22 Javascript Load After Document Ready
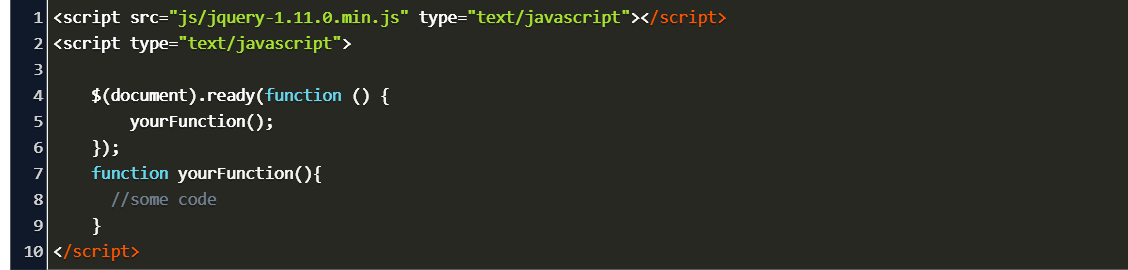
The reason is simple. .NET is injecting the script inline, into the DOM. So its functions are called before $(document).ready(), which fires after DOM is loaded. This means, your logical sequence of JavaScript calls has gone for a toss! The solution is even more simple. Just add $(document).ready() in your function definition: While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready ().
 Getting Started Jquery Is A Fast And Concise Javascript
Getting Started Jquery Is A Fast And Concise Javascript
$ (document).ready () is called just after the DOM has finished loading. pageLoad () is called next on a 0 timer, but beware it is run after every partial postback. Edit: Added side note - this will only count if using ASP.NET, the pageLoad functionality mentioned is separate from jQuery. See more info Here

Javascript load after document ready. Code included inside $ (document).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ (window).on ("load", function () {... }) will run once the entire page (images or iframes), not just the DOM, is ready. 1 2 Secondly, $ (document).ready () and $ (window).load () are jQuery methods and not pure JavaScript methods so to use them you need to include jQuery library.But window.onload is a pure JavaScript method that you can use without any external libraries Thirdly,the most important difference is that 17/5/2016 · $(document).ready(function { // Do some fancy stuff. }); This ensures that our code will only run after the DOM has loaded and all elements are available. However with Drupal there is an alternate better method; using the functionality of Drupal.behaviors and once(). If used properly this will ensure that your code runs both on normal page loads and when data is loaded by AJAX.
The ready () method is used to make a function available after the document is loaded. Whatever code you write inside the $ ( document ).ready () method will run once the page DOM is ready to execute JavaScript code. You can try to run the following code to learn how to use to use $ (document).ready () in jQuery: Live Demo. Differences between $(window).load() and $(document).ready() $(document).ready() $(document).ready(function(){ // executes when HTML-Document is loaded and DOM is ready/ // document is ready }); $(document).ready() is used when we want to initialize our jQuery codes after the DOM is ready. You can get your events to load or fire or whatever you ... 4/1/2021 · $(document).ready() The document ready event fired when the HTML document is loaded and the DOM is ready, even if all the graphics haven’t loaded yet. If you want to hook up your events for certain elements before the window loads, then $(document).ready is the right place. Code: $(document).ready(function() { // document is loaded and DOM is ready alert("document is ready"); …
Referring to Chris's suggestion: $ (window).bind ("load", function () {. This is an excellent function to use and loads after ALL JavaScript and AJAX/JSON loads on the page. It also works in IE9. I develop front end SharePoint solutions and Chris' suggestion is the ONLY one that has worked for me for loading after the whole page. This function is the equivalent of jQuery's $(document).ready() method: document.addEventListener('DOMContentLoaded', function(){ // do something}); However, in contrast to jQuery, this code will only run properly in modern browsers (IE > 8) and it won't in case the document is already rendered at the time this script gets inserted (e.g. via Ajax). SharePoint uses its own body onload function called _spBodyOnLoadFunctionNames which will collide with your document ready (run before or after). If you are loading your JavaScript files through the elements.xml file (through a feature in Visual Studio), this can be particularly problematic with the order of how things load.
The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready () method specifies what happens when a ready event occurs. jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen. The load event occurs when all of the HTML is loaded, and any subresources like images are loaded. Use setTimeout to allow the page to be rendered before your code runs. 3. document.onload. It is called when the DOM is ready which can be prior to images and other external content is loaded. Note: document.onload is not supported by any modern browser (event is never fired)
Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. Misusing document.ready and window.load can at times be irrelevant but on other occasions may prove critically wrong programming, especially when UI manipulation is crucial! document.ready (jQuery) document.ready will execute right after the HTML document is loaded property, and the DOM is ready. Type: Function () A function to execute after the DOM is ready. The.ready () method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate.
The DOMContentLoaded event triggers on document when the DOM is ready. We can apply JavaScript to elements at this stage. Script such as <script>...</script> or <script src="..."></script> block DOMContentLoaded, the browser waits for them to execute. Images and other resources may also still continue loading. 1. You can use jQuery's getScript()method to achieve this. Documentation here. Usage: $.getScript( "ajax/test.js", function( data, textStatus, jqxhr ) { console.log( data ); // Data returned console.log( textStatus ); // Success console.log( jqxhr.status ); // 200 console.log( "Load was performed." Share. jQuery's ready will not do what the OP requested. ready fires when the DOM loads, not after elements load. load will fire after the elements finish loading/rendering. - Jaime Torres Aug 13 '12 at 15:02
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. With jQuery, you can run JavaScript code as soon as the DOM is fully loaded using the .ready() method, which is equivalent to window.onload in JavaScript. Any of the following syntaxes can be used, which are all the same: $(document).ready(handler) $("document").ready(handler) $().ready(handler) 26/9/2014 · If this part needs to wait until the document is ready, then it should also have the code for that wrapped around it: <script type= "application/javascript"> $(document).ready(function(){ $("#currentdate").html(EMBEDformatAMPM()); var myVar = setInterval(function(){myTimer()},30000); function myTimer() { $("#currentdate").html(EMBEDformatAMPM()); } }); </script>
The jQuery method $(document).ready() is called when the webpage is loaded and interpreted just far enough to start manipulating the DOM. This method uses the jquery library to detect when the DOM is ready for JavaScript to execute. //two ways of executing JS code after page is loaded, use "DOMContentLoaded" when able document.addEventListener("DOMContentLoaded", function(){ //dom is fully loaded ... How to validate that string contains only alphanumeric value with some spacial character and with whitespace and how to validate that user can only input alphanumeric with given special character or space in a textbox (like name fields or remarks fields).
According to your description, you want to call other ajax function after Document.Ready. So far as I know, you can add the Document.Ready to a function, then calling ajax function to this function, please refer to the code below: 26/10/2015 · However I want this function to happen when the user opens the form and all data have been loaded. When I try the following: NWF.FormFiller.Events.RegisterAfterReady(function {referenceinput()}); or . NWF$(document).ready(function() { referenceinput()}); ...the function starts well but since the lookup hasn't been loaded yet, nothing is selected. Run JavaScript after page loaded completely using jQuery There is a difference between DOM is ready and when the whole page finished loading. Once the whole page finished loading you will be able to access images everything. Our requirement is to run the code after the page has loaded.
The ready event is fired when the DOM is fully loaded and accesses to elements are safe. The load event, on the other hand, is fired after the DOM and all assets have loaded. The load event can be... Detect if document is ready in pure JavaScript While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed. The Document.readyState property describes the loading state of the document. When the value of this property changes, a readystatechange event fires on the document object.
It Appears Twice Pagination Issue 20 Botmonster Jquery

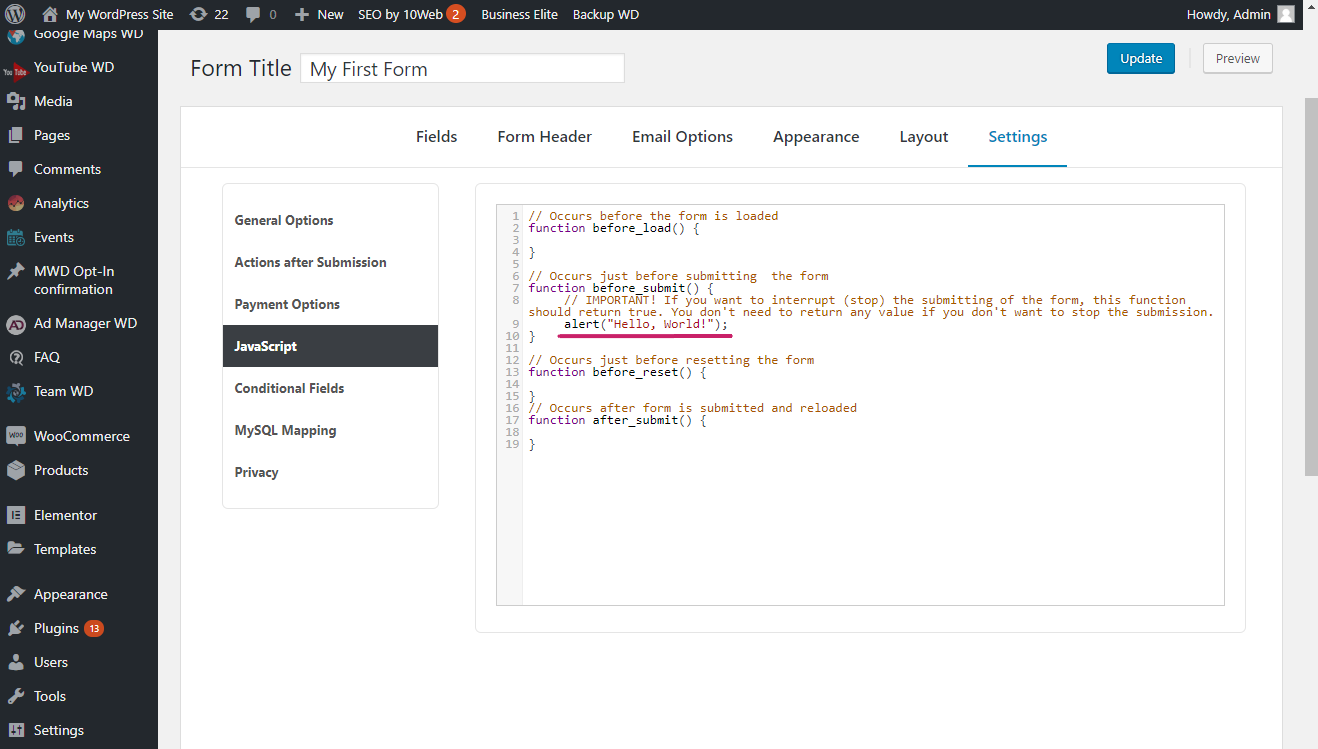
 Settings Javascript 10web Help Center
Settings Javascript 10web Help Center
 One Fork How Jquery Ready Works
One Fork How Jquery Ready Works
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
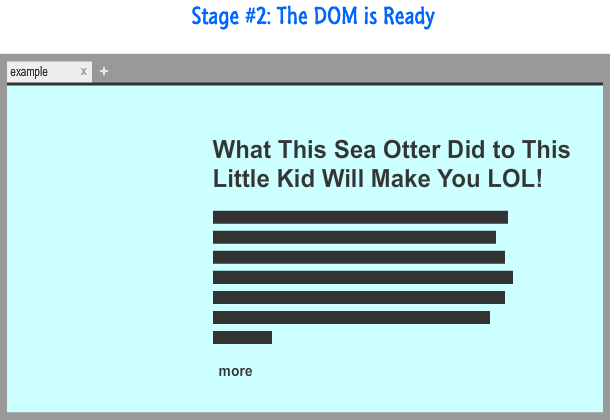
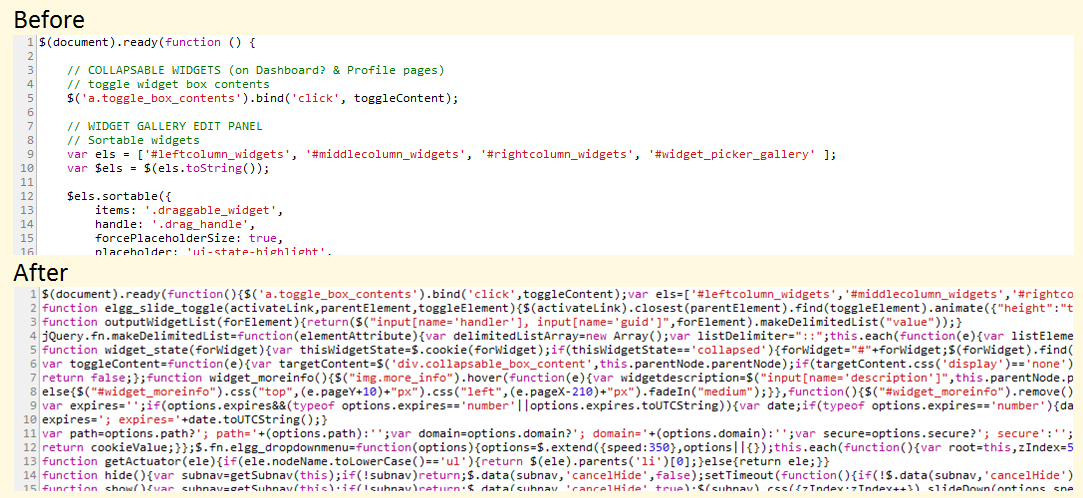
 Running Your Javascript At The Right Time
Running Your Javascript At The Right Time
 Why Does Document Ready Function Not Work In This
Why Does Document Ready Function Not Work In This
 推迟加载js时 Document Load 和 Document Ready 的顺序
推迟加载js时 Document Load 和 Document Ready 的顺序
 Jquery Document Ready Document Load And Other Stuff
Jquery Document Ready Document Load And Other Stuff
 8 Simple And Easy Steps To Decrease Loading Time By 45
8 Simple And Easy Steps To Decrease Loading Time By 45
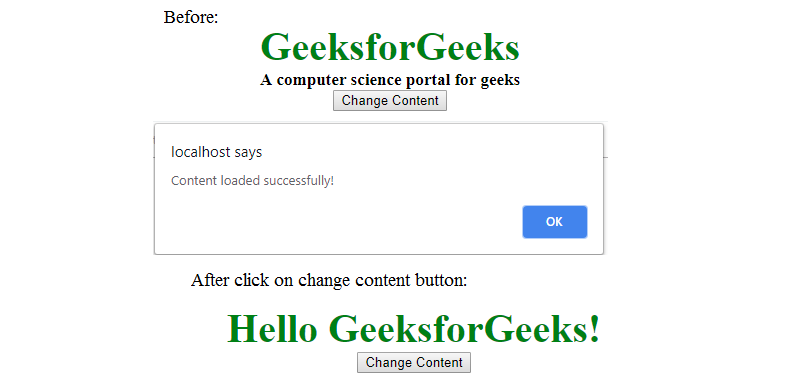
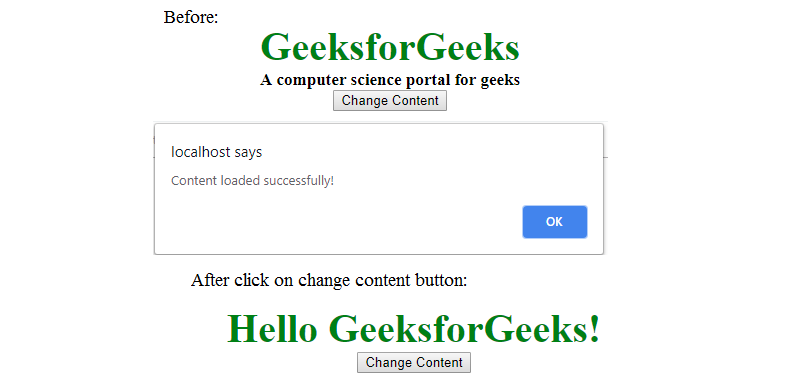
 Jquery Load With Examples Geeksforgeeks
Jquery Load With Examples Geeksforgeeks
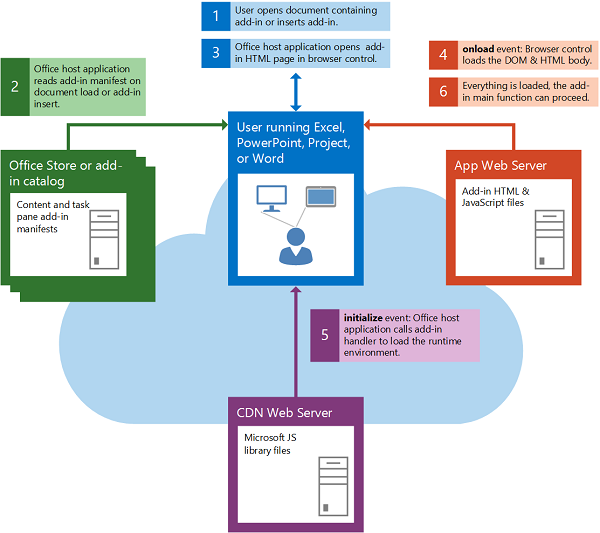
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
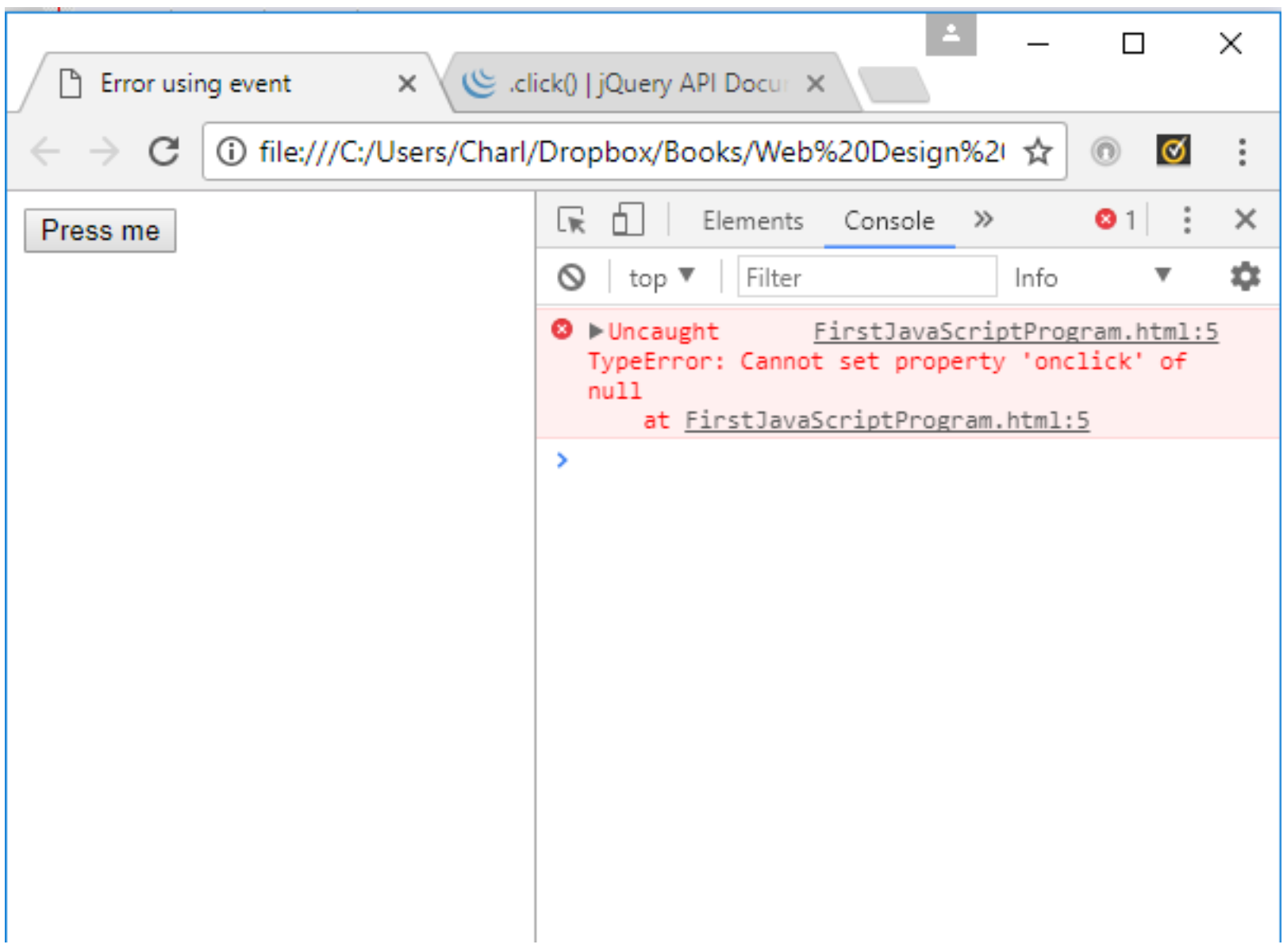
 3 3 Events Onload Event And Jquery Engineering Libretexts
3 3 Events Onload Event And Jquery Engineering Libretexts
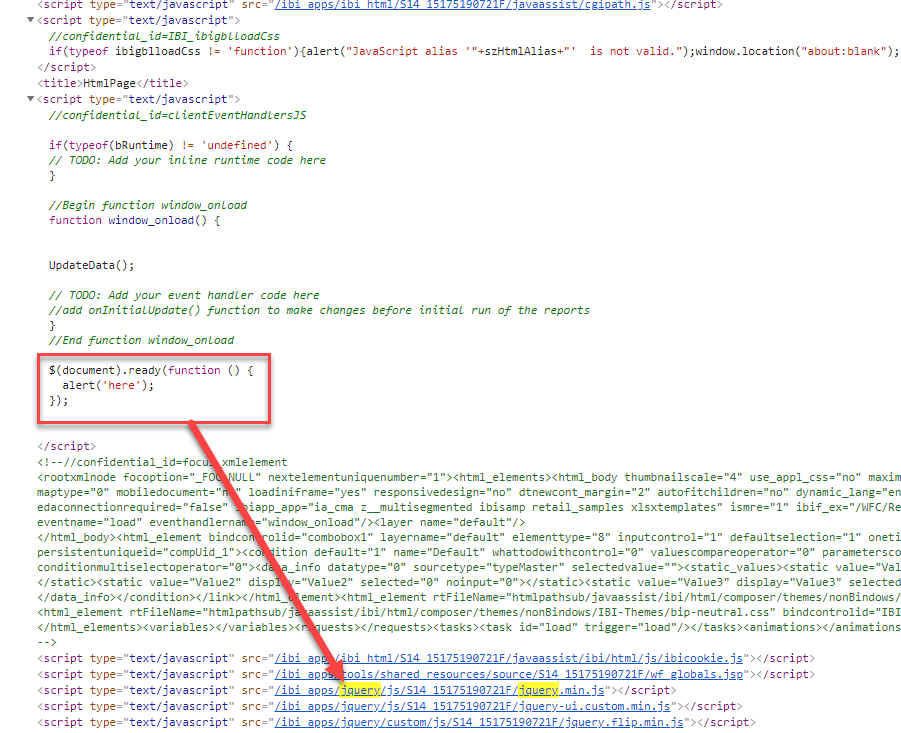
 Solved Jquery In App Studio Page Topic
Solved Jquery In App Studio Page Topic
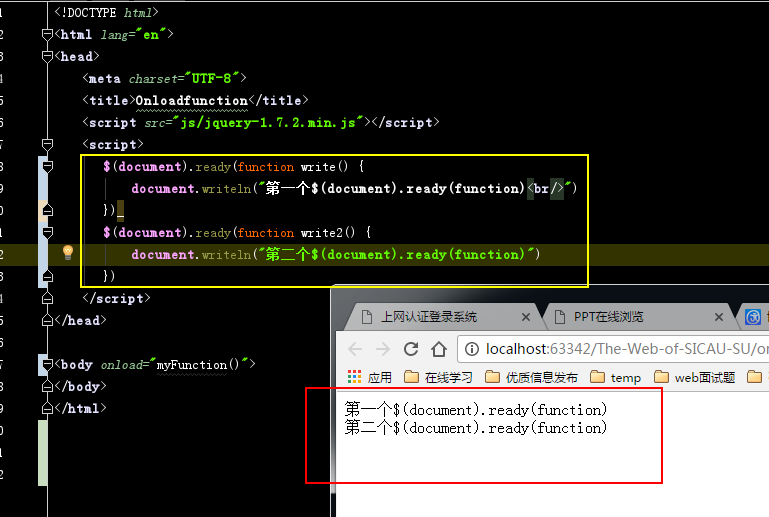
 比较body Onload Function Document Ready Function 与
比较body Onload Function Document Ready Function 与
 Django Load Javascript Stack Overflow
Django Load Javascript Stack Overflow
 Different Types Of Jquery Document Ready Examples Tej Prakash
Different Types Of Jquery Document Ready Examples Tej Prakash
 Jquery Form Input Field Present Even Before Document Ready
Jquery Form Input Field Present Even Before Document Ready
 Preventing Javascript Files From Loading Multiple Times
Preventing Javascript Files From Loading Multiple Times
 Execute Function Everytime Load Javascript Code Example
Execute Function Everytime Load Javascript Code Example

0 Response to "22 Javascript Load After Document Ready"
Post a Comment