33 Html Javascript Menu Examples
Javascript Menu: Horizontal Menus. HTML: "UL LI" elements; Javascript driven; The menu item that matches the current page URL will be highlighted automatically; Supported by all major browsers IE 6.0+, Firefox 1.5+, Chrome 1.0+, Safari 3+, Opera 9.0+, Netscape 7.0+ Single-level horizontal menus only; Source code and images are available by clicking each style link under the menu demos; Free to use … The UIZE JavaScript Framework includes scores of excellent examples to get you started. This index lists 7 JavaScript menu examples.
Html Menu Bar Examples Template

Html javascript menu examples. May 13, 2021 - Collection of free vanilla JavaScript navigation menu code examples: responsive, animated, dropdown, sticky and full page. Update of April 2020 collection. 35 new items. Javascript Navigation Menus Ex.#7 - several menus on one page, different transition effects. Javascript Context Menu Ex.#8 - dhtml popup menu mode. CSS Menu Ex.#9 - CSS drop down menu, XP style. Transition Collapse Menu Ex.#10 - DirectX effects collapsable menu. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
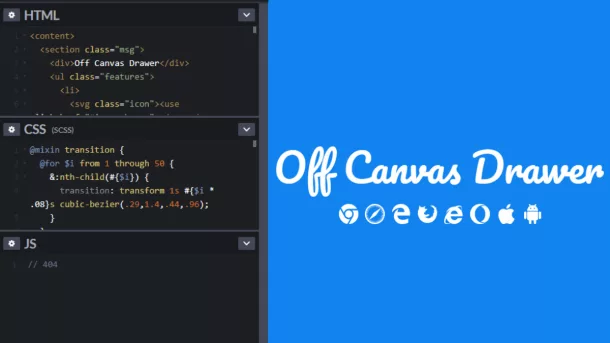
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... Jun 05, 2020 - JavaScript allows you to add interactivity and feedback, making the user's experience better and more intuitive. In this article you'll discover some terrific and unique JavaScript-powered navigation techniques and examples. May 14, 2020 - An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover. Made by Caleb Varoga June 17, 2016 ... HTML, CSS, JavaScript simple radial ...
Open the menu from the right. Apply the "dark" theme to the menu. Add-ons; Prepend a fixed iconbar to the menu. Show a small part of the parent panel. Append a counter to the listitems. Prepend a fixed header to the menu. Prepend a fixed searchfield to the menu. Append a fixed footer to the menu. How to create dropdown list using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Next, create a menu object by using the JavaScript new operator and the Menu() constructor, as follows: var myMenu = new Menu(); This statement creates a menu object called myMenu. You can add "menu items" to your newly created menu object with the addMenuItem() method, which is built into the Menu component. For example:
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ... Menu Sample -- Tab Menu. Tab menu sample is the one type of JavaScript menus, which lists more menu items in the limited space. This kind of tab menu sample is usually shown as horizontal DHTML menu, and its submenus list in below line. The menu of round corner makes the …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Oct 31, 2007 - Every web designer tries to be creative when it comes to designing the main navigation of the website. Now we present you with 13 awesome Javascript CSS menus that will be very handy and easy to modify to suit your needs. Lets take a look at recent examples of these … 1) Sexy Sliding Menu And...
Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Append a fixed footer to the menu. Congratulations, you're done! Here's your HTML and JavaScript, the unimportant parts have been faded out:
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... Create a Clickable Dropdown. Create a dropdown menu that appears when the user clicks on a button. Step 1) Add HTML: Example. <div class="dropdown">. <button onclick="myFunction ()" class="dropbtn"> Dropdown </button>. <div id="myDropdown" class="dropdown-content">. <a href="#"> Link 1 </a>. <a href="#"> Link 2 </a>.
Sep 28, 2018 - Little bit of CSS and Javascript gives it a nice sliding effect with rich modern look, overall it’s smartly done and something different for you to try on. ... This tutorial elaborates the process of creating a Responsive Menu with HTML, CSS & jQuery. Suitable for beginners and intermediate. Collection of free HTML and CSS navigation menu code examples. Update of May 2020 collection. 27 new items. ... Uses standard HTML and CSS, no JavaScript.23 Jul 2019 · Uploaded by FreeFrontend
 How To Create An Html Dropdown Menu Examples
How To Create An Html Dropdown Menu Examples
 10 Best Javascript Amp Css Responsive Menus 2021 Update Css
10 Best Javascript Amp Css Responsive Menus 2021 Update Css
 Html Nav Tag Learn Html W3docs
Html Nav Tag Learn Html W3docs
Cascade Menu Horizontal Template
 Responsive Navigation Menu Bar In Html Css
Responsive Navigation Menu Bar In Html Css
 Jsp Code To Insert Submenu Template
Jsp Code To Insert Submenu Template
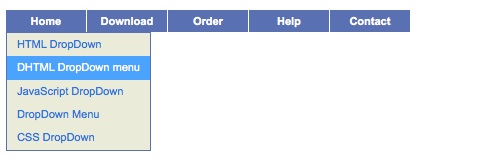
 Javascript Drop Down Menu Examples
Javascript Drop Down Menu Examples
 Creating Multiple Pages With Navigation Menus Web Education
Creating Multiple Pages With Navigation Menus Web Education
 Menu Desplegable Con Filtros Con Javascript Template
Menu Desplegable Con Filtros Con Javascript Template
 30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
 22 Javascript Dropdown Navigation Menu Examples Onaircode
22 Javascript Dropdown Navigation Menu Examples Onaircode
 40 Free Responsive Css3 Jquery Navigation Menus With Live
40 Free Responsive Css3 Jquery Navigation Menus With Live
Menus Javascript Examples Template
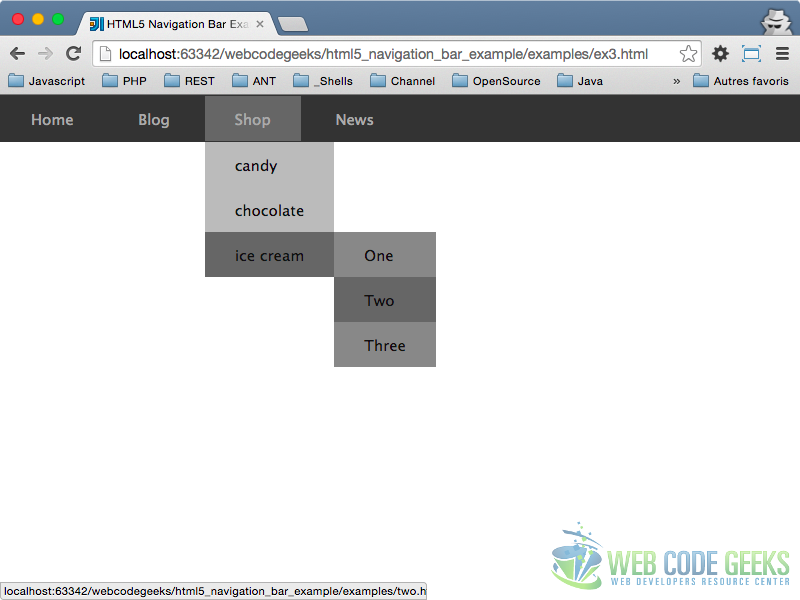
 Html5 Navigation Bar Example Web Code Geeks 2021
Html5 Navigation Bar Example Web Code Geeks 2021
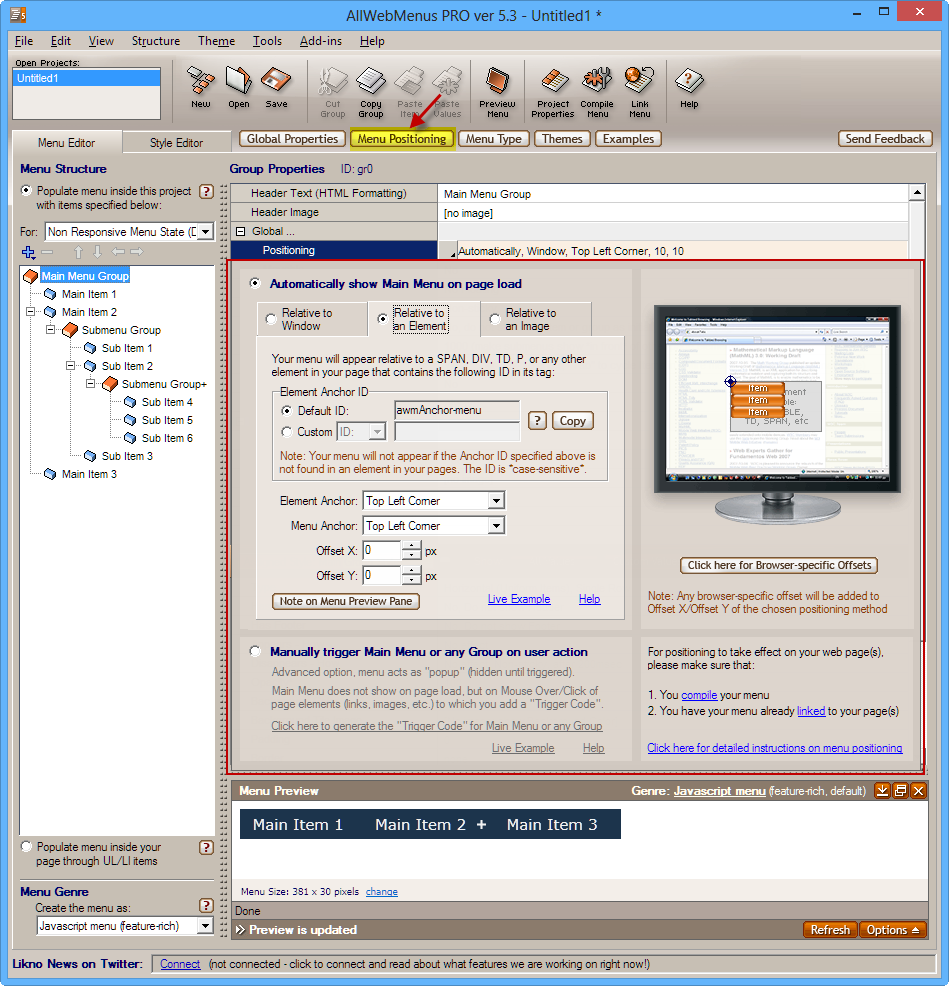
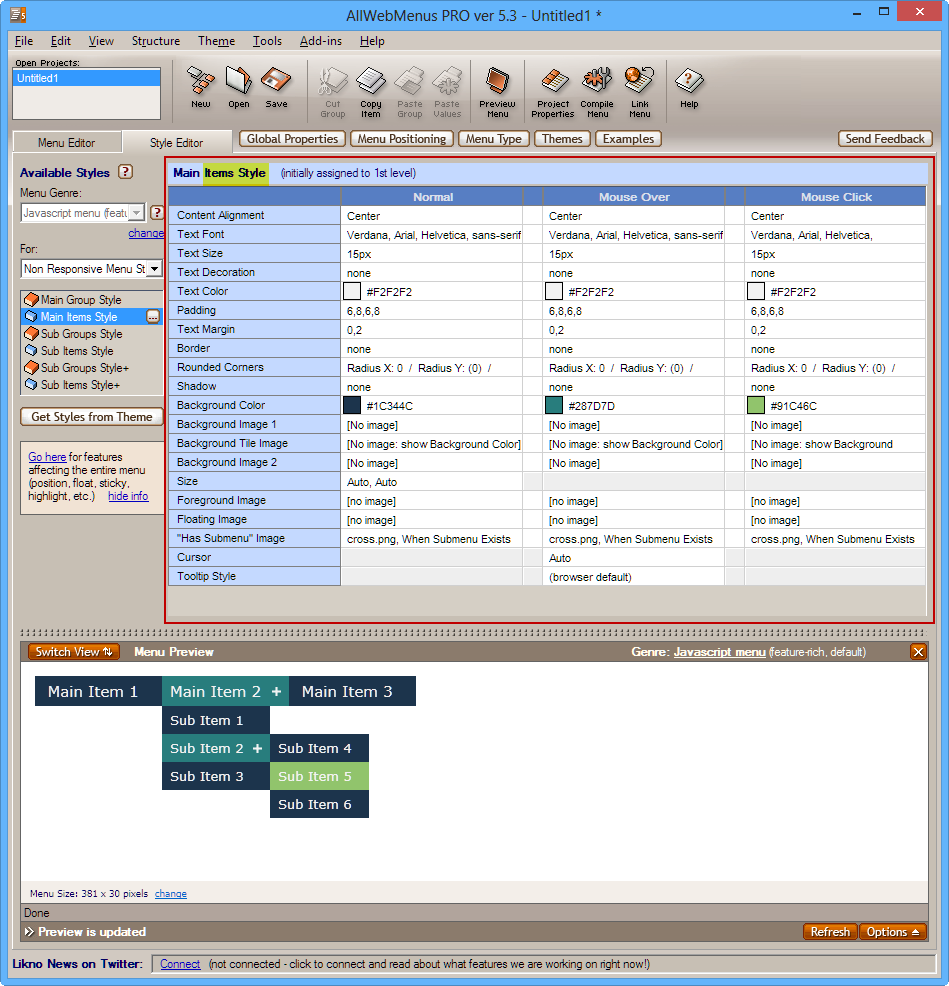
 Examples Of Web Builders For Css Menu Javascript Menu Drop
Examples Of Web Builders For Css Menu Javascript Menu Drop
 20 Excellent Javascript Navigation Techniques And Examples
20 Excellent Javascript Navigation Techniques And Examples
 Indexhibit Expanding Menu Plugins Dhtml Faq
Indexhibit Expanding Menu Plugins Dhtml Faq
 20 Responsive Navigation Solutions Examples Amp Codes By
20 Responsive Navigation Solutions Examples Amp Codes By
Treeview Protoshare Javascript Tree Menu
 Create A Drop Down Navigation Menu With Html5 And Css3
Create A Drop Down Navigation Menu With Html5 And Css3
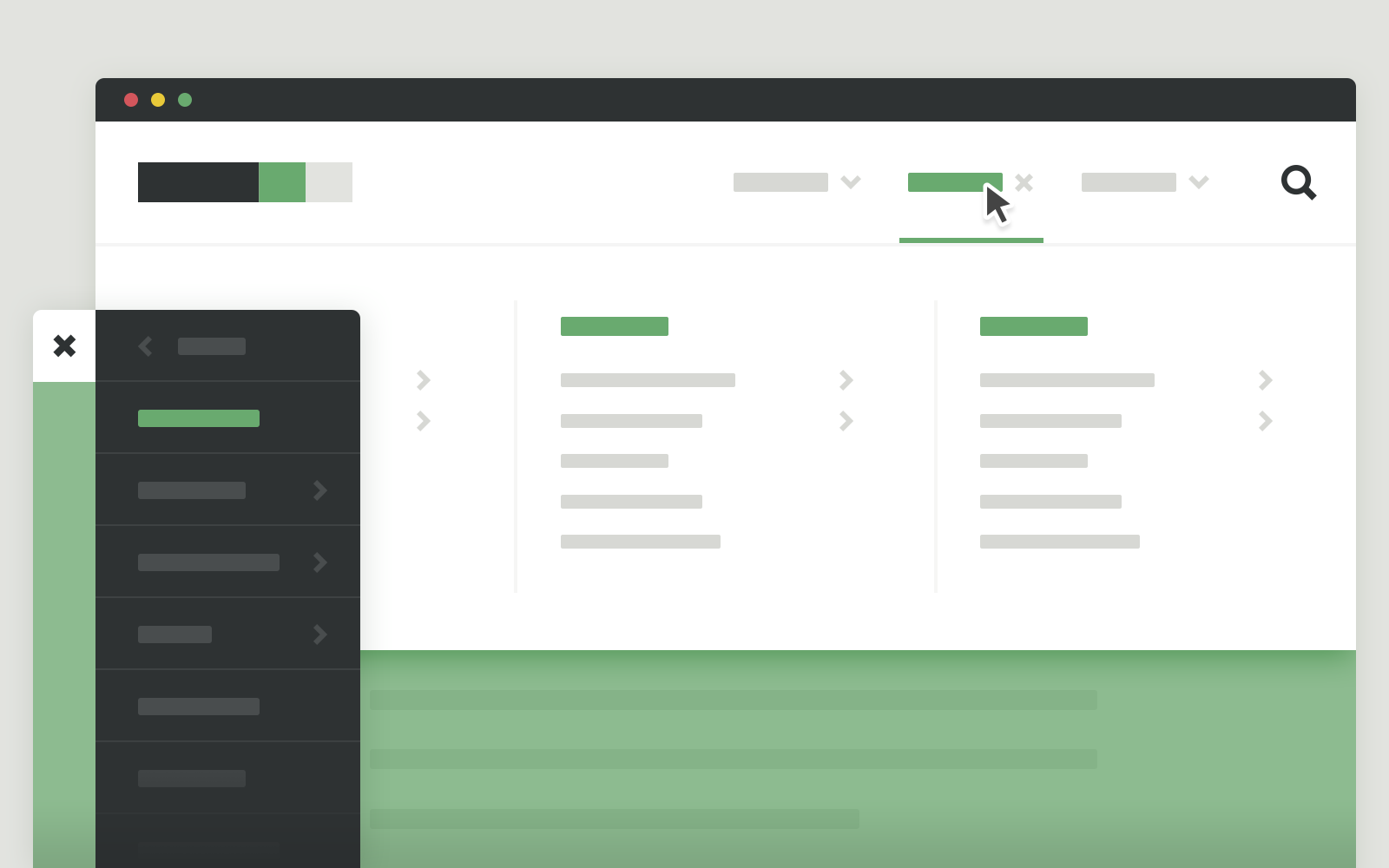
 Mega Site Navigation In Css And Jquery Codyhouse
Mega Site Navigation In Css And Jquery Codyhouse
How To Add A Css And Javascript Sticky Menu Plus 7 Beautiful
 Javascript Drop Down Menu Examples
Javascript Drop Down Menu Examples
 10 Javascript Horizontal Menu Examples Onaircode
10 Javascript Horizontal Menu Examples Onaircode
 20 Responsive Navigation Solutions Examples Amp Codes By
20 Responsive Navigation Solutions Examples Amp Codes By
 Examples Of Web Builders For Css Menu Javascript Menu Drop
Examples Of Web Builders For Css Menu Javascript Menu Drop
 25 Awesome Css Sliding Menu Examples Webtopic
25 Awesome Css Sliding Menu Examples Webtopic



0 Response to "33 Html Javascript Menu Examples"
Post a Comment