35 Javascript Generate Xml File
After creating the XML file (also called XML document), we will write JavaScript to read and extract data from the file. The HTML DIV element is a lightweight container, so I decided to use a DIV element to display the XML data on my web page. To generate an XML instance document based on the XSD file. Follow the steps in How to: Create and edit an XSD schema file. In the XML Schema Explorer, right-click the PurchaseOrder global element, and then select Generate Sample XML. When you select this option, the PurchaseOrder. xml file with the following sample XML content will be ...
 How To Create Xml File With Php
How To Create Xml File With Php
26/11/2011 · 1 Points. 68 Posts. create and save xml file on disk using javascript. Nov 26, 2011 07:17 AM. | KingD | LINK. hi all.. i want a code, which creates, then put content on xml file and then. save that file on the local disk using javascript. this is all happening on a html file…

Javascript generate xml file. The examples below use the XML file books.xml. Create an element node This example uses createElement() to create a new element node, and appendChild() to add it to a node. Create an attribute node using createAttribute This example uses createAttribute() to create a new attribute node, and setAttributeNode() to insert it to an element. XML is the most powerful data storage and transfer medium on the web. It works as XML Viewer, XML Formatter, XML Editor ,XML Validator. What can you do with XML Viewer/ XML Formatter ? It helps to beautify/format your XML. It helps to display your XML in a tree view. This also works as XML Pretty Print. It helps to minify your XML. 31/7/2011 · Javascript. XML. How to create a XML file using JavaScript. And also insert nodes, Delete nodes and modify the nodes from created XML file. If anybody knows that code please forward to my mail id. Thankful to you.
XML. Tutorial. XML stands for eXtensible Markup Language. XML was designed to store and transport data. XML was designed to be both human- and machine-readable. The XML DOM Object can then be manipulated using JavaScript, Python, and PHP etc. The keyword CDATA which is the acronym for (Unparsed) Character Data is used to ignore special characters such as "<,>" when parsing an XML document. ... PHP DOMDocument class to create XML files. You Might Like: C Files I/O: Create, Open, Read, Write and ... First, we will create an HTML table showing employee details and an "Export to XML" button. Running the page will look like below. Now, we reference the jQuery file and "tabletoxml" file in our head section. Now, we write our exporttoxml () function. In the above script, "filename" is the name given to the downloading XML file.
XML Separates Data from HTML. When displaying data in HTML, you should not have to edit the HTML file when the data changes. With XML, the data can be stored in separate XML files. With a few lines of JavaScript code, you can read an XML file and update the data content of any HTML page. Display Books.xml » XML.Node(" MyNode", " My Value"); // Produces: <MyNode>My Value</MyNode>The Close method does not necessarily need to be called, but it's a good idea to do so. What it does is end any nodes that have not been ended. Finally, the ToString method returns the entire XML document as a single string (duh).. Summary. I've provided some sample code. The XMLWriter.js file contains all the code you ... Is there a good way to create XML files? For example, like the Builder for Rails (or any other way)? Thanks. Stack Overflow. About; Products ... Browse other questions tagged javascript ruby-on-rails-3 node.js or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ...
A large XML file would translate to a form with many input elements, and that will really push the browser. Editing the structure of the XML document is done with JavaScript, not exactly suited for large amount of computation. So it is not surprising that it would not work well except for smaller XML files. 19/8/2021 · def StoragesSaveXML(): # Create an empty section FileSection = Storages.XML("") # Create a subsection and add options to it Section = FileSection.GetSubSection("Section1") Section.SetOption("Option1", 1) # Add an integer option Section.SetOption("Option2", aqDateTime.Now()) # Add Date/Time option Section.SetOption("Option3", "String1") # Add string option # Another section … Now the XML file can be loaded. JavaScript. Copy Code. loadXML ( 'xml_file.xml' ); Displaying contents of the XML file: View the entire contents of the XML file using: JavaScript. Copy Code. alert (xmlObj.xml); The entire XML file will be displayed in an alert box as it is with proper indentation.
Add custom XML data to the workbook. Excel's Open XML .xlsx file format lets your add-in embed custom XML data in the workbook. This data persists with the workbook, independent of the add-in. A workbook contains a CustomXmlPartCollection, which is a list of CustomXmlParts. These give access to the XML strings and a corresponding unique ID. All you need is to form a custom XML of yours making sure that you have all the matching open-close tags. In case you are looking at creating XML file from client side on server side then you can have a look at this option: XML Javascript It is done using an ActiveXObject. Or else, just form the XML using a your own defined structure and use it. Create a books database and table using MySQL. 2. Insert sample data into the table. 3. Create a NodeJS, express application. 4. Install necessary plugins such as Node ORM and XML Builder. 5. Fetch data from database, generate XML using nodejs and save to a file.
XML DOM Creates an XML document object, then makes it load an XML file. It uses either the createDocument method of the document.implementation object (followed by a call to load()), or the Microsoft.XMLDOM ActiveX object.; XMLHttpRequest creates an HTTP request using GET or POST and uses it to load an XML file. It uses the XMLHttpRequest contructor, or the Microsoft.XMLHTTP ActiveX object. Creating the XML string is the easy part. Making something synthesized in the browser become a "downloadable" file is hard, if not impossible to do such that it works in all (reasonable) browsers. - Pointy Feb 28 '11 at 14:55 The value returned in the xhr object's responseXML field is a Document constructed by parsing the XML.. If the document is HTML, the code shown above will return a Document.If the document is XML, the resulting object is actually a XMLDocument.The two types are essentially the same; the difference is largely historical, although differentiating has some practical benefits as well.
In the following sections and chapters, we will be using Javascript as our programming language to load XML file. Parser A parser is a software application that is designed to analyze a document, in our case XML document and do something specific with the information. XSD/XML Schema Generator. Generates a XSD (XML Schema) from a XML file. Simply copy-paste OR upload your XML document and let the generator figure out the rest. The generator will try to use a 'smart' approach to figure out the data type (you can always refine it after). The generator uses one of 3 designs to generate the XSD (consult xfront ... XML DOM Navigating Nodes. The examples below use the XML file books.xml. Get the parent of a node. Get the first child element of a node. Get the last child element of a node. Get the next sibling element of a node Get the previous sibling element of a node. Examples explained.
JavaScript is designed to only modify a file, in memory, that is loaded inside a browser framework. Think of the browser as a sandbox that your kids (html, xml, etc.) can play in. As long as Johnny (xml) is in the sandbox playing, all is well. Creating Charts from XML Data. Here is a turtorial on creating Charts using XML Data from an external source. Generally it's a good idea to fetch data via ajax rather than embedding in the web page. XML data is easy to parse and generate the chart accordingly. We will be using following XML format in this example: To make the contents of the XML document available within the extension, we create an XMLHttpRequest object to load the document synchronously, the variable xmlDoc will contain the document as an XMLDocument object against which we can use the evaluate method. JavaScript used in the extensions xul/js documents.
javascript for create xml file in html form. Saturday, November 3, 2012 5:58 AM. Answers text/html 11/5/2012 8:39:53 AM Dummy yoyo 0. 0. Sign in to vote. Hi softaid, Welcome to the MSDN forum. Please have a look at the following links: xml-writer(npm package) I think this is the good way to create and write xml file easy. Also it can be used on server side with nodejs. var XMLWriter = require('xml-writer'); xw = new XMLWriter; xw.startDocument(); xw.startElement('root'); xw.writeAttribute('foo', 'value'); xw.text('Some content'); xw.endDocument(); console.log(xw.toString()); In jQuery, it uses parseXML () method to create a valid XML Document from a string. We can use find () method to get the data based on the node name. Additionally, if we have multiple node blocks, then it loops over to get the data for each node. In our example, we have multiple events. So, $.each () is required to get all the records.
now is it possible to write a javascript code that creates a XML file that encapsulates the two values chosen by the user. for example the XML code could be: <choice>. <pic> 1 </pic>. <tex> 1 </tex>. </choice>. where '1' in the <pic> tag is the label id that represents the 'a.jpg' file and '1' in the <tex> tag is the label id that represents the ... XML Parser. The XML DOM (Document Object Model) defines the properties and methods for accessing and editing XML.. However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object. Create Excel files using JavaScript without all the fuss. At Dixie we are working with financial data, and a lot of our customers need the ability to easily export and work with these data. The de ...
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
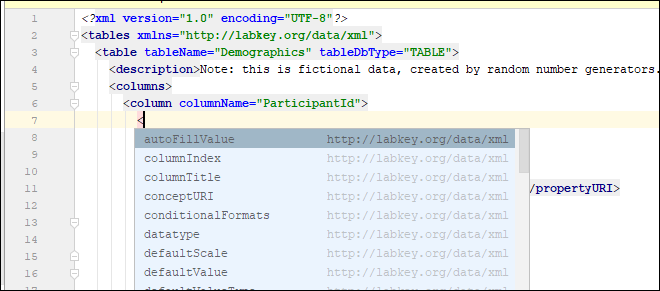
 Configuring Intellij For Xml File Editing Documentation
Configuring Intellij For Xml File Editing Documentation
 Xml And Javascript Codeproject
Xml And Javascript Codeproject
 How To Visualize An Xml Schema Programatically Stack Overflow
How To Visualize An Xml Schema Programatically Stack Overflow
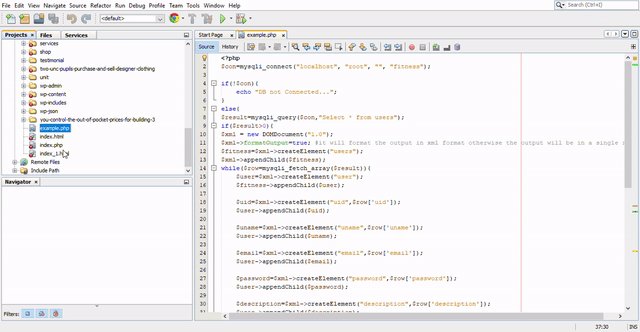
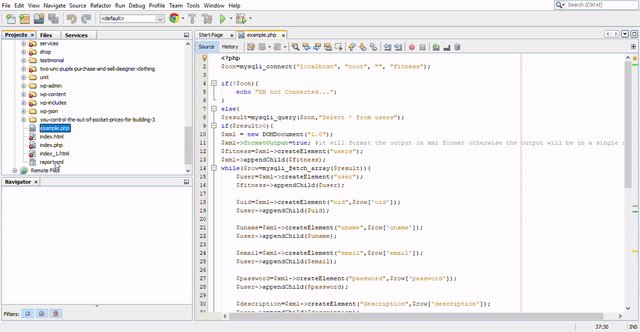
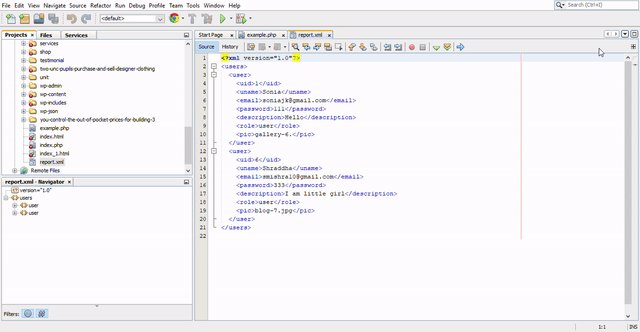
 How To Generate An Xml File Dynamically Using Php
How To Generate An Xml File Dynamically Using Php
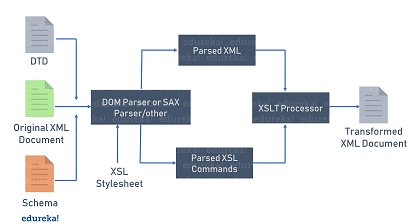
 Java Xml Parser Read And Parse Xml File In Java Edureka
Java Xml Parser Read And Parse Xml File In Java Edureka
 Generate Xml With Nodejs And Mysql Using Xml Builder
Generate Xml With Nodejs And Mysql Using Xml Builder
 7 Easy Steps To Generate Both Xml And Html Reports Dzone
7 Easy Steps To Generate Both Xml And Html Reports Dzone
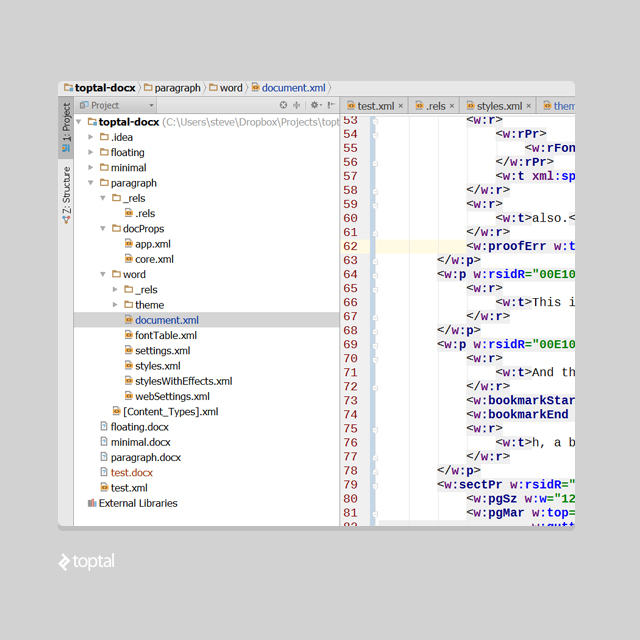
 Docx A Series Of Xml Files Toptal
Docx A Series Of Xml Files Toptal
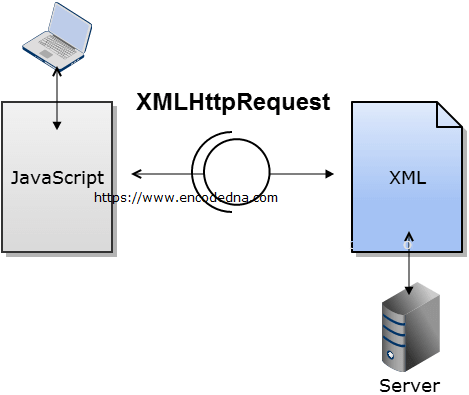
 How To Send And Receive Xml Data To And From The Server
How To Send And Receive Xml Data To And From The Server
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
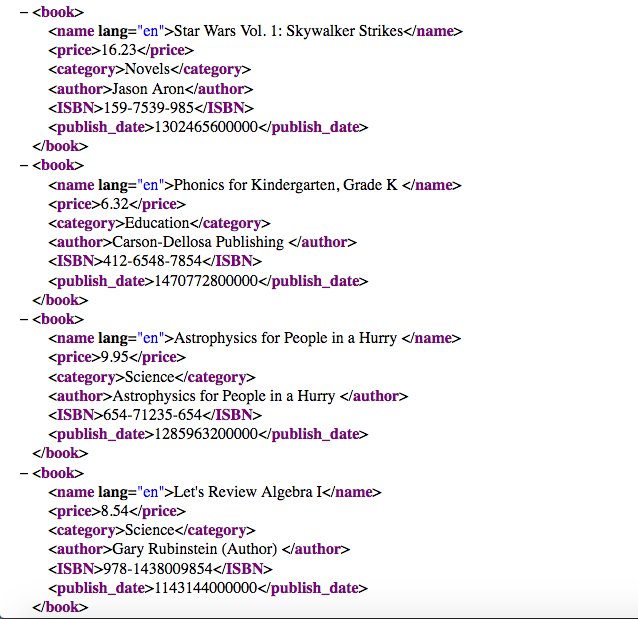
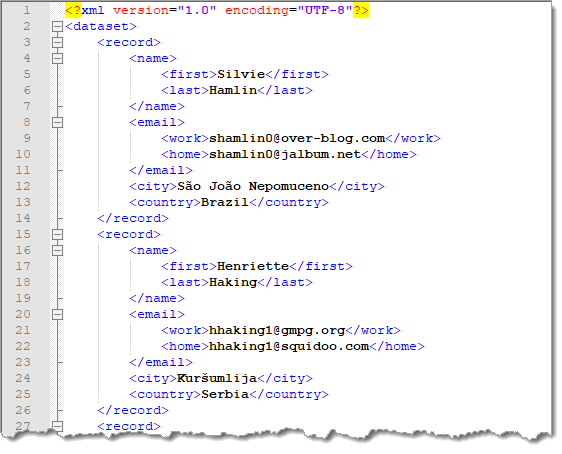
 Extract Data From An Xml File Using Javascript
Extract Data From An Xml File Using Javascript
 Php Xml Tutorial Create Parse Read With Example
Php Xml Tutorial Create Parse Read With Example
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
Flash Audio And Video With An Xml Playlist Hot Potatoes

 Read Local Xml Files To Parse Stack Overflow
Read Local Xml Files To Parse Stack Overflow
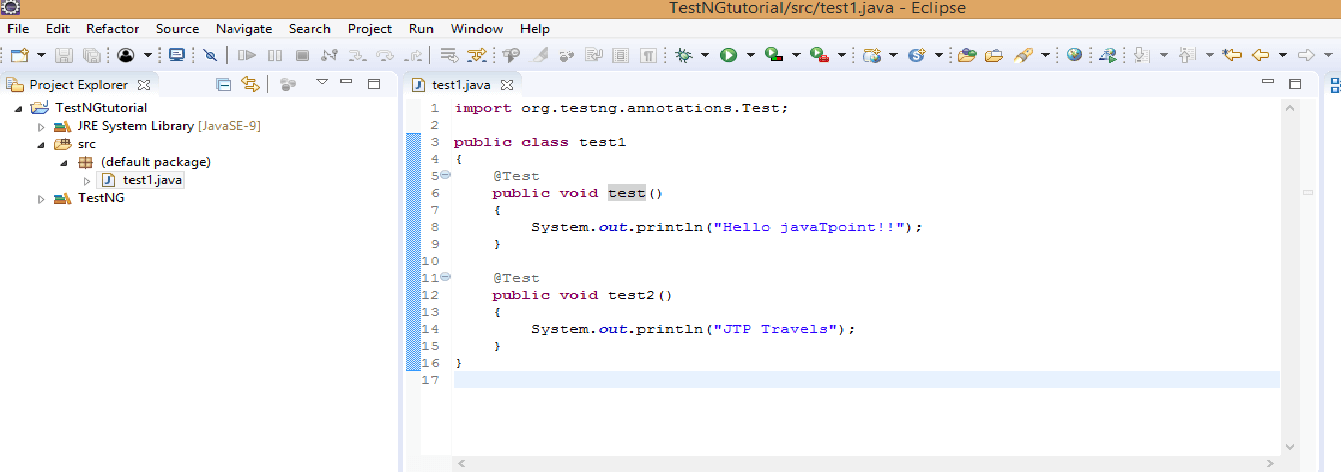
 How To Create Xml File In Testng Testng Xml File Javatpoint
How To Create Xml File In Testng Testng Xml File Javatpoint
 Eclipse Missing Web Xml File How Can I Create Web Xml In
Eclipse Missing Web Xml File How Can I Create Web Xml In
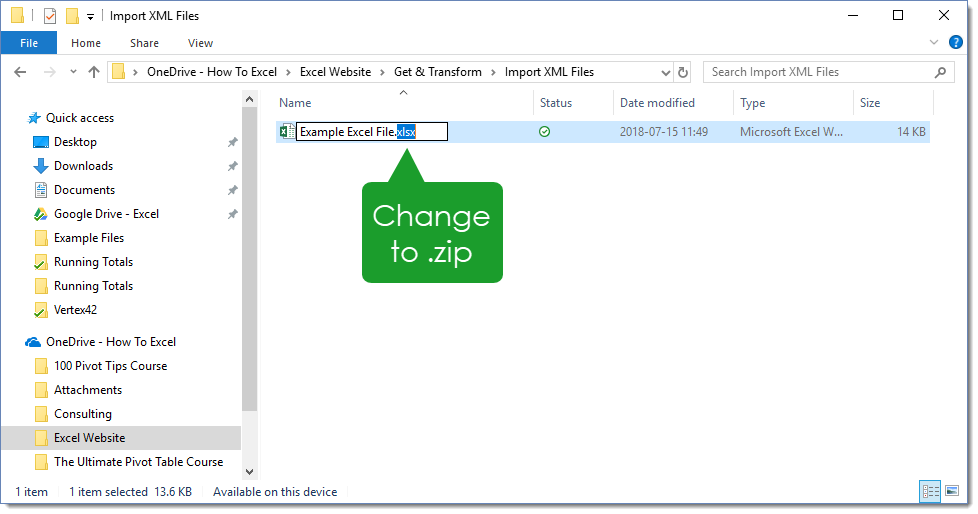
 Import Xml Files Into Excel How To Excel
Import Xml Files Into Excel How To Excel
 Extract Data From An Xml File Using Javascript
Extract Data From An Xml File Using Javascript
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 Generate Xml With Nodejs And Mysql Using Xml Builder
Generate Xml With Nodejs And Mysql Using Xml Builder
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
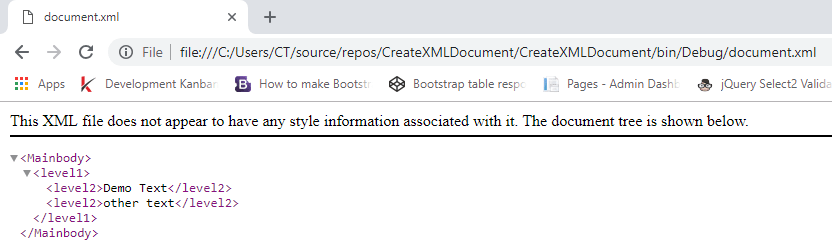
 C Create Xml Document Using C Console Application
C Create Xml Document Using C Console Application
 Import Xml Files Into Excel How To Excel
Import Xml Files Into Excel How To Excel
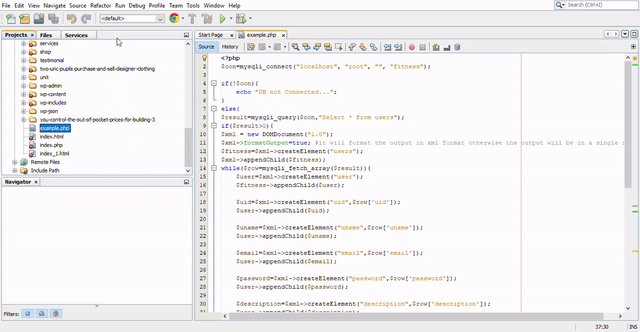
 Running The Javascript For Generating The Xml File As An
Running The Javascript For Generating The Xml File As An
 Displaying Xml Using Css Geeksforgeeks
Displaying Xml Using Css Geeksforgeeks
Reading An Xml File Using Html5 And Jquery
 Reading And Writing Xml Files In Python Geeksforgeeks
Reading And Writing Xml Files In Python Geeksforgeeks
 Generate Xml With Nodejs And Mysql Using Xml Builder
Generate Xml With Nodejs And Mysql Using Xml Builder
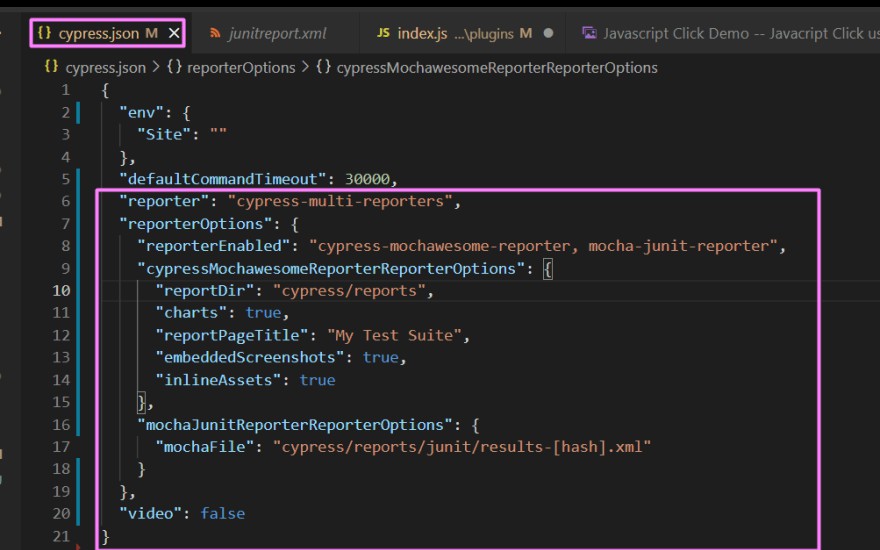
 How To Generate Xml And Html Reports In Cypress Step By Step
How To Generate Xml And Html Reports In Cypress Step By Step
 Generate Xml With Nodejs And Mysql Using Xml Builder
Generate Xml With Nodejs And Mysql Using Xml Builder
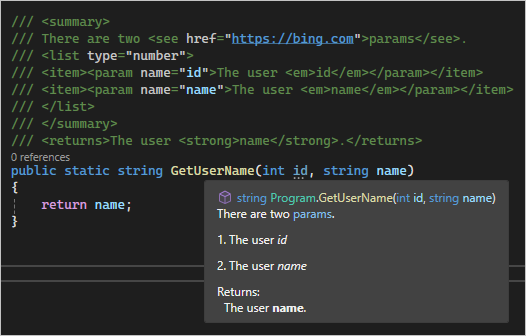
 Insert Xml Documentation Comments Visual Studio Windows
Insert Xml Documentation Comments Visual Studio Windows
0 Response to "35 Javascript Generate Xml File"
Post a Comment