33 Javascript Change Right Click Menu
Apr 05, 2021 - Custom Right-click Menu (Context Menu) In Vanilla JavaScript – CtxMenu · Category: Javascript , Menu & Navigation | April 5, 2021 ... CtxMenu is a dynamic, customizable context menu plugin to replace the native browser right-click menu. 29/9/2020 · If we right-click on this page, the default menu will pop up. JavaScript code is used to block this default menu and then we will create our custom context menu. To block the default menu, we will add an event handler for processing right-click events on the webpage. We will use the oncontextmenu property to listen to the right-click events.
 How To Create A Custom Right Click Menu Dev Community
How To Create A Custom Right Click Menu Dev Community
Browser default actions. Many events automatically lead to certain actions performed by the browser. For instance: A click on a link - initiates navigation to its URL. A click on a form submit button - initiates its submission to the server. Pressing a mouse button over a text and moving it - selects the text.

Javascript change right click menu. You can disable the right-click context menu on a web page for various reasons. This could be to display a custom pop-up menu or to prevent the user from saving images, etc. Script to disable right-click in JavaScript: Include the following JavaScript code snippet in your web page. To override the default browser right-click menu, the first step is to prevent the default right-click behavior. This can be done by listening to the contextmenu event and using the preventDefault() method on the event. For the sake of performance, we can create the new context menu on the page pre-loaded and then simply hide it by default. Once the user performs the right-click event, we can simply toggle the display of the menu to show it, and once again hide it on left-click. Add the following element somewhere near the bottom of the page.
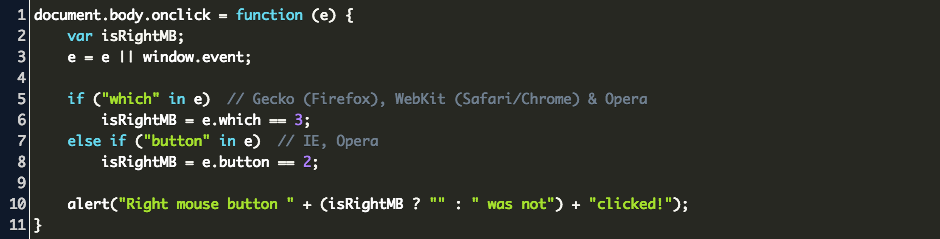
On one of my websites, I have a pop-up page where I placed gallery with my copyrighted images. I don't want the user to see the menu thats get displayed with the mouse right click. So I created the HTML/JavaScript code that will prevent the default right menu from popping up when the right mouse is clicked on this pop-up page. Description. This sample shows how to display a context menu when a user right-clicks the map or a graphic. Menu's are created using Dojo's dijit/Menu. This code snippet shows how to create a new menu and calculates the location on the map where the user right-clicked. The right-click location is used to create a new graphic and add it to the map. The contextmenu event fires when the user attempts to open a context menu. This event is typically triggered by clicking the right mouse button, or by pressing the context menu key. In the latter case, the context menu is displayed at the bottom left of the focused element, unless the element is a tree, in which case the context menu is displayed at the bottom left of the current row.
This video shows how to create and control right-click menus in the browser by using the contextmenu event. Code GIST: https://gist.github /prof3ssorSt3v3 Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. If you are looking to change the default settings and edit the right click menu on Windows 10 we have you covered! Microsoft has offered one of the best features to its users, i.e., the ability to customize the right-click menu on Windows OS. In addition to simple options like copy and paste a file or folder, many other options can be customized.
Oct 12, 2020 - In this article you will learn how to implement a right-click contextual menu in JavaScript. 16/12/2020 · Hide context menu when to click or right-click outside. Bind contextmenu and click event on the document to hide the custom menu and remove the hidden field id. $(document).bind('contextmenu click',function(){ $(".context-menu").hide(); $("#txt_id").val(""); }); Disable default menu from custom context menu Hey Guys! In this short video I will show you how to make the right click menu to appear right or left of the cursor.The code used in the video: shell:::{...
The Context Right Click Menu sample, demonstrates how to emulate an Flash menu style for your own website menu. The Context Right Click Menu is a special menu that only works on certain browsers. The problem is due to the inability to capture the right mouse click on Internet Explorer for Apple Macs. The code for this menu sample will be ... In this video, I will show you how you can easily design or create custom context menu / right click menu using HTML, CSS and JavaScript.Code - https://bit.l... When we click the right mouse button on our desktop, a menu-like box appears and this box is called the context menu. In JavaScript, a context menu event runs when a user tries to open a context menu. This can be done by clicking the right mouse button. This article demonstrates executing any operation when we click the right mouse button.
Right click the image to show the second menu. View data-file of this sample - 1st menu. View data-file of this sample - 2nd menu. To build the popup menu set the following menu parameter: var popupMode=1; Then assign code in the following format to the event you want: return dm_popup(menuInd, pause, event, x, y) menuInd - index of the menu on ... A demo of adding context menu in HTML table. As mentioned earlier, you may add this context menu plug-in in any HTML element including HTML tables. In this demo, a table is created with a few rows and applied a little CSS for borders and other properties. As you right click in the table, the context menu will appear with four menu items i.e ... Jul 12, 2021 - The contextmenu global attribute is the id of a to use as the contextual menu for this element.
Disable browser right-click for the whole page. The browser fires the contextmenu event when you right-click on a page. The context menu usually has a list of actions like "View Page Source" and "Back". We can prevent this menu from appearing on right-click by latching onto the contextmenu event and using event.preventDefault(). You should see a value named MenuDropAlignment in the right pane (If it doesn't exist, create a new string value named MenuDropAlignment). Double-click on it to modify. In order to make context menu open to the right side, type 0 in the Value data field and click OK. The contextmenu event is sent to an element when the right button of the mouse is clicked on it, but before the context menu is displayed. In case the context menu key is pressed, the event is triggered on the html element or the currently focused element. Any HTML element can receive this event.
Feb 12, 2014 - The HTML5 context menu spec allows developers to create custom context menus for given blocks within simple menu and menuitem elements. Menu items may have label, icon, and onclick attributes to represent design and actions. Create your own entries in the right-click menu. Add custom JavasScript scripts, links, sub-menus and custom CSS stylesheets that activate when you click them in your right-click menu and do anything you want all from your right-click menu. Featuring full GreaseMonkey compatibility for userscripts and Stylish compatibility for userstyles. Definition and Usage. The oncontextmenu event occurs when the user right-clicks on an element to open the context menu. Note: Although the oncontextmenu event is supported in all browsers, the contextmenu attribute is currently only supported in Firefox.
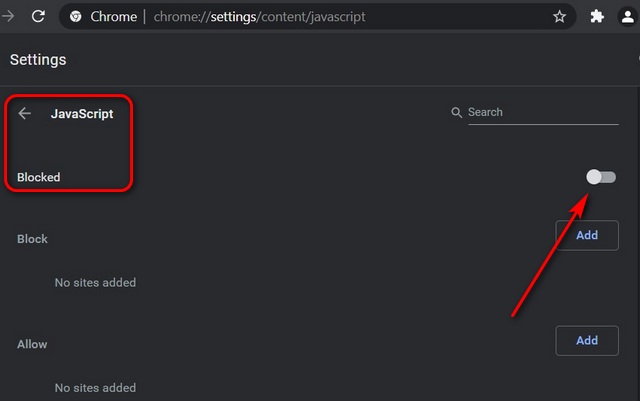
Mar 09, 2021 - A context menu is a useful UI component for the web that replaces the native browser right-click menu with a highly customizable one of your own. In this post you will find the 10 best context menu components built with jQuery and/or vanilla JavaScript that are easy to integrate with your existing ... Essentially the code which disables this feature and displays the window when you try to right-click on a web page is written in JavaScript. But there are some ways using which we can bypass it. 1.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... Apr 20, 2021 - Here is how you can create a custom context (right-click) menu for your web application Customizing Right Click Menu in HTML Page. Some web websites need to disable context menus or customize its options. Its a very easy to customize context menus. Some use native code to create a context menu and some use libraries to make this task easier. In this post we will look at different ways of implementing it and also look at a popular ...
A skinnable, customizable, multi-level context menu library to replace the browser’s right-click menu. ... A tiny, dynamic, multi-level context menu library that can be attached to any DOM element via vanilla JavaScript. Create your own entry in the right-click menu. Add custom JavasScript scripts, links, sub-menus and custom CSS stylesheets that activate when you click them in your right-click menu and do anything you want all from your right-click menu. Featuring full GreaseMonkey compatibility for userscripts and Stylish compatibility for userstyles. Mar 15, 2021 - Hello, guys in this article we will create an awesome custom right-click menu (Context Menu ) using H... Tagged with html, css, javascript, beginners.
When selected, the new portlet uses the element from which the right-click menu was accessed as the starting element. The options for configuring the components links on the right-click context menu are available when creating a new menu or editing an existing menu. For basic steps about defining a new menu, see Adding Right-Click Context Menus. var rgtClickContextMenu = document.getElementById('div-context-menu'); /** close the right click context menu on click anywhere else in the page*/ document.onclick = function(e) { rgtClickContextMenu.style.display = 'none'; } /** present the right click context menu ONLY for the elements having the right class by replacing the 0 or any digit after the "to-" string with the element id … Many free context menu editors enable you to view and edit the items on the menu. Some of the popular right click menu editors are: Right-Click Extender for Windows. Context Menu Editor for Windows. Ultimate Windows Customizer. Conclusion. The right click menu provides more commands to help you perform various activities on a given file or program.
Description: This is an impressive right-click menu that pops up when the user right clicks the mouse in IE5. Use it as a navigation tool. Some unique features of this menu are: Ability to "brand" the menu, by including a custom vertical text on the left hand side of menu. Ability to easily display a logo image alongside menu items. May 13, 2020 - Create custom context menu for your website using HTML, CSS and JavaScript which opens on right click! Feb 15, 2018 - Before we begin, here's a preview of what we'll be creating. Let's discuss a few use case...
A context menu is a menu in a GUI that appears upon user interaction, such as a right-click mouse operation. A context menu offers a limited set of choices that are available in the current state ... Step II — Display the menu only on right-click. To make this HTML menu visible when right-clicking in the browser, we need to listen for contextmenu events. RAW. We can bind the event listener directly on the document or we can limit the area that a user can right-click to see the custom context menu. In our example, the area for right-click ... Modify right-click menu behavior with jQuery This post shows how to modify the right-click menu with jQuery - it's possible to either completely disable right-click context senstive menus or replace them with a custom dialog which is applicable to the application. This can be done to the page as a whole or just a specific element.
 Context Menu Items Mozilla Mdn
Context Menu Items Mozilla Mdn
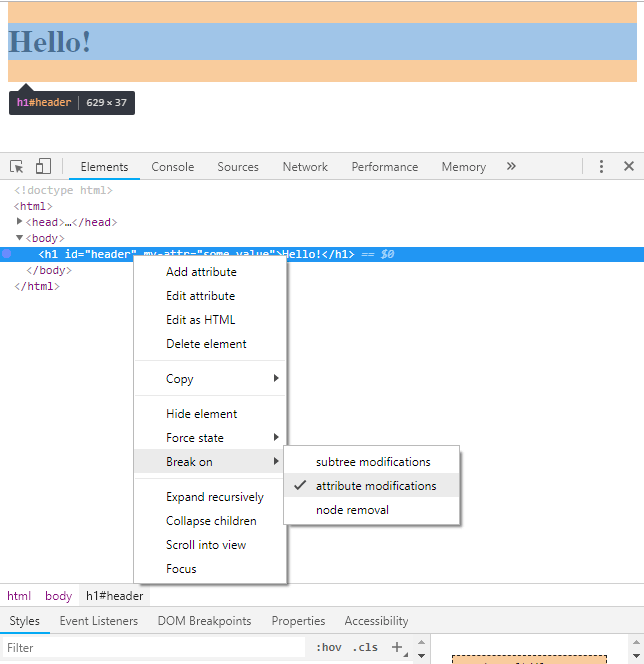
 Improve Your Debugging Skills With Chrome Devtools Part 2
Improve Your Debugging Skills With Chrome Devtools Part 2
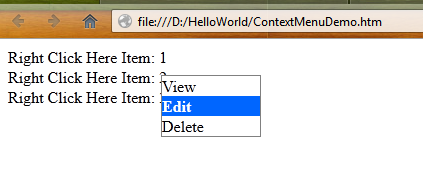
 Context Menu On Right Click In Webpage Codeproject
Context Menu On Right Click In Webpage Codeproject
How To Fix Windows Mouse Buttons Reversed Majorgeeks
 Html5 Javascript Context Menu Control Pop Up Menu Syncfusion
Html5 Javascript Context Menu Control Pop Up Menu Syncfusion
 Context Menu On Right Click In Webpage Codeproject
Context Menu On Right Click In Webpage Codeproject
 Pretty Clean Context Menu In Pure Javascript Contextual Js
Pretty Clean Context Menu In Pure Javascript Contextual Js
 How To Create A Custom Right Click Menu With Javascript By
How To Create A Custom Right Click Menu With Javascript By
 How To Fix Mouse Right Click If It S Not Working
How To Fix Mouse Right Click If It S Not Working
 How To Check Your Laptop S Battery Health In Windows 10 Pcmag
How To Check Your Laptop S Battery Health In Windows 10 Pcmag
 Mouse Left Click Brings Up Context Menu In Windows 10
Mouse Left Click Brings Up Context Menu In Windows 10
 How To Fix Firefox Right Click Menu Disabled Bala Krishna
How To Fix Firefox Right Click Menu Disabled Bala Krishna

 Javascript Detect Right Click Code Example
Javascript Detect Right Click Code Example
 4 Ways To Enable Right Click On Websites That Disable It Beebom
4 Ways To Enable Right Click On Websites That Disable It Beebom
 How To Create A Custom Right Click Menu With Javascript By
How To Create A Custom Right Click Menu With Javascript By
 How To Right Click On Your Mouse Or Trackpad On Mac Imore
How To Right Click On Your Mouse Or Trackpad On Mac Imore
How To Add A Right Click Context Menu On A Textbox In Silver
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
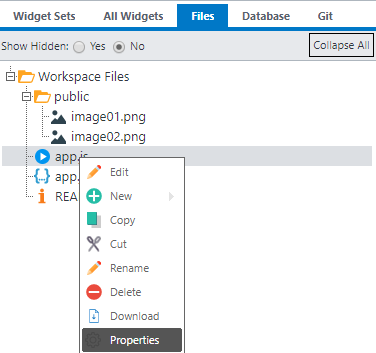
 Profound Js Spaces Changing Grid Headers Via Javascript
Profound Js Spaces Changing Grid Headers Via Javascript
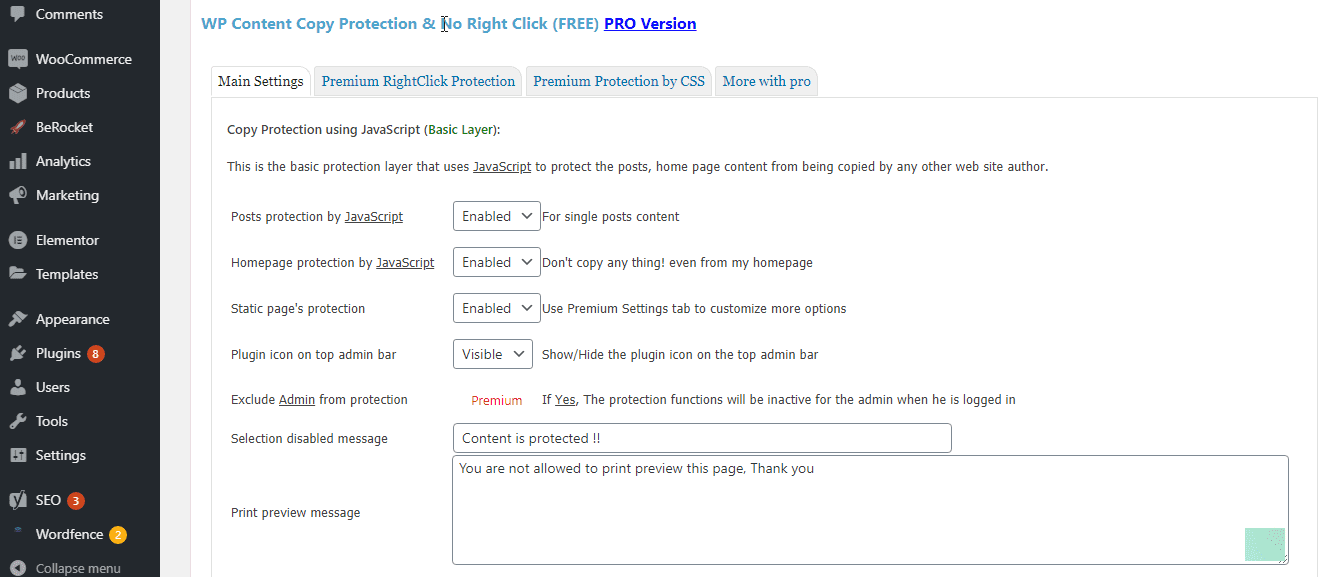
 How To Disable Right Click In Wordpress Fixrunner
How To Disable Right Click In Wordpress Fixrunner
 Context Menu In Chrome Two Actions Left Right Click On
Context Menu In Chrome Two Actions Left Right Click On
What Is The Start Button Context Menu And How Is It Used
 Datawatch Panopticon Designer Amp Analyst Help Pinning
Datawatch Panopticon Designer Amp Analyst Help Pinning
 Integrated Terminal In Visual Studio Code
Integrated Terminal In Visual Studio Code
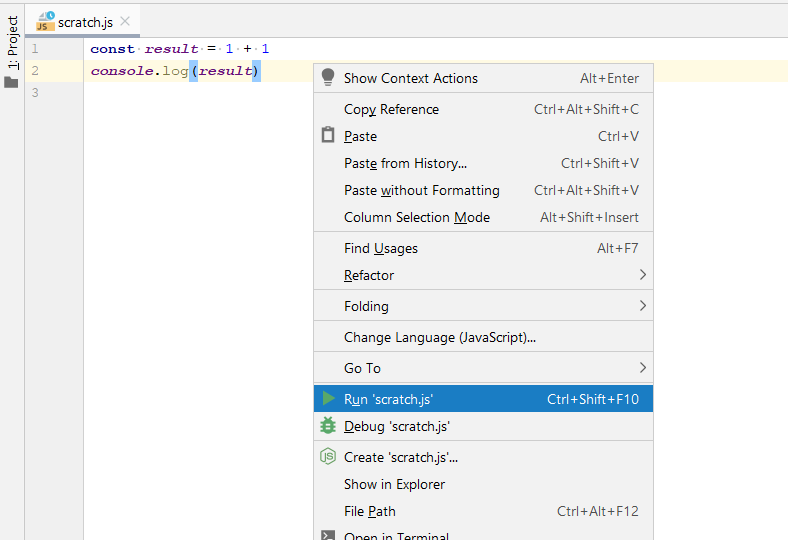
 How To Run Debug Scratch File Javascript Typescript Ides
How To Run Debug Scratch File Javascript Typescript Ides
 Creating A Right Click Contextual Menu In Javascript
Creating A Right Click Contextual Menu In Javascript
 Disable Right Click On Images In Javascript Codespeedy
Disable Right Click On Images In Javascript Codespeedy
 Create Custom Right Click Context Menu Using Html Css
Create Custom Right Click Context Menu Using Html Css
 Custom Context Menu In Js Javascript Tutorials Web Development Tutorials
Custom Context Menu In Js Javascript Tutorials Web Development Tutorials
 Creating A Right Click Contextual Menu In Javascript
Creating A Right Click Contextual Menu In Javascript

0 Response to "33 Javascript Change Right Click Menu"
Post a Comment