27 Webassembly Vs Javascript Performance
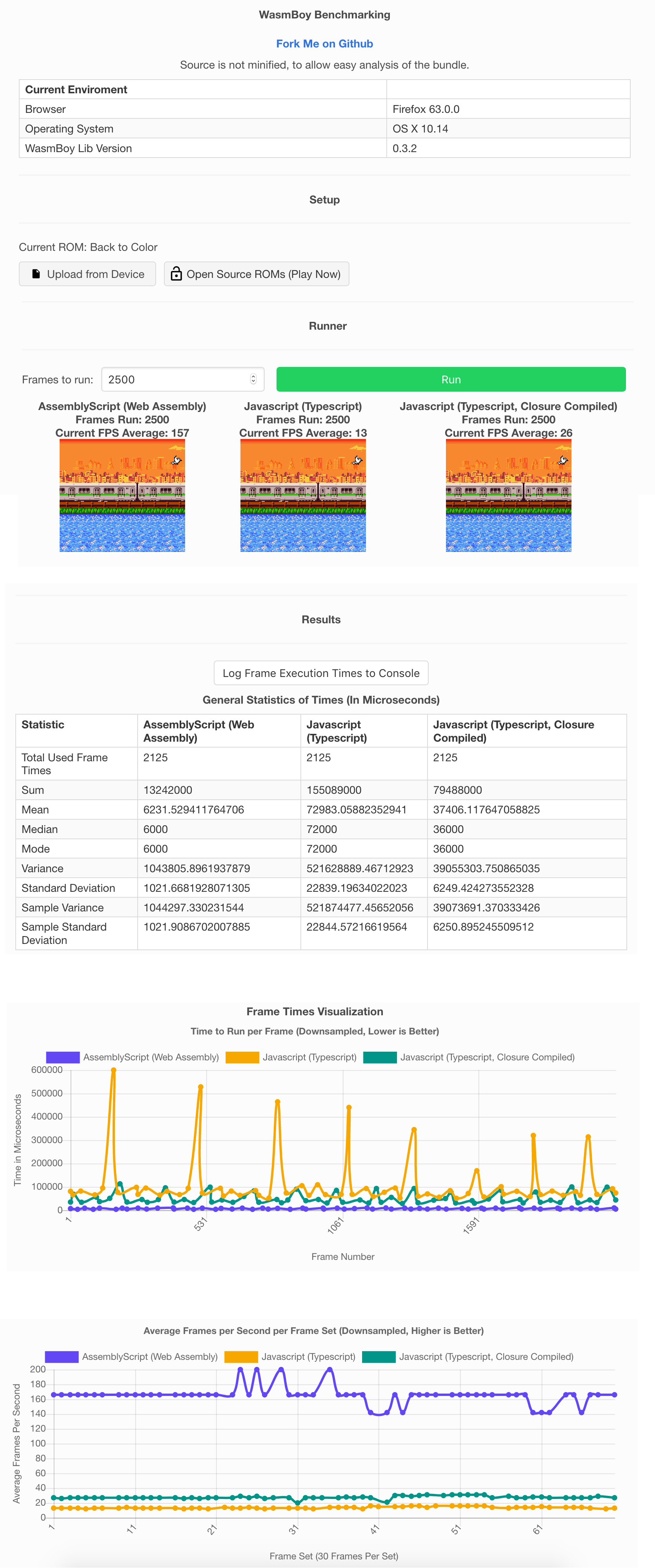
WebAssembly is very useful for running C/C++ apps in the browser - 8bitworkshop takes advantage of this for most of its compilers. In conclusion, JavaScript and WebAssembly performance is a land of contrast. Either technology is appropriate for running an emulator in a web browser, and there are pros and cons to each. JavaScript Closure compiled vs. JavaScript: JavaScript Closure compiled is ~1.07 times as fast. Again, as you can see WebAssembly is the fastest on every browser, and JavaScript (TypeScript,...
 Calls Between Javascript And Webassembly Are Finally Fast
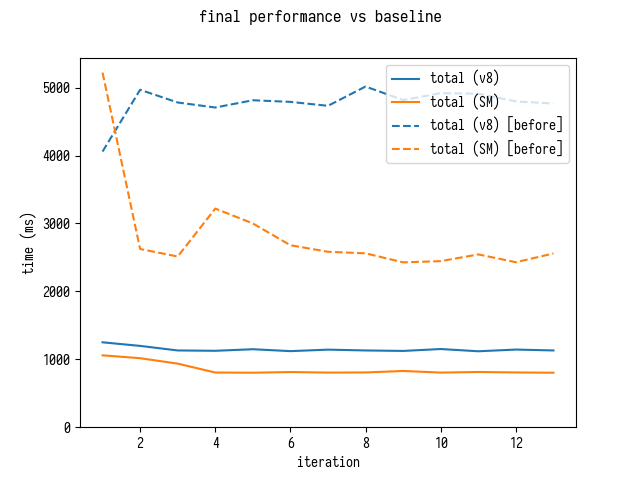
Calls Between Javascript And Webassembly Are Finally Fast
WebAssembly has a predictable runtime performance. With JavaScript the performance generally increases with each iteration as it is further optimised. It can also decrease due to se-optimisation. There are also a number of non-performance related advantages too. For a more realistic performance measurement, take a look at: Its use within Figma

Webassembly vs javascript performance. In Node.js, we can use WebAssembly modules and native C++ addons. If your app has performance critical parts, should you stay in JavaScript? Or write a nativ... Performance comparison between native and WebAssembly over three different web-browsers. The comparison indicates two trends. Firstly, the execution speed of the native executable is significantly faster than in WebAssembly. Secondly, there are significant differences in execution speed between different web-browser. Once the WebAssembly files are in the cache of the browser, they load faster than the corresponding JavaScript source code, but the difference is small. Thus if you are frequently using the same application, or if the web application resides on your machine, WebAssembly will start faster. However, the gain is small.
Calling WebAssembly is slow The performance of the JS-Wasm boundary is still problematic. The above graph shows that as we increase the number of calls from JS to Wasm (iterations), the worse the performance is when compared with native JS. 3. Overall I'm kind of disappointed with the performance. I know it's very early in the development cycle, but the performance is about x200x20 slower than even JavaScript. Somewhere out there they are working on a AOT variant of mono-wasm, but the last public commit was in January and it's status can be described as "experimental" at best. In order to load JavaScript, the browser has to load all the `.js` files which are textual. WebAssembly is faster to load inside the browser because only the already-compiled wasm files have to be transported over the internet. And wasm is a low-level assembly-like language with a very compact binary format.
WebAssembly vs a docker container is not that different on a server, but the described client is the differentiator to all competitor. The only real contender QT with C++ is quite a tough and insecure (and ugly) package in comparison. ... a Web-Assembly implementation in a browser must interoperate witha high-performance JavaScript ... However, it's also important to realize that WebAssembly has recently been getting access to performance primitives (like SIMD or shared-memory threads) that JavaScript cannot utilize, giving WebAssembly an increased chance to out-perform JavaScript. Optimize rendering speed. Optimize JavaScript interop speed. Minimize app download size. Blazor WebAssembly is carefully designed and optimized to enable high performance in most realistic application UI scenarios. However, producing the best results depends on developers using the right patterns and features.
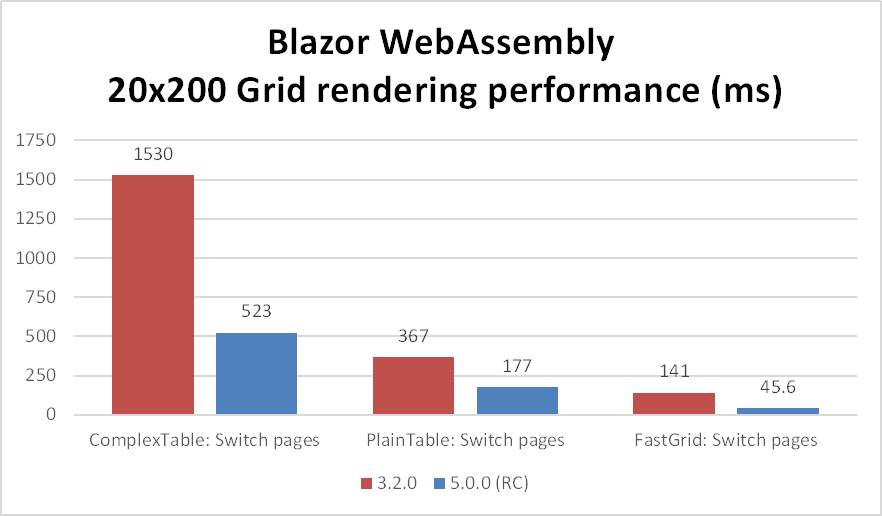
37 Webassembly Vs Javascript Performance. A new preview update of Blazor WebAssembly is now available! Here's what's new in this release: Debugging in Visual Studio and Visual Studio Code Auto-rebuild in Visual Studio Configuration New HttpClient extension methods for JSON handling Get started To get started with Blazor WebAssembly 3. Unlike JavaScript, Blazor is pre-compiled into intermediary language. This feature gives us some remarkable benefits when it comes to performance demanding applications that run on the browser. Plus, Blazor applications can work offline for times where more processing power is needed, such as PDF generation, Gaming algorithms &, etc. WebAssembly slowly started to seep into the minds of mainstream web developers. The lower level alternative to JavaScript now runs natively in major browsers. Streamin Compilation is a technique that can accelerate execution WebAssembly (aka Wasm) significantly. The language is a more primitive language than JavaScript.
How Blazor Performs Against Other Frameworks. by David Grace. January 18, 2021 .NET, Developer Central 8 Comments. We'll use Blazor Server, Blazor WebAssembly and an ASP.NET Core MVC application to compare performance, looking at network activity to measure against the number of HTTP requests and total load time. I never expected WebAssembly to be as fast as native only to be significantly faster than JavaScript. Considering the popularity of Electron, if WebAssembly does get as fast as native or at least 80% there (and that's a really big if) it would easily become the cross platform language for the vast majority of desktop applications. webassembly-wave. Simple benchmark comparing performance of JavaScript vs. WebAssembly modules generated by different compilers. LIVE DEMO. Description. This is a simulation of the wave equation ∂ 2 u/∂t 2 = c 2 (∂ 2 u/∂x 2 +∂ 2 u/∂y 2) across a 2D manifold with a boundary condition of u=0 along the unit circle. Use the mouse to ...
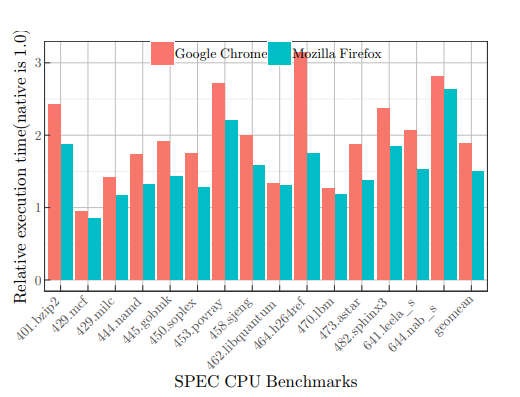
The primary concern of WebAssembly is speed. As you know, JavaScript is an interpreted language that is run on the browser using a JIT (Just In Time Compiler). The major drawback of this approach is that the code is not understandable by the computer until it is compiled at runtime. This slows down the execution process remarkably. We then use Browsix-Wasm to conduct the first large-scale evaluation of the performance of WebAssembly vs. native. Across the SPEC CPU suite of benchmarks, we find a substantial performance gap: applications compiled to WebAssembly run slower by an average of 45% (Firefox) to 55% (Chrome), with peak slowdowns of 2.08× (Firefox) and 2.5× (Chrome). WebAssembly modules can be imported into a web or Node.js app, which exposes the functions of WebAssembly for deployment via JavaScript. Rather than working as competition, JavaScript frameworks can use Web Assembly to its favor for performance advantages and new features. WebAssembly is an open standard developed by a W3C Community Group.
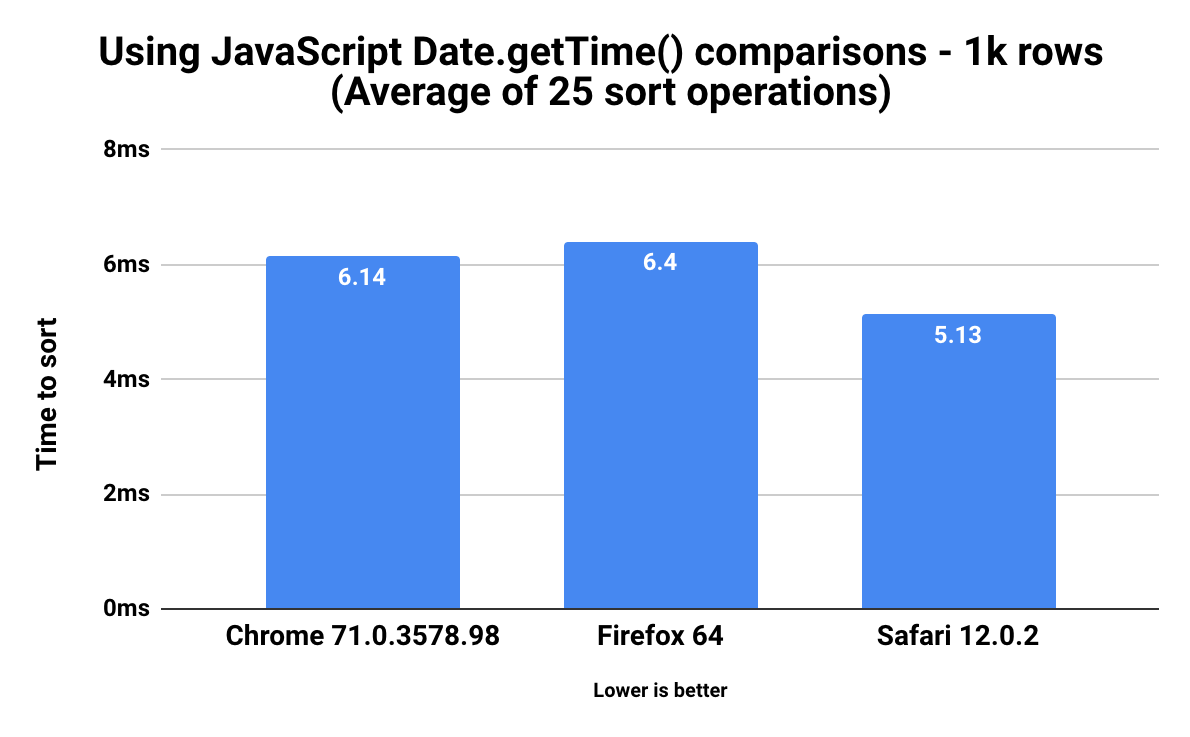
WebAssembly is usually branded as a solution to run high-performance modules in a web browser. It can rely on decades of experience in compilation and optimization to produce fast results. Let's see by ourselves if these promises are kept. We compare how fast WASM modules can go compared to JavaScript (transpiled from TypeScript) when ... Optimizing JavaScript » WebAssembly calls. Even in the case of JIT-ed JavaScript code, where JavaScript and WebAssembly are speaking the same language, they still use different customs. For example, to handle dynamic types, JavaScript uses something called boxing. Performance Analysis of WebAssembly: Using BROWSIX-WASM and BROWSIX-SPEC, we conduct the first comprehensive performance analysis of Web-Assembly using the SPEC CPU benchmark suite (both 2006 and 2017). This evaluation confirms that Web-Assembly does run faster than JavaScript (on average 1.3 faster across SPEC CPU). However, contrary to
Reasons to avoid direct comparison with other SPA frameworks. 1. WASM. Blazor's output is WASM, unlike other SPA frameworks/libraries (Angular, Vue, React, etc.). WASM is the new standard and the future. Instead of running your codes in the browser JS engine, the browser executes your application in a binary format. Benchmark of WebAssembly runtimes - 2021 Q1. Libsodium has been fully supporting WebAssembly as a target for quite a long time. This includes its built-in benchmark suite, that can run both in web browsers and in a variety of standalone WebAssembly runtimes.. The benchmark covers different types of cryptographic primitives. In a WebAssembly vs JavaScript "duel" WASM would always perform better on larger array sizes, powering extremely fast web applications. 5.5. WebAssmebly files load faster once in cache The moment...
Mostly HTML/CSS/JavaScript app with a few high-performance WebAssembly modules (e.g., graphing, simulation, image/sound/video processing, visualization, animation, compression, etc., examples which we can already see in asm.js today) allowing developers to reuse popular WebAssembly libraries just like JavaScript libraries today. In Node.js, we can use WebAssembly modules and native C++ addons. If your app has performance critical parts, should you stay in JavaScript? Or write a native C++ addon? Or use WebAssembly? Let's have a look at how these options compare performance wise and which one is best for different workloads.
 Unity Benchmark Report Approves Webassembly Load Times And
Unity Benchmark Report Approves Webassembly Load Times And
 Performance Testing Web Assembly Vs Javascript By Winston
Performance Testing Web Assembly Vs Javascript By Winston

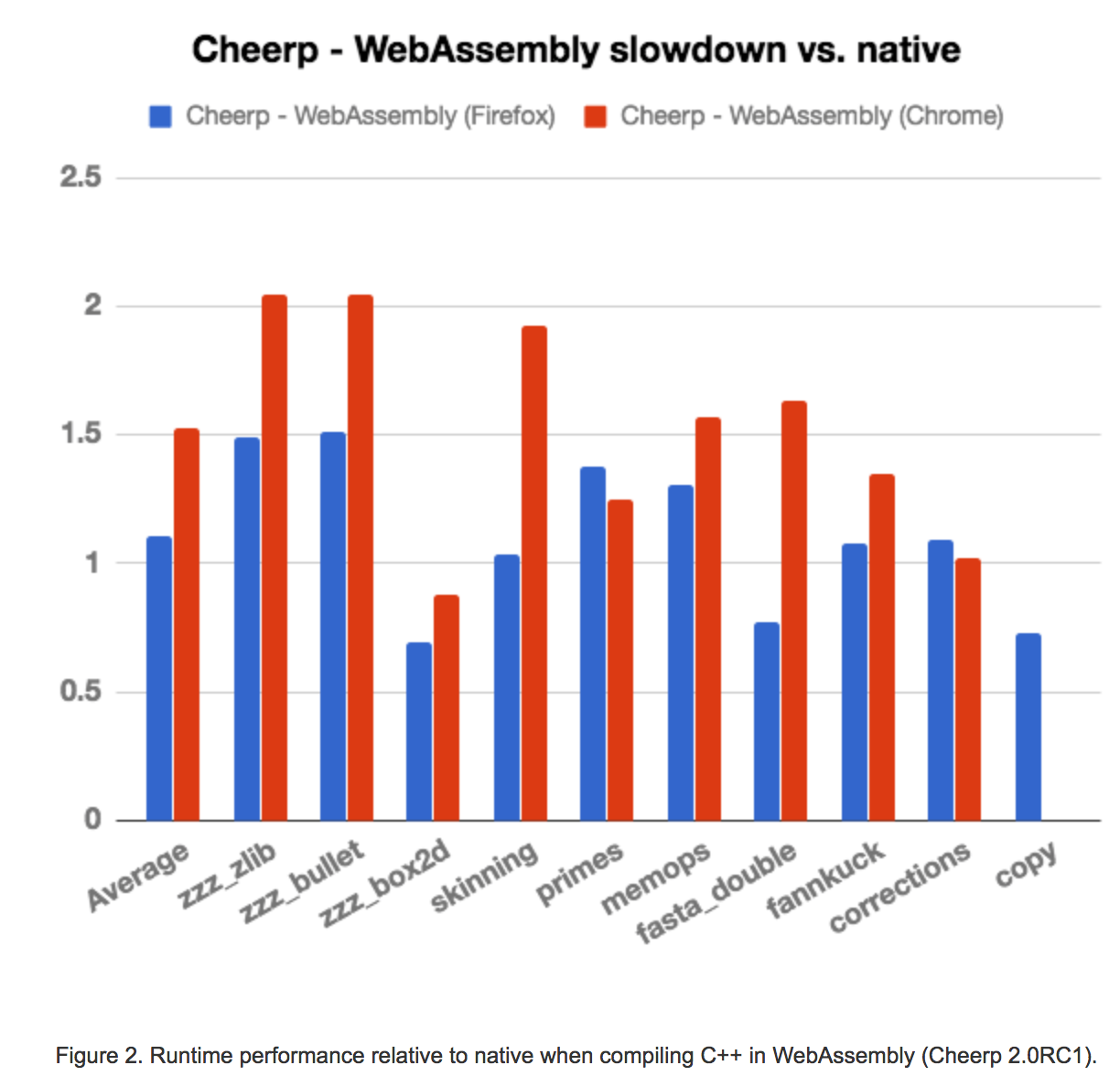
 Cheerp 2 0rc1 Released C C To Webassembly Mixed
Cheerp 2 0rc1 Released C C To Webassembly Mixed

Webassembly And Javascript Friends Or Foes By Samuel
 Improved Javascript And Webassembly Performance In Edgehtml
Improved Javascript And Webassembly Performance In Edgehtml
 Figma Is Powered By Webassembly
Figma Is Powered By Webassembly
 To Wasm Or Not To Wasm Dev Community
To Wasm Or Not To Wasm Dev Community
 Loading Webassembly Modules Efficiently Google Developers
Loading Webassembly Modules Efficiently Google Developers
 A Tale Of Performance Javascript Rust And Webassembly
A Tale Of Performance Javascript Rust And Webassembly
What S Behind The Hype About Blazor Stack Overflow Blog
 Supercharging The Tensorflow Js Webassembly Backend With Simd
Supercharging The Tensorflow Js Webassembly Backend With Simd
 Webassembly Is Fast A Real World Benchmark Of Webassembly Vs
Webassembly Is Fast A Real World Benchmark Of Webassembly Vs
 Webassembly Tutorial Webassembly Vs Javascript Youtube
Webassembly Tutorial Webassembly Vs Javascript Youtube
 A Tale Of Performance Javascript Rust And Webassembly
A Tale Of Performance Javascript Rust And Webassembly
 Go Webassembly Performance Benchmark Code The Cloud
Go Webassembly Performance Benchmark Code The Cloud
 Go Webassembly Performance Benchmark Code The Cloud
Go Webassembly Performance Benchmark Code The Cloud
 Webassembly Vs Javascript Streaming Compilation Performance
Webassembly Vs Javascript Streaming Compilation Performance
A First Look At Webassembly Performance Stefan Krause Blog
 Liftoff Speedy New Compiler For The V8 Javascript Engine
Liftoff Speedy New Compiler For The V8 Javascript Engine
Github Tom James Watson C Js Benchmarks Comparing C Wasm
 Go Webassembly Performance Benchmark Code The Cloud
Go Webassembly Performance Benchmark Code The Cloud
 Maybe You Don T Need Rust And Wasm To Speed Up Your Js
Maybe You Don T Need Rust And Wasm To Speed Up Your Js
 Multithreaded Webassembly Slower In Browser Than
Multithreaded Webassembly Slower In Browser Than

0 Response to "27 Webassembly Vs Javascript Performance"
Post a Comment