33 Javascript Get Anchor Href
Creating an anchor link¶. Let's see how to jump to a marked section of the page by using the <a> tag. It's quite simple! Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead). JavaScript in an HREF or SRC Attribute The anchor (<a>) HTML tag is commonly used to provide a clickable link for a user to navigate to another page. Did you know it is also possible to set the HREF attribute to execute JavaScript.
 How To Iterate Loop In Anchor Tag In Web Data Scraping Help
How To Iterate Loop In Anchor Tag In Web Data Scraping Help
Using JavaScript you can easily get the value after the hashtag (#) from the URL, there are no need to use jQuery. Also, you can get the hash value from href using simple JavaScript code. The following JavaScript code will show how to get value with, after and before hashtag (#).

Javascript get anchor href. The HTMLAnchorElement interface represents hyperlink elements and provides special properties and methods (beyond those of the regular HTMLElement object interface that they inherit from) for manipulating the layout and presentation of such elements. This interface corresponds to element; not ... Steps: First, we need to know the following terms, "location.href" -> It is the entire URL of the current page. "this" -> Refers to the 'a' tag that has been clicked. "this.href" -> fetches the href value from the 'a' tag. Once we have "this.href", append the variable to it (Here we have used a variable named "XYZ"). Since you're presumably running the javascript in a web browser, regex seems like a bad idea for this. If the paragraph came from the page in the first place, get a handle for the container, call.getElementsByTagName () to get the anchors, and then extract the values you want that way.
Javascript get element href. How To Get An Element By Its Href Attribute Geeksforgeeks Javascript Dom Navigation Can T Get The Href Value Of An Anchor Tag With Jquery Stack Can T Get The Href Value Of An Anchor Tag With Jquery Stack Nested Links Css Tricks Downloading Text Using Blobs Url Createobjecturl And Get Closest Element Vanilla Js Tutorial Note that $ ('selector') is used, as $ ('selector') returns a jQuery object. Alternatively, if you want to simply navigate to the href location, you can get the href value and assign it to the window.location object. The URL would then be loaded as if location.assign () had been called with the URL. Jul 20, 2021 - Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. ... Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of ...
Jul 10, 2020 - How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... For current window, you can use this:. var hash = window.location.hash.substr(1); To get the hash value of the main window, use this:. var hash = window.top.location.hash.substr(1); If you have a string with an URL/hash, the easiest method is: 5 days ago - Anchor elements are often abused as fake buttons by setting their href to # or javascript:void(0) to prevent the page from refreshing, then listening for their click events .
Quick Reach 1 JavaScript window.location.href property 2 Syntax to use window.location.href 3 JavaScript location.href example to get current URL 4 Javascript window.location.href example to get current URL 5 document.location.href to get current URL 6 window.location.href example to set URL 7 Related JavaScript window.location.href property The href is a property of … Nov 09, 2020 - Let’s say we have the following anchor tag with URL −href value at consoleWe need to get ... <\/a> matches the closing anchor tag; Again, there are probably better ways to do this -- including DOM-related approaches I don't know yet -- but if you need a JavaScript function to extract the text from an HTML anchor tag, I hope this is a helpful start.
Jul 18, 2020 - You can use this method on how to get href value of anchor tag in jquery. The example of simple code with class, id, and multiple anchor tags attribute. In jQuery, you can use the .prop () method to get the href value of an anchor tag. This is demonstrated below: To get the text of an anchor element, use the .text () method. 2. JavaScript. In vanilla JavaScript, you can use the querySelector () which will return the first anchor tag within ... 10/8/2019 · In the three TDs of each row, the anchor tags href values look something like the following: href = “primaryresource.aspx?resourceId=78” href = “secondaryresource.aspx?resourceId=78”
The HTMLAnchorElement.href property is a stringifier that returns a USVString containing the whole URL, and allows the href to be updated. Apr 28, 2021 - This post will discuss how to change href for an anchor tag with JavaScript and jQuery... With jQuery, you can use the .prop() method to set the DOM element property for the set of matched elements. The following code uses `prop()` to modify the href of all anchor tags on the page. 29/5/2014 · You can use the following code to get a new window to pop up if a user clicks on an image on your webpage: <a href="javascript:openwindow()" ><img src="image1.jpg" border="1"></a> If you have the full size version of an image on your webserver, you could get it to load in the new window.
All Languages · javascript find anchor by href · “javascript find anchor by href” Code Answer’s · get href attribute javascript · javascript by Evil Eel on Mar 07 2020 Comment · document.getElementById("link")[0].getAttribute("href"); · javascript find link by href · javascript ... The href element is pretty easy to use, but we can get a lot more mileage out of our anchor elements by getting to know the target attribute. Specify a Location to Open the Link: target. Let's look back at the mailto link we created in the previous example. Here's that code again: You can get the coordinate of the target element and set the scroll position to it. But this is so complicated. Here is a lazier way to do that: function jump(h){ var url = location.href; //Save down the URL without hash. location.href = "#"+h; //Go to the target element.
I have an anchor tag that has a local href value, and a JavaScript function that uses the href value but directs it to a slightly different place than it would normally go. The tag looks like <a ... Get local href value from anchor (a) tag. Ask Question Asked 8 years, 5 months ago. Active 10 months ago. Replacing anchor links with JavaScript. Anchors in HTML are essentially bookmarks within a page that can be targeted directly by adding an anchor reference starting with '#' to the URL. The browser will then jump to the specified anchor. However when a link targets an anchor on the same page the browser 'Back' button will no longer take the ... Specifies or returns the location of the destination.
I have the following list items with each anchor tags.So I need to get each clicked list item's anchor tag href value.Here tested solutions and possible errors of the discussions beyond the expectation. If you clicked on the Google , you want to get that clicked li tag's anchor tag url. You can get that clicked href values as following ... Oct 19, 2020 - Improve your navigation my converting anchor links dynamically in to JavaScript scrolling links We've now seen how to disable an HTML anchor/link element (a tag) using pointer-events: none, which can be done without touch the existing href attribute using styles. Next we'll see how to disable an HTML anchor/link element using inline JavaScript inside of the href attribute.
Answer: Use the jQuery.attr () Method You can use the jQuery.attr () method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute. You can get the href link on click of anchor tag in javascript. On click event we can get the href value of the anchor tag and redirect to that link and anything which you want to do with the href link. How to get all the links or anchor tags from HTML documents using JavaScript? Published August 29, 2020 . To get all the anchor tags or links from the HTML document or the DOM, you can use the document.links property.. Let's say you have a list of many anchor tags all around your HTML document like this,
9/11/2020 · JavaScript - Get href value. Javascript Web Development Front End Technology Object Oriented Programming. Let’s say we have the following anchor tag with URL −. <a class="demo" title="get the url" href="./mainPage.jsp/1245">href value at console</a>. We need to get only the URL value i.e. the href attribute value. Sets or returns the value of the charset attribute of a link. download. Sets or returns the value of the download attribute of a link. hash. Sets or returns the anchor part of the href attribute value. host. Sets or returns the hostname and port part of the href attribute value. hostname. I want to confirm user before deleting a row from the table so here the anchor tag html code, which i am using ... Ask a question; Contribute an article ... you want to delete it?") using javascript -jquery or HTML, before taking the action of delete or calling back ... You can call Confirmation box by simply add onclick event handler in a href ...
18/7/2020 · Here, we are showing some main points you can add and make multiple ways to get href value of anchor tag in jquery. Firstly, include the jquery CDN link on the header section. Then, add anchor tags in the body section. After that, including the scripting section and add conditions to get href value using jquery. How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... Change the href for a hyperlink using jQuery - jQuery .attr() method is used to set or change the value of href attribute of a link or anchor tag dynamically. For input field text use the val attribute.
How to get href value of an anchor tag with JavaScript/jQuery , Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java In vanilla JavaScript, you can use the querySelector () which will return ... Anchors without href. sdleihssirhc August 30, 2014, 4:23am #1. Let's say I'm building an app with buttons. These buttons don't go anywhere and don't do anything; they're just used by the ... To set of modify the value of the href attribute of a link or the <a> tag, you can use the jQuery.attr () method. This method can also be used to get the value of any attribute. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
I have a function that formats javascript strings similar to C# I found. I then have another function that gets the fso from the entity reflector class. This works. I tested the string by displaying it in an alert and this works fine. The problem I am having is setting the href of the anchor tag with javascript. I am going nuts! Please help!
 Using The Anchor Tag Web Standards Programmer S Reference
Using The Anchor Tag Web Standards Programmer S Reference
 Tutorial How To Add Anchor Links In Emails Email Design
Tutorial How To Add Anchor Links In Emails Email Design
 Link Does Not Render Href On The Anchor Tag Get Help
Link Does Not Render Href On The Anchor Tag Get Help
 Can T Get The Href Value Of An Anchor Tag With Jquery Stack
Can T Get The Href Value Of An Anchor Tag With Jquery Stack
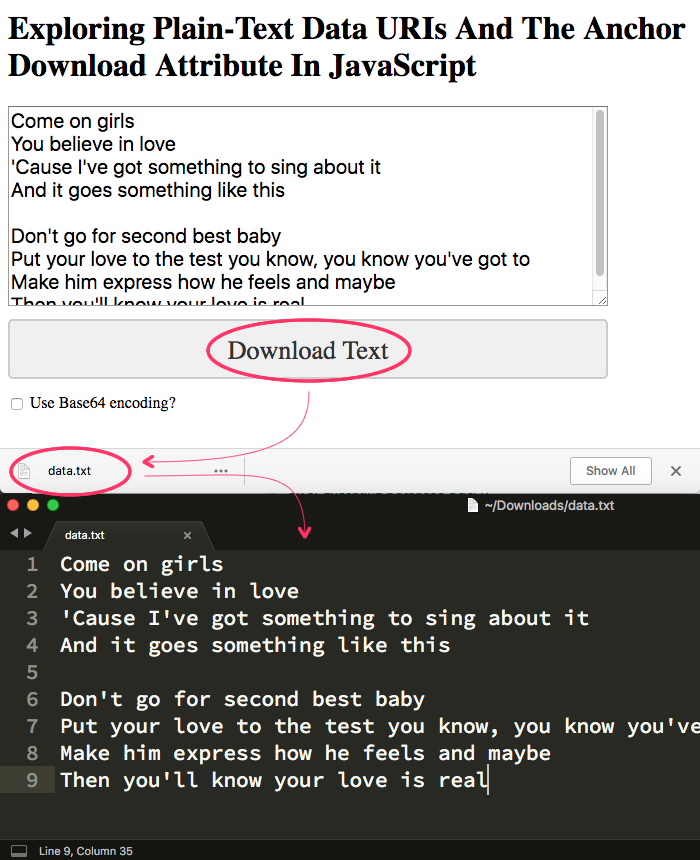
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
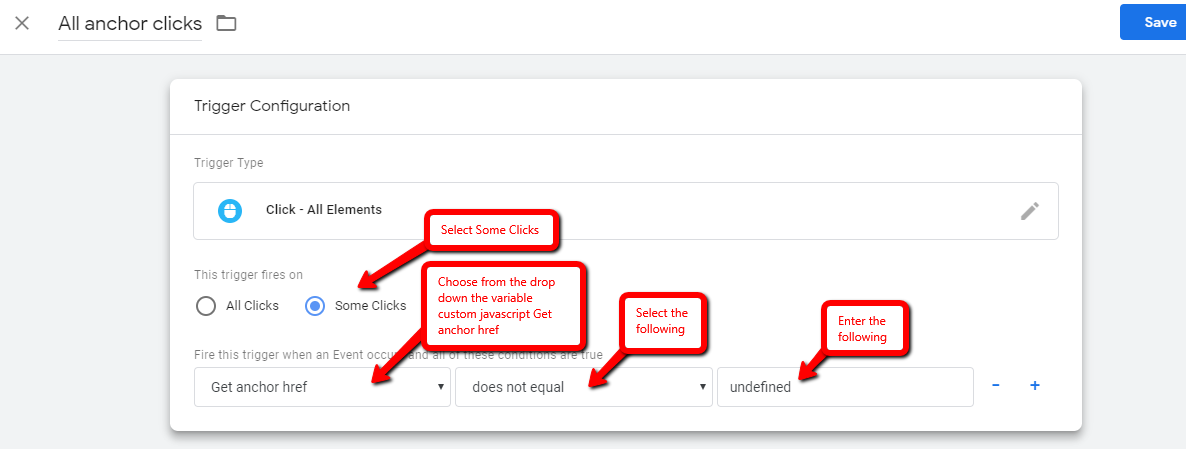
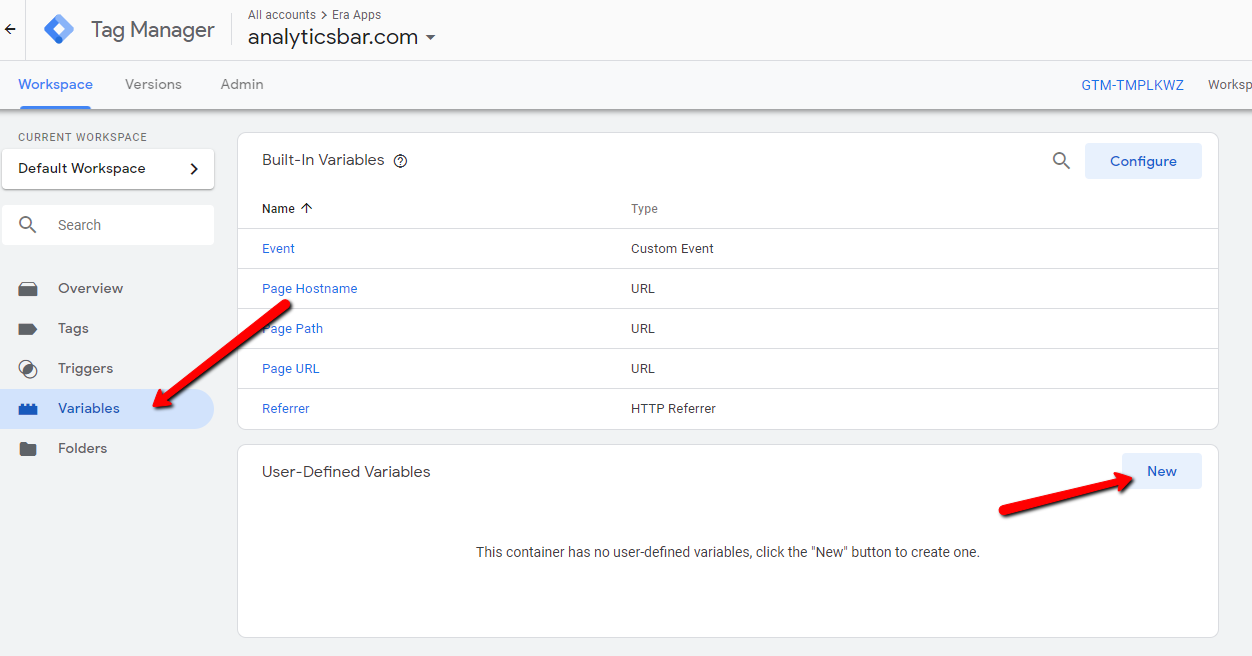
 8 Easy Steps To Track All Links With Google Tag Manager
8 Easy Steps To Track All Links With Google Tag Manager
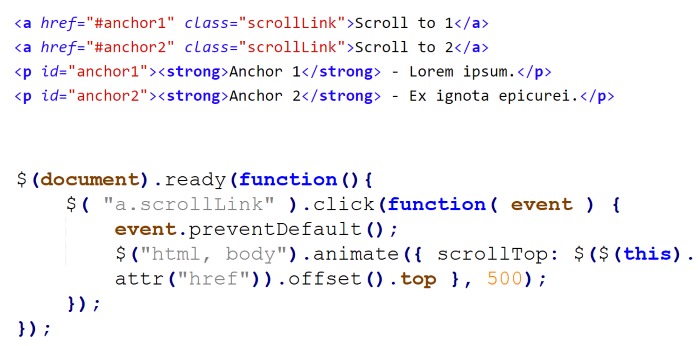
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script
How To Make An Anchor Tag To Do Nothing Studyzone4u Com
 8 Easy Steps To Track All Links With Google Tag Manager
8 Easy Steps To Track All Links With Google Tag Manager
 Html Lt A Gt Tag Anchor Link Href Example
Html Lt A Gt Tag Anchor Link Href Example
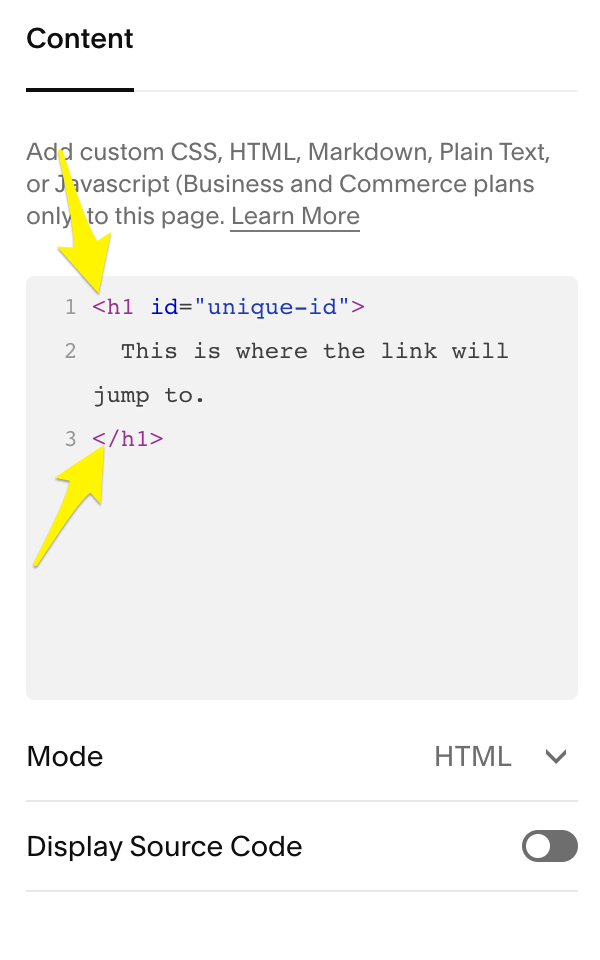
 Creating Anchor Links Squarespace Help
Creating Anchor Links Squarespace Help
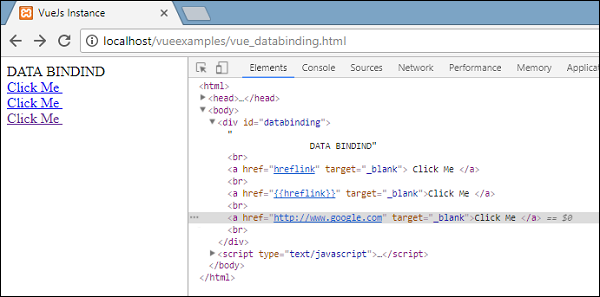
In Plunkr Examples Anchor Tags With Href Javascript False
Wrapping The Lt Img Gt Element With An Lt A Gt Element Html

 What Href Attribute Should You Use For Javascript Only Links
What Href Attribute Should You Use For Javascript Only Links
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
 What Is Anchor Text And How To Optimize It Mangools
What Is Anchor Text And How To Optimize It Mangools
 How To Download File Using Anchor Tag Tutorials24x7
How To Download File Using Anchor Tag Tutorials24x7
 A Guide On How To Make A Hyperlink In Html Career Karma
A Guide On How To Make A Hyperlink In Html Career Karma
 How To Disable Anchor Tag Using Html Css Or Javascript
How To Disable Anchor Tag Using Html Css Or Javascript
 Access Innerhtml Of An Anchor Tag Stack Overflow
Access Innerhtml Of An Anchor Tag Stack Overflow
 Onclick Function On Anchor Tag In Javascript Code Example
Onclick Function On Anchor Tag In Javascript Code Example
 How To Pass Input With Url Instead Of Passing Id Via Anchor
How To Pass Input With Url Instead Of Passing Id Via Anchor
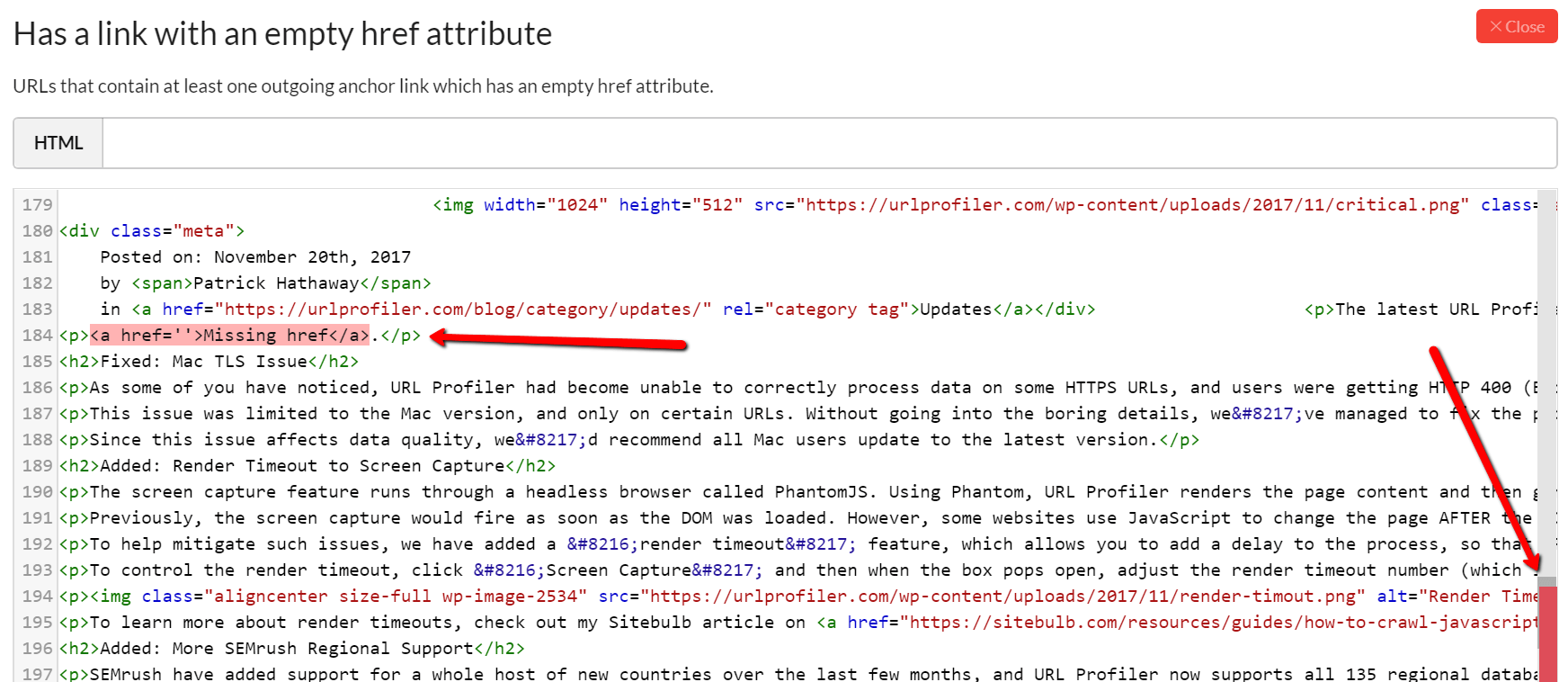
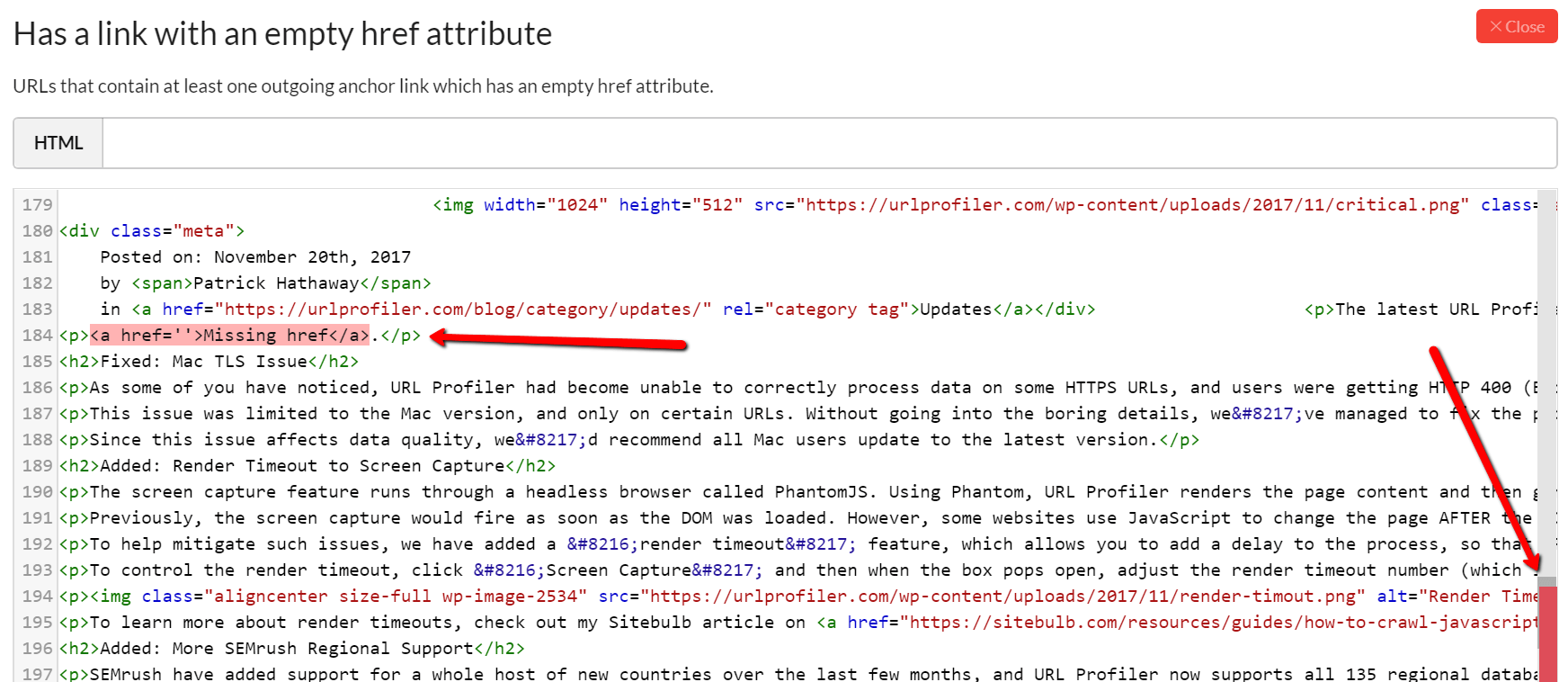
 Has A Link With An Empty Href Attribute Sitebulb
Has A Link With An Empty Href Attribute Sitebulb
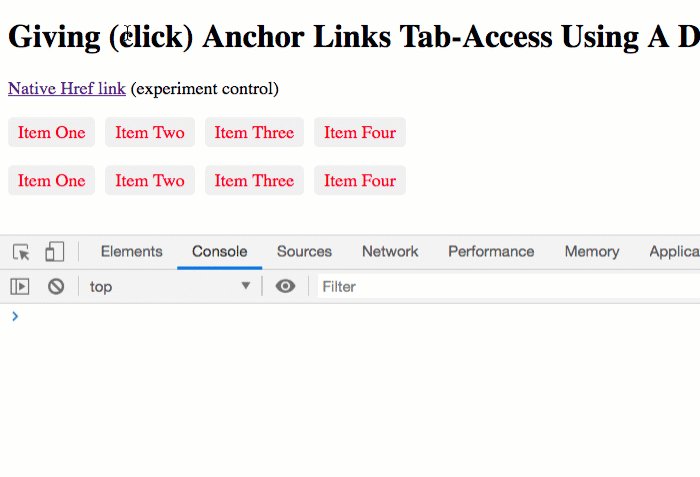
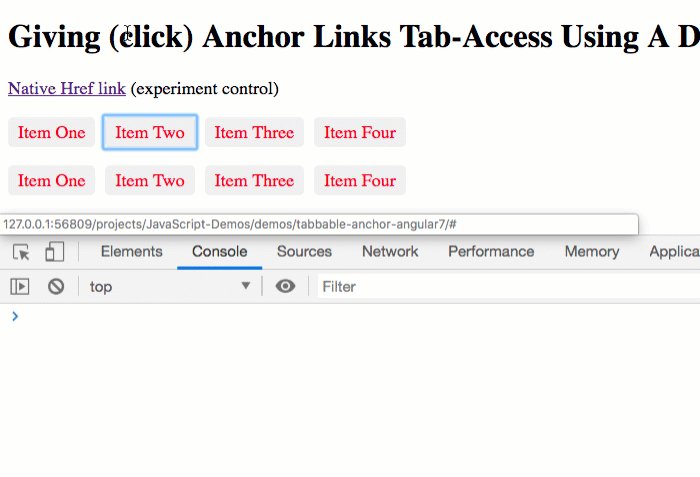
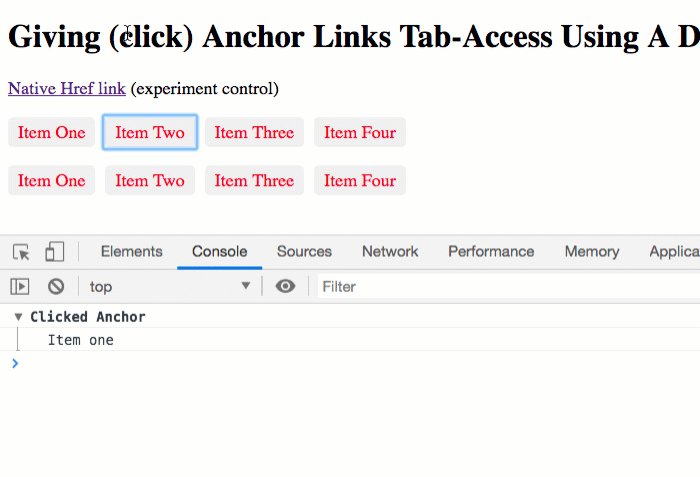
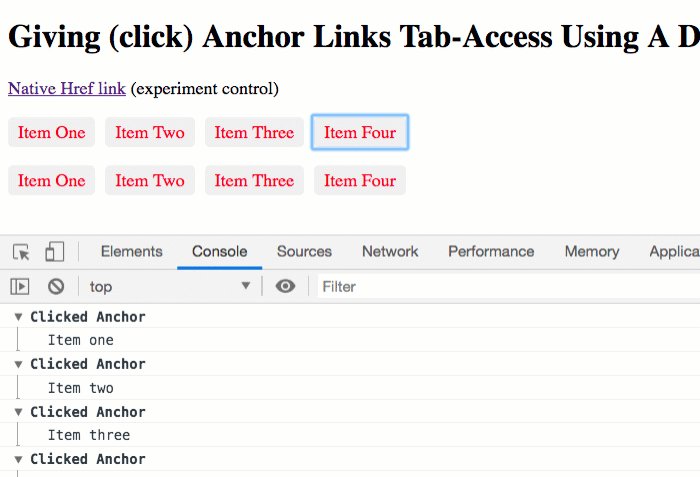
 Giving Click Anchor Links Tab Access Using A Directive In
Giving Click Anchor Links Tab Access Using A Directive In
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext



0 Response to "33 Javascript Get Anchor Href"
Post a Comment