33 Javascript User Agent Browser Detection
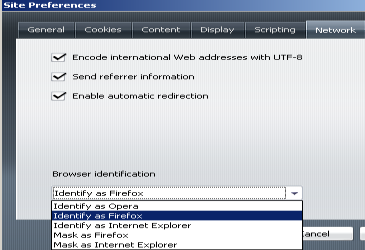
The F12 Developer Tools in Internet Explorer 9 are great for developing and testing feature detection across many browsers. You can use them to debug script step by step and to change the browser's user agent string, as well as to tell Internet Explorer to use the rendering engine of the previous versions**. Browser consistency. The scripts verify if the user lied on the nature of the browser contained in the user agent. They can do it using feature detection, i.e. testing if some features that should be present or not for the pretended browser are present, or by executing short JavaScript challenges.
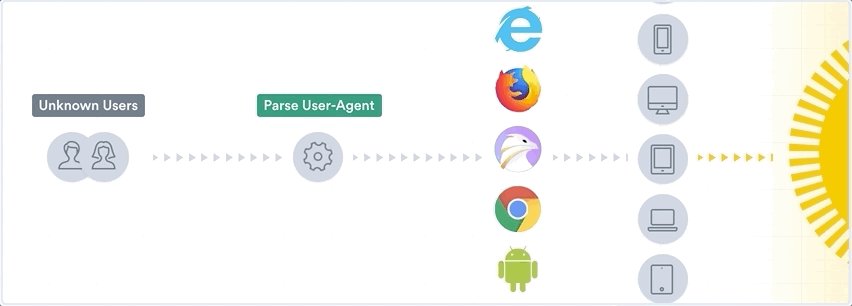
 A Javascript Library To Detect Browser Amp Useragent Parser
A Javascript Library To Detect Browser Amp Useragent Parser
For a recent project, I wanted to display the browser and version on the screen. I figured that this would be possible in JavaScript, so I went searching around. This led me to the User-Agent, "sniffing", and its wild and crazy history. I also read a bunch of articles on why serving different content to different browsers is a bad idea.

Javascript user agent browser detection. +1 from me as well. Sometimes, it's not about feature support, it's actually about the browser. Yes, the user-agent info can be spoofed, but when you're dealing with older browsers and circumventing their bugs (like FF 3's issue with not sending the Content-Length header for read-only AJAX POST messages), feature support just doesn't cut it. You can use UAParser JavaScript Library to detect browser and its version. I did it following this How to detect browser, engine, OS, CPU, and device using JavaScript? Javascript user agent detection. Browser detection using the user agent, Using the user agent to detect the browser looks simple, but doing it well or < in any corresponding JavaScript because it is very easy to get JavaScriptUser Agent Detection. Example#. This method gets the user agent and parses it to find the browser.
Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like: The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser. A PHP Class to detect a user's Browser. This encapsulation provides a breakdown of the browser and the version of the browser using the browser's user-agent string. This is not a guaranteed solution but provides an overall accurate way to detect what browser a user is using.
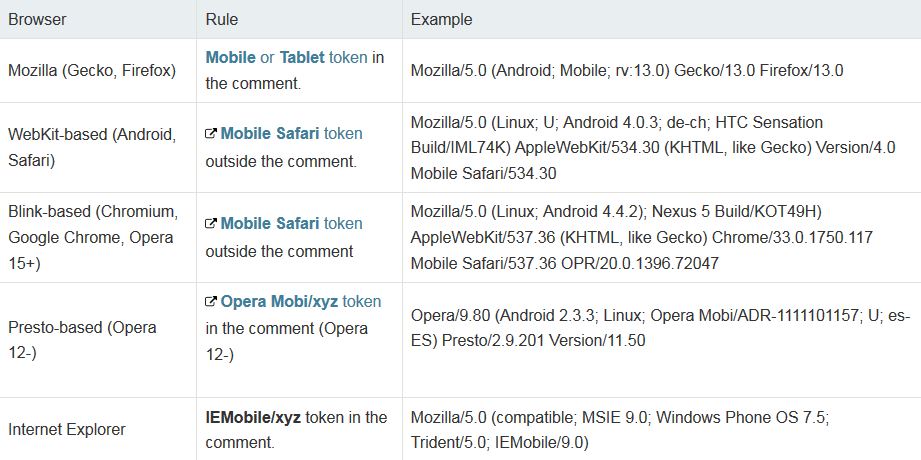
This means to detect if the user is using Opera 15+, we can simply look for the "OPR/" token inside userAgent, and to detect the specific version, parse out the floating point number that follows. Here's an example of each: var opera15andabove = navigator.userAgent.indexOf ('OPR/') != -1 // Opera 15+ Boolean. The format of user-agents can change over time, and power users can easily change or hide the user-agent using browser extensions. It is a better idea to do responsive CSS, and use feature detection in most cases - Check out Modernizr . Browser detection, as its name implies, is detecting what browser a Web visitor is using. This is possible because Web browsers, when making an HTTP request to a Web server, pass in their HTTP headers a string referred to as the User-Agent, which specifies what browser type is being used. From a server-side Web page, one can easily determine ...
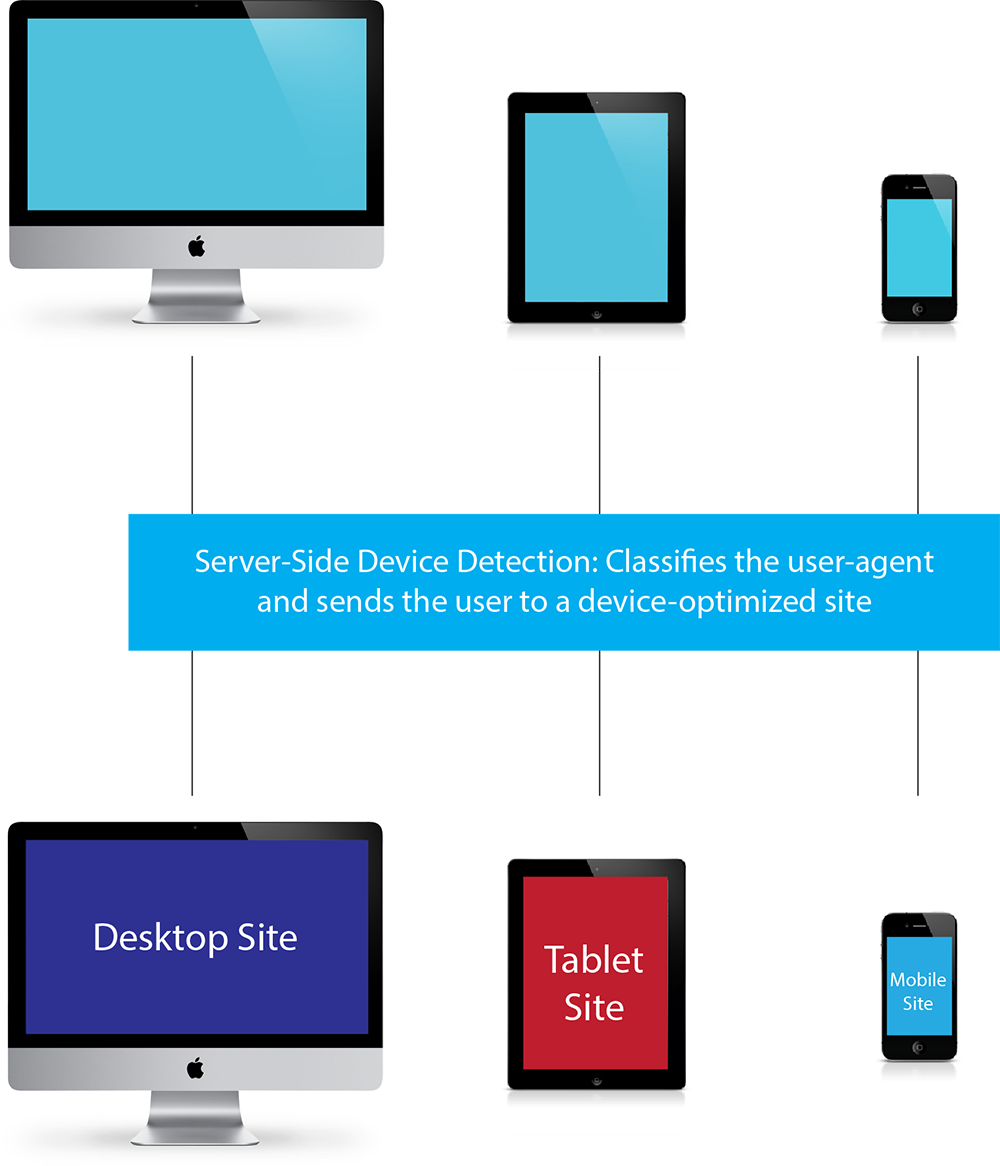
24/1/2020 · Way to detect browsers in JavaScript. Detect browsers by duck-typing; Use user agent string to detect browsers; Method 1: Detect browsers by duck-typing. We have mentioned this method to detect browsers by duck-typing. It’s the most reliable method compared to Method 2. December 28, 2020 Red Stapler 1. In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out! Disadvantages of User-Agent Parsing One of the prominent methods to decide whether a browser is considered mobile, desktop, or any other form factor, is by extracting information from the user-agent string, especially for servers, which can't execute feature detection. So why do I consider it sub optimal?
User-Agent Client Hints is a cleaner, more privacy-preserving way to access browser information such as browser name, version number, platform, and more. Soon the User-Agent string will be frozen and deprecated by various browsers. For example, the Chrome Platform Status site describes the change in Feature: Reduce User-Agent string information. 5/11/2013 · Detect if is mobile with Javascript, read user agent. How to detect if your user is using a mobile device in Javascript? ... Add Internet Explorer class to body to detect old browser. When you have clients that still uses an old browser, you need to handle it. For more on Firefox- and Gecko-based user agent strings, see the Firefox user agent string reference. The UA string of Firefox is broken down into 4 components: Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion Mozilla/5.0 is the general token that says the browser is Mozilla-compatible. For historical reasons ...
That's why browser detection using the user agent string is unreliable and should be done only with the check of the version number (hijacking of past versions is less likely). Browser version The browser version is often, but not always, put in the value part of the BrowserName/VersionNumber token in the User Agent String. This method gets the user agent and parses it to find the browser. The browser name and version are extracted from the user agent through a regex. Based on these two, the <browser name> <version> is returned. The four conditional blocks following the user agent matching code are meant to account for differences in the user agents of different ... The user-agent string of the browser is accessed using the navigator.userAgent property and then stored in a variable. The presence of the strings of a browser in this user-agent string is detected one by one. Detecting the Chrome browser: The user-agent of the Chrome browser is "Chrome".
The information from the navigator object can often be misleading, and should not be used to detect browser versions because: Different browsers can use the same name; The navigator data can be changed by the browser owner; Some browsers misidentify themselves to bypass site tests If the user sets his or her language preferences in a modern browser, the browser will, in turn, send an HTTP header that relays these language preferences to the server with each request. This is the Accept-Language header, and it often looks something like this: Accept-Language: en-CA,ar-EG;q=0.5. Definition and Usage The userAgent property returns the value of the user-agent header sent by the browser to the server. The value returned, contains information about the name, version and platform of the browser. Note: This property is read-only.
UAParser.js - Detect Browser, Engine, OS, CPU, and Device type/model from User-Agent data using JavaScript. Supports browser & node.js environment. Available as jQuery plugin & @types-ready for TypeScript library. What os.version am I using? Check out our user agent analyser page, which gives you a neat breakdown of all the things we can tell you about your browser and computer based on your user agent. We have a User Agent API if you need to use the detection in your own system too. Can I change my user agent? It is possible to change or "fake" what your web browser sends as its ... Googling for browser reliable detection often results in checking the User agent string. This method is notreliable, because it's trivial to spoof this value. I've written a method to detect browsers by duck-typing. Only use the browser detection method if it's truly necessary, such as showing browser-specific instructions to install an extension.
29/9/2018 · By using the browser’s navigator object we can customize a user’s experience on your site or web application with JavaScript. In this article, I show you how to detect and use the browser to ... User could use the window.navigator.UserAgent to check whether the browser is Microsoft Edge(Chromium), Microsoft Edge, IE, FireFox, Safari or Chrome. JavaScript code as below: <script> var browser = (function (agent) { switch (true) { case agent.indexOf("edge") > -1: return "edge"; case agent ... javascript browser name detection; javascript user agent to browser name; How to detect the user browser ( Safari, Chrome, IE, Firefox and Opera ) using python; how to check what browser you are using javascript; javascript get browser version; webpage disply browser information javascriptcode; how to know the browser name in javascript
User agents User agents are well-known by developers. We use them to detect bots, redirect users to a specific version of our website or append CSS classes on our page so we can create different experiences. At Thinkific we already use the browser Ruby gem to parse the user-agent and get relevant info (bot detection for instance). Browser props detection. Often we need to pick users' browser properties such as the name, the version, the rendering engine and so on. ... javascript browser user-agent-parser browser-detection useragent useragentparser device-detection os-detection detect-browsers browser-detector Resources. Readme License. A useful but often overrated JavaScript function is the browser detect. Sometimes you want to give specific instructions or load a new page in case the viewer uses, for instance, Safari. If you're new to JavaScript, don't use browser detects. You don’t need them. Please read the object detection page first. Use WhichBrowser
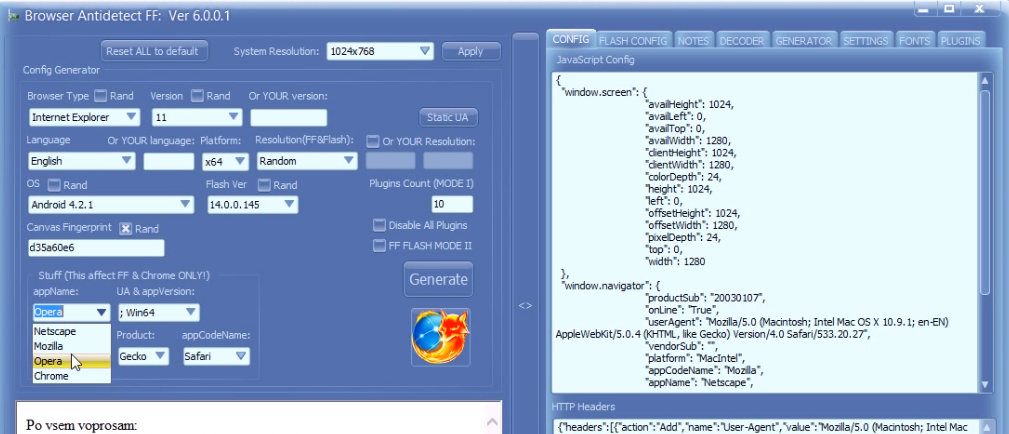
 Antidetect Helps Thieves Hide Digital Fingerprints Krebs
Antidetect Helps Thieves Hide Digital Fingerprints Krebs
 Help Yts Lt Detecting Browser Os Even With User Agent
Help Yts Lt Detecting Browser Os Even With User Agent
 Jquery Browser Plugins Jquery Script
Jquery Browser Plugins Jquery Script
 Device Detection Decoded Blog Hanson Inc Blog
Device Detection Decoded Blog Hanson Inc Blog
 Javascript Detect Browser Chrome Firefox Code Example
Javascript Detect Browser Chrome Firefox Code Example
 How To Include End User Browser Information Via Help Center
How To Include End User Browser Information Via Help Center
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 4 Free Jquery Browser Detection Plugins 2021 Formget
4 Free Jquery Browser Detection Plugins 2021 Formget
 Best Way To Detect Mac Os X Or Windows Computers With
Best Way To Detect Mac Os X Or Windows Computers With

Combatting Browser Fingerprinting With Chromedust
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 Cross Browser Development Tips Part 2 Javascript Synopsys
Cross Browser Development Tips Part 2 Javascript Synopsys
 Bootstrap 4 Browser Detection Devopspoints
Bootstrap 4 Browser Detection Devopspoints
 How To Detect Browser With Javascript Learn Computer Coding
How To Detect Browser With Javascript Learn Computer Coding
 Detect The User S Device Type With A Simple Javascript Check
Detect The User S Device Type With A Simple Javascript Check
 How To Detect The User S Browser With Javascript Dev Community
How To Detect The User S Browser With Javascript Dev Community
 User Agent Browser Detection Dev Community
User Agent Browser Detection Dev Community
 Mo 39 Better To Also Detect Mobile User Agent
Mo 39 Better To Also Detect Mobile User Agent
 What Is Browser Fingerprinting A Beginner S Guide
What Is Browser Fingerprinting A Beginner S Guide
 Detect Mobile Browsers Without User Agent String Parsing
Detect Mobile Browsers Without User Agent String Parsing
 Best Free User Agent In Javascript Amp Css Css Script
Best Free User Agent In Javascript Amp Css Css Script
 Browser Detector Amp Useragent Parser Browser Dtector Js
Browser Detector Amp Useragent Parser Browser Dtector Js
 How To Detect The User Browser Safari Chrome Ie Firefox
How To Detect The User Browser Safari Chrome Ie Firefox
 Detect Browsers In Javascript Clue Mediator
Detect Browsers In Javascript Clue Mediator
 Javascript Check If Browser Is Ie Code Example
Javascript Check If Browser Is Ie Code Example
 Browser Detection In Javascript Stack Overflow
Browser Detection In Javascript Stack Overflow
 Change User Agent With Curl To Get Url Source Code As
Change User Agent With Curl To Get Url Source Code As
 Switch Browser Identity With Random User Agent For Chrome
Switch Browser Identity With Random User Agent For Chrome
Github Pure Js Browser Detection Browser Detection Using


0 Response to "33 Javascript User Agent Browser Detection"
Post a Comment