24 Javascript Get Svg Element
Apr 10, 2017 - I have an svg file containing a group with a single line element. I can make use of the use element and make several reference copies in any position I want them. However, I want to use javascript to add and remove the use element dynamically. Is there a way to use javascript to insert an svg ... In case you use jQuery you need to wait for $(window).load, because the embedded SVG document might not be yet loaded at $(document).ready $(window).load(function { //alert("Document loaded, including graphics and embedded documents (like SVG)"); var a = document.getElementById("alphasvg"); //get the inner DOM of alpha.svg var svgDoc = a.contentDocument; //get the inner element by id var delta ...
Github Engelfrost Svg Input Elements A Javascript
Jun 10, 2021 - The SVG script element allows to add scripts to an SVG document.

Javascript get svg element. The <g> SVG element is a container used to group other SVG elements. Transformations applied to the <g> element are performed on its child elements, and its attributes are inherited by its children. It can also group multiple elements to be referenced later with the <use> element. A pen for testing responsive SVG elements, a few different methods and further reading for expanding svg content to it's container size.... How to create svg elements with Javascript # javascript # webdev # css # html. tq-bit. tq-bit. tq-bit. Follow. Tobias is a selftaught web developer who loves reading, coding and cooking. On sunny days, he can be found hiking through the Teutoburg Forest, on rainy days he preferes a good fiction novel
Each parent element might have its own special blend of paddings, margins, and borders that play a role in positioning a child element. For us to get an element's position, we need to keep track of all that data as we move from one parent to the next. Looking at the Code (For Realz this Time!) Ok, we are almost done. A CSSStyleDeclaration representing the declarations of the element's style attribute. SVGElement.tabIndex The position of the element in the tabbing order. SVGElement.viewportElement Read only The SVGElement, which established the current viewport. Often, the nearest ancestor <svg> element. null if the given element is the outermost <svg> element. Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method.
var svgDoc = $("#svgObject")[0].contentDocument; // Get the document object for the SVG $("#svgItem", svgDoc).css("fill", "lime"); // Manipulate the SVG to your heart's content!}; The above adds the color lime in a different way: it adds CSS property "fill", rather than adding the attribute "fill" to the XML element. Interactive API reference for the JavaScript SVGElement Object. SVGElement represents an element in the SVG document tree. SVGElement is the base type for SVGSVGElement, SVGRectElement, SVGImageElemen Mar 07, 2017 - I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something…
In javascript functions, document represents SVG document and can be used to get the SVG elements. In javascript functions, event represents current event and can be used to get the target element on which event got raised. Output. Open textSVG.htm in Chrome web browser. You can use Chrome/Firefox/Opera to view SVG image directly without any plugin. SVG <g> element. Last Updated : 01 Oct, 2020. The SVG <g> element is a container used to group other SVG elements. Transformations applied to the <g> element are also performed on its child elements, and its attributes are inherited by its children. Aug 29, 2014 - We do this with the <use> element by setting each xlink:href to the id of that object we want to target. To move and size each star, we use the SVG transform attribute to both translate and scale each star. Adding these elements right before the JavaScript tag will create the following image.
Currently, the syntax to set and get attribute values is both verbose and inefficient, since it has to access the DOM separately for each attribute. This is especially problematic for SVG, which is an attribute-centric language. For example, currently you must use the generic DOM setters, like this: The following code places a circle at a point clicked on an SVG canvas: // get SVG element and namespace const svg = document ... (and would work in IE11 if you convert the JavaScript to ES5!). A ... The getClientRects () method of the Element interface returns a collection of DOMRect objects that indicate the bounding rectangles for each CSS border box in a client. Most elements only have one border box each, but a multiline inline element (such as a multiline <span> element, by default) has a border box around each line.
The getElementsByTagName and SVG's getAttribute elements seems to work fine with IE. Perharps you are trying to get the 'dur' attribute from the path element instead of from the animate element? Or else, from a text node of the 'path' element? SVG is quite strict regarding text nodes. For instance, if your path is defined like that: I have a SVG which has some linearGradient elements which changes at button click Everything works fine as you can see here: ... JavaScript jQuery('.test').on(' ... you can get access to that document using jQuery's contents method. But a jQuery selector run against the top-level document will not be able to select elements in the nested document. I am trying to replicate the following example ( http://dahlström /svg/html/get-embedded-svg-document-script.html ), which is able to manipulate elements within ...
SVG Path - <path>. The <path> element is used to define a path. The following commands are available for path data: Note: All of the commands above can also be expressed with lower letters. Capital letters means absolutely positioned, lower cases means relatively positioned. Jun 10, 2021 - The element takes nodes from within the SVG document, and duplicates them somewhere else. SVG element reference. « SVG / SVG Attribute reference ». SVG drawings and images are created using a wide array of elements which are dedicated to the construction, drawing, and layout of vector images and diagrams. Here you'll find reference documentation for each of the SVG elements.
Apr 27, 2015 - With this technique, you can now ... What is perhaps the coolest aspect of this technique is the ability to instruct the SVG’s fill property to match the colour of its parent element. This means if you have a button with colour: #c8c8c8, the SVG’s fill property will now ... A unique identifier for distinguishing this element from all other elements in the document. Used in SVG element cross-references, link targets, the JavaScript getElementById()methods, CSS selectors, ARIA relationship attributes, and more. Some SVG elements will have no effect without an id. Nov 16, 2018 - Rememer that SVG is just XML. (and XML is like HTML but with more strict syntax) So, to script SVG, you don't have to do anything special. Just use JavaScript to script normal XML. Here's what you need to do. Use “createElementNS” to create a SVG element.
onclick. The onclick attribute specifies some script to run when the element is clicked. You can use this attribute with the following SVG elements: <a>. <altGlyph>. <animate>. <animateMotion>. <animateTransform>. <circle>. SVG stands for Scalable Vector Graphics; ... The HTML <svg> Element. The HTML <svg> element is a container for SVG graphics. SVG has several methods for drawing paths, boxes, circles, text, and graphic images. ... Canvas draws 2D graphics, on the fly (with a JavaScript). SVG is XML based, which means that every element is available within the ... Nov 27, 2015 - There is another, newer article on this subject that covers some newer information. Inline SVG is an awesome way to use SVG because, among other reasons,
SVG elements can be displayed like that (there are more possibilities to display an SVG): <svg> <use xlink:href="#down-arrow"></use> </svg>. Code language: HTML, XML ( xml) There we reference an SVG element we want to show via the use element (these three lines are the markup we want to create with JavaScript). Jun 10, 2021 - The svg element is a container that defines a new coordinate system and viewport. It is used as the outermost element of SVG documents, but it can also be used to embed an SVG fragment inside an SVG or HTML document.
This appendix collects all the ... possible DOM methods for working with SVG. The list also does not include the basic JavaScript data structures (like objects and arrays), or the HTML DOM methods we used with the HTML form elements in Example 8-X1.... To create SVG elements, we need to use the createElementNS () method. The syntax from the MDN docs reads: var element = document.createElementNS(namespaceURI, qualifiedName[, options]); Cool, but what does that mean? The SVG <g> element is used to group SVG shapes together. Once grouped you can transform the whole group of shapes as if it was a single shape. This is an advantage compared to a nested <svg> element which cannot be the target of transformation by itself.. You can also style the grouped elements, and reuse them as if they were a single element.
Feb 19, 2021 - In addition, the <iframe>, <embed>, and <object> elements offer a method, getSVGDocument(), which returns the XMLDocument representing the element's embedded SVG or null if the element doesn't represent an SVG document. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The element.getBoundingClientRect () method will return the proper coordinates of an element relative to the viewport regardless of whether the svg has been scaled and/or translated. See this question and answer.
Apr 26, 2018 - Peter, thanks for posting this, super helpful. It's what I needed to get started and see how to manipulate svg elements via javascript. I now have an interactive map of our neighborhood with hover and click functionality all self-contained in a single svg image. SVG Input Elements. Work in progress with the aim of creating a simple editable textarea in SVG. Examples can be found the example folder. To set up the development environment you need npm. Then run. npm install. from the command line. To start the tests and build the project, just run this in the command line: gulp. It is possible to script SVG using JavaScript. Via scripting you can modify the SVG elements, animate them, or listen for mouse events on the shapes. When SVG is embedded in an HTML page, you can work with SVG elements in JavaScript just as if they were HTML elements. The JavaScript looks the same.
To create a <use> element with javascript, as with any SVGElement, we use document.createElementNS which takes an xml namespace URI and element nodeName strings. To set the xlink:href attribute, we use Element.setAttributeNS which takes the namespace, the attribute name and the attribute value. In this case, the namespace is xlink the URI of ...
Github Wooorm Svg Tag Names List Of Known Svg Tag Names
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 How To Create Svg Elements With Javascript Dev Community
How To Create Svg Elements With Javascript Dev Community
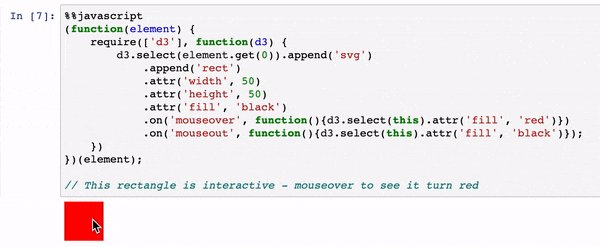
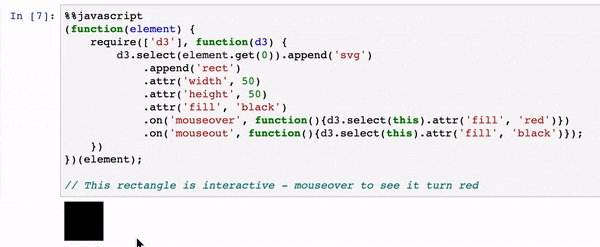
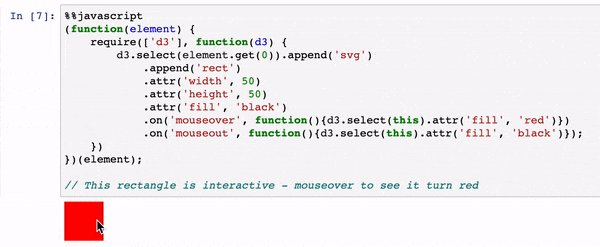
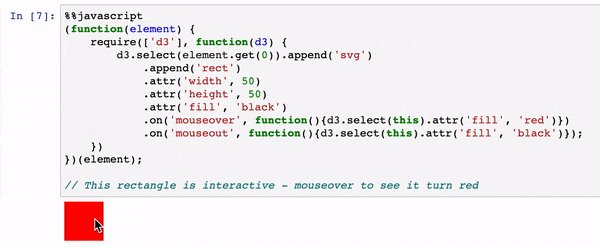
 D3 Javascript Visualisation In A Python Jupyter Notebook
D3 Javascript Visualisation In A Python Jupyter Notebook
 Svg Files From Illustrator To The Web
Svg Files From Illustrator To The Web
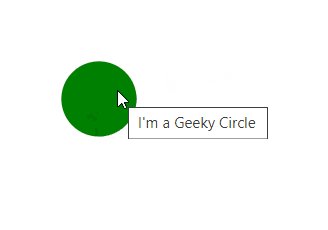
 Svg Lt Title Gt Element Geeksforgeeks
Svg Lt Title Gt Element Geeksforgeeks
 Svg Files From Illustrator To The Web
Svg Files From Illustrator To The Web
 Accessing Svg Elements Via Javascript Works Online But Not
Accessing Svg Elements Via Javascript Works Online But Not
Add An Svg Image To A Webpage And Get A Reference To The
Github Elrumordelaluz Element To Path Transform Svg
 How To Use And Reuse Everything In Svg Even Animations
How To Use And Reuse Everything In Svg Even Animations
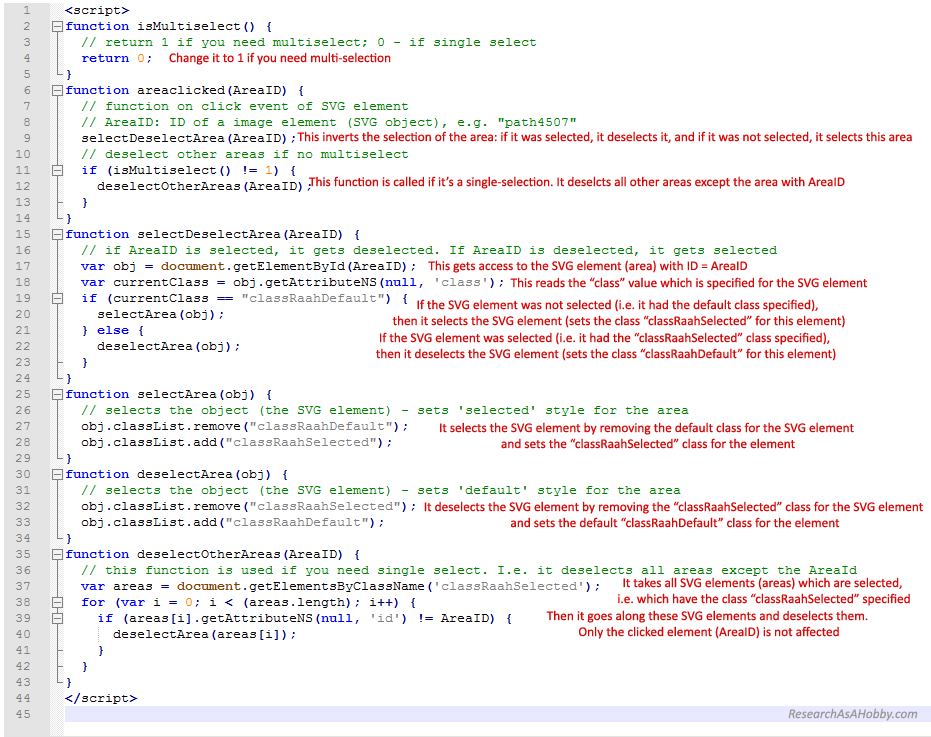
 How To Select Image Elements Leave Multiple Elements
How To Select Image Elements Leave Multiple Elements
 Node Red Contrib Ui Svg Tabsheet Js Md At Master
Node Red Contrib Ui Svg Tabsheet Js Md At Master
 Walkway Js Javascript Library To Animate Simple Svg
Walkway Js Javascript Library To Animate Simple Svg
The Best Way To Embed Svg On Html 2021
 Svg Properties And Css Css Tricks
Svg Properties And Css Css Tricks
 How To Add Svg Elements To Existing Svg Using Dom
How To Add Svg Elements To Existing Svg Using Dom
 How To Dynamically Change The Colors Of Product Images Using
How To Dynamically Change The Colors Of Product Images Using
 Transforms On Svg Elements Css Tricks
Transforms On Svg Elements Css Tricks
 Styling Svg With Css Guide Arcgis Api For Javascript 3 37
Styling Svg With Css Guide Arcgis Api For Javascript 3 37



0 Response to "24 Javascript Get Svg Element"
Post a Comment