25 Add Key Value To Object Javascript
JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ...
 Just A Few Things Basic Data Structures Add Key Value
Just A Few Things Basic Data Structures Add Key Value
Let's go over a few different methods of adding key/value pairs to an object! Let's begin with an object named orange and give it two properties: type and fruit. const orange = { type: 'fruit', color: 'orange', } Method 1: Dot Notation. The first method is dot notation. We can access properties on an object by calling object.property.

Add key value to object javascript. To add a third key-value pair to an above object, we can do it in two different ways in JavaScript. First way: Using dot notation user.year = 2020; In the above code, we have added third key-value pair to a user object by using the dot notation where year is key and 2020 is value. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... We tell to the .map () function following: take current value ( v which is an object), take all key-value pairs away from v andput it inside a new object ( {...v} ), but also add property isActive and set it to true ( {...v, isActive: true}) and then return the result. Btw, if original object contains isActive filed it will be overwritten.
A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ... Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object; make a new copy of an existing object, or
I am building some objects in JavaScript and pushing those objects into an array, I am storing the key I want to use in a variable then creating my objects like so: var key = "happyCount"; myArray.push( { key : someValueArray } ); but when I try to examine my array of objects for every object the key is "key" instead of the value of the ... add a new property to your object using the value of key and assign the value from val to the new property. How to use variable as an Object key in JavaScript javascript 1min read In this tutorial, we are going to learn about using the variable as a key in a JavaScript object literal with the help of examples.
Loop through the original object. If the index variable equals the position you want to insert the new key/value pair into, push that to the new object. Push the old key/value pairs into the new object. Increase the index at the end of each loop. Dec 03, 2020 - JavaScript is used to add dynamic features to the static HTML. Everything is an object in JavaScript. Objects in JavaScript can be declared using figure brackets {..} and the objects may comprise certain properties. These properties are basically key-value pairs. Jan 20, 2021 - Free source code and tutorials for Software developers and Architects.; Updated: 21 Jan 2021
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Dec 02, 2020 - Both of these data structures add additional capabilities to JavaScript and simplify common tasks such as finding the length of a key/value pair collection and removing duplicate items from a data set, respectively. On the other hand, Objects and Arrays have been traditionally used for data ... If we know the name of the key and its value, we can use the dot syntax to add the new pair: ... See that dot .? That has a special meaning for objects — it tells JavaScript that we're going to be accessing the property that goes by the string that comes after it (in this case, 'snack'.
Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: Example 4: add new key value pair to object javascript
To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition. Oct 16, 2019 - The foods object has already been declared. All that is left to be done is to add three new key-values. ... The above code will create a ney key-value within the object.
Jun 25, 2018 - Link to the challenge: https://learn.freecodecamp /javascript-algorithms-and-data-structures/basic-data-structures/add-key-value-pairs-to-javascript-objects ... Add three more entries: bananas with a value of 13, grapes with a value of 35, and strawberries with a value of 27 3/7/2020 · To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = ' '; console. log (foods); // { burger: ' ', pizza: ' ', custard: ' ' } Alternatively, you could also use the square bracket notation to add a new item: 28/8/2021 · What we are going to see through this article is we will see in detail about Add Key/Value to Object in JavaScript. In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted.
1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ... Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
3/11/2017 · In case you have multiple anonymous Object literals inside an Object and want to add another Object containing key/value pairs, do this: Firebug’ the Object: console.log(Comicbook); returns: [Object { name=”Spiderman”, value=”11″}, Object { name=”Marsipulami”, value=”18″}, Object { name=”Garfield”, value=”2″}] Code: Aug 25, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. The returned value then gets spread into the object that is being returned by the function. If the expression returns false then nothing gets spread, and no new keys are added to the object.
JavaScript reference. Standard built-in objects. Map. Map.prototype.set() Change language; ... method adds or updates an element with a specified key and a value to a Map object. Syntax. set (key, value) Parameters. key. The key of the element to add to the Map object. value. The value of the element to add to the Map object. Return value. The ... Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. Apr 22, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach(). 11/11/2020 · How to Add a Key-Value Pair with Dot Notation in JavaScript. I'll create an empty book object below. const book = {}; To add a key-value pair using dot notation, use the syntax: objectName.keyName = value. This is the code to add the key (author) and value ("Jane Smith") to the book object: book.author = "Jane Smith"; Here's a breakdown of the above code: supported by most of browsers, and it checks if object key available or not you want to add, if available it overides existing key value and it not available it add key with value. example 1. let my_object = {}; // now i want to add something in it my_object.red = "this is red color"; // { red : "this is red color"} example 2
Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object.
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 Add New Key Value Pair To Object Angular Code Example
Add New Key Value Pair To Object Angular Code Example
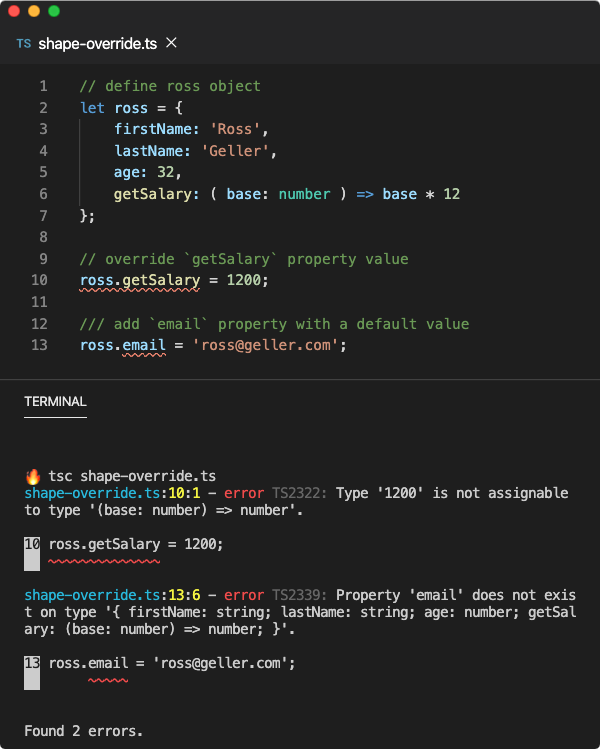
 A Simple Guide To Interface Data Type In Typescript By
A Simple Guide To Interface Data Type In Typescript By
 Javascript Add Key Amp Value To Object Stack Overflow
Javascript Add Key Amp Value To Object Stack Overflow
Js Add Key Value Pair To Array
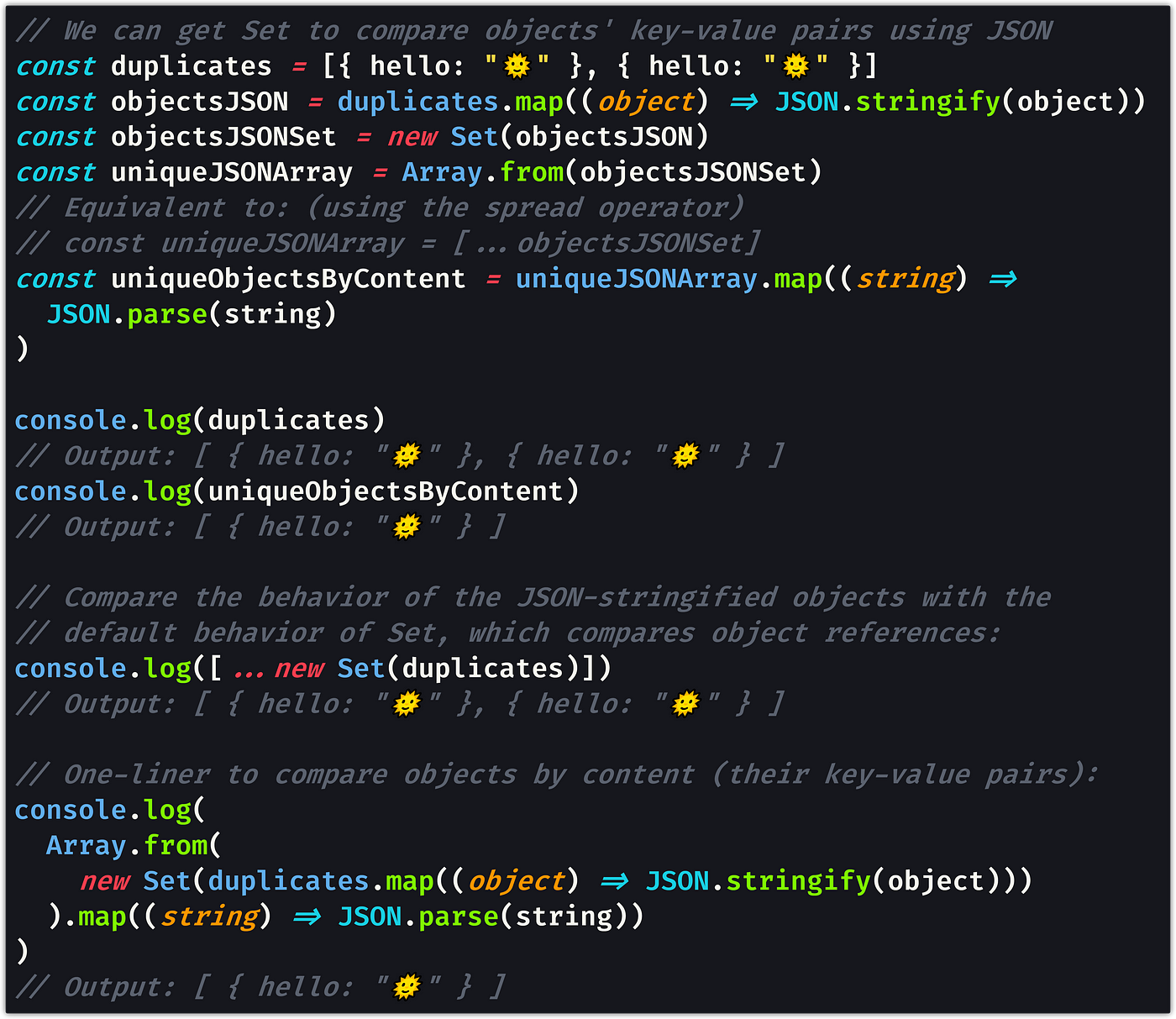
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
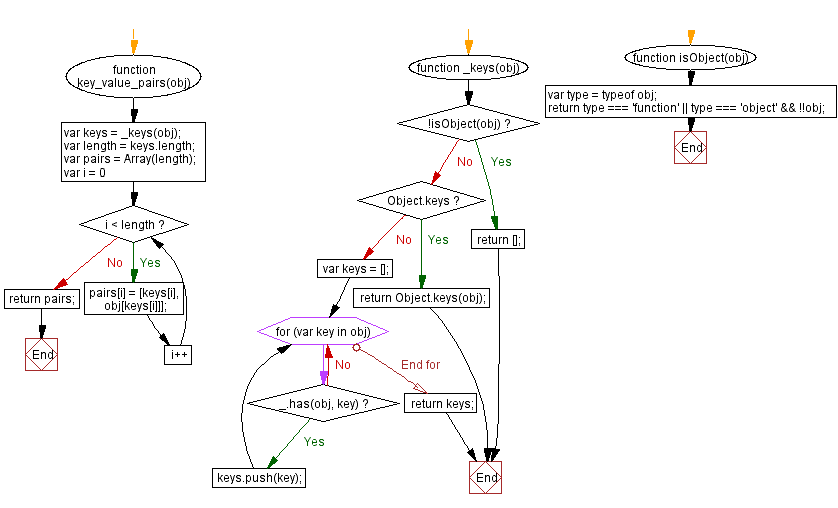
 Javascript Object Convert An Object Into A List Of Pairs
Javascript Object Convert An Object Into A List Of Pairs
 Java Hashmap Containskey Object Key And Containsvalue
Java Hashmap Containskey Object Key And Containsvalue

 Freecodecamp Basic Data Structures Course Notes Freya Yuki
Freecodecamp Basic Data Structures Course Notes Freya Yuki
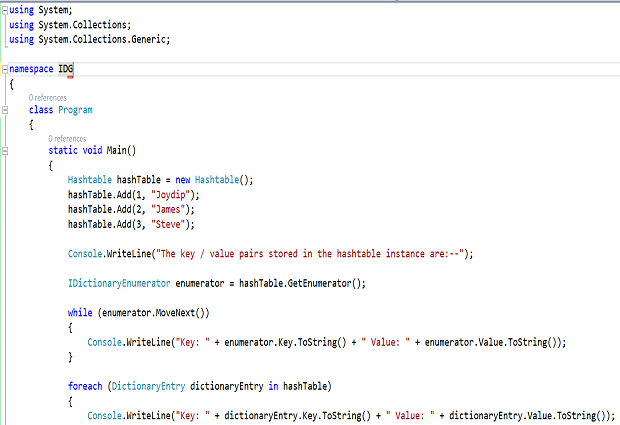
 Working With Hashtable And Dictionary In C Infoworld
Working With Hashtable And Dictionary In C Infoworld
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Ansible Dictionary How To Create And Add Items To Dict
Ansible Dictionary How To Create And Add Items To Dict
 Python Dictionary Create Append Update Delete Examples
Python Dictionary Create Append Update Delete Examples
 Convert Javascript Array To Object Of Same Keys Values
Convert Javascript Array To Object Of Same Keys Values
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or
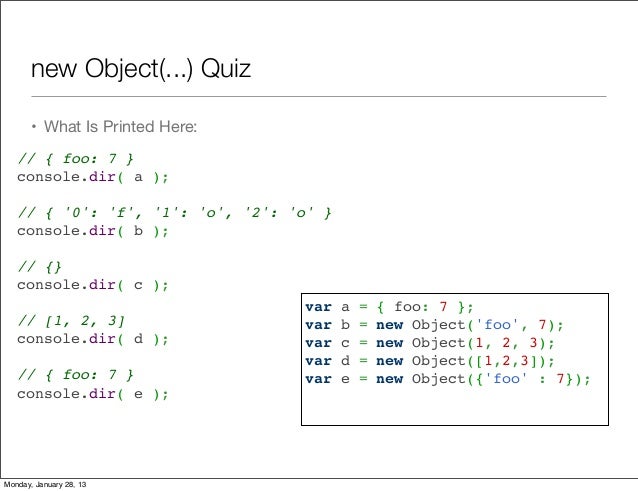
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By


0 Response to "25 Add Key Value To Object Javascript"
Post a Comment