul 07, 2014 05:23 AM . Location: bilaspur, India. Asked: ... Jul 27, 2011 - In one page list of records display.When I click on edit button of that record it redirect to new page and again when I click on back button it will redirect to my first page.Now when I am redirect...
The assign method loads the resource at the new URL and preserves the previous entry in the browser's navigation history. This means the user can hit the back button and go to the original page. The replace method does the same thing, except the original or 'current' resource is not retained in the browser's history. Get Previous URl From History Using Jquery, I have to fetch the previous URL from the history using Jquery. is-it-possible-to-get-url-of-previous-page-visited-from-browser-using-javascript jQuery code to get the previous page URL. The referrer property returns the URL of the document that ... Get Previous page URL from Javascript Jul 27, 2011 01:03 AM | sanjeev singh | LINK In one page list of records display.When I click on edit button of that record it redirect to new page and again when I click on back button it will redirect to my first page.Now when I am redirecting to first page I want previous page URL i.e second page URL ...
How to get the previous URL in JavaScript?, Use the following in javascript snipet document.referrer;. if you are implementing back button use this <a href="javascript: I have a link in Page A to B, only possible way to get to page A from page B is using browser back button and i have to do ... Code Implementation with Javascript for getting title and URL of webpage. from selenium import webdriver #browser exposes an executable file #Through Selenium test we will invoke the executable file which will then #invoke #actual browser driver = webdriver.Chrome(executable_path="C:\\chromedriver.exe") # to maximize the browser window driver ... The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows.
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. 6/6/2020 · In the process of web page design, regardless of the foreground or background, we will get the url of the previous or current page, we get it in the background using a programming language (such as C#, PHP), and get it in the foreground only use javascript. Javascript can not get the url of the previous page every time, only when there is a previous page, that is, it can be got when you click on a link on the website to open the current page, if you directly enter the url … I have searched the 'net and could only find some javascript that reportedly got the previous page url, but then there was no additional help on where or how to use that information. And when I put that code into my page in a Script Editor Web Part, I press OK and my page crashes and will not reload.
Apr 17, 2014 - I only need to know so I can do transitions from the previous URL to the current URL without anchors and all that. ... in many cases will get you the URL of the last page the user visited, if they got to the current page by clicking a link (versus typing directly into the address bar, or I ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. Get Previous URl From History Using Jquery. Dec 13 2016 4:19 AM. I have to fetch the previous URL from the history using Jquery. I am using document.referrer which is working fine in Firefox and Chrome. However document.referrer is not working in IE8. Could you please help me to resolve the issue? Thanks a lot in advance.
document.getElementById("demo").innerHTML =. "The full URL of this page is:<br>" + window.location.href; Try it Yourself ». Read more about the window.locationobject in our JavaScript Window Location Tutorial. PreviousNext . May 12, 2017 - How do I get the URL of previous page in JavaScript? Say, I go from page A to B, and use browser back button to go back to page A. I've tried to use history.previous, but I'm can't get it to work. JavaScript window.location.replace () You have the ability to control whether the user can use the back button to go back to the previous site. Using the replace () method, you can navigate a user to a site and stop them from going back to the previous page.
How to get previous page URL using jQuery. by vikas. jQuery code to get the previous page URL. The referrer property returns the URL of the document that loaded the current document. $ (document).ready (function () { var referrer = document.referrer; }); The referrer property is supported in all major browsers. But there is a problem here. 6/11/2008 · It's a simple bookmarklet which passes through the current URL. There's no reason you cannot do the same, as long as you modify all of your pages to accept the given params (or whichever params you happen to need). Hope this helps, Dan . Coedit Limited - Delivering standards compliant, accessible web solutions String referer = Request.UrlReferrer.ToString(); One thing to remember is that UrlReferrer will change to your pagename when you post back to the server.. so you should maybe store the value in ViewState on the first page load of the page if you are wanting to redirect the user to the previous page after a couple postbacks to the same page.
As for the "Get Value from URL parameter" option, like the other marketing platforms, it only detects URL parameters from the current page. It will not fill fields with UTM parameters from previous pages, even if they are in the same session. Thankfully Sup.js works with Marketo forms, too! Eloqua Feb 01, 2021 - it will work with if jquery or javasscript can i get the previous page url by javascript or html Definition and Usage The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list.
I am able to get the previous page URL, but also I need to get the URL of the second last visited page. I have used the below code.. <script> _spBodyOnLoadFunctionNames.push("GetUrl"); History API. The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history stack. Is there something like that? Or should I just store it in a cookie? I only need to know so I can do transitions from the previous URL to the current URL without anchors and all that.
in many cases will get you the URL of the last page the user visited, if they got to the current page by clicking a link (versus typing directly into the address bar, or I believe in some cases, by submitting a form?). Specified by DOM Level 2. At the moment there, is no bookmarkable URL for the different states of this page. If you click around the navigation items, then click Back in your browser, you won't be taken back to the previous state and may even be taken away from the page to whatever you viewed before (depending on your browser). Dec 23, 2020 - Then decide on the page you want your user to come from (the previous page the user was on). This information is stored in the document.referrer variable. 3. Using the Custom javascript value trigger, you simply type in referrer and then the URL of the page you want the user to come from ...
May 20, 2021 - i am tracking history of the url so when user click back button it goes to the previous and also i need to store that url by ajax
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
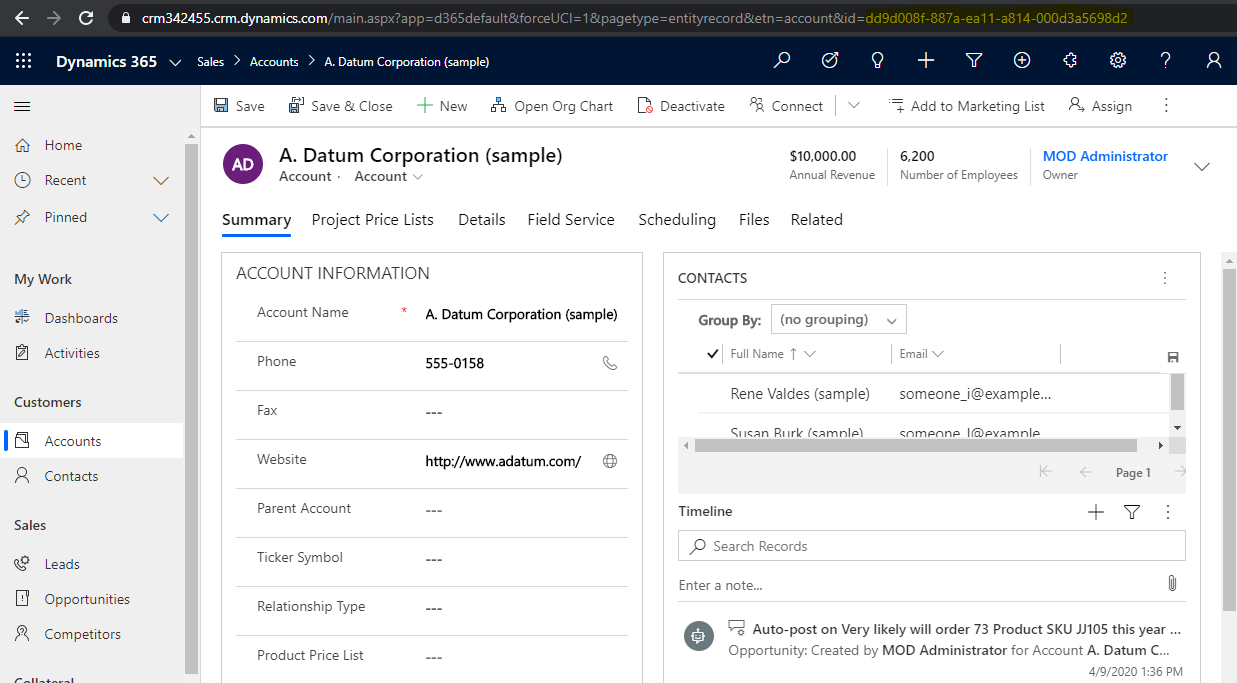
 Get The Id Of A Record On A Page In Dynamics 365 Power Apps
Get The Id Of A Record On A Page In Dynamics 365 Power Apps
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Error 404 Not Found What Does It Mean Amp How To Fix It Ionos
Error 404 Not Found What Does It Mean Amp How To Fix It Ionos
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
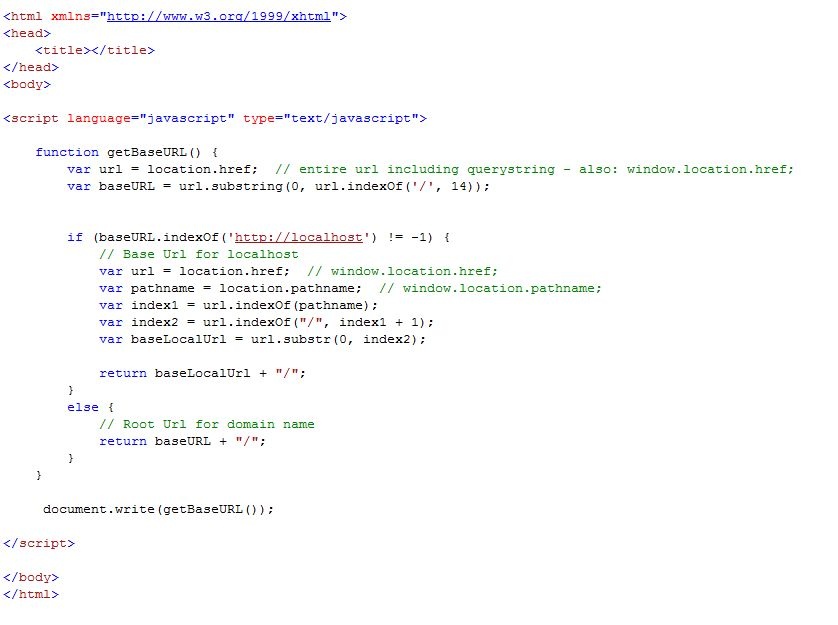
 How To Get The Base Url With Javascript For The Root Domain
How To Get The Base Url With Javascript For The Root Domain
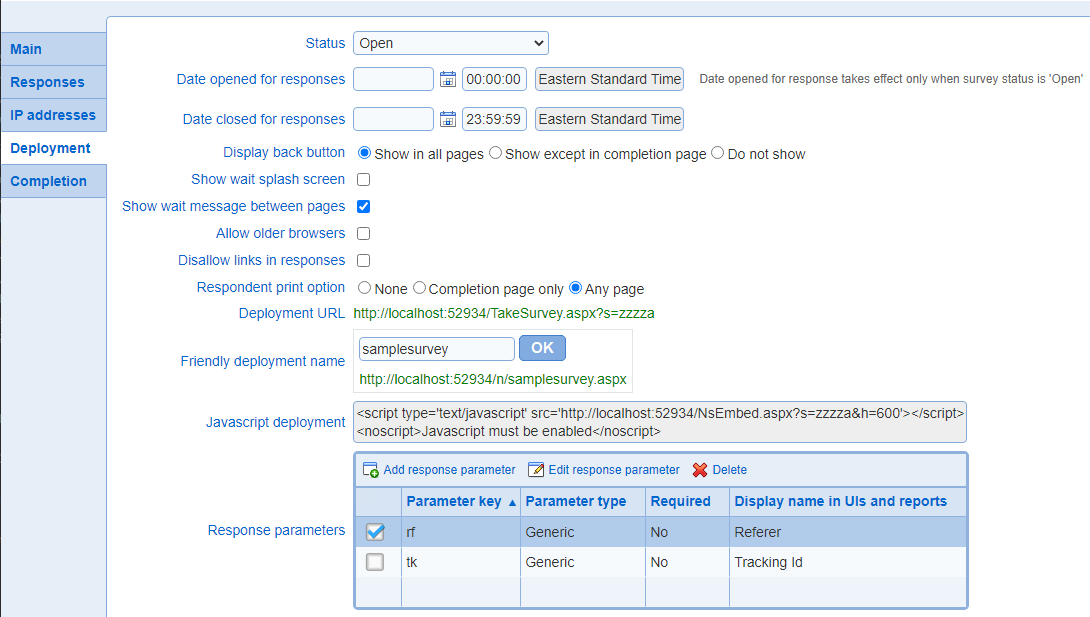
 Search Contents Welcome Tutorials Alerts Browse Responses
Search Contents Welcome Tutorials Alerts Browse Responses
 Javascript Return To The Previous Page And Refresh The Page
Javascript Return To The Previous Page And Refresh The Page
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 The Ultimate Guide To Javascript Seo Onely Blog
The Ultimate Guide To Javascript Seo Onely Blog
 Bom Location Object In Javascript
Bom Location Object In Javascript
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Get A Javascript Html5 Button To Return To Previous
How To Get A Javascript Html5 Button To Return To Previous
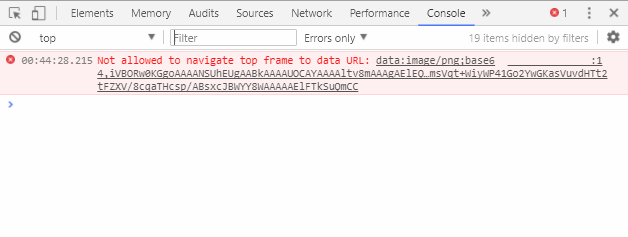
 What Does The Not Allowed To Navigate Top Frame To Data Url
What Does The Not Allowed To Navigate Top Frame To Data Url
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
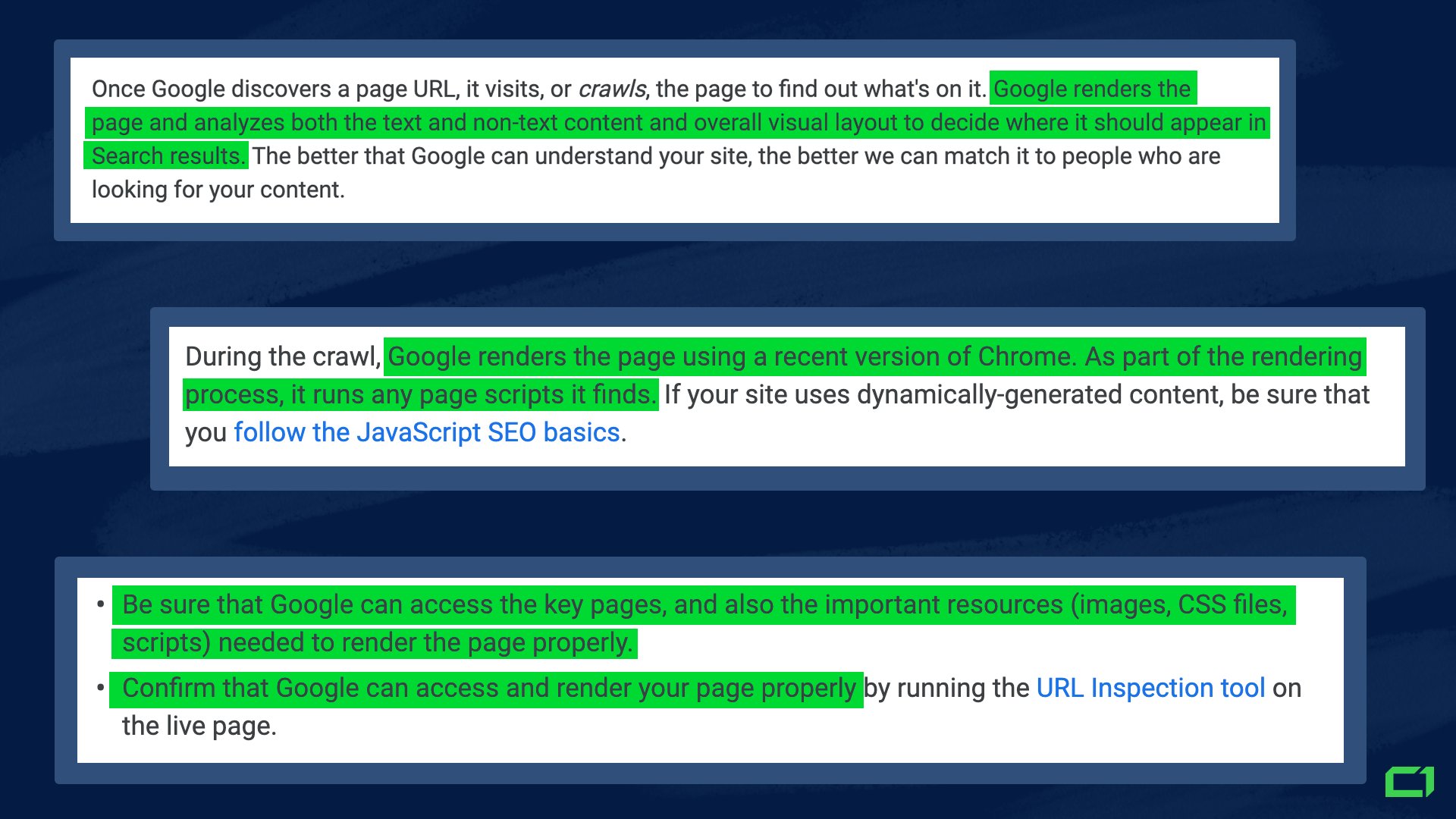
 Onely On Twitter Google Just Updated The How Google Search
Onely On Twitter Google Just Updated The How Google Search
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
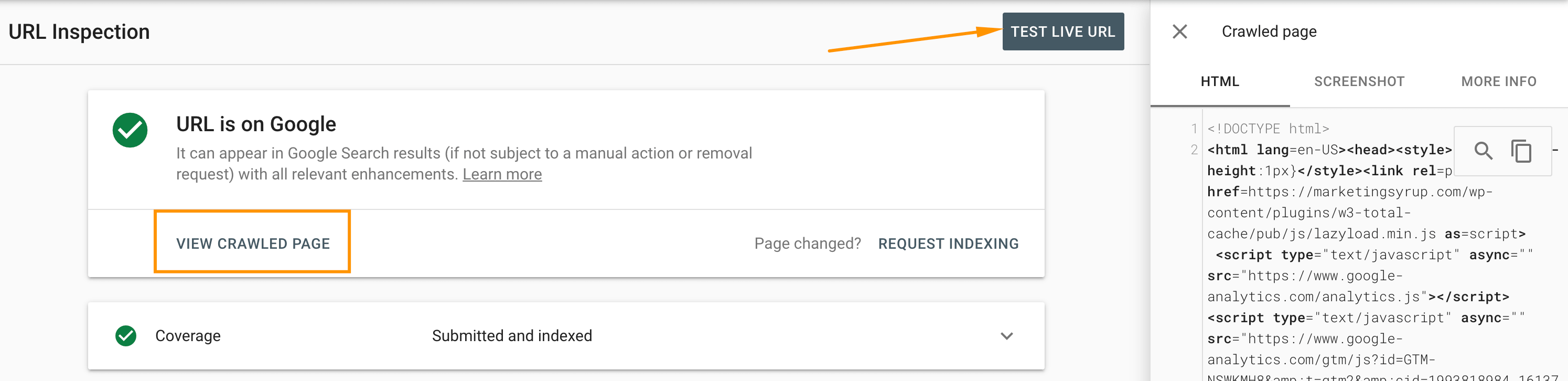
 Javascript Seo Best Practices And Debugging Tools
Javascript Seo Best Practices And Debugging Tools
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Go Back Link With History Go 1 General Forum Webflow
Go Back Link With History Go 1 General Forum Webflow
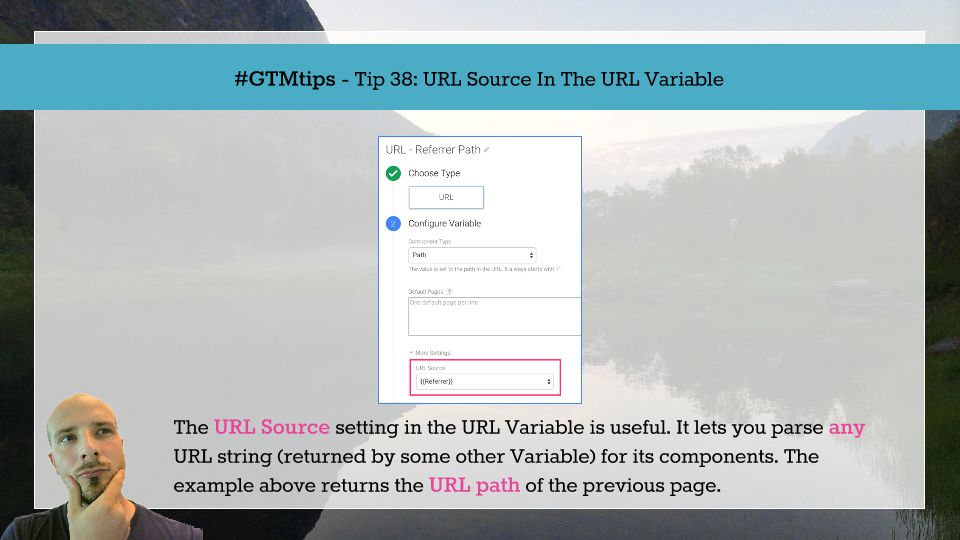
 Gtmtips Url Source In The Url Variable Simo Ahava S Blog
Gtmtips Url Source In The Url Variable Simo Ahava S Blog
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 Where Can I Find Questions And Answers About Targets And
Where Can I Find Questions And Answers About Targets And
 How To Reload Page Only Once In Javascript Geeksforgeeks
How To Reload Page Only Once In Javascript Geeksforgeeks
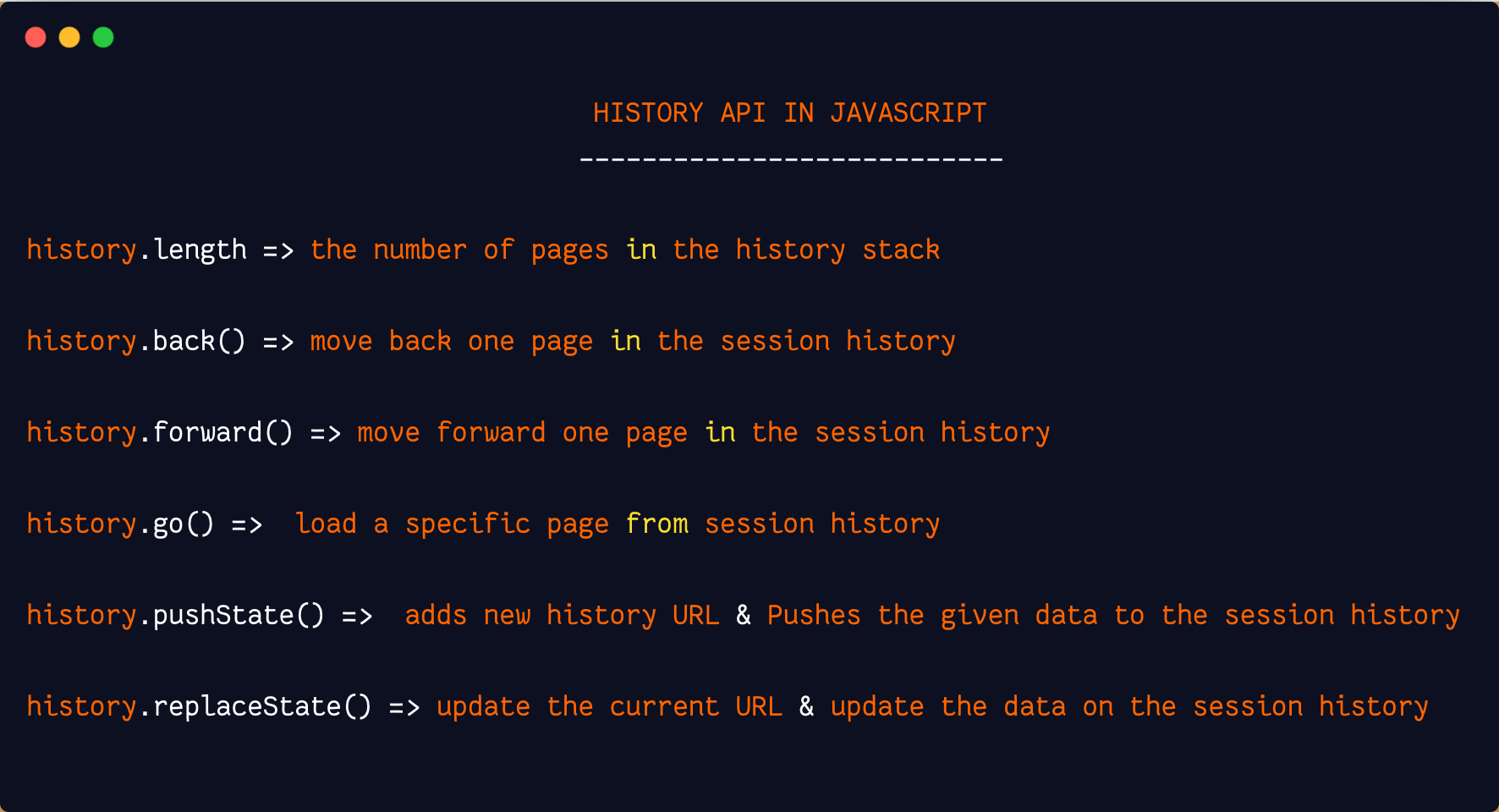
 How To Use History Api On Javascript By Javascript Jeep
How To Use History Api On Javascript By Javascript Jeep
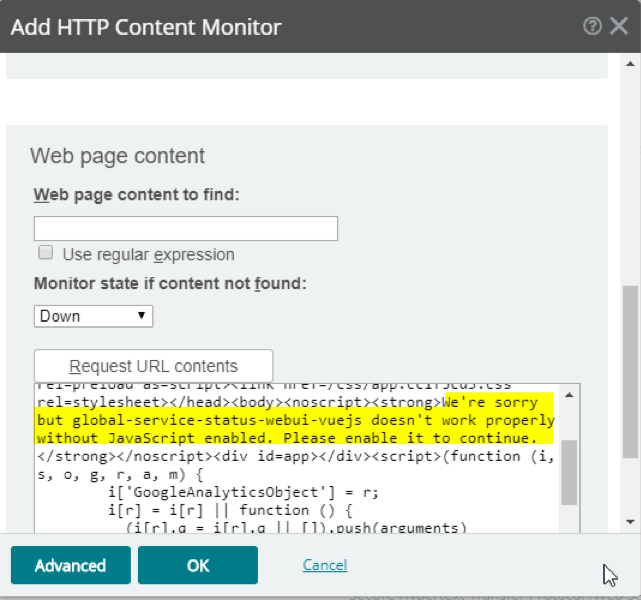
 How To Monitor Webex With Whatsup Gold Whatsup Gold
How To Monitor Webex With Whatsup Gold Whatsup Gold


0 Response to "31 Get Previous Page Url Javascript"
Post a Comment