25 Javascript Check If Classlist Contains
May 03, 2017 - Trying to find a way to display a console.log when a div is clicked. I am trying do do a simple game, if you click on the right box, you will get a message that you won. as of now I am struggling ... The classList object, added to all nodes within the DOM, provides developers methods by which to add, remove, and toggle CSS classes on a node. classList also allows developers to check if a CSS class has been assigned to a given node. Element.classList. The classList object contains a number of helpful methods:
 Classlist Replace Is Not A Method Or Property In Ie11 After
Classlist Replace Is Not A Method Or Property In Ie11 After
Aug 02, 2019 - if(document.getElementById("myElmentID").classList.contains("hidden")){ // I have the 'hidden' class } ... //How to check if class attribute contains something? //https://stackoverflow /questions/34992613/how-to-check-if-class-attribute-contains-something //el is the web element ...

Javascript check if classlist contains. 5/3/2020 · In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> Finally, we check if the previous class state & the current class state(a flag of whether a particular class is in the classList of the element right now!) are the same. If not we update the ... Apr 24, 2019 - First we check if classList exists if it does we can use the contains method which is supported by IE10+. If we are on IE9 or 8 it falls back to using a regex, which is not as efficient but is a concise polyfill.
addClass, removeClass, hasClass - three important functions for working with DOM element classes. You can also check if the CSS class exists in your paragraph element using the classList.contains() method to return a boolean: index.js const myText = document.getElementById('myText'); console.log(myText.classList.contains('colorText')); // true To check if an element contains a class, you use the contains() method of the classList property of the element: element.classList.contains(className); <div class ...
Use add () and remove () to add CSS classes to and remove CSS classes from the class list of an element. Use replace () method to replace an existing class with a new one. Use contains () method to check if the class list of an element contains a specified class. Use the toggle () method to toggle a class. Hi John. "contains" is a "classList"'s method. "classList" returns class name/s of an element, "contains" method returns a boolean value that tell if the element contains the specified class name. "contains" method returns a boolean value that indicate if a node is a descendant of a specified node. How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. ... element.classList.contains("active"); true. Mar 02, 2020 1. Jad Joubran See answer. 1 Jad Joubran. JavaScript has class on Learn JavaScript Blog ...
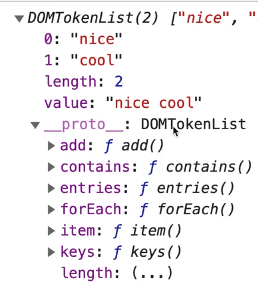
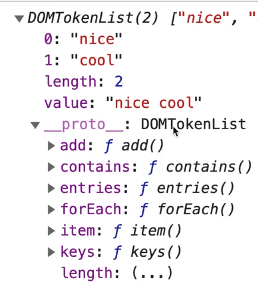
The DOMTokenList interface represents a set of space-separated tokens. Such a set is returned by Element.classList, HTMLLinkElement.relList, HTMLAnchorElement.relList, HTMLAreaElement.relList, HTMLIframeElement.sandbox, or HTMLOutputElement.htmlFor. It is indexed beginning with 0 as with JavaScript Array objects. DOMTokenList is always case-sensitive. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect. There is even an easier way to manipulate CSS classes in JavaScript, thanks to the classList property. 18/4/2020 · Check If an Element contains a Class To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className );
Aug 27, 2020 - Get code examples like "check if classlist contains" instantly right from your google search results with the Grepper Chrome Extension. Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes. Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className.
The property you need is className, not class. Also, an element can have many classes, so if you want to test if it has a particular class you need to do something like the following: function hasClass (el, clss) { return el.className && new RegExp (" (^|\\s)" + clss + " (\\s|$)").test (el.className); } var element = document.getElementById ... To check whether a certain class exists on the element, we can use any of the following methods: # Using Element.classList.contains () Using Element.classList returns a live DOMTokenList. This means that we can use DOMTokenList.contains () method to check whether the Element.classList contains a certain class name or not. Depending on the selector, you might be able to use selector-specific methods. For example, if the selector is a class, you might use classList.contains ().
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... The contains () method returns a Boolean value indicating whether a node is a descendant of a specified node. A descendant can be a child, grandchild, great-grandchild, and so on. To check if an element contains a class, you use the contains() method of the classList property of the element. To check if an element contains a class, you use the contains() method of the classList property of the element. ... Search JavaScript snippets... FREE UPDATES! Get the latest updates in your inbox for FREE! Email Address (Required)
Jul 26, 2021 - A DOMString representing the token you want to check for the existence of in the list. ... A boolean value, which is true if the calling list contains token, otherwise false. ... In the following example we retrieve the list of classes set on a <span> element as a DOMTokenList using Element.classList... 1/3/2020 · If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains ("class-name") Here's an example. As already stated in previous answers.classList.contains () can only pass one parameter. The following example features a function that will iterate through a given list of className s° and returns true should any or all¹ of the className s are assigned to the targeted DOM node². ° 3rd parameter...classes ¹ 2nd parameter all
May 22, 2017 - I have a simple list of elements looking like this: if(document.getElementById("myElmentID").classList.contains("hidden")){ // I have the 'hidden' class } ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Which is not an example of a JavaScript ... The Vanilla JavaScript classList is one of the best features to know when working with JavaScript.In essence it's a read-only property that returns a DOMTokenList.The token list contains the classes of the HTML element we call the classList method on.. Reading ClassList of an element with Vanilla JavaScript permalink. To read a classList we will use the following HTML markup:
JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains () method. Let's first take a look at the generic formula for using classList.contains () and then we'll look at a practical use case. Dec 17, 2015 - The .hasClass() method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: ... As of jQuery 1.12/2.2, this method supports XML documents, including SVG. ... Looks for the paragraph that contains ... Definition and Usage. The includes () method returns true if an array contains a specified element, otherwise false. includes () is case sensitive.
Aug 02, 2019 - Get code examples like "how to check if div has class JAVASCRIPT" instantly right from your google search results with the Grepper Chrome Extension. I personally guess that nothing would happen if one leaves the check with .contains( ) out. Shall mean: If the class isn't there nothing is removed. The statement is just meaningless. If the class is already there then nothing is added. Is my colleague right with his insisting on the check because not checking could result in some trouble? Multiple methods exists that are used to check whether the element contains a class. Let’s discuss them separately. The first method that can handle the task is the element.classList.contains method. The function takes only one parameter. The contains method checks if your classList contains a singular element:
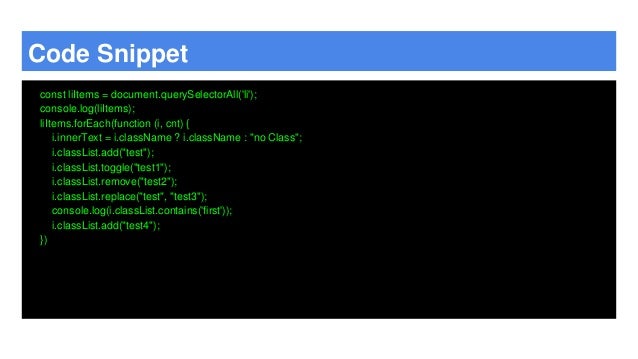
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 Login Form Validation In Html Css Amp Javascript
Login Form Validation In Html Css Amp Javascript
 An Introduction To Javascript Event Listeners For Web Designers
An Introduction To Javascript Event Listeners For Web Designers
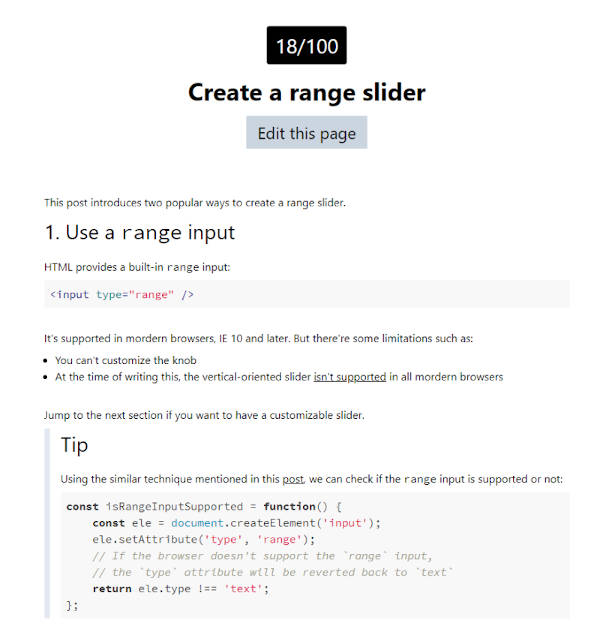
 Htmldom Dev Common Dom Tasks With Vanilla Js
Htmldom Dev Common Dom Tasks With Vanilla Js
 Issue Checking Whether Element Is Active In Javascript
Issue Checking Whether Element Is Active In Javascript
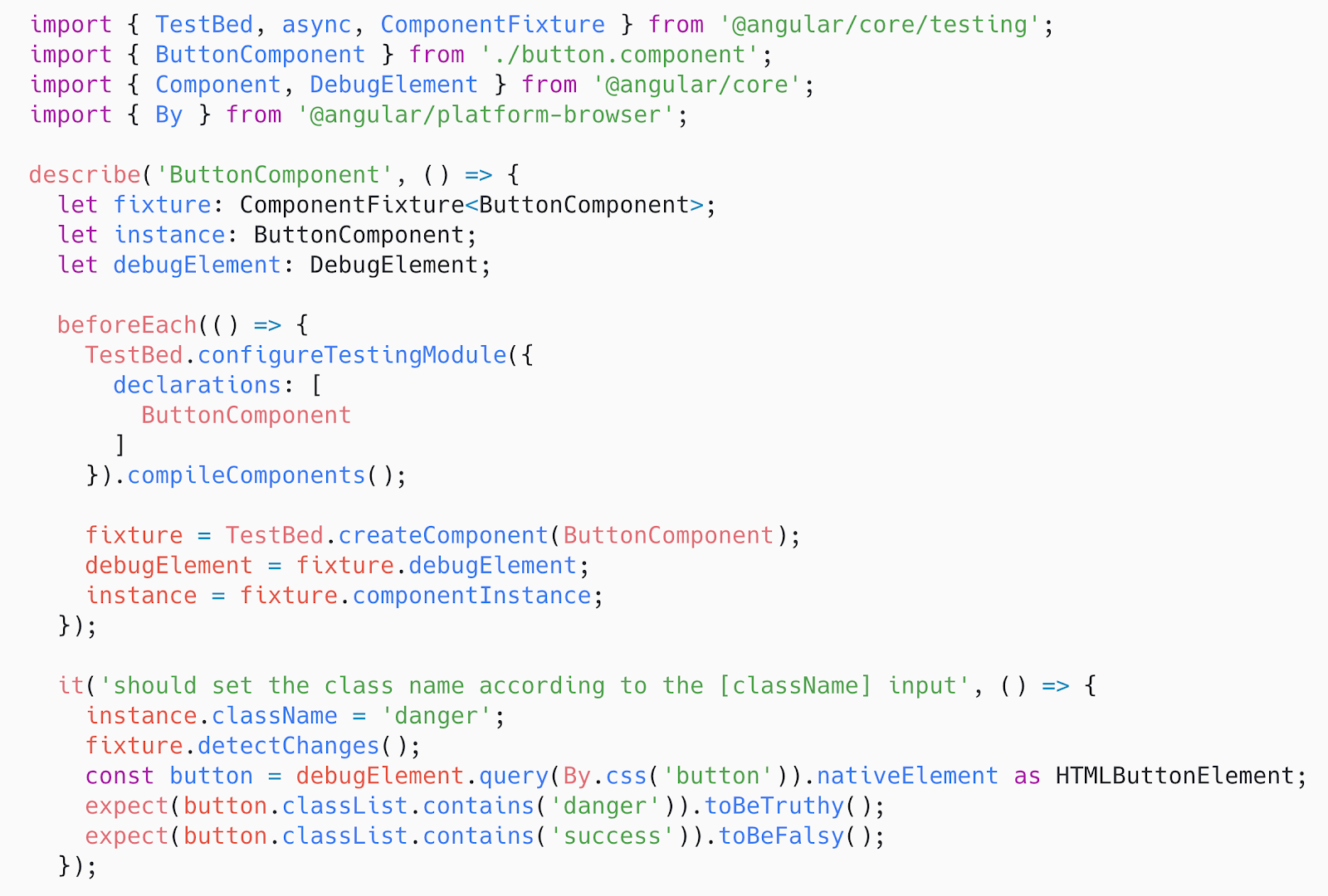
 Spectator For Angular Or How I Learned To Stop Worrying And
Spectator For Angular Or How I Learned To Stop Worrying And
 Working With Classes Beginner Javascript Wes Bos
Working With Classes Beginner Javascript Wes Bos
 Javascript Dom Dynamic Interactive Code
Javascript Dom Dynamic Interactive Code
 Checking If String Contains Substring Samanthaming Com
Checking If String Contains Substring Samanthaming Com
The New Code Controlling Elements With Javascript Classlist
 Solved Some Help El Classlist Is Undefined Button
Solved Some Help El Classlist Is Undefined Button
 Webstorm 2020 2 Eap 2 Using Prettier As The Default
Webstorm 2020 2 Eap 2 Using Prettier As The Default
 How To Find Whether All Element Contains Same Class Or Not
How To Find Whether All Element Contains Same Class Or Not
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
Classlist In Firefox 3 6 Mozilla Hacks The Web Developer Blog
 Online Class Use Modern Javascript And Dom To Manipulate
Online Class Use Modern Javascript And Dom To Manipulate
 How Can I Check In Javascript If A Dom Element Contains A
How Can I Check In Javascript If A Dom Element Contains A
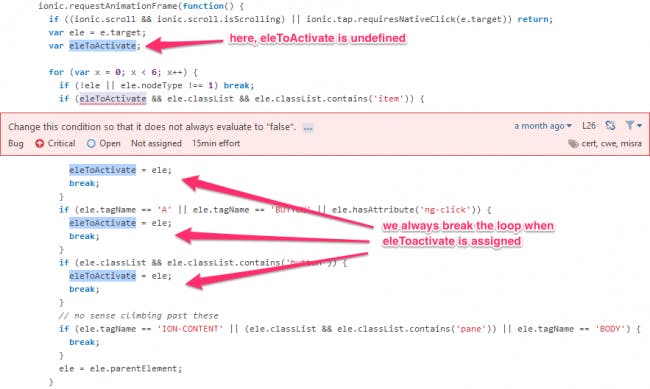
 Javascript Plugin Finds Tricky Bugs Thanks To Execution Flow
Javascript Plugin Finds Tricky Bugs Thanks To Execution Flow
 Best Way To Add And Remove Css Class Using Javascript
Best Way To Add And Remove Css Class Using Javascript
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Overview Of Javascript Query Selectors
Overview Of Javascript Query Selectors
 Vanilla Javascript Playing Audio
Vanilla Javascript Playing Audio
 Node Js Check If Element Exists In Array
Node Js Check If Element Exists In Array

0 Response to "25 Javascript Check If Classlist Contains"
Post a Comment