25 Constructor In Javascript Class
JavaScript Constructor Functions made simple.🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https:/... There's no way to make the constructor private, or to ensure you avoid this easy-to-make mistake. EDIT: This is still true for Javascript but Typescript 2.x does provide private/protected decorators for the class constructor method, which would enforce only the 'build' method can instantiate the class. Add that to the long list of reasons ...
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue"); const myMother = new Person ("Sally", "Rally", 48, "green"); Try it yourself ».

Constructor in javascript class. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person(); y {} constructor: class These prototype constructor examples are otherwise empty, but we can see how underneath the syntax, both methods are achieving the same end result. Defining a Class. In the prototypes and inheritance tutorial, we created an example based around character creation in a text-based role-playing game. Let's continue with ... Technically, JavaScript doesn't have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply works as syntactic sugar over the existing prototype-based inheritance and does not really add any extra functionality to the language.
In JavaScript, any function can return a new object. When it's not a constructor function or class, it's called a factory function. ES6 classes desugar to constructor functions, so everything that... 'super' must be called before accessing 'this' in the constructor of a derived class. 17009 'super' must be called before accessing 'this' in the constructor of a derived class. super (); Forgetting to call super is an easy mistake to make in JavaScript, but TypeScript will tell you when it's necessary. Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to […]
A constructor is a special function of the class that is responsible for initializing the variables of the class. TypeScript defines a constructor using the constructor keyword. A constructor is a function and hence can be parameterized. The this keyword refers to the current instance of the class. In JavaScript, the object constructor is the function that acts as the class template for instantiation using the new keyword (e.g., new MyClass ()). The Emulate Classical Inheritance in JavaScript article described how to construct a Class definition in the classical Object-oriented (OO) style. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors.
Constructors are invoked implicitly when you instantiate objects. The two rules for creating a constructor are: The name of the constructor should be the same as the class. A Java constructor must not have a return type. If a class doesn't have a constructor, the Java compiler automatically creates a default constructor during run-time. The ... Introduction to Constructor in JavaScript The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax. The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually.
Using Constructors in JavaScript Classes A constructor is vital to the class creation process because of a few reasons; it initializes the state of an object (through its attributes) and it is called automatically when a new object is instantiated (defined and created). Using a Constructor Example class Person { constructor(name) { this. name = name; } introduce() { console.log(`Hello, my name is $ {this.name}`); } } const otto = new Person('Otto'); otto.introduce(); Copy to Clipboard. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor … The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
🐱💻 Course Links:- VS Code editor - https://code.visualstudio /- GitHub repository (course files) - https://github /iamshaunjp/object-oriented-js- J... Class Declarations Example: Hoisting. Unlike function declaration, the class declaration is not a part of JavaScript hoisting. So, it is required to declare the class before invoking it. Let's see an example. <script>. //Here, we are invoking the class before declaring it. var e1=new Employee (101,"Martin Roy"); var e2=new Employee (102,"Duke ... We have used the constructor in js to define the initial value of the class. Javascript Class. Now, let's go to the ES6 style of Class in Javascript. JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance.
17/6/2021 · What is a Constructor in JavaScript Classes? If we want to perform some initialization or functionality while creating the object itself, you can achieve it with the help of defining those details inside a particular function called "constructor", which invokes automatically when the creation of the object of the class … Constructor Functions Since Javascript is a functional programming language where everything is just a function, in order to have a class like (creating a blueprint for the objects to be created)... constructor (param1, param2,...) is a special method in the body of a class that initializes the instance. That's the place where you set the initial values for the fields, or do any kind of object setup. In the following example the constructor sets the initial value of the field name: class User { constructor(name) { this. name = name; } }
JavaScript still calls a constructor function though, missing it off is just another piece of syntactic sugar. Don't worry about classes too much. Yes , because JS is built using objects, object construction happens all the time and understanding what JS is doing is important. Constructor. The constructor method is a special method for creating and initializing an object created with a class. There can only be one special method with the name "constructor" in a class. A SyntaxError will be thrown if the class contains more than one occurrence of a constructor method. I am reading about JavaScript class from the Mozilla documentation section of 'Class body and method definitions'. Under the Constructor section, it states that The constructor method is a special method for creating and initializing an object created with a class. There can only be one special method with the name "constructor" in a class.
In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object. In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. A derived constructor has a special internal property [ [ConstructorKind]]:"derived". That's a special internal label. That label affects its behavior with new.
 Understand Javascript Classes With Practical Examples
Understand Javascript Classes With Practical Examples
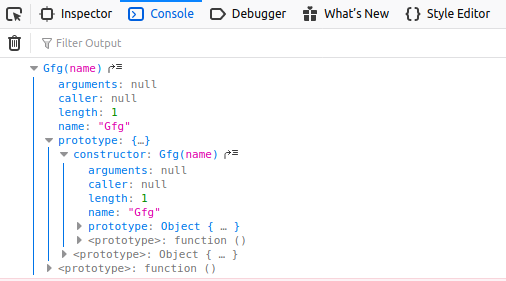
 Javascript Object Prototype Constructor Property Geeksforgeeks
Javascript Object Prototype Constructor Property Geeksforgeeks
 Javascript Class Constructor Overload 08 2021
Javascript Class Constructor Overload 08 2021
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 How To Use The Super Keyword To Call A Base Class Constructor
How To Use The Super Keyword To Call A Base Class Constructor
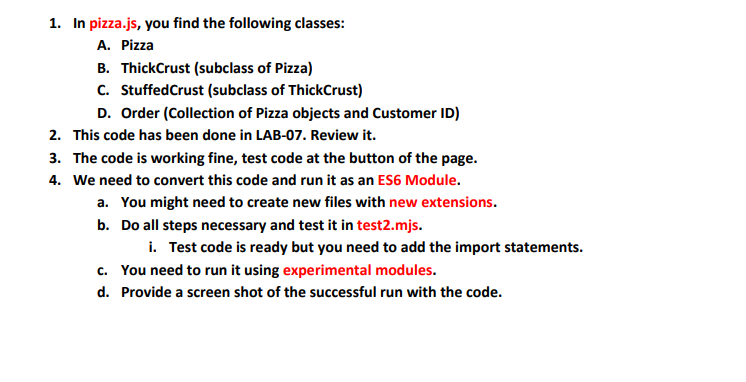
 Solve With Javascript Class Pizza Class Pizza Chegg Com
Solve With Javascript Class Pizza Class Pizza Chegg Com
 Learn Javascript Classes In Depth Reactgo
Learn Javascript Classes In Depth Reactgo
 How To Call Function From The Constructor Of A Js Class
How To Call Function From The Constructor Of A Js Class
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Learning Javascript Es6 Part 5 Classes Digital Ephemera
Learning Javascript Es6 Part 5 Classes Digital Ephemera
 Javascript Call Constructor Variable In Static Method Code
Javascript Call Constructor Variable In Static Method Code
 Declare Variable In Javascript Class Code Example
Declare Variable In Javascript Class Code Example
 Singleton In Javascript Dev Community
Singleton In Javascript Dev Community
 2 2 Creating And Initializing Objects Constructors Ap
2 2 Creating And Initializing Objects Constructors Ap
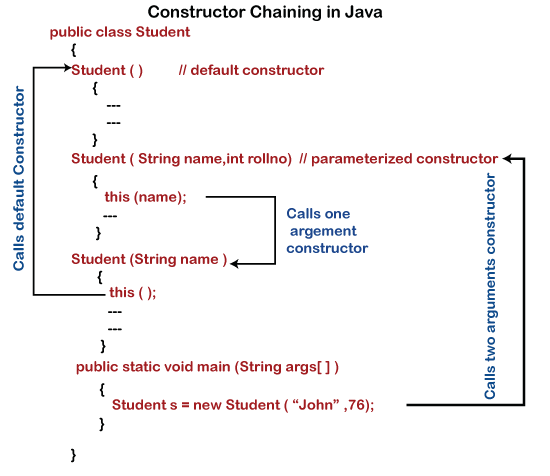
 What Is Constructor Chaining In Java Javatpoint
What Is Constructor Chaining In Java Javatpoint
 Prototype Constructor Object Oriented Javascript
Prototype Constructor Object Oriented Javascript
 What Is Super In Javascript Css Tricks
What Is Super In Javascript Css Tricks
 Unpacking Javascript Classes Postorder
Unpacking Javascript Classes Postorder
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Difference Between Constructor In Es6 Class And Constructor
Difference Between Constructor In Es6 Class And Constructor

 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Javascript Constructor Function By Daniel Zhou
Javascript Javascript Constructor Function By Daniel Zhou

0 Response to "25 Constructor In Javascript Class"
Post a Comment