32 Append To String Javascript
To add a character to a string, we can use the append operator instead of any function in JavaScript. For example, let's define a character and then add it to a string using the append operator. See the code below. JavaScript. javascript Copy. var a = 'Hello'; var b = 'W'; a = a + b; console.log(a); Output: JavaScript. JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.
 Appending In Javascript Via Jquery By Afopefoluwa Ojo
Appending In Javascript Via Jquery By Afopefoluwa Ojo
jQuery's append() method can add a DOM element or a HTML string into a given DOM element, and makes things quite easy. But the same can be done with vanilla Javascript also. Appending an Element with appendChild. The appendChild method requires 2 DOM elements :. The DOM element into which appending is done. The DOM element which is to be appended

Append to string javascript. One interesting thing about using the + operator when combining strings. You can use to create a new string or you can mutate an existing string by appending to it. ... Here we are using + to create a brand new string. In javascript, we can add a number and a number but if we try to add a number and a string then, as addition is not possible, ' concatenation' takes place. In the following example, variables a,b,c and d are taken. For variable 'a', two numbers (5, 5) are added therefore it returned a number (10). 4 weeks ago - The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator.
JavaScript add strings with + operator The easiest way of concatenating strings is to use the + or the += operator. The + operator is used both for adding numbers and strings; in programming we say that the operator is overloaded. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Just appending one string to another For just two strings, you can append as follows: Basically, you can think of it as concatenating str2 to str1. The left-hand side is getting the right-hand side added to it.
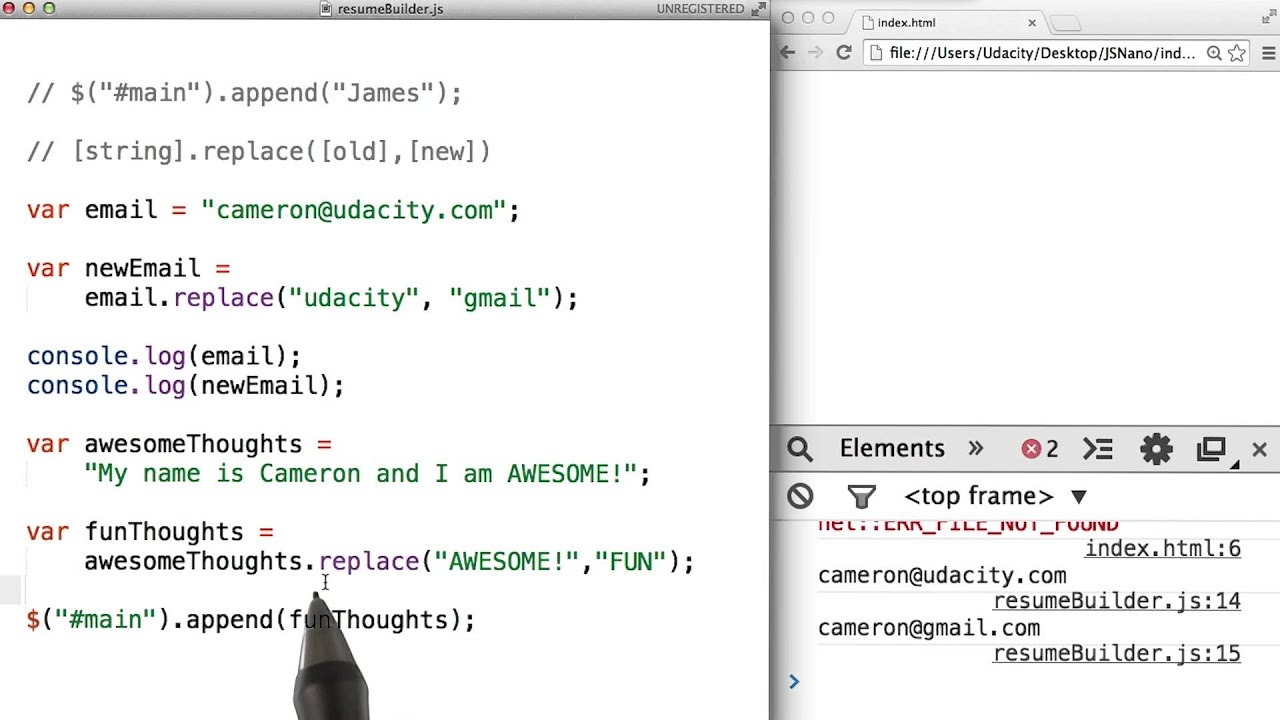
JavaScript uses concat to add strings. The concat method concatenates the string parameter with the string it calls and returns a new string. Since the Concat method is not as efficient as the + operator, it is recommended that you use the latter instead. let a = 'old' ; let c = a.concat ( ' tree' ); console .log (c); Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. Jan 05, 2020 - Write a js program to concatenate two strings. ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -.
The concat() function concatenates the string arguments to the calling string and returns a new string. Changes to the original string or the returned string don't affect the other. If the arguments are not of the type string, they are converted to string values before concatenating. A selector, element, HTML string, array of elements, or jQuery object; the matched set of elements will be inserted at the end of the element (s) specified by this parameter. The .append () and .appendTo () methods perform the same task. The major difference is in the syntax-specifically, in the placement of the content and target. Introduction to JavaScript append () method. The parentNode.append () method inserts a set of Node objects or DOMString objects after the last child of a parent node: The append () method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append () method has no return value.
Javascript append single item. Please, take into account that push () changes your original array. For creating a new array, you should implement the concat () method, like this: const animals = [ 'dog', 'cat', 'mouse' ]; const allAnimals = animals.concat ( 'rabbit' ); console .log (allAnimals); Also notice that the concat () method doesn't ... To append one string with another string, we can use the predefined concatenation function concat () in JavaScript. This function concatenates two given strings together and returns the one string as output. For example, let's define two strings and join the first string with the second string using the concat () function. See the code below. Read High-performance String Concatenation in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ...
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
targetLength. The length of the resulting string once the current str has been padded. If the value is lower than str.length, the current string will be returned as-is.. padString Optional. The string to pad the current str with. If padString is too long to stay within targetLength, it will be truncated: for left-to-right languages the left-most part and for right-to-left languages the right ... Jul 20, 2021 - The concat() method concatenates the string arguments to the calling string and returns a new string. Strings are useful for holding data that can be represented in text form. Some of the most-used operations on strings are to check their length, to build and concatenate them using the + and += string operators, checking for the existence or location of substrings with the indexOf() method, or extracting substrings with the substring() method.
Dec 29, 2020 - The JavaScript concat string method is used by programmers to merge two strings into one value. Learn about how the concat method works and how to use it in your JavaScript code on Career Karma. In JavaScript, concat () is a string method that is used to concatenate strings together. The concat () method appends one or more string values to the calling string and then returns the concatenated result as a new string. Let's check out the different ways of converting a value to a string in JavaScript. The preferred way from Airbnb's style guide is…
Nov 11, 2020 - There’s no shame in not knowing from memory how to concatenate or append (in other words, adding a string to the end of another string) strings in JavaScript from the top of your head; perhaps you’re… I am using a platform which uses a JavaScript-like syntax and allows to convert my values using regex. I need to add a single quote at the beginning and at the end of a string, the string will always have 9 characters. I.e.: 123456789 should be converted to '123456789'. What expression should I use? javascript regex. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.
The string to be inserted into the DOM tree. Example: To append the HTML string into an existing element, we could do the following: document.getElementById('parent').insertAdjacentHTML('beforeend', htmlStr); Using createContextualFragment() Jun 08, 2021 - We can append a string to another string using the concat() function and append operator in JavaScript. The arguments to this function are the strings that need to be joined together. The number of arguments to this function is equal to the number of strings to be joined together. Return value: This function returns a new string that is the combination of all the different strings passed to it as the argument.
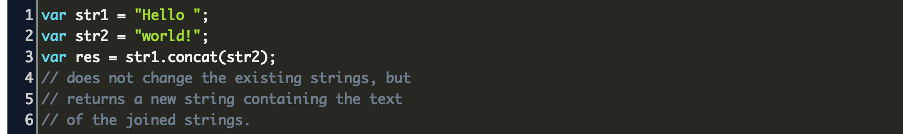
JavaScript String object has a built-in concat () method. As the name suggests, this method joins or merges two or more strings. The concat () method doesn't modify the string in place. Instead, it creates and returns a new string containing the text of the joined strings. javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; 1 week ago - Using the innerHTML attribute: ... want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. ... Note: This method basically destroys all the content of the div and recreates it. So, if you have any listeners attached to the child ...
Because strings must be written within quotes, JavaScript will misunderstand this string: let text = "We are the so-called "Vikings" from the north."; The string will be chopped to "We are the so-called ". The solution to avoid this problem, is to use the backslash escape character. Jun 24, 2009 - Hi all, I am trying to append a string with some more string data. This sounds simple, but I am unable to do it. This is what i am trying to do: "; } 6 Answers6. var myString = "Hello "; myString += "World"; myString += "!"; the result would be -> Hello World! simply used the + operator. Javascript concats strings with +. To use String.concat, you need to replace your existing text, since the function does not act by reference. Of course, the join () or += suggestions offered by others will ...
 In Java How To Replace Remove Characters From String Crunchify
In Java How To Replace Remove Characters From String Crunchify
 Append To String Js Code Example
Append To String Js Code Example
 4 Ways To Append Concatenate Strings In Javascript By
4 Ways To Append Concatenate Strings In Javascript By
 String Replace Solution Javascript Basics
String Replace Solution Javascript Basics
 3 Ways To Concatenate Strings In Javascript Mastering Js
3 Ways To Concatenate Strings In Javascript Mastering Js
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
/a-printed-java-code-under-a-mouse-172238697-59b1ce0ec41244001058d262.jpg) Understanding The Concatenation Of Strings In Java
Understanding The Concatenation Of Strings In Java
 Best Way To Append Data To File In Java Apache Commons Io
Best Way To Append Data To File In Java Apache Commons Io
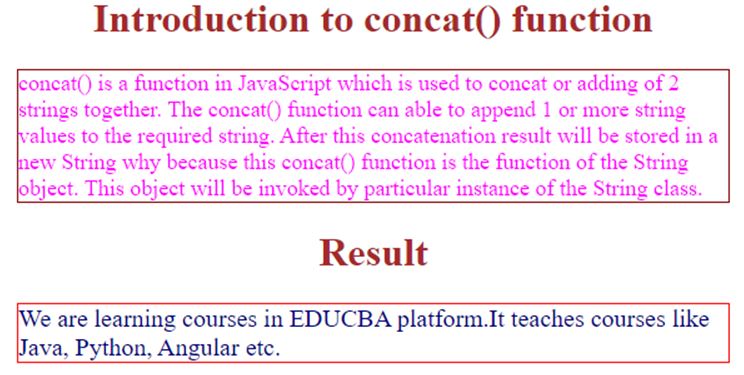
 Javascript Concat String How Does Concat Function Work In
Javascript Concat String How Does Concat Function Work In
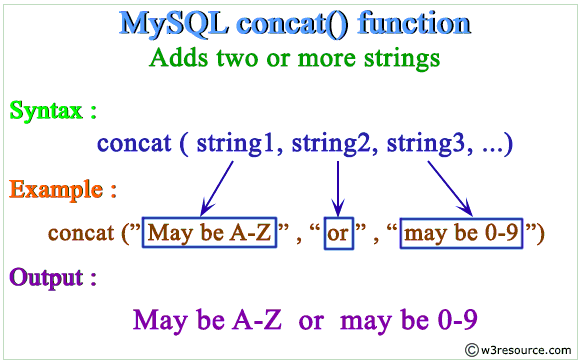
 Mysql Concat Function W3resource
Mysql Concat Function W3resource
 Concat To Append String To The Existing Data Of Mysql Table
Concat To Append String To The Existing Data Of Mysql Table
String Concatenation In Javascript String Concat Method

 How To Append A String Onto Innertext Of A Number In
How To Append A String Onto Innertext Of A Number In

Append Script String To Iframe Causes Script Execution In
 Prepend Text To Beginning Of String Stack Overflow
Prepend Text To Beginning Of String Stack Overflow
 How To Replace All Occurrences Of A String In Javascript
How To Replace All Occurrences Of A String In Javascript
 String Concatenation Rosetta Code
String Concatenation Rosetta Code
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread
 Append And Delete Javascript Dev Community
Append And Delete Javascript Dev Community
 Python 3 9 Concatenate String And Variable Int Float Etc
Python 3 9 Concatenate String And Variable Int Float Etc
 Std String Append Vs Std String Push Back Vs Operator
Std String Append Vs Std String Push Back Vs Operator
Append More Than Two Strings In Javascript
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Appending Jstl Arraylist Lt String Gt To A Javascript String
Appending Jstl Arraylist Lt String Gt To A Javascript String
 Concat To Append String To The Existing Data Of Mysql Table
Concat To Append String To The Existing Data Of Mysql Table

 Sql Server Concatenate Operations With Sql Plus And Sql
Sql Server Concatenate Operations With Sql Plus And Sql
 Basic Javascript Appending Variables To Strings Free Code
Basic Javascript Appending Variables To Strings Free Code
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
0 Response to "32 Append To String Javascript"
Post a Comment