20 On Html Load Run Javascript
HTML Service: Best Practices. Table of contents. Separate HTML, CSS, and JavaScript. Load data asynchronously, not in templates. Load resources using HTTPS. Use the HTML5 document type declaration. Load JavaScript last. Take advantage of jQuery. Creating user interfaces with the HTML service follows many of the same patterns and practices as ... I want to run a function when the page is loaded, but I don’t want to use it in the tag. I have a script that runs if I initialise it in the , like this: function codeAdd...
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
The following code is designed to load and refresh JavaScript code from an external file sandbox.js and allow it to be refreshed dynamically and executed without reloading the entire page. The sandbox.js file is assumed to contain a function sandbox() which may contain arbitrary JavaScript code.

On html load run javascript. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to ... The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load." Secondly, either the script, or a link to it, will need to be included in the actual HTML body code. That's not unobtrusive JavaScript. It's best if you can keep everything separate. You'll find it's easier to work on any aspect of the page, and the page itself will load faster.
by Rohit If you are using an <script> inside <head> then use the onload attribute inside the <body> tag to Execute JavaScript after page load. It will run the function as soon as the webpage has been loaded. It's not the only way to call the JavaScript function after the page load complete. 9/9/2020 · Here I need to run JavaScript before page load. I have tried: <body oninit="funinit ();" onprerender="funRender ();" onload="funload ();"> </body> <script type="text/javascript" language="javascript"> function funinit () { alert ("funinit"); } function funload () { alert ("funload"); } function funRender () { alert ("funRender"); } ... There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one.
You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> </ script > The script into which you import the module features basically acts as the top-level module. To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) 25/8/2020 · The load event is triggered after everything on a page is loaded. To do that, Let's add an event listener to listen for the load event in the global window object. // listen for load event in the window window .addEventListener( "load" , function ( ) { // do things after the DOM loads fully console .log( "Everything is loaded…
The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. Jul 23, 2021 - DOMContentLoaded – the browser fully loaded HTML, and the DOM tree is built, but external resources like pictures <img> and stylesheets may not yet have loaded. load – not only HTML is loaded, but also all the external resources: images, styles etc. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
You're best bet as far as I know is to use. window.addEventListener('load', function() { console.log('All assets loaded') }); The #1 answer of using the DOMContentLoaded event is a step backwards since the DOM will load before all assets load.. Other answers recommend setTimeout which I would strongly oppose since it is completely subjective to the client's device performance and network ... With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. How to call a JavaScript function on click? How do I load an ImageView by URL on Android? How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin?
function my_function() { // whatever code I want to run after page load } if (window.attachEvent) {window.attachEvent('onload', my_function);} else if (window.addEventListener) {window.addEventListener('load', my_function, false);} else {document.addEventListener('load', my_function, false);} Hope this helps :) JavaScript. Amazon Silk uses the V8 JavaScript engine to compile and execute JavaScript. Using the Amazon Silk Settings menu, users can enable or disable JavaScript. The setting is enabled by default. To learn more about the Settings menu, see Accessing the Settings Menu . When JavaScript is disabled, Silk ignores the content of <script> tags. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The onload event occurs after the element has finished loading. This can be used with the body element to run a script after the webpage has thoroughly loaded: <!DOCTYPE html> <html> <head> <title>Title of the ...
There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... 2 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc.
2 weeks ago - The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 8/9/2017 · The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event …
Jan 13, 2011 - Instead of of putting your javascript just above the </body> you can use the onload method of the window object to run js code after the window has loaded. This is especially useful if you have images you’re swapping or animating. Running js after onload ensures all images have been loaded. 17/6/2020 · This event is fired when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. At this stage you could programmatically optimize loading of images and css based on user device or bandwidth speed. Run javascript when when view load. Verified. Hi Amen, No there is no supported way for doing that, if you have to do some manipulation with that view data then you can do through plugin while registering on the retrieve multiple message of that entity. Reply. ArmenA responded on 2 Mar 2016 10:15 PM.
With jQuery, you can run JavaScript code as soon as the DOM is fully loaded using the .ready() method, which is equivalent to window.onload in JavaScript. Any of the following syntaxes can be used, which are all the same: $(document).ready(handler) $("document").ready(handler) $().ready(handler) Adding Static Resources (css, JavaScript, Images) to Thymeleaf This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready. The <script> Html tag enables the integration of JavaScript code directly within the <body> tag.The JavaScript code will lie under <script> tag, and the browser automatically executes the script once a page is loaded. The below code demonstrate the " Hello world! " program using JavaScript written directly inside <body> tag.
Jan 16, 2017 - Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... While this may be insecure, if you're doing a simple "local within a folder on your desktop" development this is fine -- not everyone is running a bank website with clients handling bank account information and running into a XSS attack.
The async attribute makes it so the script can be run separate (asynchronously) to the page loading and will wait for the HTML to load before it tries to run any of the scripts. Before, it ran the external JavaScript first, then continued loading the page creating the error. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ... The only guarantee you have is ... the load event gets fired. ... Scripts marked with defer run in the order in which they were defined, but they only get executed at the end just a few moments before the DOMContentLoaded event gets fired. Take a look at the following example: <!DOCTYPE html> <html> <body> ...
Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically 39 On Html Load Run Javascript. Written By Ryan M Collier Monday, August 23, 2021 Add Comment. Edit.
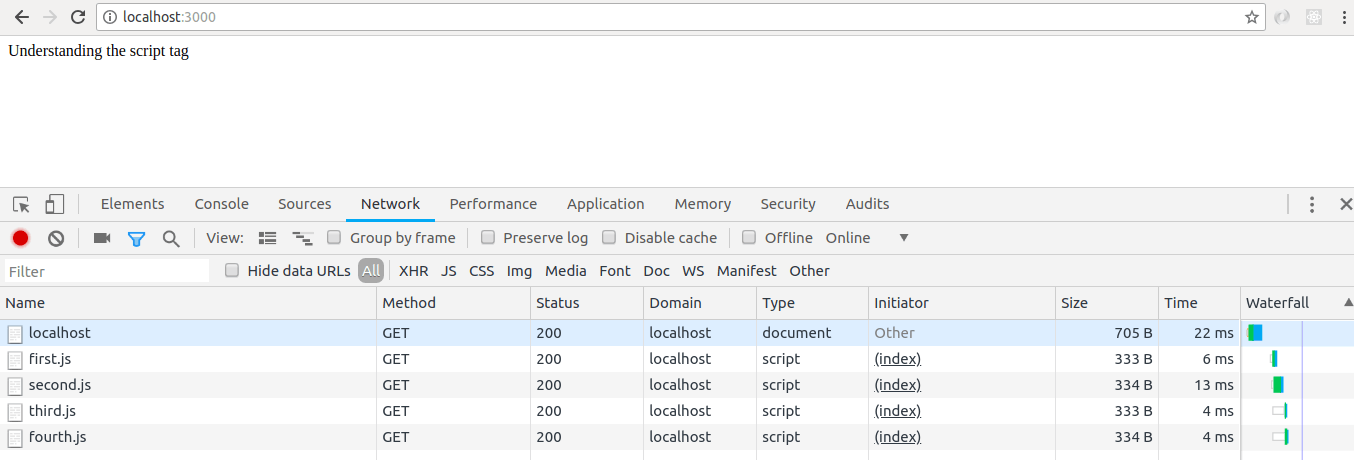
 Improve Page Load Performance With These Different Script
Improve Page Load Performance With These Different Script
 Can Not Load The Dist Files When I Run Index Html In
Can Not Load The Dist Files When I Run Index Html In
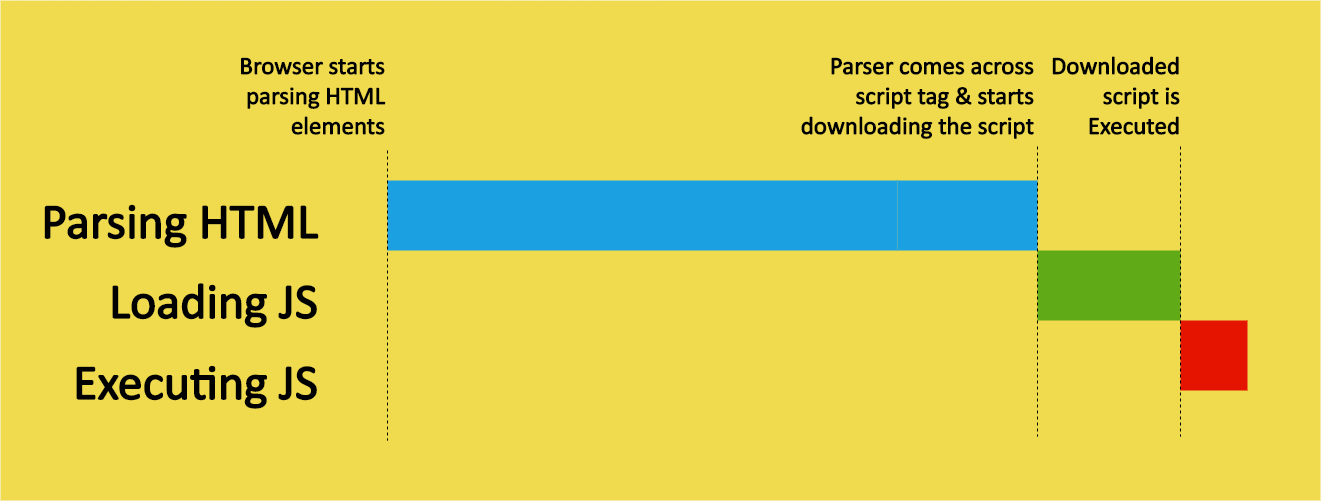
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1

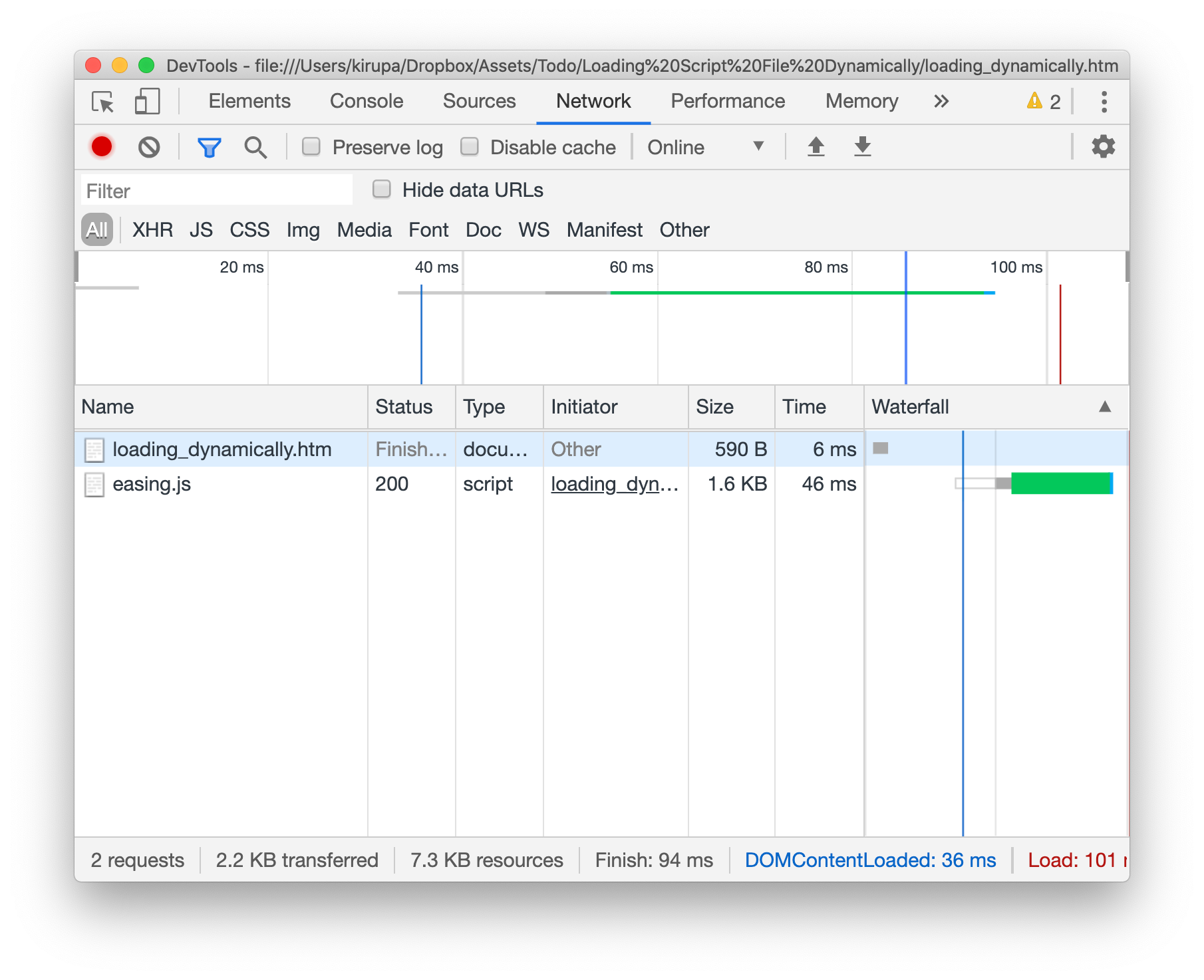
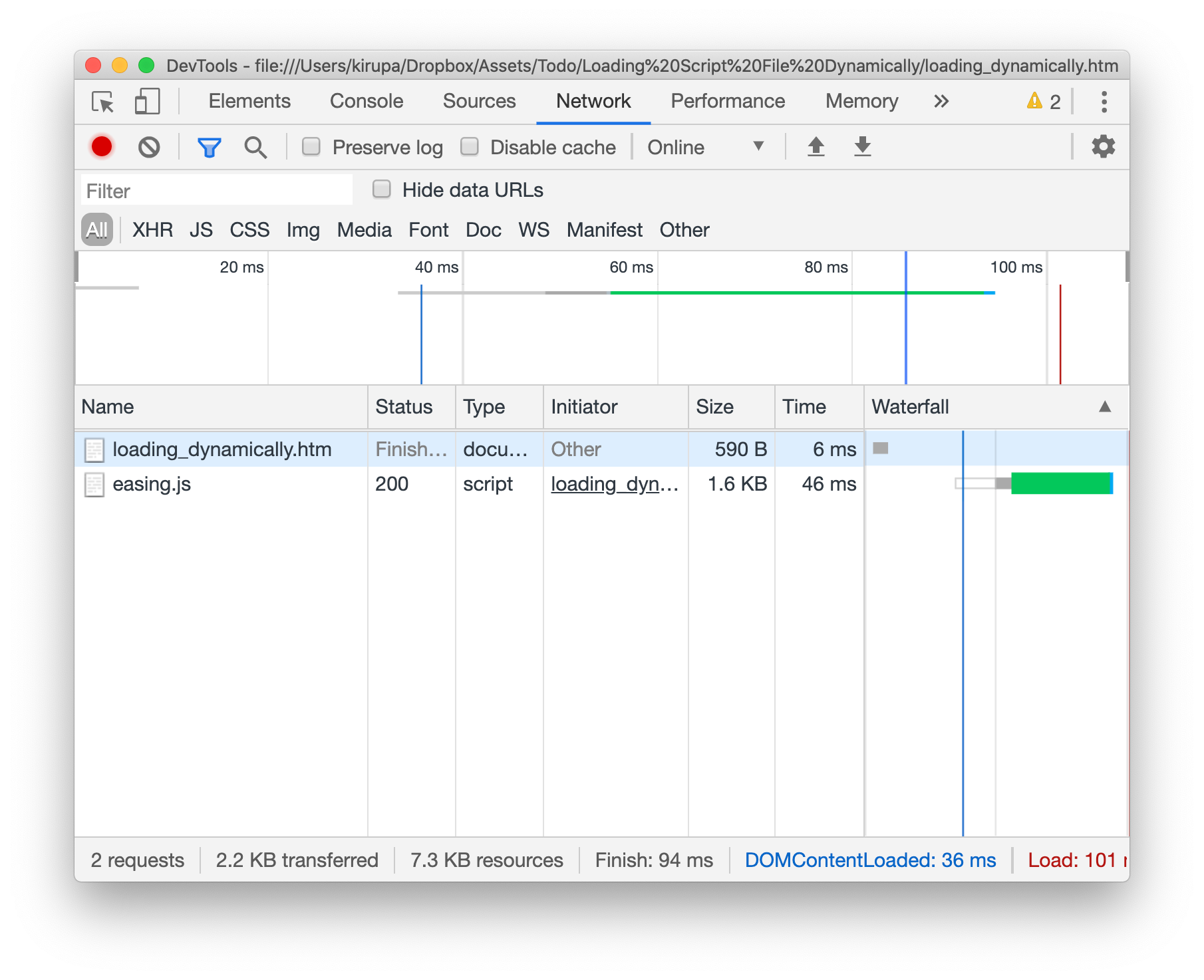
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 How To Run External Javascript After The Html Has Loaded
How To Run External Javascript After The Html Has Loaded
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Kb40138 How To Execute Javascript From A Report Services
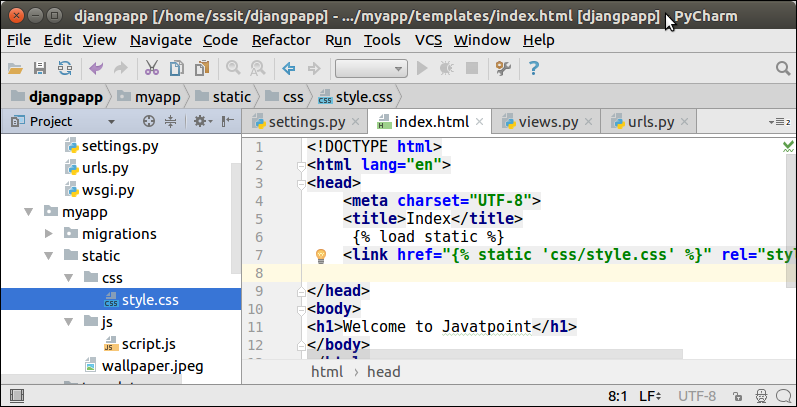
 Django Static Files Handling Javatpoint
Django Static Files Handling Javatpoint
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
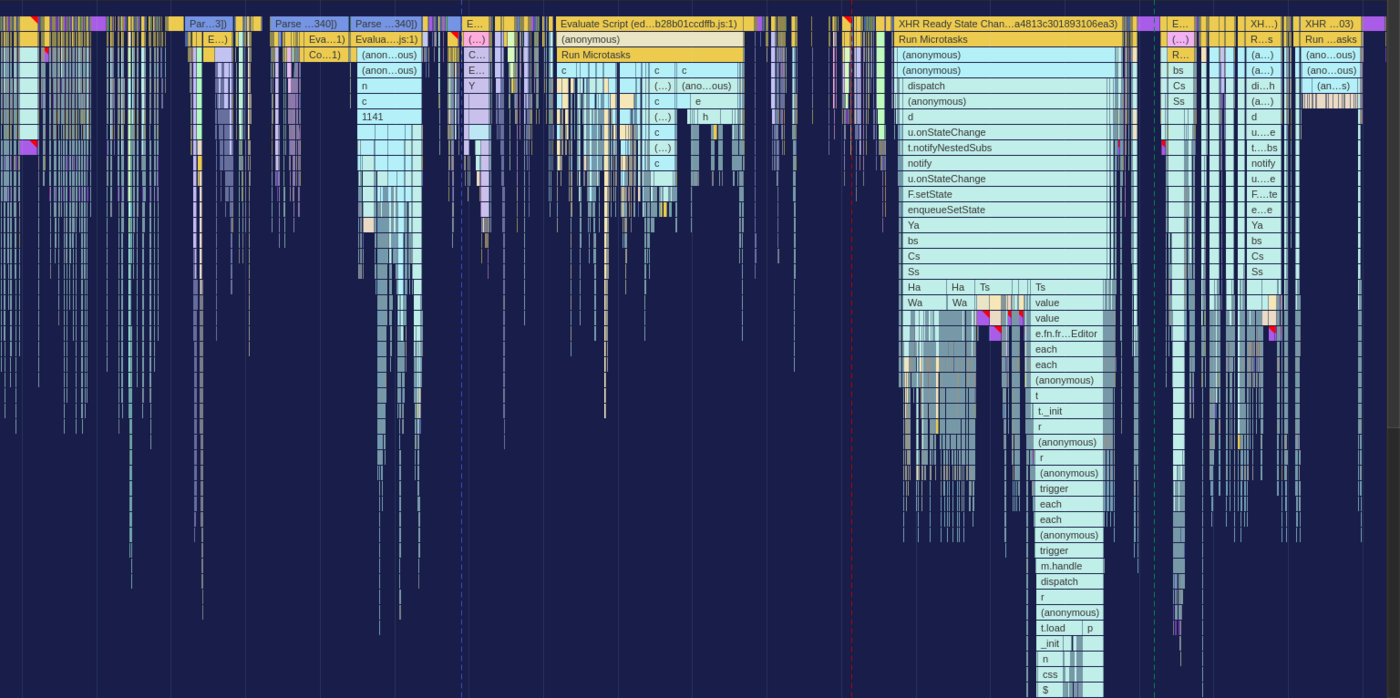
 How We Reduced Our React App S Load Time By 60
How We Reduced Our React App S Load Time By 60
 The Order Of Content In The Html Page Easy To Understand
The Order Of Content In The Html Page Easy To Understand
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
0 Response to "20 On Html Load Run Javascript"
Post a Comment