21 Javascript Change Svg Color
Sep 03, 2019 - Learn a simple technique for adding a color swap functionality to your product images by creating an SVG and applying a mix-blend-mode to the composition. 13/5/2019 · You’re largely limited to a single color with icon fonts in a way that SVG isn’t, but still, it is appealingly easy to change that single color with color. Using inline SVG allows you to set the fill, which cascades to all the elements within the SVG, or you can fill each element separately if needed. SVG …
 How To Use Svg Images In Css And Html A Tutorial For Beginners
How To Use Svg Images In Css And Html A Tutorial For Beginners
onclick. The onclick attribute specifies some script to run when the element is clicked. You can use this attribute with the following SVG elements: <a>. <altGlyph>. <animate>. <animateMotion>. <animateTransform>. <circle>.

Javascript change svg color. You can't change the color of an image that way. If you load SVG as an image, you can't change how it is displayed using CSS or Javascript in the browser. If you want to change your SVG image, you have to load it using <object>, <iframe>or using <svg>inline. This element has been deprecated in SVG 1.1 Second Edition and may be removed in a future version of SVG. It provides no features not already available by using the <animate> element. So, authors should use the <animate> element instead. The <animateColor> SVG element specifies a color transformation over time. It uses in-html hidden svg node to draw on 2d canvas, then changes the color via regexp and draws on the same canvas again: Of course, nothing prevents you from using JavaScript built-in XML parser and XPath-based node manipulation. But in this particular case and for particular colors, regexp is probably more efficient.
SVG is designed to work with CSS, JavaScript, HTML, and other XML languages. The following SVG elements are used to integrate code from those languages in your SVG markup. ... transfer functions that change the values of one of the color channels (R, G, B, or A, respectively) ... You're largely limited to a single color with icon fonts in a way that SVG isn't, but still, it is appealingly easy to change that single color with color. Using inline SVG allows you to set the fill , which cascades to all the elements within the SVG, or you can fill each element separately if needed. The <text> element can be arranged in any number of sub-groups with the <tspan> element. Each <tspan> element can contain different formatting and position. Text on several lines (with the <tspan> element): Several lines: First line. Second line.
Sep 05, 2018 - A scalable approach to convert linked SVG Images into inline SVGs and use CSS & jQuery to manipulate then, eg., change colours. svg { fill: currentColor; } And that will ensure it snags the color from whatever you would normally expect it to. You can also apply the fill to the use, path, symbol, circle, rect, etc, but hitting the svg just kinda covers it all (which is nice for simple one-color use cases). See the Pen lcDBd by Chris Coyier (@chriscoyier) on CodePen. C. Using Javascript functions in HTML to modify attributes of SVG objects This shows one a few simple ways to leverage the sophisticated GUI of the HTML DOM to use information from the user to modify SVG content. We may either traverse the SVG DOM by finding children of parent nodes and their ...
The SVG stands for Scalable Vector Graphics. The SVG background is used to draw any kind of shape, set any color you want by the set property. The below examples illustrates the concept of SVG set background-color more specifically. The SVG allowed the CSS background sizing, position, and much more complex property. 2/2/2021 · Change the Color of an SVG Element - JavaScript - The freeCodeCamp Forum. Tell us what’s happening: can anybody help me with this Your code so far <body> <script> const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9]; const w = 500; const h = 100; const svg = d3.s… Tell us what’s happening: can ... SVG elements can be modified using attributes that specify details about exactly how the element should be handled or rendered. Below is a list of all of the attributes available in SVG along with links to reference documentation to help you learn which elements support them and how they work.SVG elements can be modified using attributes that specify details about exactly how the element ...
For an external SVG, you can use the same code when adding the <script> element into the SVG itself. However, you may want to wrap the code with CDATA.If you don't, then the XML parse will consider the JS code part of XML, and if you use < or >, it will break (as in this example), thinking you're trying to start or end a tag. Feb 12, 2021 - /* You can use CSS masks, With the 'mask' property, you create a mask that is applied to an element. */ background-color: red; -webkit-mask-image: url(icon.svg); mask-image: url(icon.svg); For our purposes we're just going to use feColorMatrix, but if you want to know more about SVG filters, you can check out the specs on MDN or this (in progress, at the time of this writing) article series that Sara Soueidan has kicked off. feColourMatrix allows us to change color values on a per-channel basis, much like channel mixing in ...
I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… You can't change the color of an image that way. If you load SVG as an image, you can't change how it is displayed using CSS or Javascript in the browser. If you want to change your SVG image, you have to load it using <object> , <iframe> or using <svg> inline. plmok61 changed the title Change color of SVG with JS Dynamically change color of SVG with JS Mar 1, 2019. Copy link Owner tanem commented Mar 2, 2019. Hey @plmok61. At first glance I don't think caching should get in the way here, as the each callback should still be called each time. Do you happen to have a reference to one of the SVGs you ...
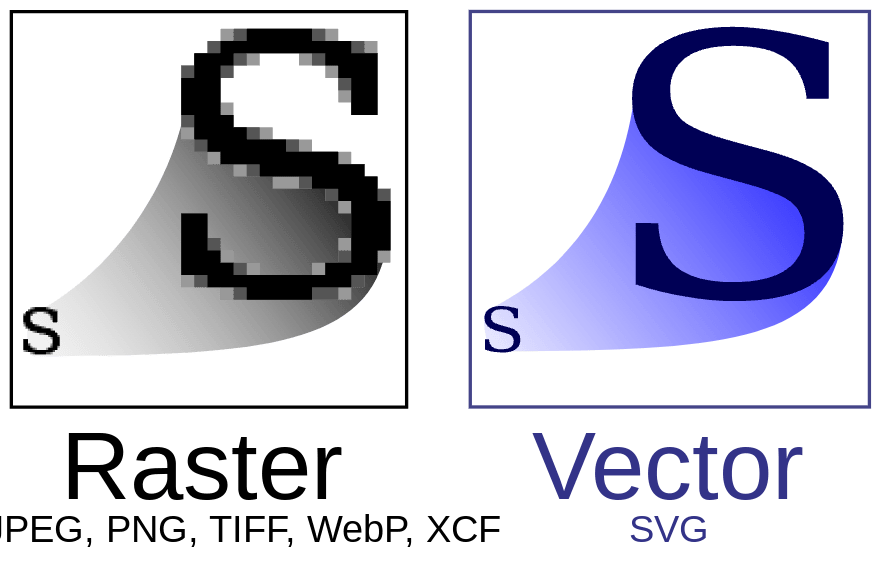
Why is SVG important? See SVG Overview for lots of good reasons that you should use SVG. SVG in the browser. Despite SVG's status as a W3C recommendation, you'll need to make sure your browser can see it. W3C and SVG. I've been involved in the SVG Interest Group, and have engaged in some babble about extending the spec to include new and wilder things. SVG (Scalable Vector Graphics) is an XML language for use in rendering shapes and colors within a webpage and - at this time - is supported in most web browsers. A great advantage of using SVG is not only its ability to render very nice looking graphics, but also the ability to use javascript to change the SVG DOM: thus allowing user behavior ... change colors of different things based on the change of inputs, grabbing the color of the input value...
"In the future, any new properties that apply to SVG content will not gain presentation attributes. Therefore, authors are suggested to use styling properties, either through inline properties or style sheets, rather than presentation attributes, for styling SVG content." This applies to presentation attributes, not positioning. In many ... What is SVG Element? SVG stands for Scalable Vector Graphics is a vector image format for two-dimensional graphics that can be used to create the animations and the SVG element is a container that defines a new coordinate system. The SVG document is defined by the XML format. Jan 11, 2021 - Get code examples like "how to change the color of svg using css" instantly right from your google search results with the Grepper Chrome Extension.
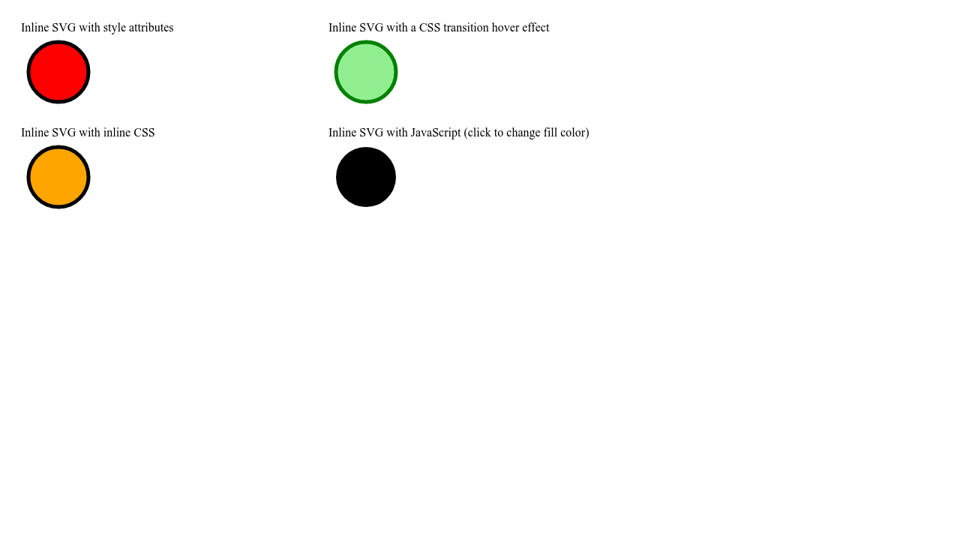
May 16, 2021 - There are several ways to color shapes (including specifying attributes on the object) using inline CSS, an embedded CSS section, or an external CSS file. Most SVG you'll find around the web use inline CSS, but there are advantages and disadvantages associated with each type. May 16, 2019 - I want to change the fill (onclick) of all elements in a group from an SVG file. At the moment, I use javascript to set an attribute to an id. This seems only t Feb 12, 2021 - filter: invert(100%) sepia(0%) saturate(7443%) hue-rotate(198deg) brightness(126%) contrast(112%);
SVG offers a wide range of stroke properties. In this chapter we will look at the following: stroke. stroke-width. stroke-linecap. stroke-dasharray. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Jul 20, 2016 - I am trying to modify the stroke and fill of an .svg image. I have been getting some information from Is it possible to manipulate an SVG document embedded in an HTML doc with JavaScript?. I used SVG Scripting. It is possible to script SVG using JavaScript. Via scripting you can modify the SVG elements, animate them, or listen for mouse events on the shapes. When SVG is embedded in an HTML page, you can work with SVG elements in JavaScript just as if they were HTML elements. The JavaScript looks the same.
The color attribute is used to provide a potential indirect value, currentcolor, for the fill, stroke, stop-color, flood-color, and lighting-color attributes.. Note: As a presentation attribute, color can be used as a CSS property. See CSS color for further information.. As a presentation attribute, it can be applied to any element, but as noted above, it has no direct effect on SVG elements. onclick Change Color JavaScript. Moreover OnClick This is an event that we perform an event using on any element. we show it by using it with a function. This is our page which uses a lot of JavaScript events. we use these elements like OnClick and onchange event. You can use this type of event to use anywhere with function. A few days ago I saw a question in StackOverflow about how to change an SVG image's color. So I want to share a small tip to do it without the need of creating a component for each image that you have.. As the official docs say you can import an SVG icon as a react component just like this:
Mar 07, 2016 - Update: Yes, I know there are similar questions on SO, but the solutions don't work either. I want to change SVG's color, I mean paths's color, not a color "inside" but the path itself. I first t... Change svg text with javascript. Change The Color Of An Svg Image Using Javascript Anime Js Javascript Animation Engine How To Convert Photoshop Text Into Svg Quicktip Hongkiat Powerful Online Svg Editor For Teams Text Svg 2 Svg Vs Canvas 6 Most Valuable Differences You Should Know Svg Viewbox Attribute Geeksforgeeks 25/3/2012 · So JavaScript code is like this: // change to red document.querySelector (".svgClass").getSVGDocument ().getElementById ("svgInternalID").setAttribute ("fill", "red") To change svgInternalID you have to open SVG file which is plain .txt (ie image.svg) and edit it. <path id="svgInternalID".
SVG elements support mouse events, keyboard events. We've used onClick event to call a javascript functions. In javascript functions, document represents SVG document and can be used to get the SVG elements. In javascript functions, event represents current event and can be used to get the target element on which event got raised. Output Get code examples like "svg change color" instantly right from your google search results with the Grepper Chrome Extension. Presentation attributes are used to style SVG elements and can be used as CSS properties. Some of these attributes are SVG-only while others are already shared in CSS, such as font-size or opacity. For example, to change the color of a element to red, use the fill property in CSS.
SVG stands for Scalable Vector Graphics. SVG is used to define vector-based graphics for the Web. SVG defines the graphics in XML format. Every element and every attribute in SVG files can be animated. SVG is a W3C recommendation. SVG integrates with other W3C standards such as the DOM and XSL.
![]() Edit And Change Svg Color Online
Edit And Change Svg Color Online
 Morphing Using Svg Webkul Blog
Morphing Using Svg Webkul Blog
How Can I Change The Color Of An Svg Image On Hover Stack
An Svg Primer For Today S Browsers
 Write Custom React Hook To Change Background Color Of The
Write Custom React Hook To Change Background Color Of The
 How To Dynamically Change The Colors Of Product Images Using
How To Dynamically Change The Colors Of Product Images Using
 Managing Svg Interaction With The Pointer Events Property
Managing Svg Interaction With The Pointer Events Property

 Animate Svg Icons With Css And Snap Codyhouse
Animate Svg Icons With Css And Snap Codyhouse
React Useref And Uselayouteffect Vs Useeffect Step By Step
![]() Switch Between Color Schemes With Css Variables And Javascript
Switch Between Color Schemes With Css Variables And Javascript
 The Many Ways To Change An Svg Fill On Hover And When To Use
The Many Ways To Change An Svg Fill On Hover And When To Use
The New Code Using Javascript In Svg
 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript
 Nira Change The Color Scheme Of An Svg In An Instant
Nira Change The Color Scheme Of An Svg In An Instant
 Change Color Of Inline Svg With Css Super Dev Resources
Change Color Of Inline Svg With Css Super Dev Resources
 Styling And Animating Svgs With Css Smashing Magazine
Styling And Animating Svgs With Css Smashing Magazine



0 Response to "21 Javascript Change Svg Color"
Post a Comment