23 How To Change Font Size In Javascript Alert Message
1 Click/tap on the Download button in the table below for the message boxes text size you want, and if you want the text to be bold or not. 2 Save the.reg file to your desktop. 3 Double click/tap on the downloaded.reg file to merge it. 4 If prompted, click on Run, Yes (UAC), Yes, and OK to approve the merge. 15/2/2010 · There also isn’t any way to change the text size in the alert unless you change the font size in the operating system (which only the individual computer owner can do). Using JavaScript but not...
 Simple And Easy Alerts To Use Instead Of Default Alertcontroller
Simple And Easy Alerts To Use Instead Of Default Alertcontroller
Oct 19, 2010 - Changing Javascript Alert Button Text (For jQuery + jConfirm) - .js

How to change font size in javascript alert message. What's the best / easiest way to change the text in a popup box? I've got a click box interaction to execute Javascript with an alert box, but the title of it is "Adobe Captivate". I know that a regular Javascript alert box title cannot be changed, but I'm wondering if, because it's styled, there is a strain I can tweak. I appreciate any help! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Table 1. Business rule and other general use scripts; Script Result; current.field_name.setError("Hello World"); Will put "Hello World" below the specified field.
A demo of confirm alert with different style. In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. See the demo: See online demo and code. For that, I simply copied the default CSS file (alertify.default) and renamed this to alertify.custom.css. This file name is ... How to change Font Style of JavaScript Alert Box using CSS; How to change Font Style of JavaScript Alert Box using CSS. Answered Active Solved. Ask Question. ... I want this message show with (font=Tahoma font-size=12px and font-weight:bold ) How I can do it? Best Regards. Neda . Neda Oldest Newest Answered Liked. Mudassar. Change title font of Alert Dialog box, To do this you use alert builder to build your alert. You then get the TextView from this alert and then you set the typeface for the alert. AlertDialog dialog = new In my android application an alert dialog appears after clicking on a button. I want to set custom font for the alert.
Use this to change the text on the "Deny"-button. cancelButtonText 'Cancel' Use this to change the text on the "Cancel"-button. confirmButtonColor undefined: Use this to change the background color of the "Confirm"-button. The default color is #3085d6: denyButtonColor undefined: Use this to change the background color of the "Deny"-button. Here is the code I working on: ><head><title>Decimal to Binary</title> ><script language="JavaScript1.3" >TYPE="text/javascript"> ><!-- >// Declare Global variable >var iNumber = 0; >var Quot = 0; >var Remainder = 0; >var Result = 0; >var stringBinary = new String(); // Creating a string >object >function convertDecimal(iNumber) { > for(var i = 1; i <= 32; i++) { > //if (iNumber == 0) { //Use this to elimate extra >zeros > //break; > //} > … JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.
A lot of blogs and websites that have a wide range of users tend to have buttons or images that change the text size for easier readability. This can easily be implemented with a bit of JavaScript and some HTML to attach it to. There are libraries out there that do this, but in many cases it is likely overkill. Simplicity is generally better where possible. Sets the size of the font to different fixed sizes, from xx-small to xx-large. smaller. Decreases the font-size by one relative unit. larger. Increases the font-size by one relative unit. length. Defines the font-size in length units. %. Sets the font-size to a % of the parent element's font size. Definition and Usage The fontsize () method is not standard, and may not work as expected in all browsers. The fontsize () method is used to display a string in a specified size. This method returns the string embedded in the <font> tag, like this:
is it possible? ie can i change the font size of a javascript alert. i need a popup message that has a larger font. i'm trying to avoid implementing a modal popup (which is overkill) User #20834 32932 posts That provides an array of properties ... the font. Vincent Maverick Durano Microsoft MVP, CodeProject MVP, C# Corner MVP Blog | Twitter | Linkedin ... confirm and alert boxes are features of the browser that you cannot influence. Your `yes/no" box deisgn is not specified by javascript, but by the ... Click View > View Settings. Click Other Settings. To change the font or font size for the column headers in your Inbox (like "From" and "Subject"), click Column Font, and then make the desired adjustment. To change the font or font size of the message subject lines in your Inbox, click Row Font, and then make the desired adjustment.
How to set the font size of text with JavaScript? How to increase the font size of a Text widget? How to change PowerShell ISE font Size using command? Change the font size of a button with CSS; How to change the font size of textView in android? How to change the text color of font in the legend using Matplotlib? How to change font size in ... jQuery UI Replacement for alert () The Javascript alert (message) is a simple one-liner to show a message on a web page. It uses a standard system dialog box to display the message. On a site where most other UI elements are built using jQuery UI it is more natural to display the alerts in the same style. Unfortunately there is no built in one ... Questions: I am trying to put some loooong text into an AlertDialog. The only issue the default font size that is really too big, so I want to make it smaller. Here are all the workaround I tried and their issues. Workaround 1) Using a TextView and myView.setTextSize(12); final TextView myView = new TextView(getApplicationContext()); myView.setText(myLongText); ...
Jul 25, 2020 - hi, i want change title of javascript alert box to my own can you help me Feb 01, 2017 - I have to show the message on alert box with font size - 6. I have done like below. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
Jun 02, 2018 - You can try to run the following code to change the alert message text color. To change the text color of the alert message, use the following custom alert box. ... 27/6/2011 · 2. As far as I know, it is not possible. However, you have a several choices: If you want to create it yourself as a totally custom thing, create a new div element in your DOM (as the last child of the body, and give it the maximum z-index you can or you use), position that absolute (top:0,left:0), and write there HTML whatever you want. How to change font size etc on a alert message in Javascript?.
#text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript Aug 21, 2020 - Can we apply css on Javascript alert ("xxxxxxx"). Is it possible Please explain. I want to increase the font size of this alert massage. Hi all, I have written some javscript methods with alert boxes. I wrote the messgaes in english. Is there any chance to change the messages dynamically, I.e Depending on CRM language selection. Thanks, Gopi. · For the labels to all change you need to import french translations and/or install the MUI pack. For custom attributes you will still have to ...
Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. With the help of this property we can display any content and draw user's attention just like alert boxes Dec 19, 2019 - When I started the JS course here on SoloLearn, I saw on one of the screenshots provided in the course that an alert box doesn't have any title at all. The screenshot only showed a message with a button in that box. But when I wrote the alert() command in a .js file and linked it to my .html ... Apr 29, 2019 - Hi, I’m trying to increase the font-size of the alert, I want it to fit almost the entire screen. I’ve copied the css to custom and modified the font-size that comes at 70% by default, I’ve tried with 300% and even with 300px but no effect on the size of ...
JavaScript String - fontsize() Method - This method causes a string to be displayed in the specified size as if it were in a tag. 29/3/2019 · We will use the simple and direct method of modifying the style property. Let's say that you want to change the font size of an element assigned to a variable "x". The JavaScript code for this is essentially: x.style.fontSize = "150% ; Replace "150%" with the actual font size that you want. Apr 04, 2006 - Where web developers and designers learn and share how to design websites, build mobile applications, create WordPress themes, write code, HTML, JavaScript, PHP, Java, and much more!
.titlebar{font-size:10pt; font-family:verdana; color:white; font-weight:bold; width:100%; background-color:Red; padding:2px; text-align:left;}.msgbox{border:outset 2px white; background-color: # ... Your Functions 3.0 app is up and running · Azure Functions is an event-based serverless compute experience to accelerate your development · Learn more Namely, he would like to change the font size and colour, possibly also mixing bold (the default text) and normal text. I'm using a javascript to display on a standard Alert Box the results of a series of entries made on a pdf form (it's a test page from a schoolbook), and the task is to change the look of the text of these results via javascript.
But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ... Nov 25, 2003 - Have any of you tried changing the font size or color in javascript alert box. If so, can you please share it with me?. Javascript Web Development Front End Technology To set the width and height of an alert box in JavaScript, you need to use the custom alert box. This alert box is styled with CSS. Set the width and height of the alert box using the following code, which uses jQuery, a JavaScript library −
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog.
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
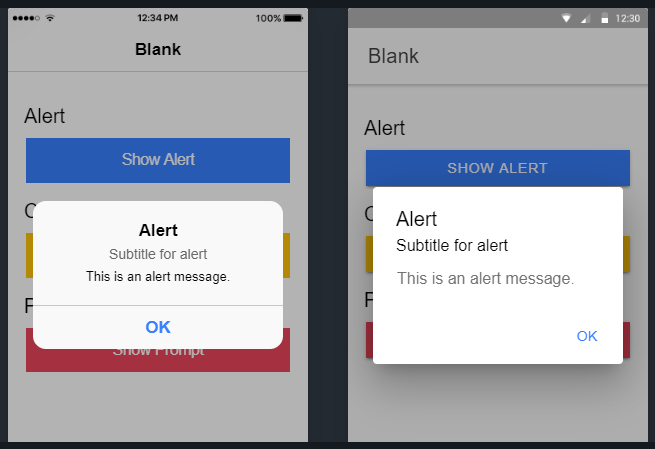
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
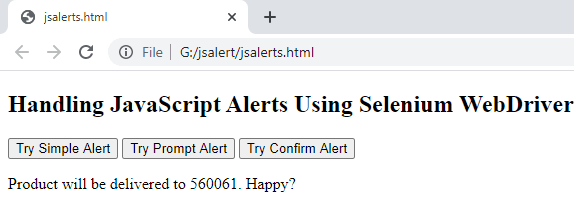
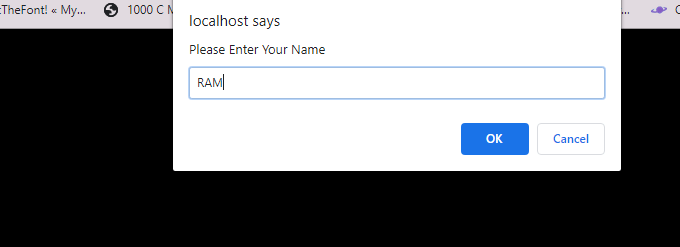
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
 Form Validation With Javascript
Form Validation With Javascript
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
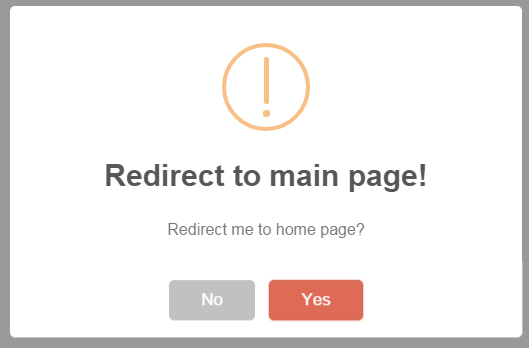
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
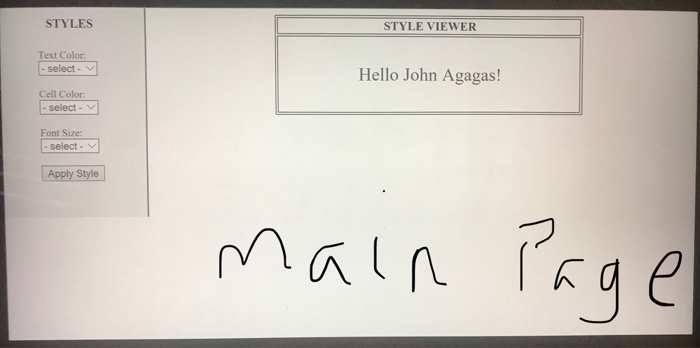
 The Style Viewer Is Meant To Change According To The Chegg Com
The Style Viewer Is Meant To Change According To The Chegg Com
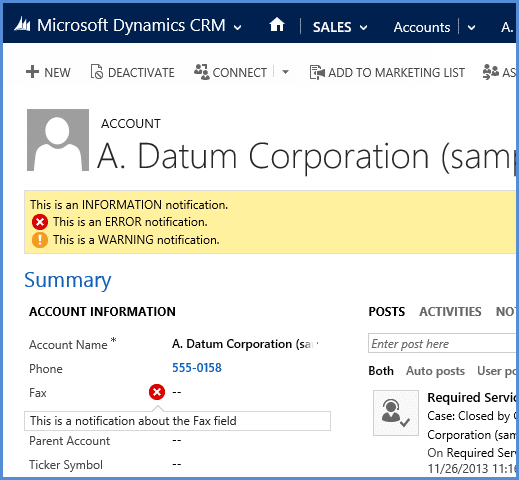
 Dynamics Crm Alert And Notification Javascript Methods
Dynamics Crm Alert And Notification Javascript Methods

 How To Make A Car Slideshow In Html Code Example
How To Make A Car Slideshow In Html Code Example
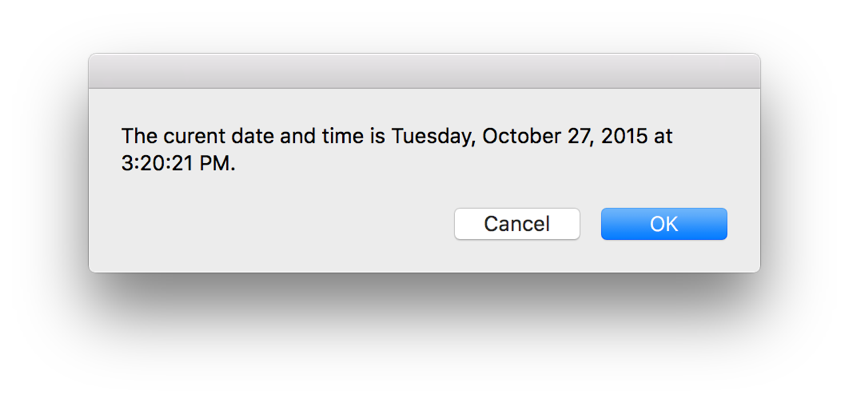
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 How To Get Array Structure With Alert In Javascript
How To Get Array Structure With Alert In Javascript
 Top Experts Not Asked To Approve Stay Alert Coronavirus
Top Experts Not Asked To Approve Stay Alert Coronavirus
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python



0 Response to "23 How To Change Font Size In Javascript Alert Message"
Post a Comment