27 Javascript Display Div On Click
The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed. Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button. Clicking the 'show' button shows main ...
Javascript Hide And Show Div How To Show Or Hide An Element In
In order to display data/content of a specific element by selecting the particular checkbox in jQuery we can use the toggle() method. The toggle() method is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements.. Syntax: $(selector).toggle(speed, easing, callback)

Javascript display div on click. Display array items on a div element on click of button using vanilla JavaScript Display array items on a div element on click of button using vanilla JavaScript Javascript Web Development Object Oriented Programming To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. The use of ONMOUSEOVER used to be popular for drop-down and slide-out menus. Today the us of mouse over is becoming limited, as tablets and smartphones have no mouse, and when tablets and smartphones try to convert a click on a mouse over area to a real ONCLICK command, it doesn't always end well.
Our Website: https://www.howtocodeschool In this simple tutorial, I am going to show you how to hide and display an Image (you can hide and display anythi... Now let's test the code on your browser. if everything's goes right, then you should see a new popup window open with the content of the div element when you click the button. So we have learned how to display div element content in a new popup window. 3 responses to "Display div element content in a new popup window - JavaScript" Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to Show/Hide or Toggle a DIV element using JavaScript In jQuery, you can use the.toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. Following is our button. On clicking, the above div should hide − <button onclick="showOrHideDiv ()">Click The Button</button> Use the style.display concept in JavaScript to hide div. Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div. To Create a hide () or show () method it takes following steps:-. Create a click event or button to call hide () or show () medhod.
HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type="text/javascript"> function showHideDiv (ele) { var srcElement = document .getElementById (ele); if (srcElement != null) { … Show and hide a div on link click using jQuery How to show and hide a div when clicking on a link. In the below example, when the 'Show div' link is clicked, a hidden div containing an image is shown and the link disappears to show a link to hide the div. Click the link to show the div: Click the link to hide the div: We will use one JavaScript function to manage the property of the div tag identified by its id. ... i have 4 dive and by click on heading of any div show whole content of the div and hide other div and we again click on same heading then we get all the div: smo: 18-11-2013.
JavaScript Show Hide Div by Button Click. An element is often used as a container and it will have many other elements, like a form. You might want to show or hide the element when certain conditions are fulfilled. To display or hide a by a click, you can add the onclick event listener to the element that will change the display attribute of ... JavaScript Display None Property JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. If you want to hide the element, set the style display property to " none ". document.getElementById ("element").style.display = "none"; If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions .
21/1/2014 · Javascript show element on click(3 answers) Closed last year. I have following DIV . I want to display the DIV after button click .Now it is display none. <div style="display:none;" class="answer_list" > WELCOME</div… Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. I'm losing my mind trying to figure this out. I've tried a number of different things, and the best that I get is the div will flash for a second and disappear. This is what I'm trying to do: I'll have 4 links, which will not be visible when the page loads. When th user clicks one link, that link will show it's content (div).
Hide and show a div with JavaScript. In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won't hide the div when it's hovered but when it's clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside. In the below example, when the 'Show' button is clicked, a hidden div containing an image is shown and the button disappears to show a button to hide the div. An advantage of using a button instead of using a link is that the page position is kept without having to add extra code to keep the page position. Click the button to show the div: Click the button to hide the div: Show Hide 22/7/2019 · When any of the Buttons are clicked, the ShowHideDiv JavaScript function is executed inside which based on whether the Yes or No Button is clicked, the TextBox will be shown or hidden respectively using JavaScript. <script type="text/javascript">. function ShowHideDiv (btnPassport) {.
Hide show div,elements on click in javascript 2019#hideshowdivonclickinjavascript #hideshowdiv #mindtouchtech #howtohideshowdiv #javascripthideshowdivYour Qu... When you click the <button> element again, the display attribute will be set back to block, so the <div> will be rendered back in the HTML page. Since this solution is using JavaScript API native to the browser, you don't need to install any JavaScript libraries like jQuery. In this blog we will learn how to show and hide the Div element using JavaScript. In this blog we will learn how to show and hide the Div element using JavaScript. ... Right-click on the project and select Add -> Web Form and name it as Home.aspx.
Onclick Toggle Show Hide Other Div jQuery | jq-collapse.js By webcodeflow jq- collapse .js is an extension for jquery that allows hiding and displaying the content of an element with some data attribute data*, for its implementation, it needs one element to be triggered and another to interact with the movement of changing height or width as ... 27/7/2008 · Hide and Show a Div Using Javascript. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. It will be display:none; or display:block; (or other display value, like "inline" or "table"). Without the CSS inline declaration, JavaScript won't be able to change the display property with the first click; instead, the first click will establish the display property value and subsequent clicks can change it.
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
 Javascript Show Hide Div On Click Javascript Free Web
Javascript Show Hide Div On Click Javascript Free Web
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
 Adding A Load More Button To Your Content Solodev
Adding A Load More Button To Your Content Solodev
 How To Display A Div Triggered By Onclick Event Stack Overflow
How To Display A Div Triggered By Onclick Event Stack Overflow
 Jquery Javascript How To Show And Hide An Element When I
Jquery Javascript How To Show And Hide An Element When I
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First

 How To Toggle Text On Click Using Jquery
How To Toggle Text On Click Using Jquery
Download Div Content On Button Click Using Javascript
 How To Display Different Div On Button Click With Js Stack
How To Display Different Div On Button Click With Js Stack
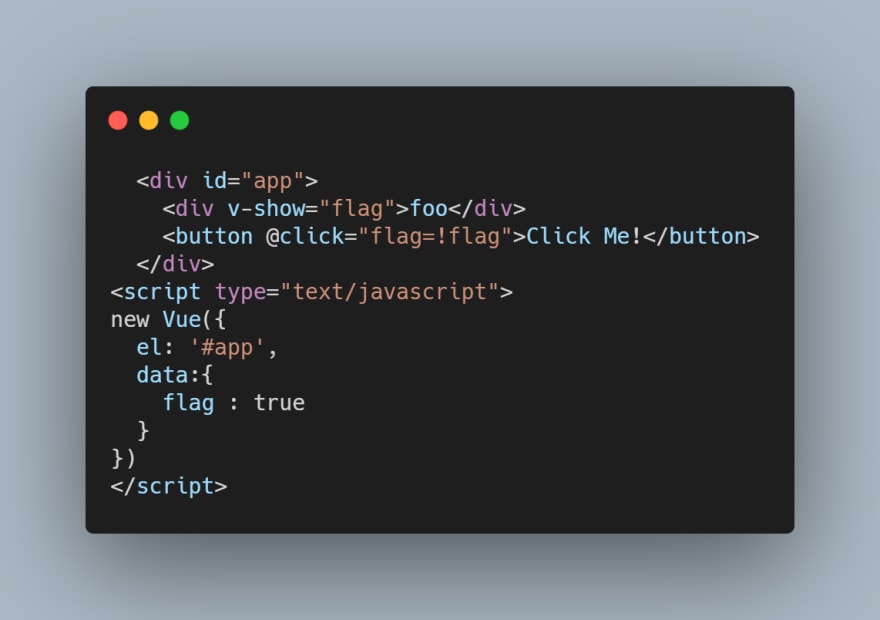
 What To Use V If Or V Show Dev Community
What To Use V If Or V Show Dev Community
 Showing And Hiding Elements V Show Directive
Showing And Hiding Elements V Show Directive
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
 Show And Hide Div On Button Click Using Jquery In Asp Net
Show And Hide Div On Button Click Using Jquery In Asp Net
 Jquery Toggle Method To Show Hide Elements With 6 Examples
Jquery Toggle Method To Show Hide Elements With 6 Examples
 Click Button To Switch Div Positions Stack Overflow
Click Button To Switch Div Positions Stack Overflow
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Advance Jquery Show Hide With Multiple Div Javascript
Advance Jquery Show Hide With Multiple Div Javascript
 How To Show Hide On Click Using Javascript And Bootstrap
How To Show Hide On Click Using Javascript And Bootstrap
Hide And Show A Div Using Javascript

0 Response to "27 Javascript Display Div On Click"
Post a Comment