22 Javascript How To Stop Setinterval
Start, Stop and Reset Javascript SetInterval. GitHub Gist: instantly share code, notes, and snippets. JavaScript setInterval method evaluates an expression at specified intervals (in milliseconds). You need to clearInterval() method to stop the setInterval() method. Note: 1000 ms = 1 second. If you want to execute a function only once Then use the setTimeout() method.
Javascript Settimeout And Setinterval A Guide Career Karma
I saved my function to variable called newYearCountdown, and then passed that variable in as a parameter to my clearInterval method, which will only fire when the counter variable is set to zero. When var counter is set to zero, a couple things will happen:. The string HAPPY NEW YEAR!! will be logged to the console; The clearInterval method will execute; The setInterval method will stop running

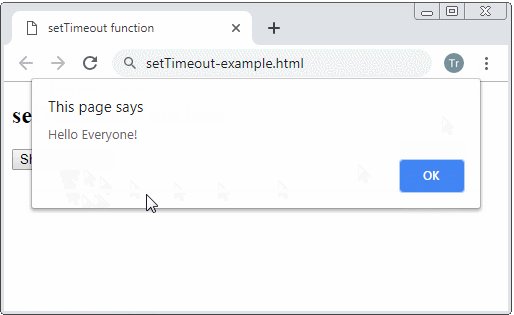
Javascript how to stop setinterval. Read How to Clear setInterval() without Knowing the ID and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and ... Following are a few demos to explain how JavaScript setInterval method works. The third example also demonstrates how you may use the clearInterval method to stop executing setInterval method. An example to display simple alert every 3 seconds. In this example, a simple alert is shown with an interval of three seconds. During the development of my degree final project, I had the necessity of cancel a previously setInterval in Javascript. To anyone who doesn't know what this is, a setInterval operation allows ...
Is it possible to stop setinterval call in javascript ? Solution 1: The setInterval () method will execute the "myTimer" function once every 1 second. Use clearInterval () to stop the time. 31/1/2013 · The clearInterval method has to be used to stop the setInterval call. The setInterval method returns ID which can be used as the parameter for the clearInterval method. var intervalID = setInterval( myFunction, 5000 ); clearInterval( intervalID ); 37 Javascript How To Stop Setinterval Written By Ryan M Collier. Tuesday, August 17, 2021 Add Comment Edit. Javascript how to stop setinterval. Setinterval Typescript Examples Of Setinterval Typescript. Javascript Timers Settimeout Setinterval Cleartimeout And Clearinterval.
Now we will learn how to stop this setInterval by using clearInterval() method in JavaScript. Here is the code clearInterval(id_of_setInterval) We have used setInterval() and clearInterval() and developed this code which display the current time on click of Start button and stops displaying on click of Stop … How do I stop a setInterval timer in javaScript with an eventListener? 7. Can Javascript disable an ASP.Net Control inside a UserControl? 1. Start/stop function with setInterval. 0. Stop and run again timer via pure javascript. Related. 1559. Stop setInterval call in JavaScript. 7626. How to use setInterval. There are many times where setInterval method can be used. Here is the one situation like this. You want to create a clock and keeping it running by showing each seconds. To achieve this you can simply use the setInterval method and print the time at 1 second interval.
The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Tip: 1000 ms = 1 … Photo by Icons8 team on Unsplash. Sometimes you need to run a command in an interval using window.setInterval. But if you don't stop the interval when the component using the setInterval is not stopped, it will continuously run using unnecessary resources.. I will talk about how to handle setInterval in React. 😅 Reproducing the Issue SetInterval() method. SetInterval method makes it possible to execute a function continually, starting after the time interval, then repeating permanently at that interval, and to stop the execution of the function, this time we use the clearInterval() method. Example :
You just have to capture the return value from setInterval() and call clearInterval() on it when you want to stop it. The other way to do a repeat that you can stop repeating at any time is to do a repeated setTimeout() and then clearTimeout() to stop the next timer or just don't kick off the next setTimeout(). JavaScript setInterval () method. The setInterval () method in JavaScript is used to repeat a specified function at every given time-interval. It evaluates an expression or calls a function at given intervals. This method continues the calling of function until the window is closed or the clearInterval () method is called. Client-side Javascript does not have a native abort function, but there are various alternatives to abort Javascript execution: In a function, simply return false or undefined. Manually throw new Error("ERROR") in a function. Set a function to run on a timer - var timer = setInterval(FUNCTION, 1000). Then clear it to stop - clearInterval(timer)
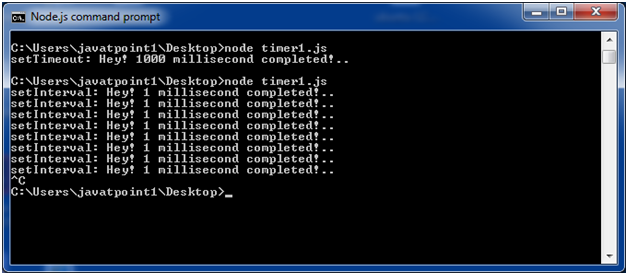
The setInterval () function is used to invoke a function or a piece of code repeatedly after a specific amount of time. Example: setInterval(() => { console.log('you can see me every 3 seconds') }, 3000); The only way to stop the setInterval is by calling a clearInterval function with id or closing the window. JavaScript has a method clearInterval() method that stops the setInterval method from executing the JavaScript code inside the setInterval method. But the problem is that this method will immediately stop the setInterval method. We want our code by the setInterval method at least for few seconds and after that, it should stop it’s periodic behave. The JS setInterval () method will keep calling the specified function until clearInterval () method is called or the window is closed. The JavaScript setInterval () method returns an ID which can be used by the clearInterval () method to stop the interval. If you only need to execute a function one time, use the setTimeout () method.
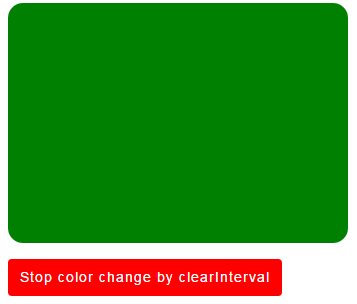
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Click on Stop before 3 seconds after clicking GeeksForGeeks button to clear Timeout. The clearInterval () function in javascript clears the interval which has been set by setInterval () function before that. setInterval () function takes two parameters. First a function to be executed and second after how much time (in ms). The setInterval function will keep executing because it repeats until it has been instructed to stop. Let's fix this problem. How to Cancel a setInterval Timer. The clearInterval method stops a setInterval method from executing further. Let's cancel our timer once all the coffees on the menu are printed to the console.
The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ... JavaScript setInterval () The setInterval () method repeats a block of code at every given timing event. The commonly used syntax of JavaScript setInterval is: setInterval (function, milliseconds); Its parameters are: function - a function containing a block of code. milliseconds - the time interval between the execution of the function. Conclusion - JavaScript setInterval. In this way, we can use the setInterval () method of window scope object for repetitively executing a certain functionality after a certain time interval. However, we need to consider certain issues and limitations of this method, like browser compatibility and nesting of such events.
The clearInterval () method clears a timer set with the setInterval () method. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. Note: To be able to use the clearInterval () method, you must use a variable when creating the interval method: Then you will be able to stop the execution by calling ... Javascript stop setInterval . javascript by Grepper on Jul 23 2019 Donate . 15. stop a setinterval . javascript by slgotting on May 31 2020 Donate . 3 Delphi answers related to "how to stop a setinterval running in another function javascript" adding delay in javascript foreach loop; Call this function after 1 secondes of delay ... Stop setInterval call in JavaScript. Ask Question Asked 12 years, 11 months ago. Active 2 months ago. Viewed 1.1m times 1559 208. I am using setInterval(fname, 10000); to call a function every 10 seconds in JavaScript. Is it possible to stop calling it on some event? I want the user to be able to stop the repeated refresh of data. ...
 Ecmascript Settimeout And Setinterval Function
Ecmascript Settimeout And Setinterval Function
Github Nv Setinterval Sniffer Keep Tabs On Your Uncleared
 How To Preform A Hadoken Using Keycode Amp Setinterval Dev
How To Preform A Hadoken Using Keycode Amp Setinterval Dev
 Using Javascript Setinterval With Clearinterval 4 Demos
Using Javascript Setinterval With Clearinterval 4 Demos
 Javascript Setinterval Function Tutorial With Examples Poftut
Javascript Setinterval Function Tutorial With Examples Poftut
 Setinterval Typescript Examples Of Setinterval Typescript
Setinterval Typescript Examples Of Setinterval Typescript
 Javascript Like Settimeout And Setinterval For C Developers
Javascript Like Settimeout And Setinterval For C Developers
 Vue Js Polling Using Setinterval Renat Galyamov
Vue Js Polling Using Setinterval Renat Galyamov
 Why Javascript Timer Is Unreliable And How Can You Fix It
Why Javascript Timer Is Unreliable And How Can You Fix It
 Javascript Setinterval Method Stop Loop Examples Eyehunts
Javascript Setinterval Method Stop Loop Examples Eyehunts
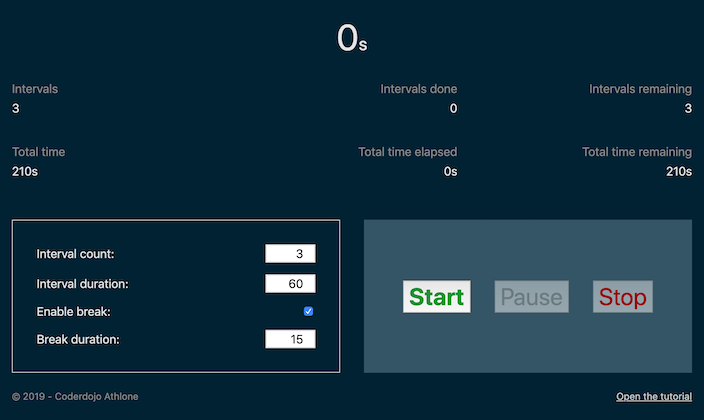
 Tutorial Interval Timer Coderdojo Athlone
Tutorial Interval Timer Coderdojo Athlone
 Setinterval Is Not A Function Stack Overflow
Setinterval Is Not A Function Stack Overflow
 Timing Events In Javascript Geeksforgeeks
Timing Events In Javascript Geeksforgeeks
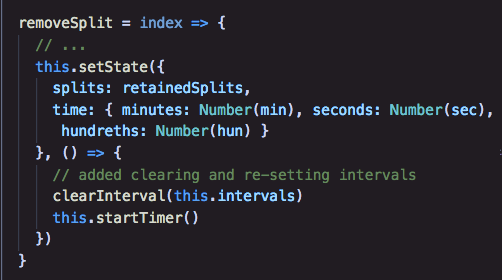
 Timer Component Using Setinterval Clearinterval By
Timer Component Using Setinterval Clearinterval By
![]() Javascript Settimeout Js Timer To Delay N Seconds
Javascript Settimeout Js Timer To Delay N Seconds
 Javascript Timing Events Settimeout And Setinterval
Javascript Timing Events Settimeout And Setinterval
 Settimeout Setinterval And How To Schedule Tasks In Javascript
Settimeout Setinterval And How To Schedule Tasks In Javascript
 Javascript Setinterval And Clearinterval Method With Example
Javascript Setinterval And Clearinterval Method With Example
 Using Javascript Setinterval With Clearinterval 4 Demos
Using Javascript Setinterval With Clearinterval 4 Demos
 Js Setinterval Progress Bar Code Example
Js Setinterval Progress Bar Code Example

0 Response to "22 Javascript How To Stop Setinterval"
Post a Comment