35 Javascript Play Sound Loop
How to stop audio in JavaScript, HTMLMediaElement.pause modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to stop audio in JavaScript. DOM. By Jad Joubran · Last updated Dec 01, 2019 ... How to play audio in JavaScript. You can see, here I have used setTimeout function to achieve the delay. setTimeout (function () { document.getElementById ("id_here").play (); }, 8000)ods. This is the main function to play audio after 8 seconds. setTimeout (function () { // your code goes here }, enter delay time in miliseconds) You may also interested in,
 How To Play Audio Repeatedly Using Html5 Geeksforgeeks
How To Play Audio Repeatedly Using Html5 Geeksforgeeks
How to loop sound in JavaScript? Ask Question Asked 7 years, 5 months ago. Active 7 years, 5 months ago. Viewed 8k times 6 I tried below code to play a sound in JavaScript for certain times but with no success, the sound plays just once, what is the problem? ... how can I know that sound play for 3 so I set track.loop = false? - user3427977 ...

Javascript play sound loop. Welcome to a quick tutorial on how to play audio in Javascript. Creating your own browser game or want to add some BGM to your website? The simplest way to play audio in Javascript is to create a new audio object: var aud = new Audio ("MUSIC.MP3"); Creating a kick sound Looping the Kick Sound. We're going to create a sequence shortly, but to create a simple repeating pattern for now we can use the Tone.Loop function.. Tone.Loop takes two ... Javascript play sound loop. Jquery Audio Player Plugins Jquery Script. Webaudio Deep Note Part 3 Loop And Change Pitch Stoyan S. Web Audio For The User Interface. Playing Sound Files. Sound Across Specific Slides In Powerpoint 2013 For Windows. How To Play An Audio File That Reacts To An Input Variable In.
How to Play an MP3 in the Background Automatically [Solved] If you're building a web page and have ever wondered how to automatically play music, this article is for you. However, while there are a few legitimate reasons to auto-play audio when someone visits a page, at the time of writing, it's widely considered a bad UX (user experience) practice. Doubly so if there isn't any sort of ... Im totally new at this forum, so this might an old topic. If so, Im sorry. Anyway, Im working with a html & javascript game in which i want a 20 second .mp3 to start and then loop. Im fine with the user interaction to play, and I also got it to loop. But is there a way to make the loop as sea... Methods to Play Audio in HTML using JavaScript. There are several Methods to Play Audio in HTML Using JavaScript. Where we can call a JavaScript function to play our Audio Data in our HTML Document. Which can be Done by JavaScript Click Event or HTML's onClick Attribute. Method 1 : Playing Audio in HTML using JavaScript and HTML onClick Attribute
Jul 26, 2021 - The HTMLMediaElement.loop property reflects the loop HTML attribute, which controls whether the media element should start over when it reaches the end. var myInstance = createjs.Sound.play("myID", {interrupt: createjs.Sound.INTERRUPT_ANY, loop:-1}); I am also just a beginner in Js coding and hopefully it should work for you also. Thanks! To create a Sound Notification it takes only two steps:-. Step 1. Make a HTML file and define markup and script for Sound Notification. We have to make a HTML file and named it sound.html. In this step we create a chat box,as soon as the user post the chat post (); function is called and this will append the the chat to chat box and in return a ...
Apr 11, 2010 - As of right now (April 11, 2010) only FireFox can do a perfect loop by cheating a bit and using two <audio> elements with JavaScript. So yeah, it's a bit too early for HTML5 audio loops but don't let that stop you from creating sound boards, media players and other fun things. The sampleRate attribute contains the sample rate of the audio data measured in Hz.. The length attribute contains the length of the audio data measured in sample frames.. The function getChannelData() retrieves the channel waveform for the target channel. It returns the waveform as an array of the size length containing all the frame samples. Each sample is the waveform's PCM float value ... Sound multi play. If set, will allow to play multiple instances of one sound at once: loop: false: boolean/number: If set to true will enable infinite loop. Or paste a number to set loop limit: volume: 1.0: number: Playback volume from 0 to 1: scope: null: object: Callbacks will be called in that object's scope: ready_callback: null: function
The Audio object interface exposes properties, methods and events that can be used to program audio software and sound related programs using JavaScript. var audio = new Audio(); audio.src = "file_name.mp3"; audio.play(); The Audio Programming video tutorial series demonstrates using the methods, events and properties associated with audio objects. Jan 15, 2011 - In our series on HTML5, we've discussed geolocation, link relations, form and keyboard events, media events, mouse events, global attributes and multimedia. This week we're going to expand upon our discussion on multimedia and delve further into HTML5's tag. When looping is enabled, the sound begins playing at the time specified as the start point when start () is called. When the time specified by the loopEnd property is reached, playback continues at the time specified by loopStart
Definition and Usage The loop attribute is a boolean attribute. When present, it specifies that the audio will start over again, every time it is finished. Here one important thing is that record audio or video in web pages is also done using JavaScript. In this case, it will ask the user for microphone access to the browser and record the audio through the microphone and save the audio data chunks in form of binary value in an array and when we play the audio then retrieve chuck data and start ... play sound in javascript loop ; how to play a sound in js and loop it; audio loop javascript; new audio js loop; how to do a continuos loop of sound using js; js play audio on loop; js new audio play on loop; sound in loop javascript; how loop audio of js Audio function; how to play an audio in do while loop javascript; play loop audio ...
Dec 02, 2015 - I've been playing with HTML5 audio recently, and though I can get it to play the sound it only ever will play once. No matter what I try (setting the properties, event handlers, etc) I can't seem to get it to loop. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Stack Overflow | The World’s Largest Online Community for Developers
Nov 22, 2015 - Starting the track from my JavaScript code was simple enough. Just call the play method: ... Looped music can get a bit annoying after a while so I added the option to mute the sound. The following onclick event toggles the music on/off by calling the pause and play methods of html5 audio. Nov 29, 2012 - Another option would be to add ... set the position of the audio back to 0, and play anew. ... Set the loop="loop" attribute in the audio tag. ... Not the answer you're looking for? Browse other questions tagged javascript audio or ask your own question.... Right now I have a piece of code (below) which allows me to play audio files on button click. However, I would like to have the file playing in a infinite loop until I click click the button "Stop" button.
The Web Audio API is an advanced audio JavaScript API that is ideal for game audio. Developers can generate audio and manipulate audio samples as well as positioning sound in 3D game space. I am calling one javascript method using SignalR, and in this method, I am trying to play sound from some backend event, but it doesn't play if I am not on the same browser tab or my browser is minimized just like the youtube video ( you click on the youtube video link, it will not play until and unless you bring that screen foreground once). The Web Audio API is a high-level JavaScript API for processing and synthesizing audio in web applications. The goal of this API is to include capabilities found in modern game audio engines and some of the mixing, processing, and filtering tasks that are found in modern desktop audio production applications.
yes you can use setInterval () function for this kind of thing and have it play a sound every second or however long you thinks best, you can have it repeat by putting an if statement at the bottom with something like if (i == playlist.length) i = 0; Definition and Usage The loop property sets or returns whether an audio should start playing over again when it is finished. This property reflects the <audio> loop attribute. When present, it specifies that the audio should start playing over again when it is finished. How to play audio repeatedly using HTML5 ? This article will show you how an audio file can be played repeatedly on a web page. This is done by using the loop attribute of the <audio> tag. It is used to restart the audio again and again after loading the web page. This can be used in situations where the audio has to be looped until it is ...
WebAudio API playback library, with filters. Modern audio playback for modern browsers. - pixijs/pixi-sound 35 Javascript Play Sound Loop Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. Javascript play sound loop. How To Work With Sound In Js Sustom Audio Player With Web. It Always Becomes 0 Regardless Of What Is Set To The. Github Shershen08 Vuejs Sound Player Html5. Using this JavaScript function you can easily play the audio file after page loading. Feel free to write in the comment section and watch the video embedded on this page to learn how to set the time delay to play your audio file on the webpage. 31 responses to "How to Play Audio After The Page Loads in HTML With JavaScript"
2. Create component to play sound. Here we'll implement a demo in App.js file only. Let's take three buttons for play, pause and stop audio sound. Also add a checkbox to set the loop of the audio tune based on the selection. The Steps. There are five steps we need the ability to play a sound in Blazor: An HTML <audio> element. A JavaScript method to play the audio. An instance of IJSRuntime injected to our Blazor component. A C# method that uses IJSRuntime to invoke the JavaScript method. An HTML element that invokes the C# method when clicked. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. Mar 17, 2014 - An example of this might be a player thrusting in a rocket ship. I'm developing a game at the moment with just this scenario and have created an MP3 with a number of loops of the thrust sound effect, totalling about 6 seconds of playback. In order to minimise the size of the download I've encoded ... loop. This is a boolean attribute that specifies if the audio file will repeat continuously from the beginning after it's done playing. < audio loop > </ audio > <!--
 Html Audio Tag Cheat Sheet Amp Real World Examples 2021
Html Audio Tag Cheat Sheet Amp Real World Examples 2021
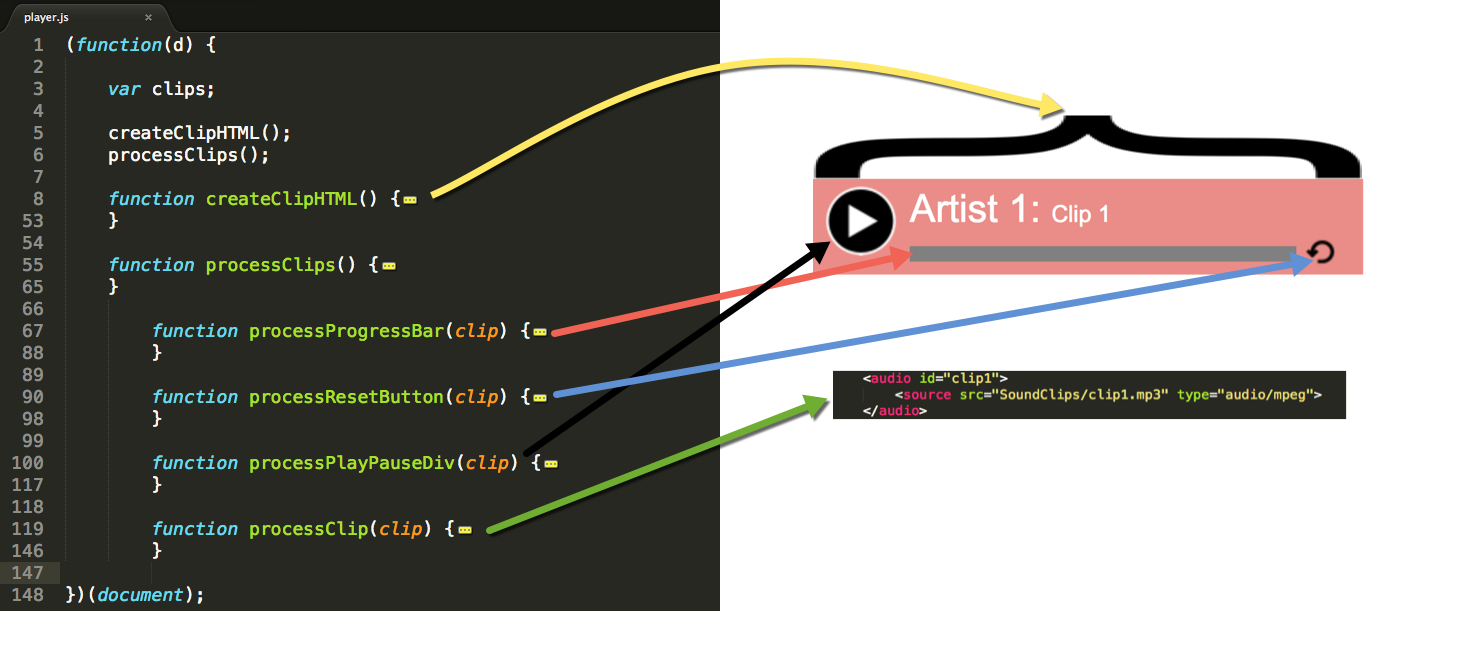
 Let S Create A Custom Audio Player Css Tricks
Let S Create A Custom Audio Player Css Tricks
 How To Loop A Video For Free Super Quick And Easy Veed Blog
How To Loop A Video For Free Super Quick And Easy Veed Blog
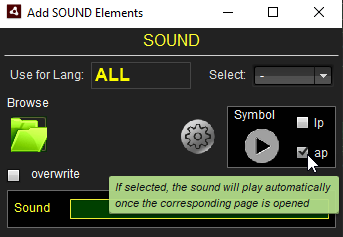
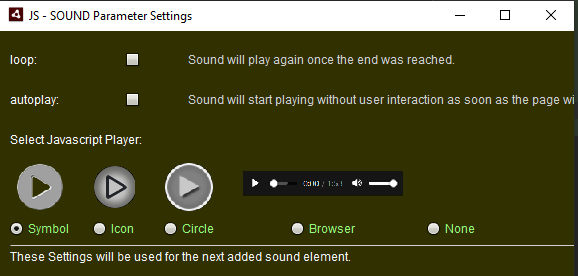
 Add Sound Elements Mz3tool 2 5 2
Add Sound Elements Mz3tool 2 5 2
Is It Possible To Play Audio From A Stream Using Javascript
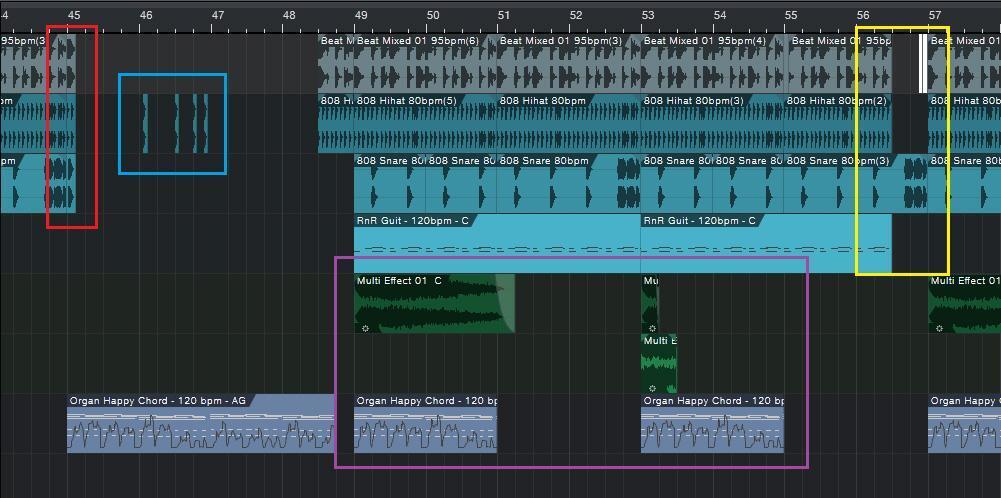
 5 Tips For Better Loop Based Music
5 Tips For Better Loop Based Music
 Soundmanager 2 Javascript Sound For The Web
Soundmanager 2 Javascript Sound For The Web
 How Do I Make Javascript Beep Stack Overflow
How Do I Make Javascript Beep Stack Overflow
Player Start Ignores Duration When Loop True Issue 307
/cdn.vox-cdn.com/uploads/chorus_asset/file/19862679/endlesss_3xproduct_black_1600x1200_2x.png) This App Lets Musicians Remotely Jam Out On Loops In Real
This App Lets Musicians Remotely Jam Out On Loops In Real
 Create A Customized Html5 Audio Player
Create A Customized Html5 Audio Player
 How To Play Only The Audio Of A Youtube Video Using Html 5
How To Play Only The Audio Of A Youtube Video Using Html 5
 Unreal Engine 4 Audio Tutorial Raywenderlich Com
Unreal Engine 4 Audio Tutorial Raywenderlich Com
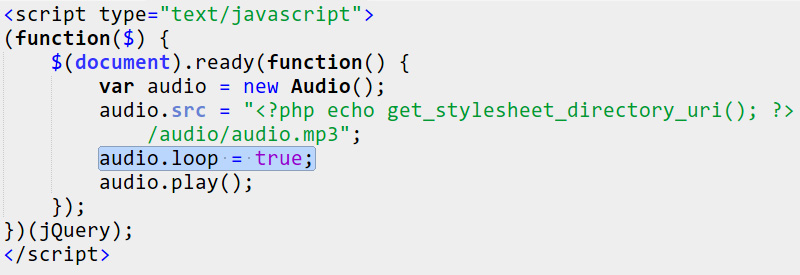
 Cherryframework 3 How To Insert An Auto Played Background
Cherryframework 3 How To Insert An Auto Played Background
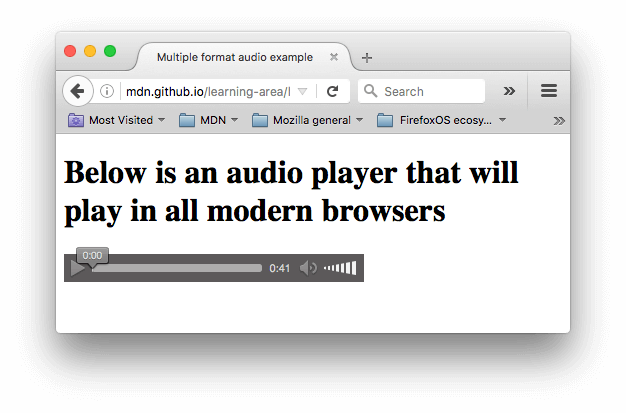
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
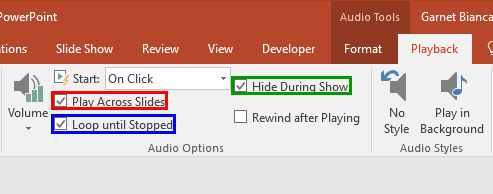
 Sound Across Specific Slides In Powerpoint 2016 For Windows
Sound Across Specific Slides In Powerpoint 2016 For Windows
 Learn How Audio On Linux Works With Pulse Opensource Com
Learn How Audio On Linux Works With Pulse Opensource Com
 Unreal Engine 4 Audio Tutorial Raywenderlich Com
Unreal Engine 4 Audio Tutorial Raywenderlich Com
 Jquery Audio Plugins Jquery Script
Jquery Audio Plugins Jquery Script
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
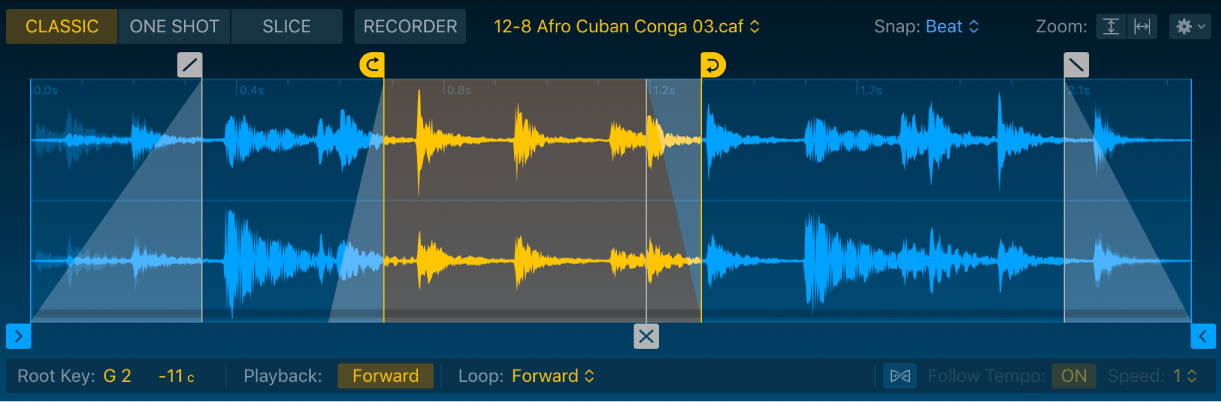
 Logic Pro Quick Sampler Waveform Display Apple Support
Logic Pro Quick Sampler Waveform Display Apple Support
 Giada Your Hardcore Loop Machine
Giada Your Hardcore Loop Machine

 Level 12 Unity Too Basic Audio Implementation In Unity 3d
Level 12 Unity Too Basic Audio Implementation In Unity 3d
 How To Seamlessly Loop Any Ambience Audio File Frontiersoundfx
How To Seamlessly Loop Any Ambience Audio File Frontiersoundfx
 Randomly Play Audio Unity Answers
Randomly Play Audio Unity Answers
 Krpano Com Plugins Sound Interface
Krpano Com Plugins Sound Interface
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Let S Create A Custom Audio Player Css Tricks
Let S Create A Custom Audio Player Css Tricks
 Sound Amp Loop Sets For Cubase And Nuendo Steinberg
Sound Amp Loop Sets For Cubase And Nuendo Steinberg




0 Response to "35 Javascript Play Sound Loop"
Post a Comment