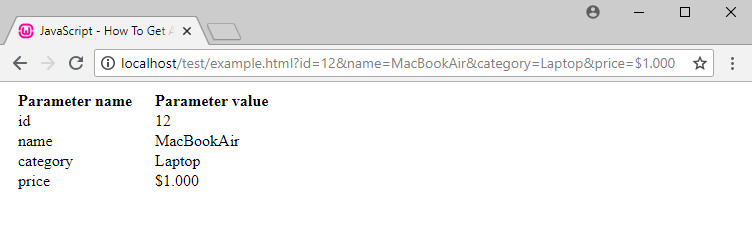
21 Javascript Get Parameter From Url
13/12/2019 · The URL string is first separated to get only the parameters portion of the URL. The split () method is used on the given URL with the “?” separator. It will separate the string into 2 parts. The second part is selected with only the parameters. If one wishes to follow the more recent RFC3986 for URLs, which makes square brackets reserved (for IPv6) and thus not encoded when forming something which could be part of a URL (such as a host), the following code snippet may help: function fixedEncodeURI (str) { return encodeURI (str).replace (/%5B/g, ' [').replace (/%5D/g, ']'); }
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
JavaScript plugins that get UTM parameters such as utm_source don't work with custom URL parameters such as referral, promo, search, and so on. Also, those scripts are provided as-is, without much context or explanation, and therefore require a JavaScript developer or technical marketer to spend time implementing and troubleshooting them.

Javascript get parameter from url. This allows to be called just using Url.get. Example The url ?param1=param1Value¶m2=param2Value can be called like: Url.get.param1 //"param1Value" Url.get.param2 //"param2Value" To read parameters present in a url, we first create a new URL object from the given url string. The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present. URL parameters are used to send data server-side in a key-value pair format in an HTTP GET or POST request. Sometimes you will need to get URL parameter information client-side for your JavaScript program. In this tutorial, we will learn how to get URL parameters with JavaScript and look at some of the different ways we can work with them.
31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. You can get the value of a name parameter from the above url like this: If you have multiple parameters in a URL which is passed using & operator: You can access it like this: Here's a vastly simplified version, making tradeoffs for legibility and fewer lines of code instead of micro-optimized performance (and we're talking about a few miliseconds difference, realistically... due to the nature of this (operating on the current document's location), this will most likely be ran once on a page). Sep 01, 2016 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript url url-parameters or ask your own question.
29/5/2021 · If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it. 7/7/2020 · To get query string parameters in JavaScript,use JavaScript split () function.Further using JavaScript regular expression we can get parameters in key value pair. Take an example of sample url https://www.arungudelli ?param1=1¶m2=2 the query string parameters in the given url are param1=1¶m2=2. var url ="https://www.arungudelli. Get Query String Parameters with JavaScript Building Resilient Systems on AWS: Learn how to design and implement a resilient, highly available, ... Well, while something like PHP's $_GET would be useful, it's also true that query strings aren't alwas URL-encoded maps.
JavaScript - get parameters from URL and process query string using URLSearchParams. JavaScript F1 - Instant help with your JavaScript coding problems. Get parameter from URL in JavaScript. Snippet added on Nov 23, 2020 by Mike. Question: How to get parameter from URL in JavaScript? To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. Code language: CSS (css) Useful URLSearchParams methods. The URLSearchParams has some useful methods that return iterators of parameter keys, values, and entries:. keys() returns an iterator that iterates over the parameter keys. values() returns an iterator that iterates over the parameter values. entries() returns an iterator that iterates over the (key, value) pairs of the parameters.
Dec 11, 2017 - A few years ago, I shared a method ... string from a URL. I recently learned of a technique you can use to get all query string parameters and push them into an object of key/value pairs, courtesy of CSS Tricks. /** * Get the URL parameters * source: https://css-tricks /snippets/javascript/get-url-variables/ ... The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Get URL Parameters With JavaScript Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link.
Mar 14, 2020 - How to get query string values in JavaScript with URLSearchParams · Accessing and modifying query string values using URLSearchParams ... The HTTP protocol allows the request to a web page to be made with a query string. ... In this case we have a single query parameter, named name, with the ... Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL Get all the query string and assign to a variable queryString Declare a for loop with queryString Write a function that when given a URL as a string, parses out just the domain name and returns it as a string. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams; They start to look for parameters on the url from ? and also from the hash #. Then for each parameter they split in the equal sign b [f] [p] ("=") (which looks like indexOf, they use the position of the char to get the key/value). 5 days ago - The URLSearchParams interface defines utility methods to work with the query string of a URL.
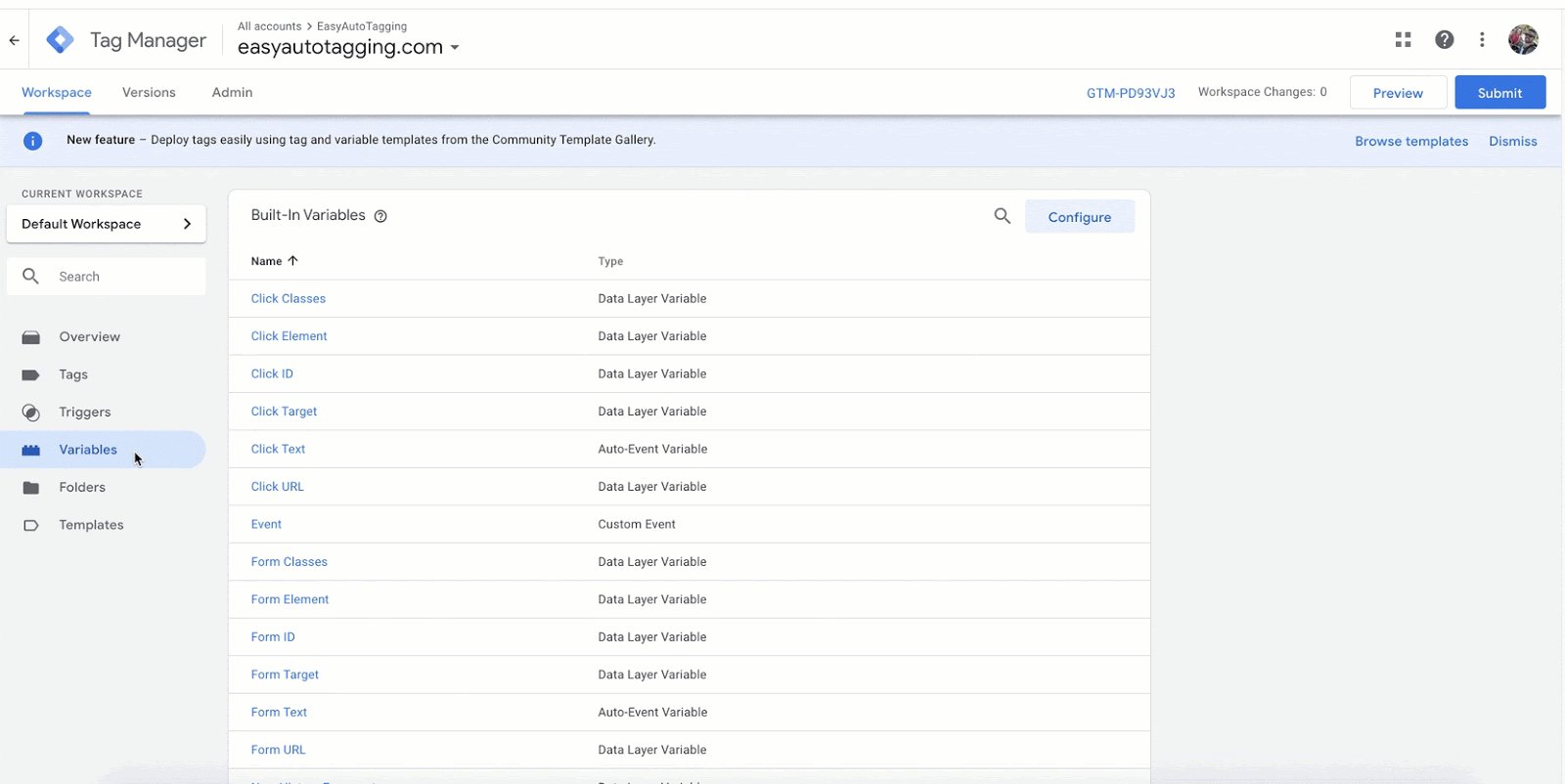
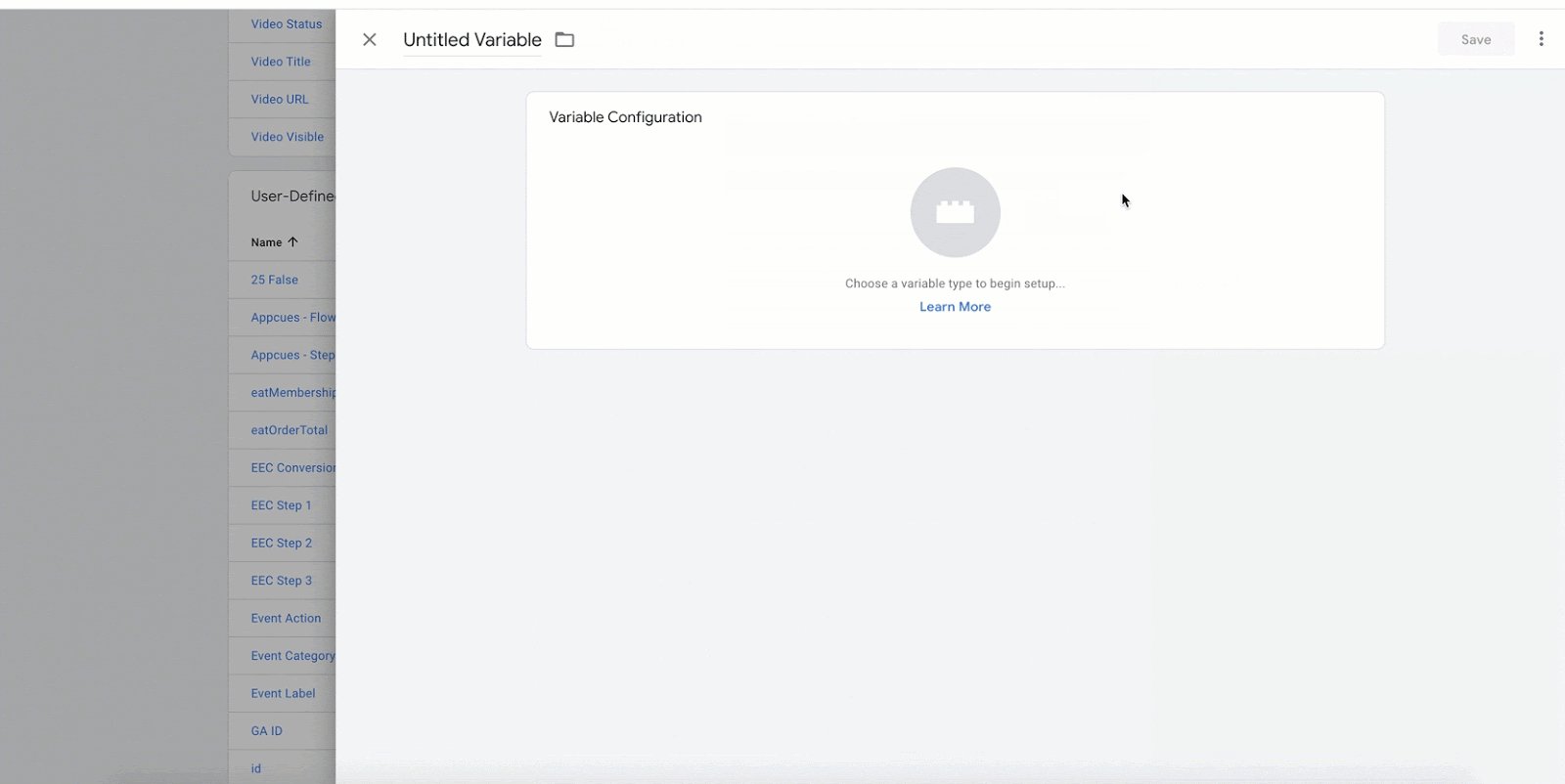
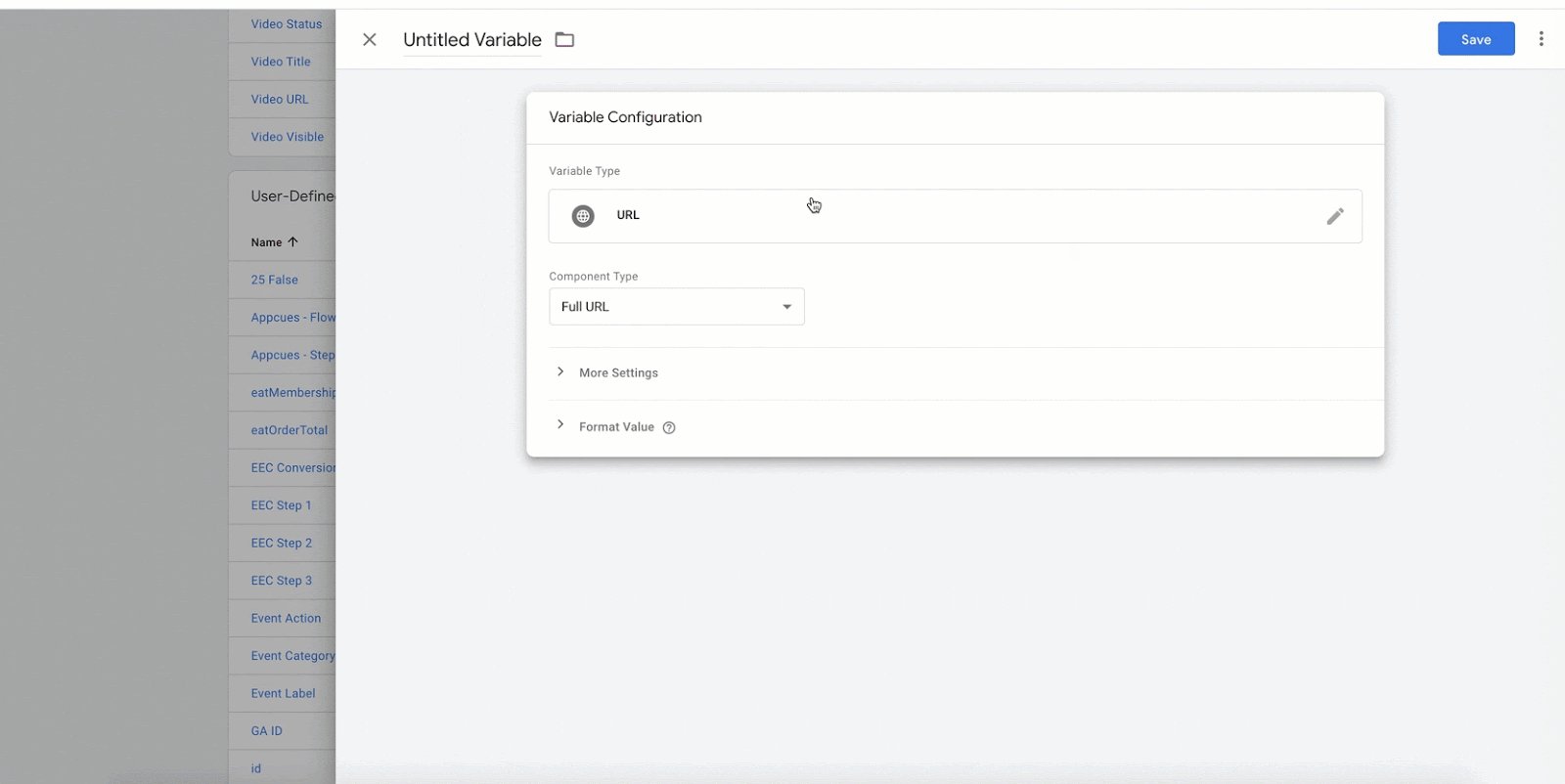
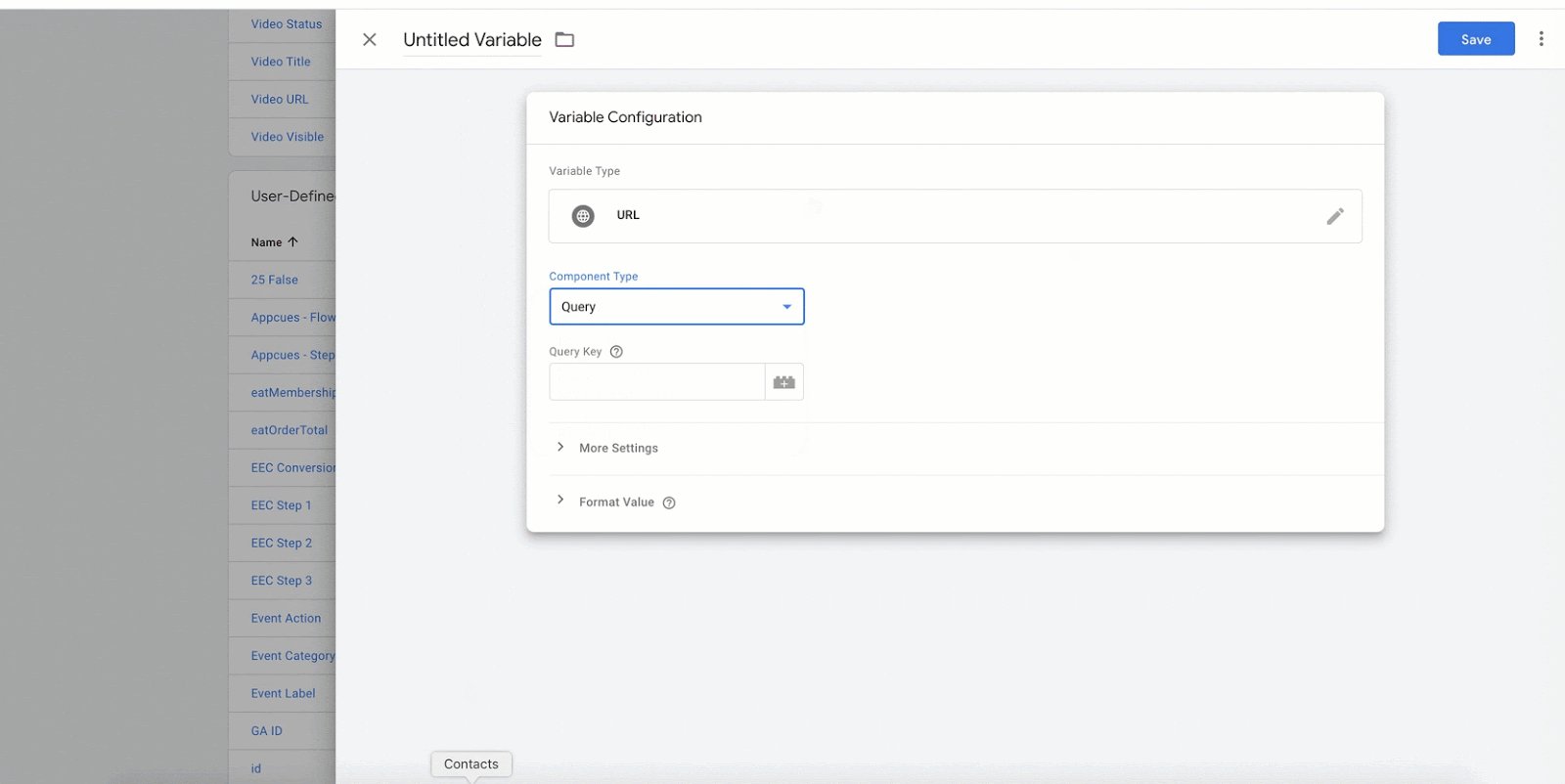
Jun 30, 2021 - This article/tutorial is useful ... to pass parameter in url in javascript, javascript get url query string, urlsearchparams ... URLSearchParams Documentation – check out more about it and its compatibility with the browsers. What is URL Query String ? Example and Explanation ... Navjot is a Hobby Blogger from Ireland and ... I have a ASP.NET website that is URL-Rewriting enabled. I know how to get route parameters using C#: Page.RouteData.Values["id"] as string; But I don't know how to get it from javascript? Followi... Jul 03, 2021 - Further down I’ll cover parsing custom values from URL Parameters using GTM, but first let’s take a look at how the Javascript get method works with URL Parameter values.
Query string in URL is very useful to work with dynamic content. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. 1 day ago - Eager to know how to find URL Parameters with javascript ? From this comprehensive guide, you can learn everything that you need to about URL Parameters. // example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp const urlParams = new URLSearchParams(queryString); const firstName = urlParams.get('fname'); console.log(firstName); // johnny const ...
Get parameter from URL JavaScript | Example code. Posted May 10, 2021 May 16, 2021 by Rohit. JavaScript itself has nothing built-in for handling query string parameters. Code running in the latest browser can use the URL object (which is part of the APIs provided by browsers to JS). Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ... URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
How to get parameters from the URL using JavaScript: To get the parameters from the URL with JavaScript you need to pull in the URL and strip out the parameters using RegExp. Then split the parameters into their individual parameters using split, based on "&" or "&". Finally, split the parameters and their values by "=" and put the parameters ... Write a function that when given a URL as a string, parses out just the domain name and returns it as a string. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... May 16, 2021 - Use URLSearchParam API to get all URL parameters in JavaScript, it's supported by all modern browsers. iterate over all the parameters, using
We can get all parameters in the URL using the getAll () method. The getAll () method will return an array of values of all URL parameters. The get() method of the URLSearchParams interface returns the first value associated to the given search parameter. Note: This feature is available in Web Workers Syntax
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Javascript How To Get Url Parameters Parse Url Variables
Javascript How To Get Url Parameters Parse Url Variables
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Passing Parameters To A Portal Entity Form Dxrms
Passing Parameters To A Portal Entity Form Dxrms
 How To Pass An Array Within A Query String Stack Overflow
How To Pass An Array Within A Query String Stack Overflow
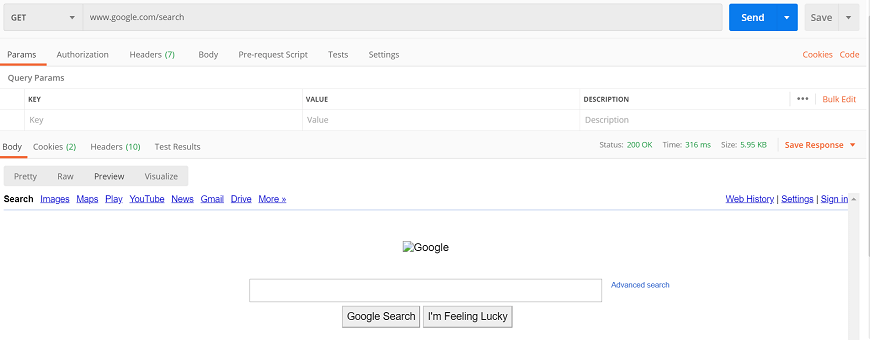
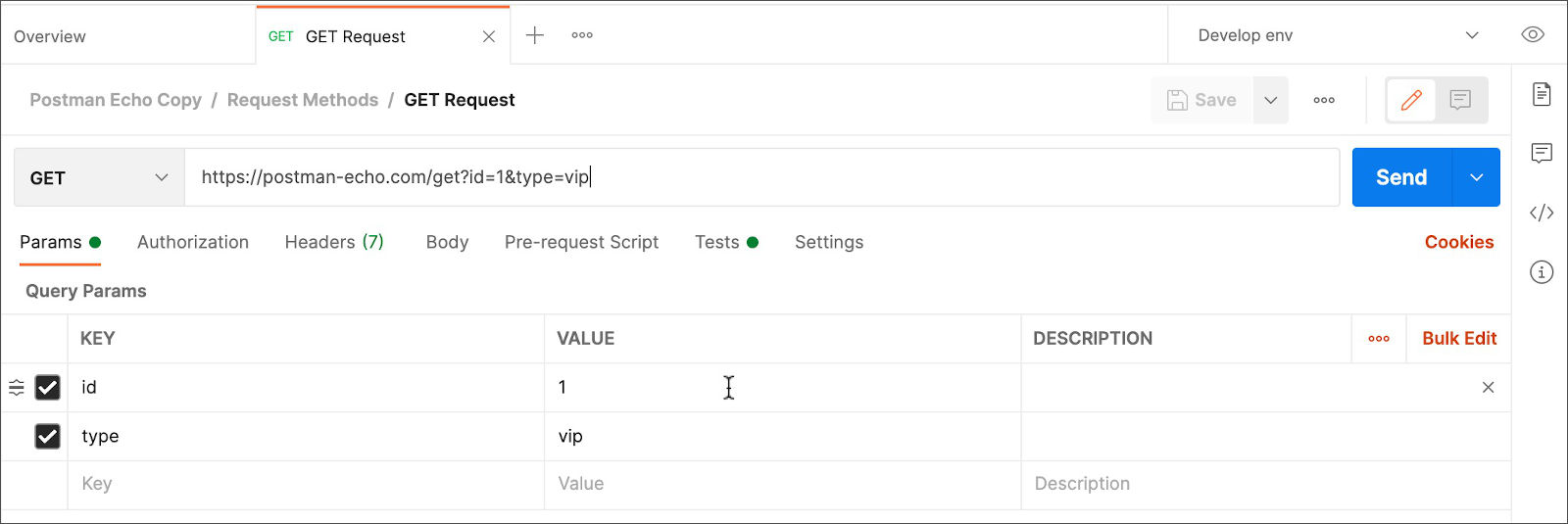
 Request Parameters In Postman Javatpoint
Request Parameters In Postman Javatpoint
 Get Url Query Parameter Value In Javascript Adnantech
Get Url Query Parameter Value In Javascript Adnantech
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 Javascript How To Get All Parameters From Url Bytenota
Javascript How To Get All Parameters From Url Bytenota

 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Fetch Query String Parameters From Url In Javascript Coder
Fetch Query String Parameters From Url In Javascript Coder
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
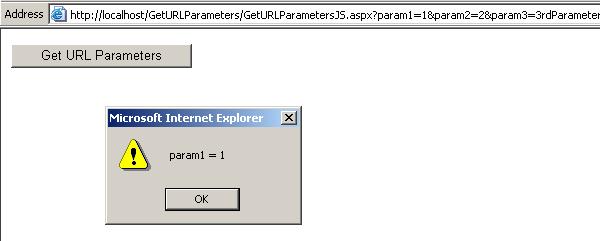
 Getting Url Parameters Using Javascript Codeproject
Getting Url Parameters Using Javascript Codeproject
 What Is Url Variable In Google Tag Manager Analytics Mania
What Is Url Variable In Google Tag Manager Analytics Mania
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
0 Response to "21 Javascript Get Parameter From Url"
Post a Comment