33 Javascript Current Time Clock
This is a simple HTML code which we use to display the current date and time. <html> <head> <title>Date and Time.</title> <body onLoad='getDate()' style="text-align: center"> <h1>Current Date and Time:</h1> <h2 id="Date"></h2> </body> </html> JAVASCRIPT CODE Clocks - CSS Animation. Clocks. February 25, 2015. It's about time. In this article we'll take on the challenge of creating and animating a clock, using simple CSS animations as well as JavaScript to trigger them. This is the clock we'll create using HTML, CSS, an SVG background and a little JavaScript. We'll use CSS animations or ...
 Alarm Clock Using Html Javascript Free Code
Alarm Clock Using Html Javascript Free Code
A digital JavaScript clock on your site is impressive, but having a wall clock on your site is incredible! The second, minute, and hour hands even move according to the current time. Best of all, you do not need any picture images to make it work!

Javascript current time clock. 29/8/2021 · Free Embeddable Javascript Clock. Below you can view our custom javascript clock . Copy the javascript code, place it on your website and display a live clock to all your visitors. You can adjust the different settings. Choose the size and color of your individual clock! 19: 59: 53. JavaScript/JS Analog Digital Clock Animated Concept This is another animated clock example using JS/JavaScript which has both analog and digital clock. At the left half, a digital clock is present which shows the current date, day and time. Likewise, at the right half, an analog clock is present. 1/12/2018 · In our code, this object is used for getting the current hours, minutes and seconds which are stored in different variables. JS function currentTime() { var date = new Date(); /* creating object of Date class */ var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); }
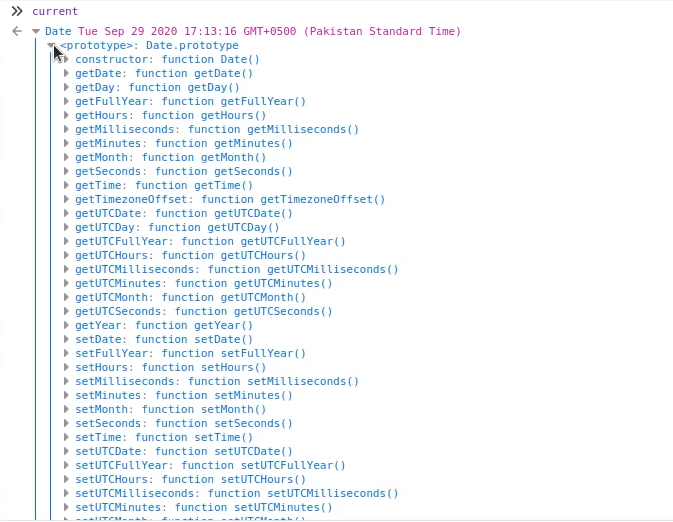
JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of methods to work on it. 26/2/2020 · JavaScript Code: function my_Clock() { this.cur_date = new Date(); this.hours = this.cur_date.getHours(); this.minutes = this.cur_date.getMinutes(); this.seconds = this.cur_date.getSeconds(); } my_Clock.prototype.run = function () { setInterval(this.update.bind(this), 1000); }; my_Clock.prototype.update = function { this.updateTime(1); console.log(this.hours + ":" + this.minutes + ":" + this.seconds); }; my_Clock… 5/10/2019 · Earlier I have shared a JavaScript analog clock, but this is digital clock means it shows time in number format. Basically, JavaScript gets real time from your device and show it on the webpage. And this post is about how JavaScript get the time and show with some basics styles. And the get date program can be used un multiple paces in the website. Today you will learn to create Get Time In JavaScript.
Here you can build your own HTML-based clock widget in just a few clicks, paste it into your webpage or blog and display time and date of the selected time zone or location. The clock is based on HTML and JavaScript and the service is entirely free of charge. What time is it? Current local time in New York Demo Image: Apple Watch Clock Apple Watch Clock. This clock works with simple CSS animation. The JS is only used to catch the current time, and place the needles, the CSS does the rest. Made by Malik Dellidj June 14, 2015 The Date object is a JavaScript object that represents the date and time. Inside the object, the date is stored as a number in milliseconds since 1st January 1970. To create the Date object, we use the Date constructor. Creating a new Date object will return the current date and time.
19/10/2017 · // Assign current time to a variable const now = new Date(); // Print local and UTC timezones console.log(now.getHours()); console.log(now.getUTCHours()); Running this code will print out the current hour, and the hour of the UTC timezone. Clock in JavaScript displaying current date and time with refresh rate of 1 sec Real time changing Clock showing date and time We can display a clock which will be showing the local time of the client computer by using JavaScript. Note that this time displayed is taken from user computer and not from the server. All we need to do is convert this number into milliseconds and add it to the current time. The next few lines of code use a switch statement to manipulate the actual time the clock will display based on the selected time zone. All times are calculated as an offset from the UTC Time. The code after the switch statement puts it all back together.
JavaScript Code: var timeStamp = Math.floor (Date.now () / 1000); The above command will return current timestamp or epoch time or Unix timestamp in seconds (Total seconds since 1970/01/01). Read this => JavaScript ForEach Method. That means the user can affect a JavaScript clock by changing the time on their machine. In most cases, this won't matter. But in the case of something super sensitive, it will be necessary to ... 2. Create a date object and retrieve the local time. new Date() When called as a constructor, returns a new Date object. toLocaleTimeString returns the current local time in a string format. const clock = function { let getDate = new Date (); console.log(getDate.toLocaleTimeString()); } 3. Display the time inside the paragraph tag
The JavaScript date object can be used to get year, month and day. You can display a timer on the webpage by the help of JavaScript date object. You can use different Date constructors to create date object. It provides methods to get and set day, month, year, hour, minute and seconds. getHours () - Provides current hour between 0-23. getMinutes () - Provides current minutes between 0-59. getSeconds () - Provides current seconds between 0-59. 3. Javascript provides a built-in object Date, which helps in managing all the date and time. Later, we can extract whatever we want according to our needs using different built-in methods. So, let's just straight jump into the process and learn the different techniques to extract the current date and time.
Getting the current time. If we want to create a clock then obviously we need to retrieve the current time. We can do this via JavaScript's Date class. First, we create a new Date object with no parameters, which gives us a Date object containing the current date and time on the visitor's computer: var currentTime = new Date ( ); How to display current date and time in Javascript. In javascript date object is used to get current date and time. Using javascript date object our script can display and use the current date and time of a user system. Let's check how to get current date time in javascript. Current Date and Time in Javascript. Let's first create a date object. There are two widget scripts: A simplified version, t.js, which displays only time, and the main widget script, en.js, which can display time, date, sunrise time, sunset time and day length. The main widget script is available in several languages. For other languages, replace en in the script name with the code for the desired language.
For that, we can use the Date object in JavaScript. By using new Date() constructor, we can create a new date object with the current date and time. Let's create it inside a JS function as below. ... Now you'll get a complete clock with the current date and time which keeps ticking inside your application. The getTimezoneOffset() method returns the time difference between UTC time and local time, in minutes. For example, If your time zone is GMT+2, -120 will be returned. Note: The returned value is not a constant, because of the practice of using Daylight Saving Time. Tip: The Universal Coordinated Time (UTC) is the time set by the World Time ... The clock kinda works. But instead of replacing the current time of day it prints a new time of day every second. I understand why it do it but I don't know how to fix it. I would appreciate if you could give me some tips without saying the answer straight out. Thank you. Here is my code:
To create a Digital Clock it takes only two steps:-. Step 1. Make a HTML file and define markup and script for Digital Clock. We make a HTML file and save it with a name clock.html. In this step we make a date object to get date and time and write the values to paragraph.We use month and day array to get the particular of month and day in ... The JavaScript Date object helps when working with dates. To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date (); </script> Use the Get Method to Show the current Date in JavaScript Here Mudassar Ahmed Khan has explained how to display Current Time in 12 hour format (AM / PM) and 24 hour format with Hours Minutes, Seconds (hh:mm:ss) using JavaScript. The 12 hour time will be displayed in hh:mm:ss tt format with AM / PM and the 24 hour time will be displayed in hh:mm:ss format using JavaScript. TAGs: JavaScript
Clocks are of utmost importance on websites where time plays a large factor, e.g: booking websites, e-commerce, etc. However, given JavaScript supports and lets us manipulate web pages in real-time, building clocks that show the current time in JavaScript has become quite straightforward. Clocks are useful element for any UI if used in a proper way. Clocks can be used in sites where time is the main concern like some booking sites or some app showing arriving times of train, buses, flights, etc. Clock is basically of two types, Analog and Digital. We will be looking at making a digital one. Using the Date Object The Date object is a built-in JavaScript object. It allows you to get the user's local time by accessing the computer system clock through the browser. The Date object also provides several methods for managing, manipulating, and formatting dates and times.
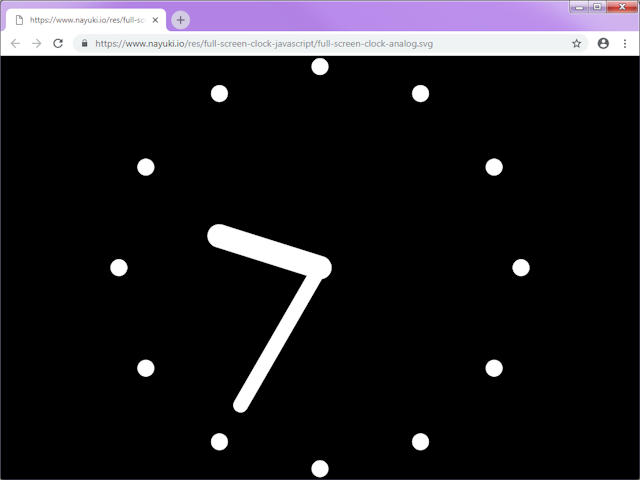
Tomchen Animated Svg Clock Githubmemory
 4 Most Popular Premium Jquery Clock Plugins Formget
4 Most Popular Premium Jquery Clock Plugins Formget
How To Get Current System Date And Time In Java Selenium
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript

 Of Course We Can Make A Css Only Clock That Tells The Current
Of Course We Can Make A Css Only Clock That Tells The Current
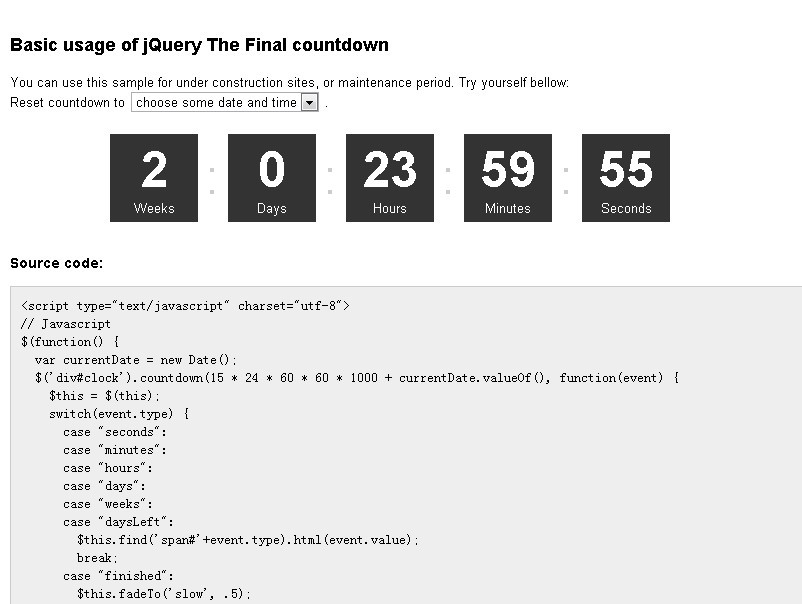
 Final Countdown Simple Date Countdown Plugin Free Jquery
Final Countdown Simple Date Countdown Plugin Free Jquery
 Simple Alarm Clock Using Javascript For Beginners
Simple Alarm Clock Using Javascript For Beginners
 Vue Js Digital Clock With Current Time Using Moment Js And
Vue Js Digital Clock With Current Time Using Moment Js And
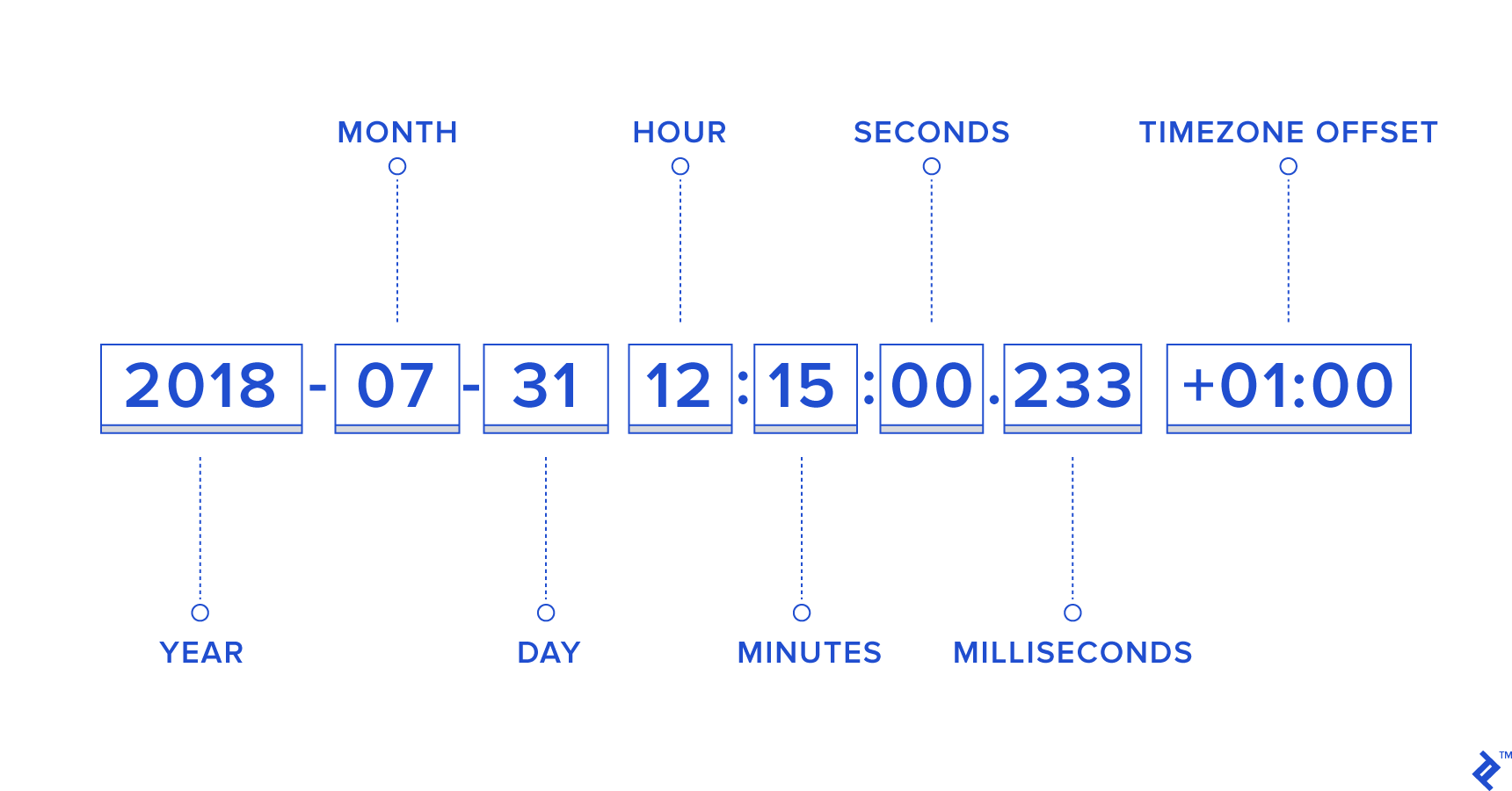
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 Javascript And Css Clock Using Date To Display The Current
Javascript And Css Clock Using Date To Display The Current
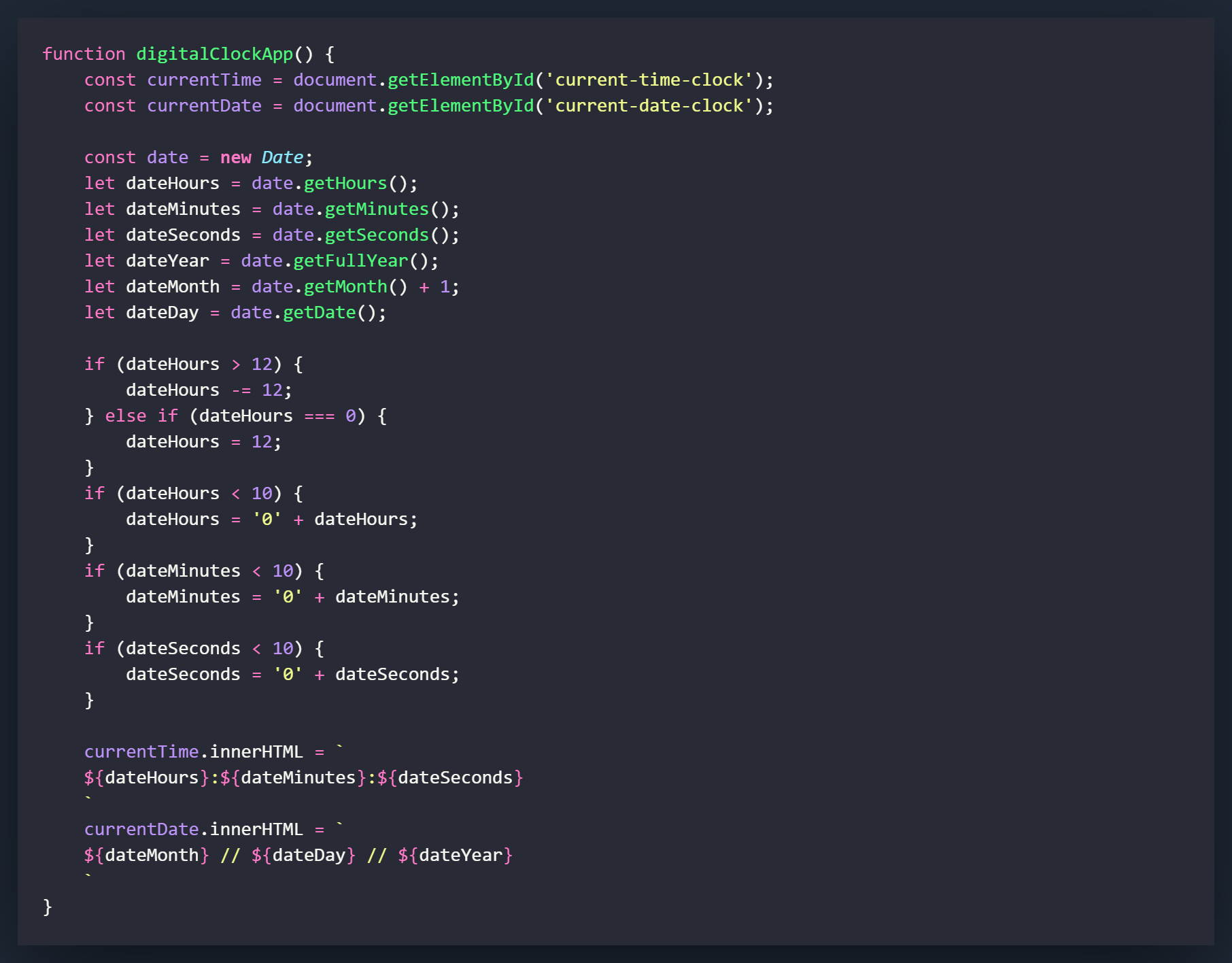
Github Bcherrera14 Digital Clock App This Application Uses
 How To Get Current Date Amp Time In Javascript
How To Get Current Date Amp Time In Javascript
 Why Does My Javascript Date Show Wrong Day Of The Month
Why Does My Javascript Date Show Wrong Day Of The Month
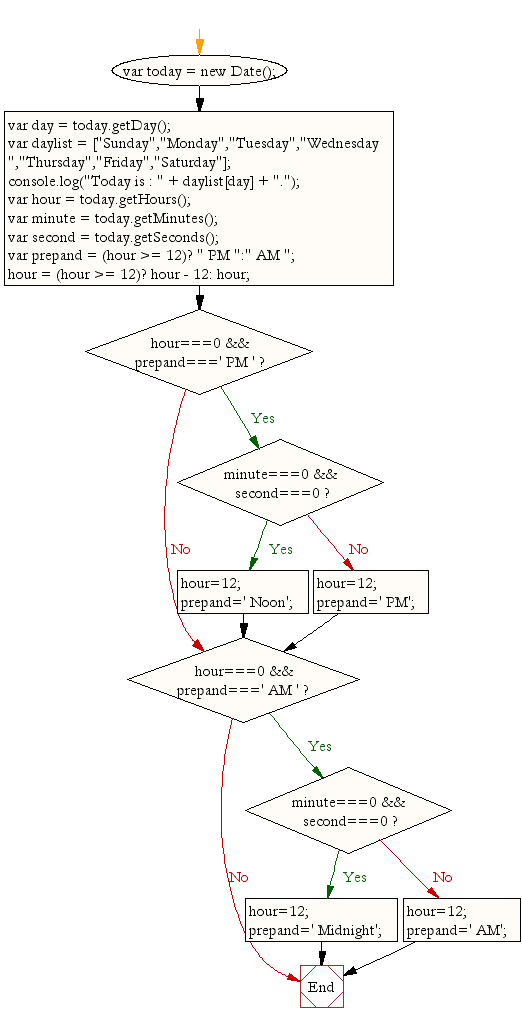
 Javascript Basic Display The Current Day And Time In A
Javascript Basic Display The Current Day And Time In A
 31 Best Modern Wall Clocks To Buy Now Architectural Digest
31 Best Modern Wall Clocks To Buy Now Architectural Digest
 How To Make A Clock With Javascript Superlibrary Superhi
How To Make A Clock With Javascript Superlibrary Superhi
 Html Css Js Canvas Binary Clock Visualization Code
Html Css Js Canvas Binary Clock Visualization Code

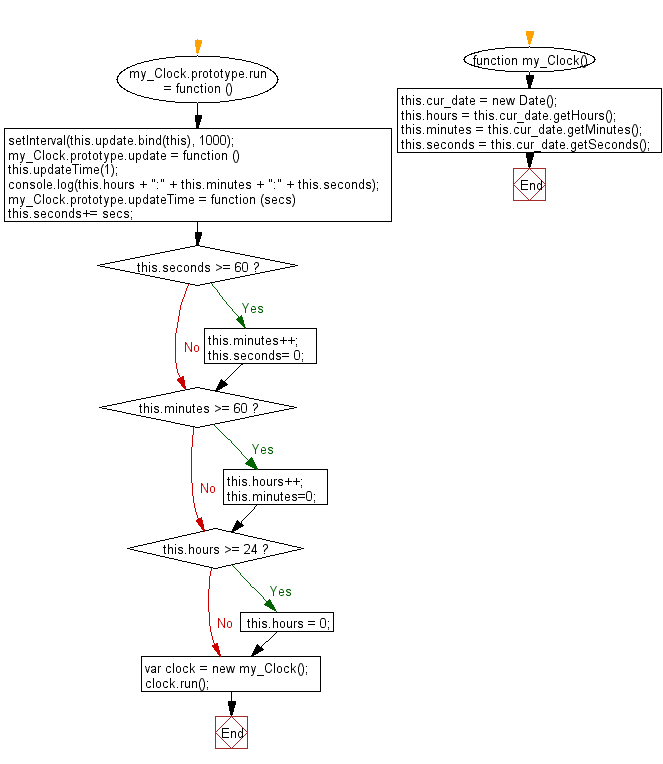
 Javascript Object Create A Clock And Display The Time In
Javascript Object Create A Clock And Display The Time In
Github Sophieturnell Javascript30 30 Days Of Vanilla
 Clock Using Javascript Blog By Stef Cola
Clock Using Javascript Blog By Stef Cola
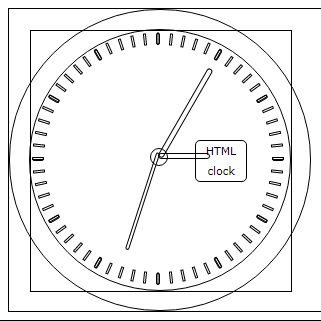
 Html Clock In Real Time A Somewhat Interactive Clock And
Html Clock In Real Time A Somewhat Interactive Clock And
 Javascript 2099 Learn How To Build A Countdown Timer In
Javascript 2099 Learn How To Build A Countdown Timer In
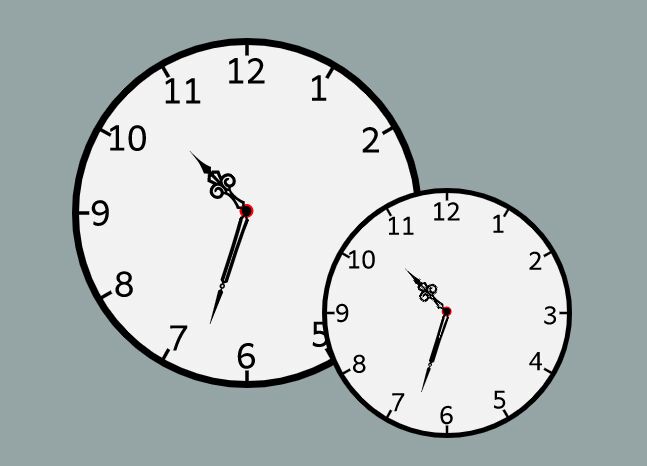
 Customizable Analog Clock With Timezone Support
Customizable Analog Clock With Timezone Support
 Convert Date To Mm Dd Yyyy Format In Javascript Dzone Web Dev
Convert Date To Mm Dd Yyyy Format In Javascript Dzone Web Dev
 Github Mkspcd Simpleclock A Simple Clock Written With
Github Mkspcd Simpleclock A Simple Clock Written With
 Clock In Javascript Displaying Current Date And Time With
Clock In Javascript Displaying Current Date And Time With




0 Response to "33 Javascript Current Time Clock"
Post a Comment