20 Decimal String To Number Javascript
toString()¶ The toString() method takes an integer or floating point number and converts it into a String type. There are two ways of invoking this method. If the base number is passed as a parameter to toString(), the number will be parsed and converted to it: Sep 02, 2020 - As you likely already know, there are a variety of ways to convert a string to an integer in JavaScript. However, it’s up for debate as to which method is the “best” method available to developers…
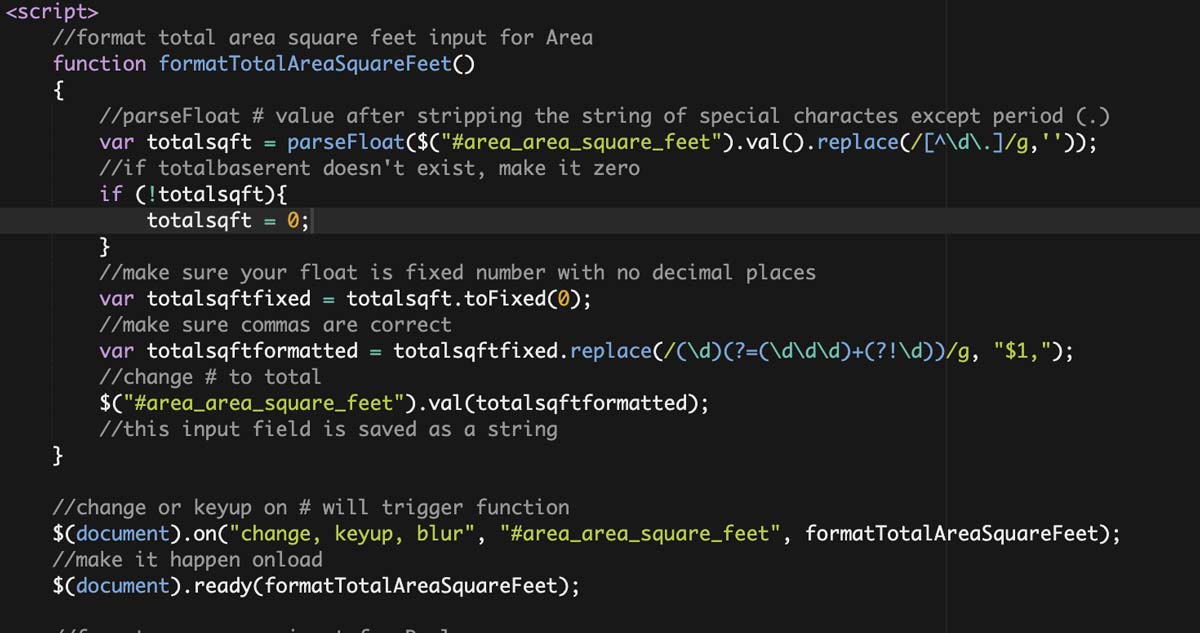
javascript convert string to 2 decimal. javascript by Worried Wombat on Jul 31 2020 Comment. 3. var twoPlacedFloat = parseFloat (yourString).toFixed (2) xxxxxxxxxx. 1. var twoPlacedFloat = parseFloat(yourString).toFixed(2) Source: stackoverflow . javascript string to a decimal.

Decimal string to number javascript. Jul 17, 2014 - The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. If the radix parameter is omitted, JavaScript assumes the following: May 03, 2020 - Use the _________________ function to convert a string to a number. ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation. var twoPlacedFloat = parseFloat(yourString).toFixed(2)
Nov 06, 2017 - The parseFloat() method converts a string into a point number (a number with decimal points). You can even pass in strings with random text in them. How to split a decimal by its dot into integers using JavaScript? var looptijd_1 = de_snelheid * de_afstand; var split_looptijden_1 = new Array (); split_looptijden_1 = looptijd_1.split ('.'); As you can see, is the idea very simple. I want to split an number by its dot. So if the number is 69.07, i want an variable with 69 and an variable with 07. 4 weeks ago - A value passed as the radix argument ... to NaN), JavaScript assumes the following: If the input string begins with "0x" or "0X" (a zero, followed by lowercase or uppercase X), radix is assumed to be 16 and the rest of the string is parsed as a hexadecimal number. If the input string begins with any other value, the radix is 10 (decimal)...
Jul 15, 2020 - In this guide, I will show you how to parse a string into an int or a float value. Let’s jump right in and take a look at a few examples! Converting a JavaScript string into an int. If your number does not contain decimal places, then you can simply convert the string into an integer value: The parseInt () function parses a string and returns an integer. The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. If the radix parameter is omitted, JavaScript assumes the following: Probably the best method to convert string to number is the Number () function. This method works for both integer and decimal numbers. An important thing to mention here - if the value (the string) can't be converted to legal number, NaN (Not a number) will be returned.
A number can be represented in two different ways in javascript, 1. As actual number 25. 2. As String '25'. There are many times when we need to convert the string to number in javascript. We will see 6 different ways in which we can convert string to a number. Using Number() function. The toFixed () method converts a number into a string, rounding to a specified number of decimals. Note: if the desired number of decimals are higher than the actual number, zeros are added to create the desired decimal length. While working on certain tasks with JavaScript, we might need to extract specific data from a string, such as uppercase words or numbers. In this post, I am going to address numbers. The numbers may also be: decimal - examples: average, price, score; negative - examples: temperature, mathematical calculations
If radix is undefined or 0 (or absent), JavaScript assumes the following: If the input string begins with "0x" or "0X", radix is 16 (hexadecimal) and the remainder of the string is parsed. If the input string begins with "0", radix is eight (octal) or 10 (decimal). Exactly which radix is chosen is implementation-dependent. If you pass a number string in this format, parseInt only extracts the numeric part before the appearance of the "e" character. parseInt("123e100") //123 Interpreting numbers in a specific radix. Usually, parseInt assumes any passed input string is a number in radix 10 (decimal). Given a float number, The task is to separate the number into the integer and decimal part using JavaScript. For example, a value of 15.6 would be split into two numbers, i.e. 15 and 0.6 Here are few methods discussed. Method 1: Using split () method. This method is used to split a string into an array of substrings, and returns the new array.
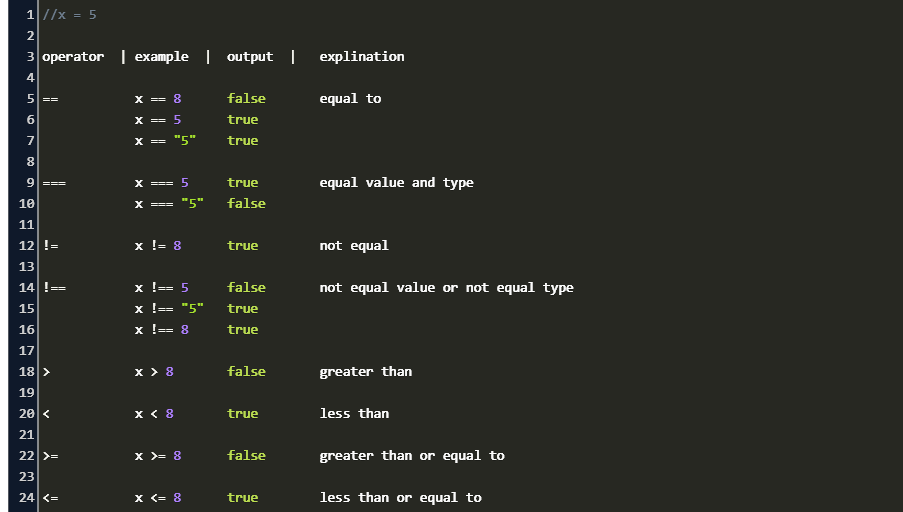
Nov 20, 2011 - Browse other questions tagged javascript decimal string-conversion or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... I am a little bit confused due to the difference between ... May 13, 2019 - If you were to use a strict comparison to compare the two, it would fail because they’re two different types of objects. It accepts two arguments. The first argument is the string to convert. The… Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string).
2 weeks ago - Otherwise, a and b would be string their sum would be their concatenation, that is: "1" + "2" = "12". ... According to the documentation Math.round and toFixed both round to the nearest number: 0..4 lead down while 5..9 lead up. ... Internally the decimal fraction 6.35 is an endless binary. The decimal number 5 from the code above is converted to its binary number equivalent of 101 and then converted to a string. How to Use Other Data Types with the toString() Method Aside from converting the number type, the toString() method is also available for converting other data types into their string representations. In JavaScript, we have the parseInt() method by using that we can make conversions. The parseInt( ) method takes the two arguments, the first argument is string and the second argument is base by using that it returns the decimal number of a specified base. Let's see the conversions with the help of examples. Converting binary to decimal
JavaScript. JavaScript reference. Standard built-in objects. Intl. Intl.NumberFormat. ... A string with a BCP 47 language tag, or an array of such strings. ... The formatting style to use , the default is "decimal". "decimal" for plain number formatting. "currency" for currency formatting. The string is now sliced from the starting up to the number of places specified after the decimal. Finally, the sliced string is returned after type conversion into a number. The limitation of this method is that unlike parseFloat(), this method cannot detect if the passed string actually contains a floating-point number. Example: Dec 15, 2020 - Only the first number is returned. This method has a limitation though. If you parse the decimal number, it will be rounded off to the nearest integer value and that value is converted to string. One might need to use parseFloat() method for literal conversion.
The third output to the console log returned the string value "123.46" which is the fixed-point notation for 1.23456789e+2 rounded to 2 decimal places. ... Finally, let's explore how the toFixed() method pads the result with 0's if there are not enough decimal places in the original number. The toFixed () method formats a number and returns the string representation of a number. Be default the toFixed () method removes the fractional part. It also accepts the optional argument called digits which means we need to specify the number of digits after the decimal point. Let's see an example: The unary + operator: value = +value will coerce the string to a number using the JavaScript engine's standard rules for that. The number can have a fractional portion (e.g., +"1.50" is 1.5). Any non-digits in the string (other than the e for scientific notation) make the result NaN. Also, +"" is 0, which may not be intuitive.
In the decimal number system, we use digits 0-9 to form the numbers. The binary number system is denoted by just two digits 0 and 1. In this article we will look at method to convert the base system of a number. In JavaScript, we can convert numbers into different bases, from base 2 to base 36. The number of digits of value is not limited, except by JavaScript's maximum array size and, in practice, the processing time required. The allowable range of value is defined in terms of a maximum exponent, see maxE, and a minimum exponent, see minE. As well as in decimal, a string value may ... By default, JavaScript displays numbers as base 10 decimals. But you can use the toString () method to output numbers from base 2 to base 36. Hexadecimal is base 16. Decimal is base 10.
The toLocaleString () method returns a string with a language-sensitive representation of this number. There is a built-in function called Number which can be used in JavaScript to convert string to number. This function can convert both integers and float values inside the string to a number. For instance, Lets take a look at some of the examples here. console.log(Number('123')); // output: 123 . Lets pass a float value to this function now. Now, we need to format the above number according to specific decimal places like 123.12 or 123.139.. Using toFixed() Method . The toFixed() method formats a number and returns the string ...
Jul 20, 2021 - A floating point number parsed from the given string. Or NaN when the first non-whitespace character cannot be converted to a number. ... If parseFloat encounters a character other than a plus sign (+), minus sign (- U+002D HYPHEN-MINUS), numeral (0–9), decimal point (.), or exponent (e or ... The plugin can return formatted numbers as a string, you can set decimal, and thousands separators, and you can choose the number of decimals to show. $.number( 123, 2 ); // Returns '123.00' You can also get jQuery Number Format from GitHub. The best one in my opinion is to use the Number object, in a non-constructor context (without the new keyword): const count = Number('1234') //1234 This takes care of the decimals as well. Number is a wrapper object that can perform many operations.
Nov 03, 2019 - Managing data is one of the fundamental concepts of programming. Converting a Number to a String is a common and simple operation. The same goes for the other... The JavaScript function toString(16)will return a negative hexadecimal number which is usually not what you want. This function does some crazy addition to make it a positive number. Number.prototype.toLocaleString([locales [, options]]) Returns a string with a language sensitive representation of this number. Overrides the Object.prototype.toLocaleString() method. Number.prototype.toPrecision(precision) Returns a string representing the number to a specified precision in fixed-point or exponential notation.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I just want to be sure that the float number will also have 2 decimal places after converting that string. You can't, because floating point numbers don't have decimal places. They have binary places, which aren't commensurate with decimal places. If you want decimal places, use a decimal radix. Another way of dealing with string numbers is using the parseInt () method of JavaScript. parseInt () takes two arguments, one is the string that needs to be converted, and the other one is the radix (means the base). Most numbers that we deal with in our day-to-day life are usually in the base of 10, which signifies a decimal value.
 Javascript Number To String How To Use Tostring To Convert
Javascript Number To String How To Use Tostring To Convert
 How To Compare String And Number In Javascript Code Example
How To Compare String And Number In Javascript Code Example
 Javascript Problem Extracting A Decimal Number From A String
Javascript Problem Extracting A Decimal Number From A String
 Regex Tricks Change Strings To Formatted Numbers 231webdev
Regex Tricks Change Strings To Formatted Numbers 231webdev
 Javascript Limit Input To 2 Decimal Place Restrict Input
Javascript Limit Input To 2 Decimal Place Restrict Input
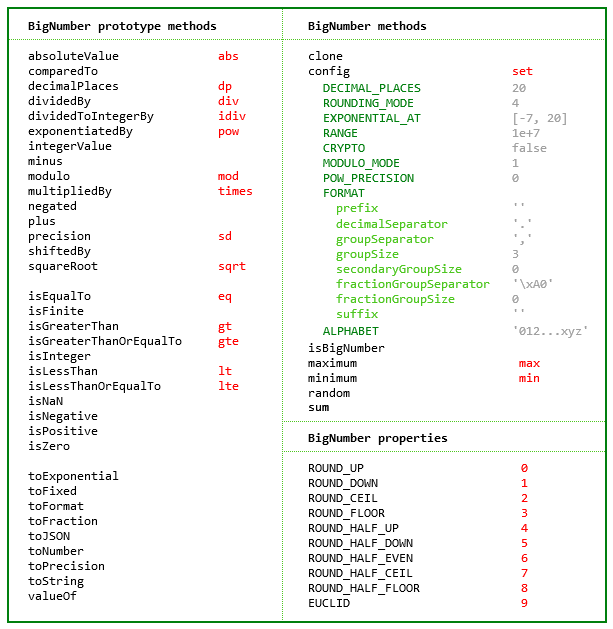
 Let S Talk About Big Numbers In Javascript By Rolando
Let S Talk About Big Numbers In Javascript By Rolando
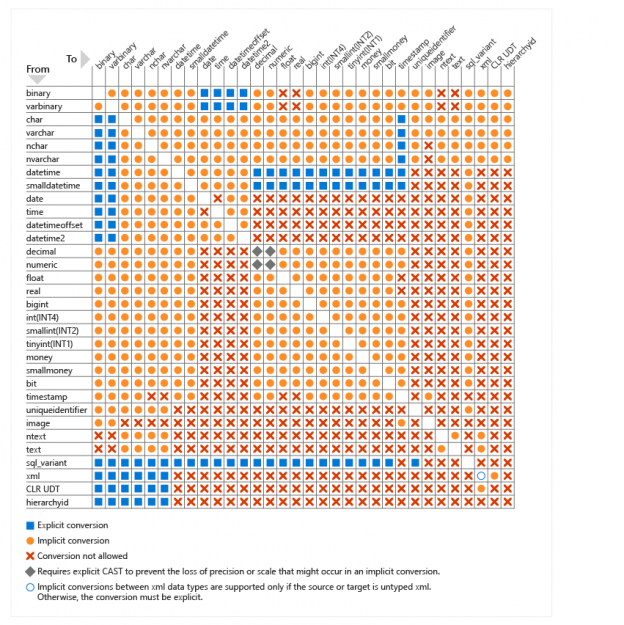
 Sql Cast And Sql Convert Function Overview
Sql Cast And Sql Convert Function Overview
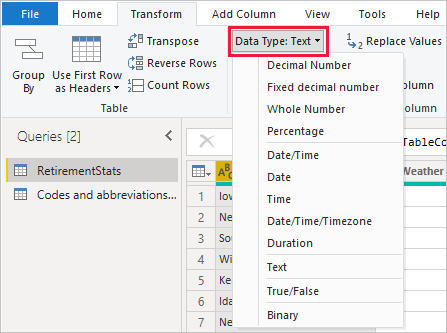
 Data Types In Power Bi Desktop Power Bi Microsoft Docs
Data Types In Power Bi Desktop Power Bi Microsoft Docs
Javascript Math Convert A Decimal Number To Binary

Convert Number To String In Base 10 Decimal Number In
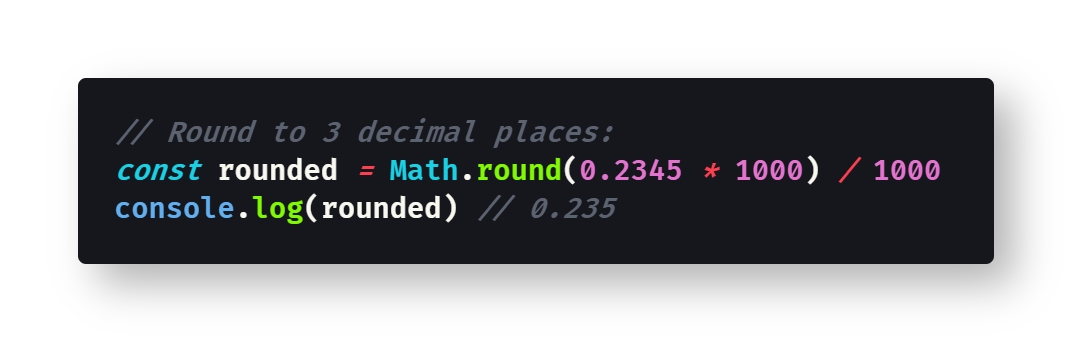
 How To Round To At Most 2 Decimal Places If Necessary
How To Round To At Most 2 Decimal Places If Necessary
 How To Round To A Certain Number Of Decimal Places In
How To Round To A Certain Number Of Decimal Places In
 Reliable Js Rounding Numbers With Tofixed 2 Of A 3 Decimal
Reliable Js Rounding Numbers With Tofixed 2 Of A 3 Decimal
 Springs Number Tostring Designscript Dynamo
Springs Number Tostring Designscript Dynamo
 Adding Two Numbers In Javascript Incorrectly Stack Overflow
Adding Two Numbers In Javascript Incorrectly Stack Overflow
 How To Convert A String To An Integer In Javascript Stack
How To Convert A String To An Integer In Javascript Stack
 How To Convert A String To A Number In Javascript With Examples
How To Convert A String To A Number In Javascript With Examples
 Js Tip Use Parseint For Strings Not For Numbers Gideon Pyzer
Js Tip Use Parseint For Strings Not For Numbers Gideon Pyzer

0 Response to "20 Decimal String To Number Javascript"
Post a Comment