32 Javascript Canvas Color Picker
JS color picker: HTML5 & javascript color picker that uses HTML5 canvas. User can choose hue and value, saturation is set to 1. It has color history management. The HTML5 Canvas Color Picker script exists in four parts, (1) HTML code, (2) CSS code, (3) JavaScript code, (4) Color Picker PNG Image. Expand each of the sections below to copy the code. See The Script In Action
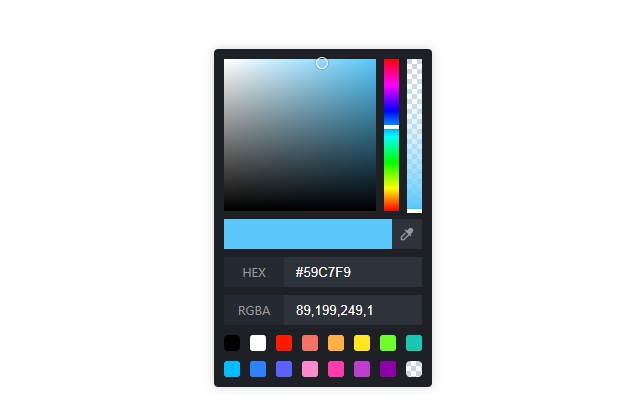
 Minimal Hsla Color Picker With Pure Javascript Css Script
Minimal Hsla Color Picker With Pure Javascript Css Script
The question uses linear gradients to fill the color picker chart . Javascript canvas color picker. Click on the HTML button Create or open your Contact Page Events Of Color Picker If we can draw an animated 3D cube with CSS3 then why shouldn't we try to make a Rubik's Cube solver with JavaScript? akirichev June 1, 2021, 9:26am #2
Javascript canvas color picker. As you make changes in the color picker, the first paragraph's color changes, as a preview (this uses the <code> input </code> event). When you close the color picker, the <code> change </code> event fires, and we detect that to change every paragraph to the selected color. </p> Whether you need to change color picker's size or colors, or attach a function to its onchange event, the configuration can be fine-tuned for your web project. Mobile friendly With a built-in support for touch events, jscolor is designed to be easy to use on touch devices such as tablets and smartphones. Approach: To make it possible, we are going to use a JavaScript library called FabricJS. After importing the library using CDN, we will create a canvas block in the body tag which will contain our circle. After this, we will initialize instances of Canvas and Circle provided by FabricJS and change the selection background color of the circle ...
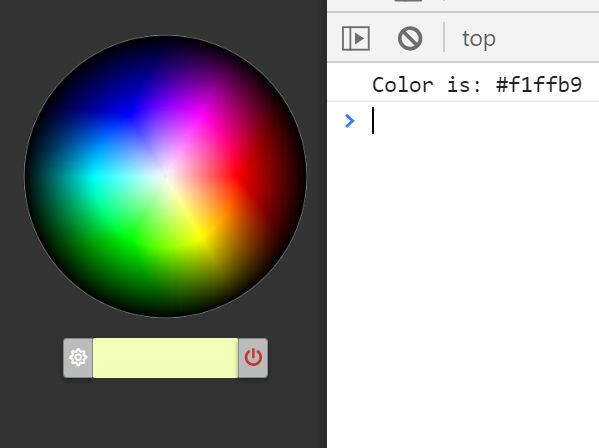
By the end of this po s t I'll have shown you how to use canvas to make a color wheel on the web, similar to Apple's circular color picker: Our goal: Render a color wheel like Apple's HSL ... The transparent image based color picker has a big drawback: it's hard to resize. You always limited by the image size when you want to display a proper-sized color picker for you application. But canvas based color picker is different. You can change the color picker to any size you want. Colors HOME Color Names Color Values Color Groups Color Shades Color Picker Color Mixer Color Converter Color RGB Color HEX Color HSL Color HWB Color CMYK Color NCol Color Gradient Color Theory Color Wheels Color currentcolor Color Hues Color Schemes Color Palettes Color Brands Color W3.CSS Color Metro UI Color Win8 Color Flat UI Color ...
Description. To set the color of an HTML5 Canvas line, we can use the strokeStyle property of the canvas context, which can be set to a color string such as red, green, or blue, a hex value such as #FF0000 or #555, or an RGB value such as rgb(255, 0, 0). There are many utilities that you could create if you would be able to extract the color from a single pixel of a canvas, an interactive color picker etc. This task is relatively easy to achieve using pure javascript without any kind of library. To retrieve the color from a pixel of a specific canvas, we are going to : color: A CSS color value that indicates the fill color of the drawing. Default value is #000000: Play it » gradient: A gradient object (linear or radial) used to fill the drawing : pattern: A pattern object to use to fill the drawing
Description: A simple pure javascript solution to select a color and get the Html color code (RGB or HEX) as you click on an image, similar to the color picker tool in Photoshop. Based on Html5 canvas tag which allows you to get the color data from a given image and apply the RGB or HEX color to any Html elements. Created by nakome. Javascript paint Canvas, need help re-locating buttons? For your "color wheel" picker, you would paint your wheel on the tools canvas and then use context.getImageData to grab the pixel color data under the mouse cursor. var imgData=ctx.getImageData(mouseX,mouseY,1,1); The following Color picker is used for this purpose. The Color picker may either be configured globally through the ~\Configuration\clientConfig.json file, or individually for each product - or even for a single page - using the IConfiguration interface. In this topic, we will configure the Color picker through IConfiguration. Configuring the ...
Color Picker with CSS and JavaScript Another is a one of a kind in connection to the previous one. The shades which are proper is set in the individual content fragment. The color palette alongside CSS hex code is found in the picture itself. HTML5 Color Picker (canvas) In our new tutorial we are going to create an easy, but effective color picker using HTML5. I think that you have already seen different jQuery versions of colorpicker, our today's goal - to create something similar, and even better. In order to make it more unique, there are 5 different colorwheels which you can ... To choose the colour, we'll use a colour picker made in JavaScript, as the native input types are not supported on all browsers. There are many colour pickers around the web, but we'll test Spectrum jQuery plugin, "The No Hassle jQuery Colorpicker" for this project.
Image color picker in javascript that work without canvas in every browser If you want to create color picker from image in JavaScript you probably will use canvas, but what if you need it work in IE8 as I needed. You can use some server side help to fetch pixels data from the server. I use php for that and GD library. 24/7/2011 · You can see it here: http://www.html5canvastutorials /labs/html5-canvas-color-picker/. The idea is to find a color picker image that you like and then draw it on the canvas. On the mousedown event, we can get the mouse coordinates and then use the image data of the color picker image to pick out the color… Description. Instructions: Mousedown in the color area to choose a color. ...
For the CSS Styling we are basically using the flexbox to align the color picker canvas and the info div in the center of the webpage and give the canvas a border so when rendering the picker we... GitHub CLI. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . Open with GitHub Desktop. Download ZIP. Launching GitHub Desktop. If nothing happens, download GitHub Desktop and try again. Go back. Create a Simple Color Picker using JavaScript. It is quite easy to develop such a client-side application. The primary colors as we know are Red (R), Green (G), Blue (B) and by mixing them we can form any color that we want. In this article, we will learn to get the RGB value from the user and use CSS to form the color using RGB (red, green ...
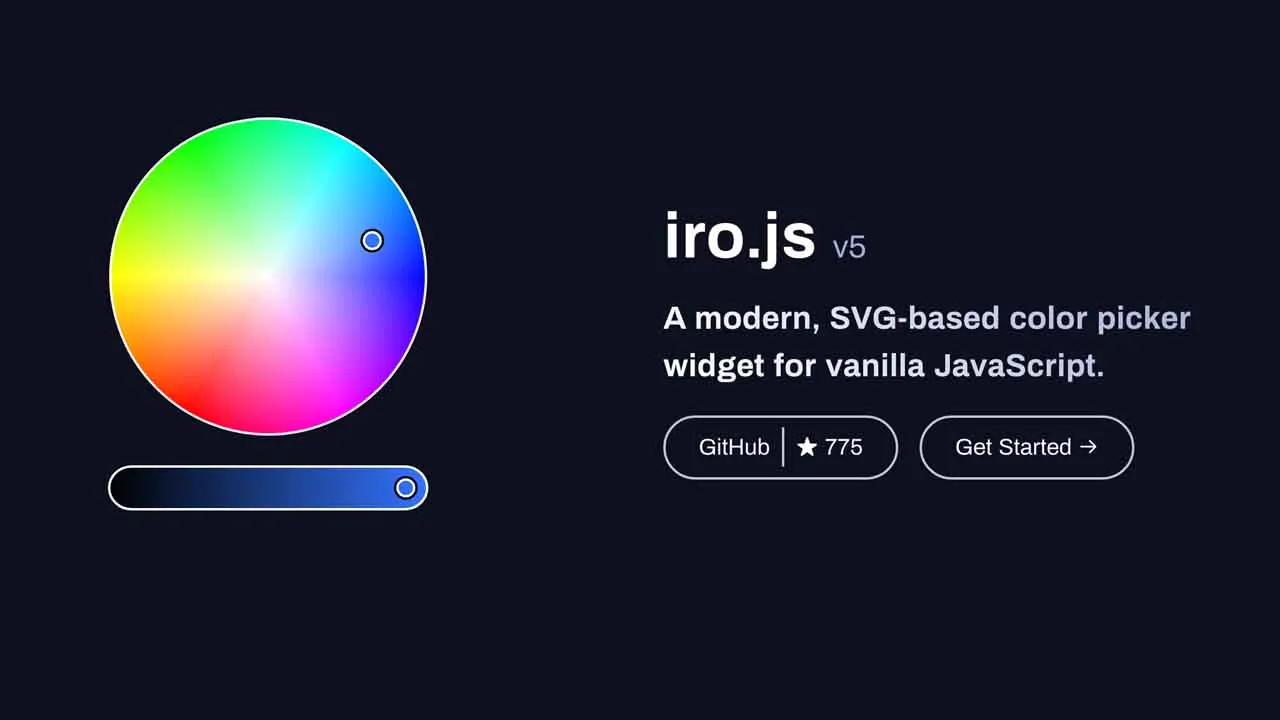
iro.js is a sleek, HSV color based JavaScript color picker for generating a pretty, HTML5 canvas based color wheel UI with touch support. Demo Download Tags: color picker Elegant Mobile-compatible Color Picker Component - pickr Com isso, gostaria de saber se através do canvas seria possível fazer a criação de um color picker. Vejo muitas implementações de color picker por aí, (já até tentaram fazer o input [type=color], mas não estou certo quanto a compatibilidade). Se for possível, queria fosse próximo disso: javascript canvas cores. Compartilhar. The JavaScript The first thing we need to do in order to make the color picker work is to get the canvas and its context and to do that all we need is a line of code, like so: var canvas = document.getElementById('canvas_picker').getContext('2d');
Drew and I looked at the standard Photoshop color picker and realized that we could pretty easily recreate the necessary gradients in canvas. And the concept for a canvas color picker was born. Here’s How We Did It. Start with inserting the canvas tag in your html document: <canvas class="color-palette" width="284" height="155"></canvas> Add some JavaScript Magic. First, we need to cache some references to often … HTML5 Canvas Hex/RGB Color Picker. This color picker application uses the HTML5 canvas element along with the jQuery .on () event handler to capture color values on mouse hover and mouse click. As you move your mouse over the color box, you will see the "On Hover Color" values update. Left-click the mouse anywhere within the color box, and you ... HTML5 Color Picker (canvas) In our new tutorial we are going to create an easy but effective color picker using HTML5. I think that you have already seen different jQuery versions of colorpicker ...
Oct 7, 2011. 6 75980. tweet. HTML5 canvas - Image color picker. New interesting tutorial - I will show you how you can create nice and easy Image color picker using HTML5. Main idea - to draw a picture on the canvas, add event handlers to mouse move, to mouse click (for picking colors). Here are our demo and downloadable package:
 A Simple Color Picker With Vue Js
A Simple Color Picker With Vue Js
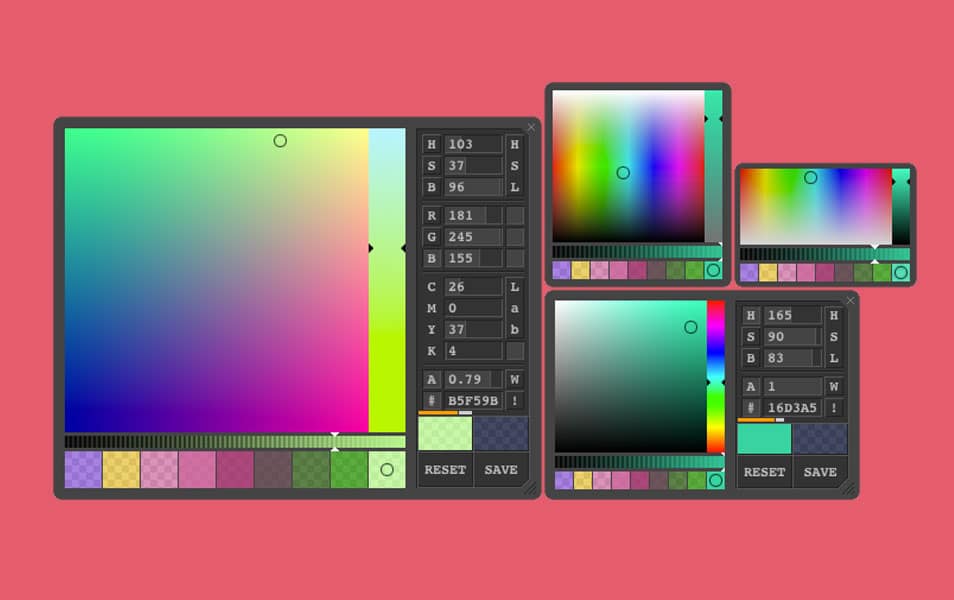
 Wpf Using Color Canvas And Color Picker From Extended Wpf
Wpf Using Color Canvas And Color Picker From Extended Wpf
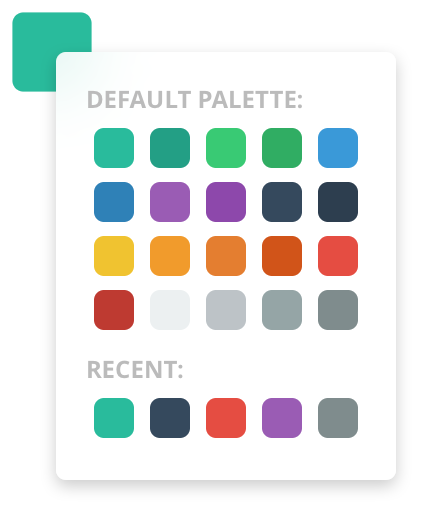
 Flat Html5 Palette Color Picker For Jquery Colorpick Js
Flat Html5 Palette Color Picker For Jquery Colorpick Js
 Wpf Using Color Canvas And Color Picker From Extended Wpf
Wpf Using Color Canvas And Color Picker From Extended Wpf
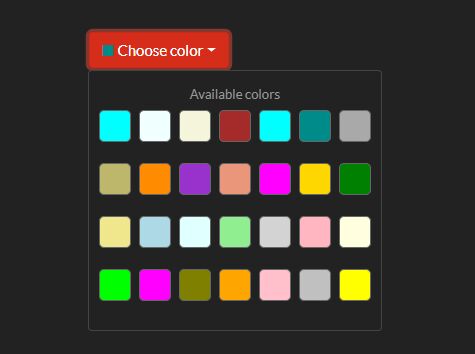
 Picker Simple And Customizable Colour Picker Jquery Plugins
Picker Simple And Customizable Colour Picker Jquery Plugins
 Wheel Color Picker Jquery Plugins
Wheel Color Picker Jquery Plugins
 Generating A Canvas Color Picker With Full Rgb Space Stack
Generating A Canvas Color Picker With Full Rgb Space Stack
 10 Best Color Picker Plugins In Jquery And Vanilla Javascript
10 Best Color Picker Plugins In Jquery And Vanilla Javascript
 How To Create An Html Canvas Color Picker With Javascript
How To Create An Html Canvas Color Picker With Javascript
 A Simple Starter Guide To Create A Web Color Picker In
A Simple Starter Guide To Create A Web Color Picker In
 Input Type Color Gt Html Hypertext Markup Language Mdn
Input Type Color Gt Html Hypertext Markup Language Mdn
 Color Picker Customer S Canvas
Color Picker Customer S Canvas
 15 Helpful Javascript Color Picker Libraries Bashooka
15 Helpful Javascript Color Picker Libraries Bashooka
 Javascript Color Picker Working With Touch Datainflow
Javascript Color Picker Working With Touch Datainflow
 10 Best Javascript Color Picker Libraries Css Author
10 Best Javascript Color Picker Libraries Css Author
 How To Create A Color Picker With Html5 Canvas Webdesigner
How To Create A Color Picker With Html5 Canvas Webdesigner
 Modular Color Picker Widget For Javascript
Modular Color Picker Widget For Javascript
 Hand Coding A Color Wheel With Canvas By Cory Forsyth Medium
Hand Coding A Color Wheel With Canvas By Cory Forsyth Medium
 10 Recent Html5 Canvas Tutorials Dzone Web Dev
10 Recent Html5 Canvas Tutorials Dzone Web Dev
 Simple Native Angularjs Color Picker Ng Picky Angular Script
Simple Native Angularjs Color Picker Ng Picky Angular Script
 Color Picker Ionic Showcase Ionic Forum
Color Picker Ionic Showcase Ionic Forum
 Sphere Html5 Color Picker Plugin Jquery Colorpicker Js
Sphere Html5 Color Picker Plugin Jquery Colorpicker Js
 Pk Solutions Ng2 Canvas Whiteboard Npm
Pk Solutions Ng2 Canvas Whiteboard Npm
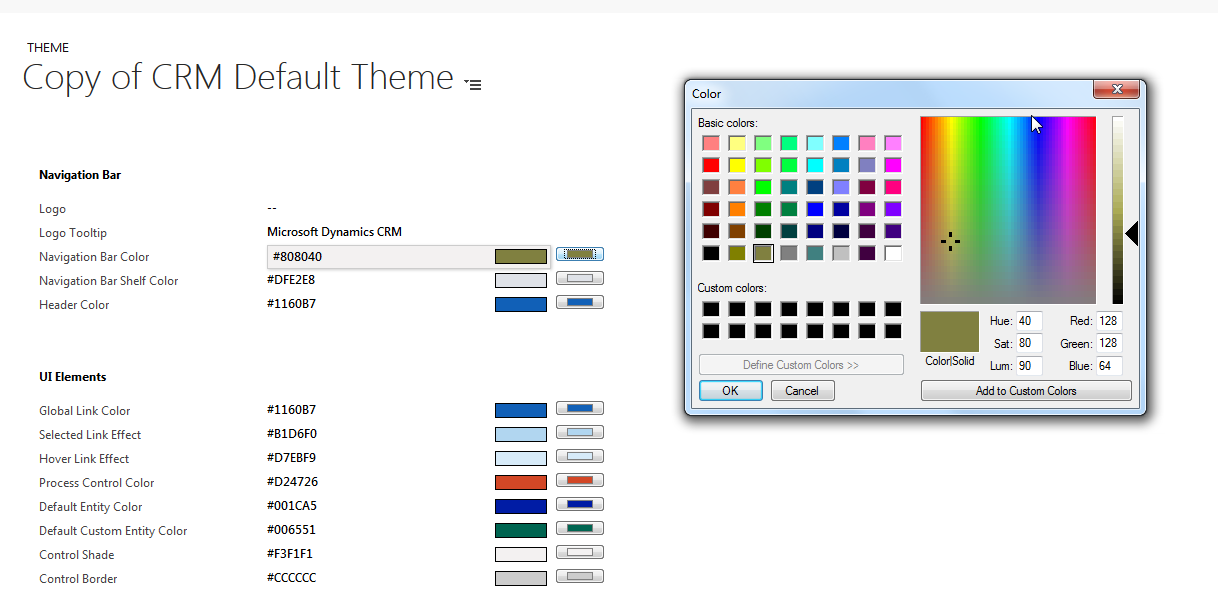
 Bookmarklet Theme Colour Picker Dreaming In Crm Amp Power
Bookmarklet Theme Colour Picker Dreaming In Crm Amp Power
 Using The Color Picker Lumberyard User Guide
Using The Color Picker Lumberyard User Guide
Github Jbrems Color Wheel A Rudimentary Color Picker Made



0 Response to "32 Javascript Canvas Color Picker"
Post a Comment