21 Qr Code Scanner Api Javascript
A QR code is short and sweet (besides quite useful) for a quick response (they can be read quickly by a smartphone). Yep, they're normally scanned by someone with a smartphone ,but thanks to jsqrcode, we can achieve the scanning process without a camera and decode the information from plain (PNG or JPEG) images (in base64 format to be more specific and to increase accuracy) in case you ever ... You can generate and decode / read QR code graphics with our QR code generator web API at api.qrserver . Important features. Create QR codes via Internet (develop your own QR code generator) Read / scan QR codes via Internet (develop your own QR code reader) Social QR code with logo (Facebook or Twitter logo / image embedded in the QR code ...
 Building A Barcode Qr Code Reader Using Python By Behic
Building A Barcode Qr Code Reader Using Python By Behic
Link to App: https://x.thunkable /projectPage/5ceef553e7d0b49be9873bd9/In this tutorial, learn how to build a QR Code Scanner app using Cloudinary, the go...

Qr code scanner api javascript. scanner.addListener('scan', callback) Emitted when a QR code is scanned using the camera in continuous mode (see scanner.continuous). callback: function (content, image) content: Scanned content decoded from the QR code. image: null if scanner.captureImage is false, otherwise, a base64-encoded WebP-compressed data URI of the camera frame used ... Java API for QR Code. ZXing ("Zebra Crossing") is the popular API for QR code processing in Java. Its library has multiple components and we will be using the 'core' for QR code creation in our Java example. Following code is example to create a QR code image and read information from a QR code image. A comparison of the 30 Best JavaScript QR Code Scanner Libraries in 2021: react-webcam-qr-scanner, qrcode-reader, nativescript-barcodescanner, react-qr-reader, qr-scanner and more
DEV Community is a community of 671,421 amazing developers . We're a place where coders share, stay up-to-date and grow their careers. With ML Kit's barcode scanning API, you can read data encoded using most standard barcode formats. Barcode scanning happens on the device, and doesn't require a network connection. Barcodes are a convenient way to pass information from the real world to your app. In particular, when using 2D formats such as QR code, you can encode structured ... This can be done with an internet connected device, for example a smartphone. The QR scanner would read the code and immediately issue a http request either over a WiFi or Wireless (cellular) connection. No computer is required by the client, as...
API let scanner = new Instascan.Scanner(opts) Create a new scanner with options: let opts = {// Whether to scan continuously for QR codes. If false, use scanner.scan() to manually scan. // If true, the scanner emits the "scan" event when a QR code is scanned. Default true. continuous: true, // The HTML element to use for the camera's video ... A pure javascript QR code reading library. This library takes in raw images and will locate, extract and parse any QR code found within. - GitHub - cozmo/jsQR: A pure javascript QR code reading library. This library takes in raw images and will locate, extract and parse any QR code found within. QR Scanner. Javascript QR Code Scanner based on Cosmo Wolfe's javascript port of Google's ZXing library. In this library, several improvements have been applied over the original port: Web cam scanning support out of the box. Uses the browser's native BarcodeDetector if available. Lightweight: ~50.5 kB (~13.0 kB gzipped) minified with ...
A comparison of the 30 Best JavaScript QR Code Scanner Libraries in 2021: react-webcam-qr-scanner, vue-barcode-reader, qrcode-reader, nativescript-barcodescanner, react-qr-reader and more Javascript QR Code Scanner based on Cosmo Wolfe's javascript port of Google's ZXing library. In this library, several improvements have been applied over the original port: qrcode.js : Cross-browser QRCode generator for javascript
Creating the barcode scanner functionality. First, we need to create a new BarcodeDetector class and declare the barcodes that we want our barcode scanner to detect for this example I only want to scan QR codes so that's the only one I will add. Creating the bar code detector (to add more codes add the code name to the formats array) Whether to scan continuously for QR codes. If false, use a scanner.scan() to manually scan. If true, the scanner emits the "scan" event when a QR code is scanned. Default true. video: Video element ID get: The HTML element to use for the camera's video preview. Must be a <video> element. Apr 24, 2021 - A pure javascript QR code reading library that takes in raw images and will locate, extract and parse any QR code found within.
Starting the camera implicitly starts QR Code scanning. It runs at a certain fps (frame per seconds) provided in configuration argument. This is an optional field and by default the scanner runs at 2 fps. To start scanning you need to create an instance of Html5Qrcode and call start () API. In this video we are going to build qr code generator using api source code link is description . Hope you enjoyed this video . Make sure to like this video ... ScanBarCode API. The scanBarCode API invokes scanner control that enables the user to scan different types of barcode, and returns the result as a string.. To customize the barcode scanning experience, optional barcode configuration is passed as input to scanBarCode API. You can specify the scan time-out interval in seconds using timeOutIntervalInSec.Its default value is 30 seconds and the ...
You can use Html5Qrcode class to set up your QR code scanner (with your own user interface) and allow users to scan QR codes using the camera or by choosing an image file in the file system or native cameras in smartphones. You can use the following APIs to fetch camera, start scanning and ... In case some user input is needed, it may be more convenient to ask the user to scan a qr-code rather than having him re-type the information. Cloud Softphone app exposes simple javascript API to invoke the QR code scanner from within the embedded browser page and receive the result. Dynamsoft Barcode Reader JavaScript Edition is a JavaScript barcode scanning library based on the WebAssembly technology. It supports Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 of 5 (ITF), Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 of 5, Code 2 of 5), ITF-14 QR code, Datamatrix, PDF417 and Aztec code.
Oct 21, 2018 - jquery barcode scanner example, jquery webcam qr code reader, jquery instascan example, qr code scanner jquery mobile, jquery barcode scanner camera, javascript barcode scanner example, jquery qr code reader, barcode scanner javascript html5 Jul 15, 2020 - You don’t need a native phone app to scan QR codes. It’s quite simple to create your own QR code reader. Your website running on a smartphone equipped with a camera and running a little JavaScript can do the same trick. Here’s a demo of a QR code scanner that works not only on Mobile ... Client-Side Barcode Scanning. Dynamsoft provides JavaScript APIs to help you easily implement barcode reading in your web application with just a few lines of JavaScript code, to scan linear barcodes, QR Code, DataMatrix, PDF417 and more.
Latest article: QR and barcode scanner using HTML and Javascript · For more details on everything that's new read - This article lists out everything new in version 2.x.x. I'll also list out the new APIs and capabilities that developers can use to integrate a more powerful code scanning capability ... Use Html5Qrcode#scanFile() API to scan an image File. And in javascript code initialize the object and attach listener like this: Clearing the canvas after use; My recommendation; html5-qrcode helps developer to integrate QR code scanning in HTML5 based applications. It abstracts camera access and usage on different browsers and simplify QR ... Jun 27, 2020 - The javascript library available at mebjas/html5-qrcode on Github allows users to add a QR code scanner in their web applications. It works cross-platform and across different devices like PC, Mac or smartphones. It uses the stream from the camera and try to decode frames at a certain frequency ...
QR and barcode scanner using HTML and Javascript. Jun 14, 2021 • html javascript typescript qr-code camera barcode. What's new in version 2.x.x. Using the library. Integrating code scanner using Html5QrcodeScanner. Install the library. Install using npm. Load latest library from unpkg or other CDNs. Add placeholder HTML element. scanner.addListener('scan', callback) Emitted when a QR code is scanned using the camera in continuous mode (see scanner.continuous). callback: function (content, image) content: Scanned content decoded from the QR code. image: null if scanner.captureImage is false, otherwise, a base64-encoded WebP-compressed data URI of the camera frame used ... There are mainly three things to do with the library: decode a qr-code directly from camera (i.e, the phone's front/back camera, your webcam or whatever), from a video or from an image. In the following samples the QRCodes contains a local IP Addres.
A JavaScript barcode reader and the getUserMedia API (works on top-level smartphones and tablets starting from 2014) A separate bluetooth barcode scanner (see previous post ) In this article, I will briefly introduce those approaches, that work with the help of third-party mobile apps and barely need any coding. This tutorial help to read QR code scanner using jQuery html5. We will provide a js script to read QR code using mobile or webcam. We will use instascan js plugin for qr code scan. The Instascan JS is a opensource real-time webcam based HTML5 QR code scanner. This libs will find camera into your device and read barcode using that device. There is a javascript port of ZXing which allows you to parse QR Codes in images or the canvas object. To use it for scanning barcodes in images generated from a webcam you either need a small flashbased module or a browser that already supports the html5 media capture api
A QRCode is an arrangement of black and white squares and can be read with various QRCode Scanners and is convenient today because every smartphone has a QRcode scanner app. Library used for generating QRCodes (ZXing) ZXing ("Zebra Crossing") is the popular API for QR code processing in Java. Its library has multiple components and we will ... In this article, we will show you how to install and use the QReader library to read QR Codes in your Android application. 1. Add and install QReader as a dependency on gradle. As first step, to get started with the QReader library, you will need to install it. This can be done easily through the gradle management. Mar 03, 2021 - It enables developers to create web apps using C# and HTML. However, calling existing JavaScript APIs is inevitable while developing a Blazor project. This article will help web developers who want to build web barcode reader apps using Blazor WebAssembly and Dynamsoft JavaScript Barcode SDK.
Jun 14, 2021 - A set of Vue.js components for detecting and decoding QR codes. This is the site with the code that is handling the scan, it is possible to use the same site that triggered the scanner, but it will be a little more complicated and not explained here (still no roundtrip to the server is needed). QR Code Details [Optional Reading] Here is a little more about how QR codes work; you don't necessarily need to know this to be able to generate a QR code. QR codes are squares, with an equal number of rows and columns. There are a fixed set of QR code sizes: from 21 to 177 rows/columns, increasing in steps of four.
Dec 30, 2019 - The jQuery library available at mebjas/html5-qrcode on Github allows users to add a QR code scanner in their web applications. It works cross-platform and across different devices like PC, Mac or smartphones. It uses the stream from the camera and try to decode frames at certain frequency ... Support for barcode recognition within web apps unlocks a variety of use cases through supported barcode formats. QR codes can be used for online payments, web navigation or establishing social media connections, aztec codes can be used to scan boarding passes and shopping apps can use EAN or UPC barcodes to compare prices of physical items.
 Generate Qr Code In Javascript Quickly Codespeedy
Generate Qr Code In Javascript Quickly Codespeedy
 How To Create A Qr Code Scanner For Web And Electron Apps In
How To Create A Qr Code Scanner For Web And Electron Apps In

 Qrcode Scanner Node Js This Is A Simple Qr Code Scanner That
Qrcode Scanner Node Js This Is A Simple Qr Code Scanner That
 Scanning Qr Codes Using Javascript In Knack Couldn T Be
Scanning Qr Codes Using Javascript In Knack Couldn T Be
 Intro To Screen Capture Api Scanning Qr Codes In The
Intro To Screen Capture Api Scanning Qr Codes In The
 Creating And Reading Qr Codes With Node Js Www
Creating And Reading Qr Codes With Node Js Www
 Building A Mobile App With Barcode Scanner And Sql Database
Building A Mobile App With Barcode Scanner And Sql Database
 How To Add Create A Qr Code Reader On Your Website Using
How To Add Create A Qr Code Reader On Your Website Using
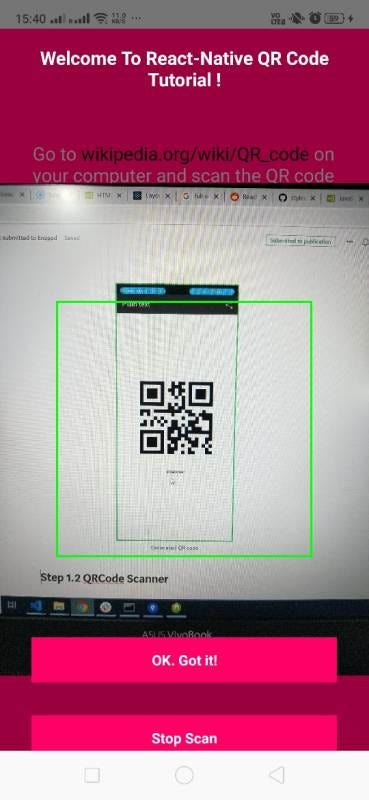
 React Native Qr Code Scanning Using React Native Camera
React Native Qr Code Scanning Using React Native Camera
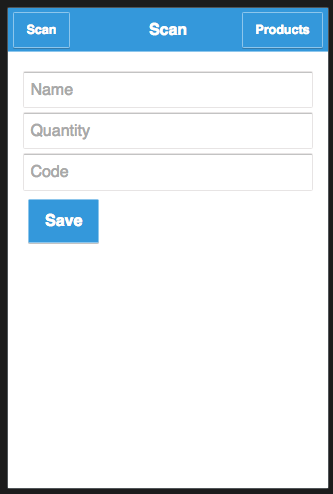
 Barcode Scanner With Database Sample Jqm App
Barcode Scanner With Database Sample Jqm App
 Creating A Qr Code Scanner With Vanilla Javascript Fletcher
Creating A Qr Code Scanner With Vanilla Javascript Fletcher
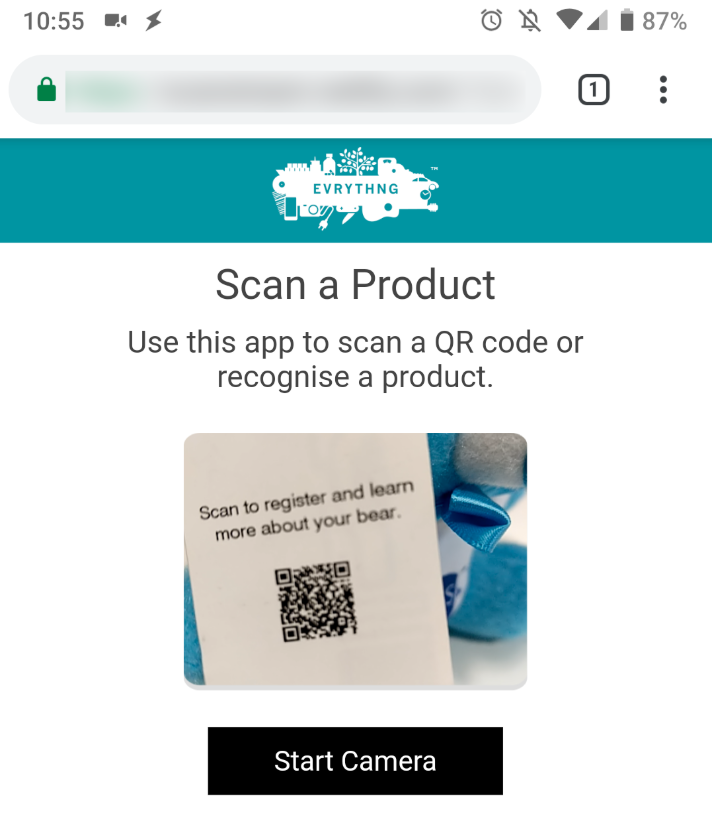
 Real Time Web Product Scanning
Real Time Web Product Scanning
 How To Create A Qr Code Reader For Your Mobile Website
How To Create A Qr Code Reader For Your Mobile Website
 Qr Code Scanner Using Html And Javascript By Minhaz Medium
Qr Code Scanner Using Html And Javascript By Minhaz Medium
Github Moaazsidat React Native Qrcode Scanner A Qr Code
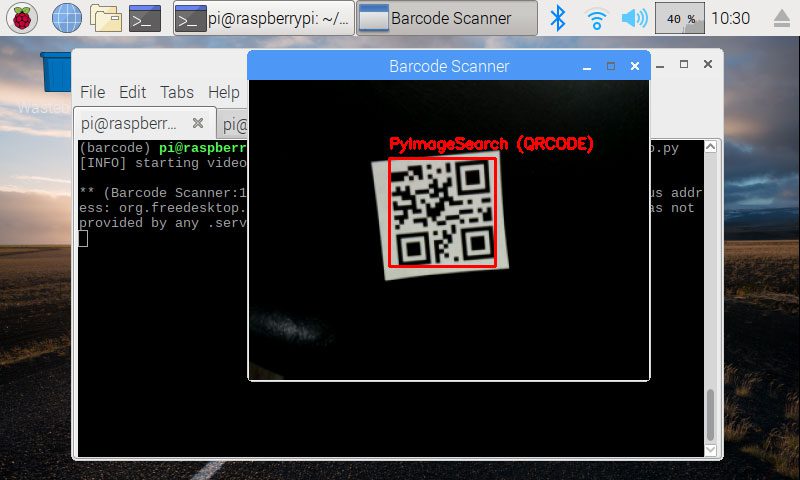
 An Opencv Barcode And Qr Code Scanner With Zbar Pyimagesearch
An Opencv Barcode And Qr Code Scanner With Zbar Pyimagesearch
 Jquery Working With Barcode Scanners
Jquery Working With Barcode Scanners
 Creating A Qr Code Scanner With Vanilla Javascript Fletcher
Creating A Qr Code Scanner With Vanilla Javascript Fletcher
0 Response to "21 Qr Code Scanner Api Javascript"
Post a Comment