26 Learn Html Css Javascript
SECRET LINK: Complete FREE Web Development Course (HTML, CSS, JS): ︎ https://zerotoapp /webHow To Make an App in 7 Easy Steps Without Code:https://www.zer... The Short Answer. The short answer to the question "Should I learn HTML and CSS before JavaScript?" is "yes." If you plan on using JavaScript to create websites that run in a browser (for example, this site you're on now), I recommend understanding HTML and CSS at, minimally, a basic level.
 How To Learn Html With Pictures Wikihow
How To Learn Html With Pictures Wikihow
The language can be applied to any XML document, including plain XML, SVG, and XUL. Along with HTML and JavaScript, CSS is a fundamental technology used by many websites to build visually engaging web pages, user interfaces for web applications, and user interfaces for …

Learn html css javascript. html and css Do you know! what ever you see on a website in your browser is purely html and css. If you are really interested in learning website development using any technology weather it is Asp.Net, Java or Php, the basic thing that you should know is HTML and CSS. In just 3 hours, learn basic HTML, the skeleton of all web pages, and place text on a page, add images & videos, and share data in HTML tables. This is the first step in creating web pages, and even a bit of knowledge will help you tweak your business' website, blog, newsletter and more. Learning Robo is a blog where you can learn HTML, CSS, and JavaScript alongside innovative CSS Animations and Effects. We share or give free assets concerning website architecture and advancement to move the configuration-centered frontend engineers. Further, develop your coding abilities with our free projects and coding instructional exercises.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Speaking of HTML/CSS and JavaScript, another comprehensive resource for both beginners and advanced coders is Meloni and Kyrin's " HTML, CSS, and JavaScript All in One". You can think of it as the ultimate guide that'll get you started with the three fundamental web development languages. Html Css And Javascript courses from top universities and industry leaders. Learn Html Css And Javascript online with courses like HTML, CSS, and Javascript for Web Developers and Web Design for Everybody: Basics of Web Development & Coding.
11/8/2021 · Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though. Learn to code HTML, CSS, and JavaScript with Dash Learn to code awesome websites in HTML, CSS, and JavaScript Dash is a fun and free online course that teaches you the basics of web development through projects you can do in your browser. HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning.
Welcome to Learn HTML, the easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step. The basic tutorial will guide you through creating a page using the Bootstrap CSS framework. The advanced tutorials will guide you through all there is to know regarding HTML & CSS. Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive, test-based ...
A short introduction to HTML, CSS, and JavaScript will probably be supplied, and the event of a simple however purposeful web site will comply with as a part of the course. Then let's get began. If you're as excited as I'm about studying the basics of HTML, CSS, and JavaScript so as to construct an incredible web site, then let's get began. Course Overview Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive... Build projects are the key to real success. If you're a beginner to Javascript and want to learn JS e2e concepts, here's a great course by Robin aka wellpaidgeek who is coding for 20+ years. I highly recommend buying this course. Here is the link if someone is interested. Hope you like this one. Happy Coding.
How I got a web developer job after 3 months of learning HTML, CSS and JavaScript. Getting started with web development can get overwhelming. Firstly, there are multiple programming languages and many technologies, both old and new. The learning process is endless and time-consuming. Web design is one of the most popular and high-income skills nowadays, and learning HTML and CSS is very important to become a good web designer. So in this post, I will share a list of the 4 best books on HTML, CSS, and JavaScript to learn web design. HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning.
Web Development is the practice of developing websites and web apps that live on the internet. Whether you're interested in front-end, back-end, or going full-stack, the content in our Web Development domain will help you get there. Learn Web Design & Development with SitePoint tutorials, courses and books - HTML5, CSS3, JavaScript, PHP, mobile app development, Responsive Web Design Learning through practicals and hand on exercises is the best form of learning. This course too emphasizes implementation of each topic that is learnt. This course is completely focused on providing you a good grasp on the front end technologies of web development that is HTML, CSS and JavaScript.
Jun 11, 2021 - The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites. JavaScript is an object-oriented programming language employed by most websites along with HTML and CSS to create robust, dynamic and interactive user experiences. The JavaScript programming language was introduced in 1995 and has since become one of the most popular with support by all major web browsers.
How to Learn HTML, CSS, and Javascript The #1 place I recommend for learning and looking up HTML, CSS, and JS is w3schools hands down (non-sponsored). Their documentation is by far the cleanest and simplest to understand and they have interactive examples that you can play with right there in the browser. Interested in more technology concepts? Dash is a fun and free online course from General Assembly that teaches you how to program with the basics of web development through projects you can do right in your browser. Get started today! Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
HTML, CSS and JavaScript are the fundamental languages at learning web development, and you've got to make sure you learn them correctly right from the beginning. These days, the drag & drop website builders are getting better and better, and some businesses or individuals choose to build their websites with those tools. Learn HTML, CSS, and JavaScript from Scratch [FREE Educative] This is a rather more up-to-date free online course on HTML and CSS from Educative and teaches you the latest version of these... This allows the student to learn how to make their website more appealing to their users. Once students become familiar with HTML and CSS, they will dive into Javascript and Typescript. They will learn the basics of creating dynamic HTML components, using math in Javascript, and creating interactive events.
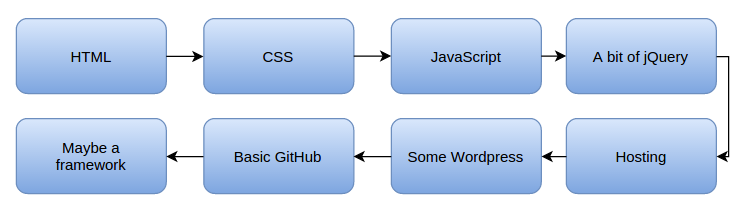
To learn the basics of HTML, CSS and JavaScript would take a lot less than 4 months. Python wouldn't take you long either. However to be proficient and to be able to build great stuff with them might take a little longer. Its just like the game of chess (and every other thing in life). Sep 17, 2019 - (Clarifications: this knowledge which are described in this article is not enough to find work. This is the “skeleton,” the “alphabet,” so… Learn to create a website from scratch with this simple straight forward HTML, CSS, and JavaScript course. Apply common HTML tags you need to know to be able to create websites. Then learn all the CSS you need to style those HTML elements. Finally learn how to add interactivity to those websites using JavaScript. Start from scratch and learn how to create a basic HTML5 structured website. What will you learn in this course: HTML 5. HTML5 …
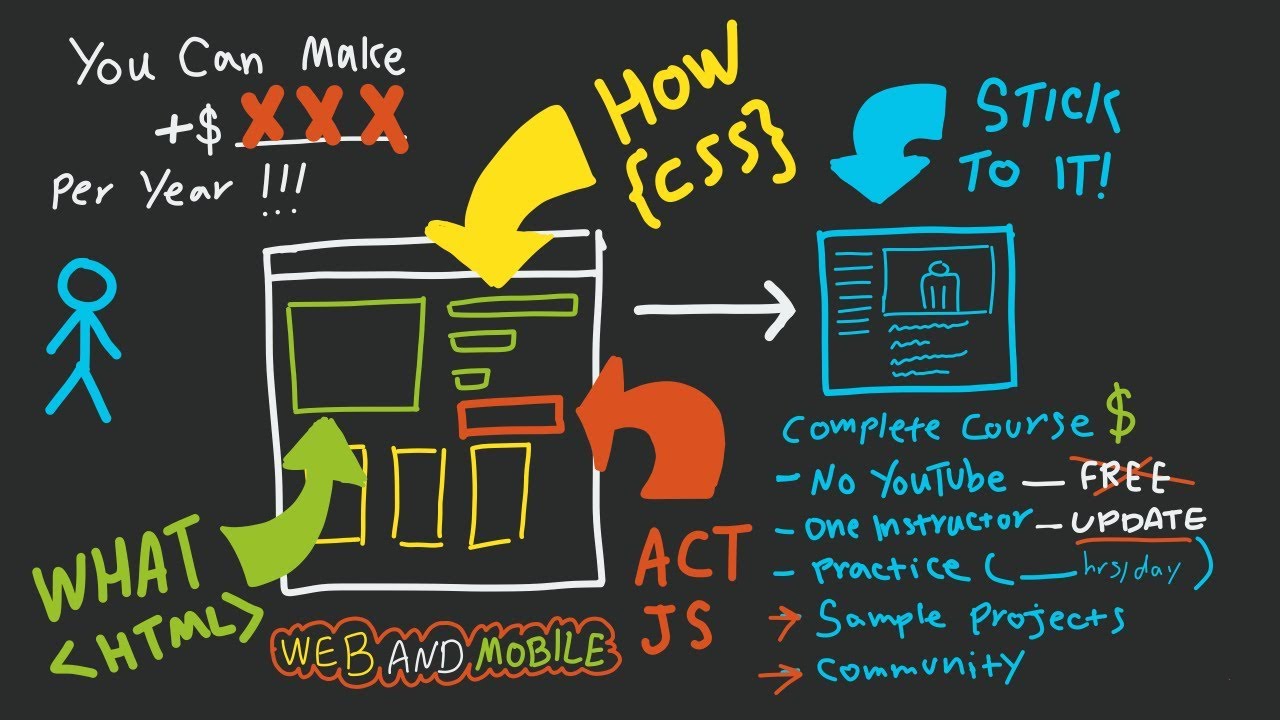
In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web pages with HTML and CSS. We will then advance to learning how to code our pages such that its components rearrange and resize themselves automatically based on the size of the user’s screen. If you know pretty much everything about HTML, CSS and JavaScript and wondering about what to do after learning HTML, CSS, JavaScript. Then you must learn about Back End Programming Language Like : 1)PHP, 2)Python, 3)Ruby. or. 4)Groovy. Pick one Language and start building a Fully working Responsive Beautiful Website. "Learn the magic of CSS" is not the key takeaway from the page, so I wouldn't want to feature that as the most important. The title of the post however, "Put Down the Javascript — Learn HTML & CSS", reflects the overall story, making it the most important, so I would want to make it #1.
HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript. You need to be aware of the basics of web development, including HTML and CSS before you go through JavaScript, That's because the concepts of JavaScript are based on HTML and CSS so Should You Learn HTML CSS Before JavaScript and the answer is definitely yes or at least understand them. Html, Css and Javascript are very important and fundamental languages for learning Web development but learnt in a correct way it is quite easy… Take html and Css at first and then jump to learning aspecially if you are starting in programming paradigmn
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Six Simple Mind Tricks To Help You Learn Javascript Faster
Six Simple Mind Tricks To Help You Learn Javascript Faster
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools

 Learn Html Amp Css Javascript Amp Jquery Hobbies Amp Toys Books
Learn Html Amp Css Javascript Amp Jquery Hobbies Amp Toys Books
 Complete Web Design Course Html Css Javascript And Jquery
Complete Web Design Course Html Css Javascript And Jquery
 Download Learn Html Css Amp Javascript Web For Development Free
Download Learn Html Css Amp Javascript Web For Development Free
 Developer 5 Websites From Scratch Html Css And Javascript By
Developer 5 Websites From Scratch Html Css And Javascript By

 Learn Html And Css Learn Javascript And Php Flat
Learn Html And Css Learn Javascript And Php Flat
 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
Read Get Coding Learn Html Css Amp Javascript Amp Build A Website App Amp Game For Kindle
 Free Online Course Learn Html Css Javascript And
Free Online Course Learn Html Css Javascript And
 Udemy Learn Html Css Javascript For Web Development Free
Udemy Learn Html Css Javascript For Web Development Free
 Learn Web Development Html Css Javascript For Android
Learn Web Development Html Css Javascript For Android
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
 10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 Amazingly Useful Html Css And Javascript Tools And Libraries
Amazingly Useful Html Css And Javascript Tools And Libraries
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 Tutorial Learn Html Css And Javascript From Google
Tutorial Learn Html Css And Javascript From Google
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 2021 Html Css Js Most Popular Ways To Code Weekly Updated
2021 Html Css Js Most Popular Ways To Code Weekly Updated
0 Response to "26 Learn Html Css Javascript"
Post a Comment