24 Javascript Download File Dialog
If the cookie gets written then we know to stop polling and kill the iframe because the file download dialog/ribbon has been displayed. Using jQuery File Download - JavaScript. jQuery File Download is easy to use in the simple case but also allows for various callback options as well. So, let's actually use the APIs given to us by the browser to implement a drag-and-drop file selector and uploader. In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed that you have a working knowledge of JavaScript in the browser.
 Chrome Filebrowserhandler Chrome Developers
Chrome Filebrowserhandler Chrome Developers
The dialog can be shown by just trying to download a file . But if user chose not to show it and just save it to default directory, the dialog is not shown and the file is downloaded to the directory without any other interaction. nilesh wants the saveAs dialog to be always shown. So dedicated API (or maybe tricky hack) is needed here.

Javascript download file dialog. Dec 05, 2016 - If you just close dialog without choose any file resolve never called and code flow hung. – sundagy Feb 2 '19 at 0:06 · Javascript does not have a first method for Array. – Chris_F Apr 27 '19 at 2:01 Explanation: I positioned the file input directly above the element to be clicked, so any clicks would either land on it or its label (which pulls up the upload dialog just as if you clicked the label itself). I had some issues with the button part of the default input sticking out of the side of the label, so overflow: hidden on the input and display: inline-block on the label were necessary. ipc.on('download-file', function (event, data) ... => { // Show win10 native dialog to allow users to choose where to save their files. let result = dialog. showSaveDialog (homeWin, { filters: [{ name: ... Search for Java code Search for JavaScript code; IDE Plugins
Gets or sets a string containing the file name selected in the file dialog box. FileNames: Gets the file names of all selected files in the dialog box. Filter: Gets or sets the current file name filter string, which determines the choices that appear in the "Save as file type" or "Files of type" box in the dialog box. FilterIndex Here Mudassar Ahmed Khan has explained with an example, how to open Fileupload (Upload File) on Button Click using JavaScript and jQuery. This article will illustrate how to hide HTML Fileupload element and open its File Upload dialog on click of a Button using JavaScript and jQuery. TAGs: JavaScript, jQuery, HTML, FileUpload Nov 16, 2020 - In an effort to make modern browsers more user friendly, their developers have started to display content inside the web browser that used to require an additional application to view or a user may…
The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". There is a new spec called the Native File System API that allows you to do this properly like this:. const result = await window.chooseFileSystemEntries({ type: "save-file" }); There is a demo here, but I believe it is using an origin trial so it may not work in your own website unless you sign up or enable a config flag, and it obviously only works in Chrome. 14/1/2021 · Open a dialog. When users click a download button, retrieve file ID at GAS side. Create download URL from the file ID. Download URL and filename are sent to download (obj) of Javascript. Create a tag for downloading and click it at Javascript side. By this, users can download the file of file …
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. To begin, create a file called SaveFile.js in your project's wwwroot folder. This file will contain a JavaScript function that you will call from your C# code. The function, named FileSaveAs, takes two arguments, a filename and the content that will form the body of the plaintext document. To save other filetypes, make the appropriate ...
15/6/2011 · binding="# {photoGalleryEditPhotoBean.photoName}"></hx:fileupload>. It same as could as the <Input type="file"/>. I wrote the same javascript to display the dialog on click of link. When the form is submited then the selected file path is getting cleared. Bcoz of this I am not able to proceed the futher.. Jul 13, 2021 - elements with type="file" let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to a server using form submission, or manipulated using JavaScript code and the File API. Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js
This article provides the information about how to raise a File Download dialog box for known MIME types in Microsoft Edge and Internet Explorer.. Original product version: Internet Explorer 11, Internet Explorer 10, Internet Explorer 8, Internet Explorer 7, Microsoft Edge Original KB number: 260519 Summary. When you serve a document from a Web server, you might want to immediately prompt the ... Jul 25, 2020 - I have a requirement that needs to open Save as dialogue box using JAVASCRIPT. Will it be possible to open the save as Dialogue box? ... If you are talking about from a web page, then no. The user can right click on a link to a file and choose to save it but that is not something that JavaScript ... Mar 05, 2016 - The browser will display the Save As dialog box according to its own download settings. Whether or not the file gets downloaded depends on whether the OS has a program to handle opening the file. You can force the download (override opening the file) by making an anchor with the download attribute.
Aug 19, 2020 - Which attribute in HTML5 is used to verify the email address on a web page · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills ... Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function 21/5/2007 · In my project I used a file download dialog box using the same code as given in the above article. My problem is: How we confirm programmatically that file download is completed or not, such that I can update my database. I need a file download confirmation when user click on 'Save' button & completed the file download process.
May 11, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Re: How to use javascript to show "Open File Dialog" or "Save File Dialog" and get full path both... ... As ASIM mentioned Web does NOT work as Windows App. It does NOT have save dialog and other dialog boxes. However, you can open a PopUp Modal and give user the option to download and save ... 16/10/2019 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
Jan 25, 2015 - This works great, but you eventually need to un-block the UI so that your users can continue doing their work after downloading the file. Unfortunately, I don’t know of any way javascript tricks to detect when the file download dialog is displayed to the user. May 31, 2021 - The open() function of the downloads API opens the downloaded file with its associated application. A downloads.onChanged event will fire when the item is opened for the first time · To use this function in your extension you must ask for the "downloads.open" manifest permission, as well as ... To solve this it was necessary to download the file to memory with an XHR request and then get the browser to open or download it with whatever plugin/UI it normally uses for pdf file. For the XHR request we use the Fetch API with the whatwg-fetch polyfill. In essence the Fetch API fetch () method returns a response, from which a blob can be ...
Scenario1: Downloading a file with a button click. To achieve this. File has to be saved to hard drive on server. Create a link button and write the following code at the <button>_Click event. (Replace your filename with location at "<filename>") System.IO.FileStream fs = null; Oct 08, 2014 - Hello everyone, I hope somebody could help me out.. i need to show the "save as" dialog and save a file(could be a PDF, Excel, HTML).. i was able to show the dialog already but it will only save the web page... docu… May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences.
Jun 05, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Jun 2013 In theory, we could write it to disk like that, but javascript in the browser doesn't let us do that due to security concerns because we could end up with all sorts of malware from websites. Because of this security concerns, browsers only let you download files from a user interaction, or a simulated used interaction. How to retrieve file from web page that uses JavaScript for its interactions. ... browsers only let you download files from a user interaction, or a simulated used interaction. For this, we need to create a link on the page so that either the user can click it, or, in our case, the script can click the link. ... we will see that the save file ...
The W3C File API includes a FileSaver interface, which makes saving generated data as easy as saveAs(data, filename), though unfortunately it will eventually be removed from the spec. I have written a JavaScript library called FileSaver.js, which implements FileSaver in all modern browsers. Now that it's possible to generate any type of file ... Dec 30, 2020 - It is possible to programmatically open a file dialog in JavaScript, but only from within a handler of a user-initiated event. A simple and beautiful javascript dialog library. Contribute to xxjapp/xdialog development by creating an account on GitHub. ... Download xdialog library file xdialog.x.y.z.min.zip or xdialog.x.y.z.zip from release page and unzip it. Insert the Stylesheet xdialog.min.css and JavaScript xdialog.min.js into the html file.
This all works well. The issue: there is no URL behind these file names. It is a JavaScript. I am able to call the file with invokemember ("click") but I get the pesky dialog box or Open or Save. Then I get the directory dialog box. I have tried sendkeys, trie to capture the Webbrowser_downloadFile event, tried ObjectForScripting (not sure I ... showHiddenFiles - Show hidden files in dialog. createDirectory macOS - Allow creating new directories from dialog. promptToCreate Windows - Prompt for creation if the file path entered in the dialog does not exist. This does not actually create the file at the path but allows non-existent paths to be returned that should be created by the ... ...and when the user clicks the link, the download attribute appears in the save dialog instead of the garbled mess that was there before. In this case, the file will be downloaded as expenses.pdf . The download attribute also triggers a force download , something that I used to do on the server side with PHP.
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
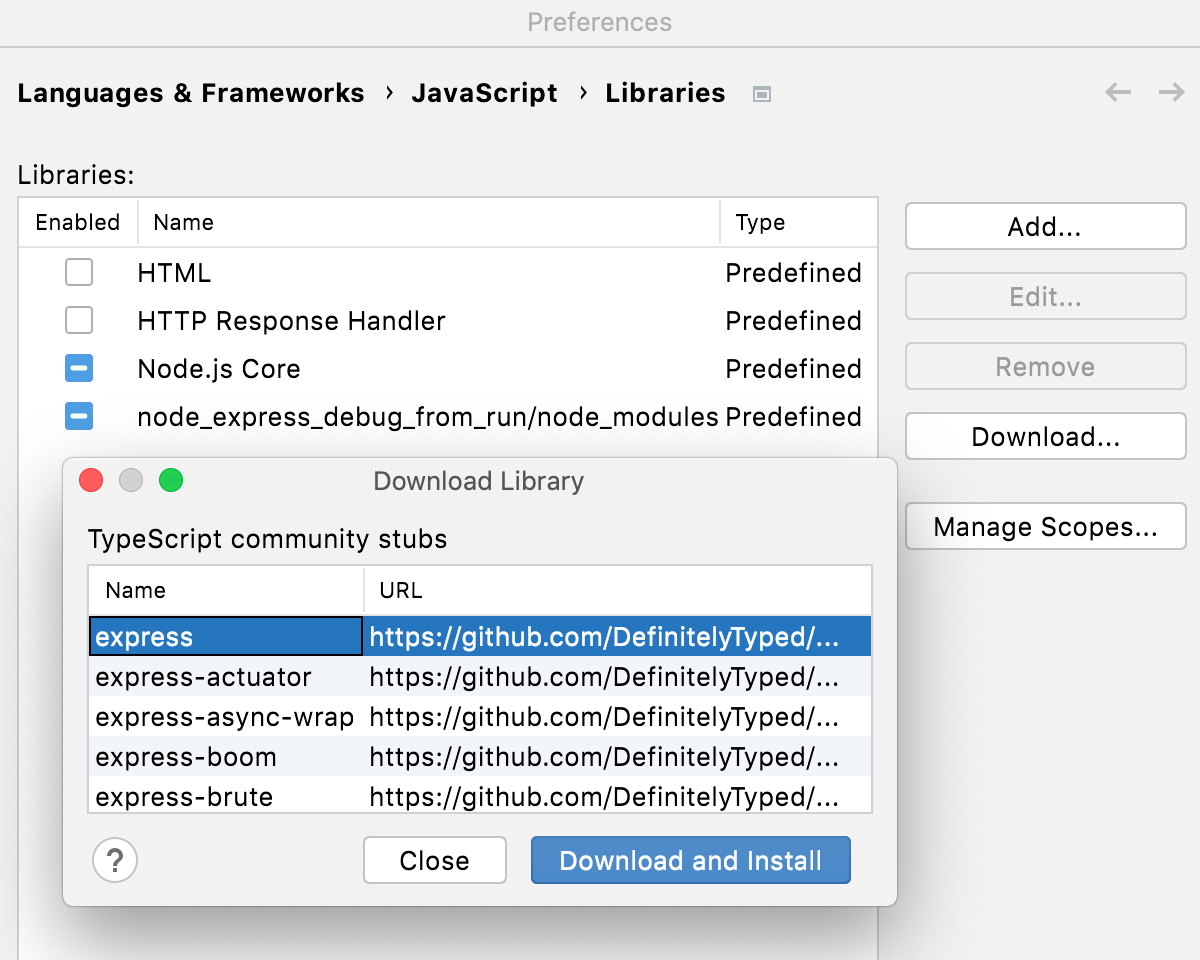
 Configure Javascript Libraries Jetbrains Rider
Configure Javascript Libraries Jetbrains Rider
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
9 Dialog For Specification Of A Webpage Url And Parameters
Nwjs Ignored Saveas Options And Always Popup A Saveas Dialog
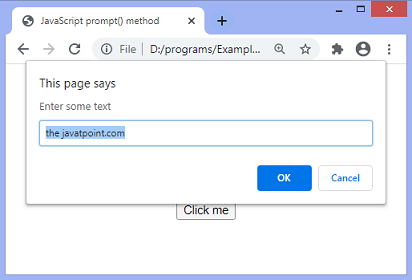
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Handle File Uploads In Vue 2 Digitalocean
How To Handle File Uploads In Vue 2 Digitalocean
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
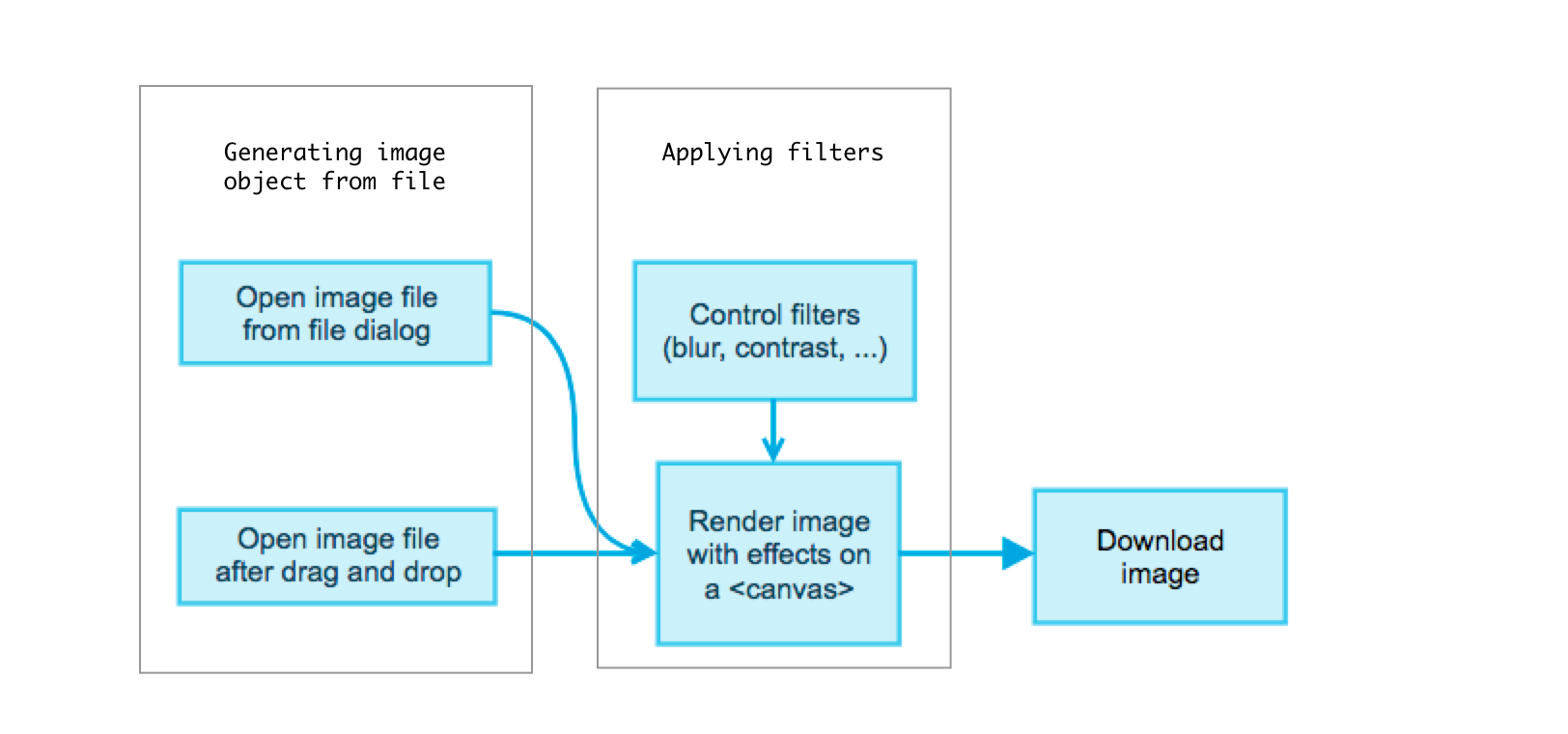
 Build An Online Photo Filter Application By David Guan
Build An Online Photo Filter Application By David Guan
 Open Select File Dialog Box Using Javascript
Open Select File Dialog Box Using Javascript
 Visual Studio Code January 2021
Visual Studio Code January 2021
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Reading And Writing Files And Directories With The Browser Fs
Reading And Writing Files And Directories With The Browser Fs
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
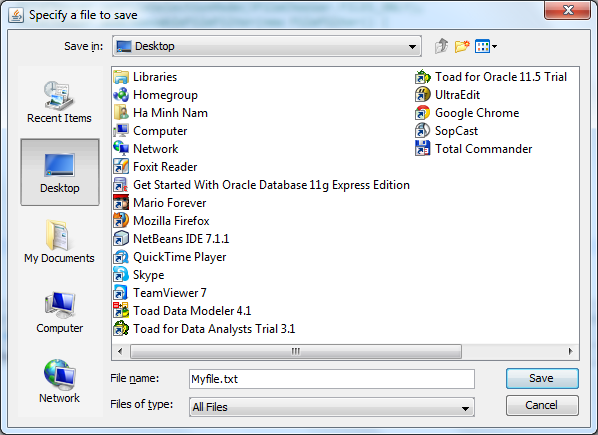
 Show Save File Dialog Using Jfilechooser
Show Save File Dialog Using Jfilechooser
 How To Disable File Download Popup In Internet Explorer
How To Disable File Download Popup In Internet Explorer
 Hard Files Archive Jquery Jalert Js Download Free
Hard Files Archive Jquery Jalert Js Download Free
 Wallaby Js Webstorm Essentials
Wallaby Js Webstorm Essentials
How To Use Javascript To Show Open File Dialog Or Save
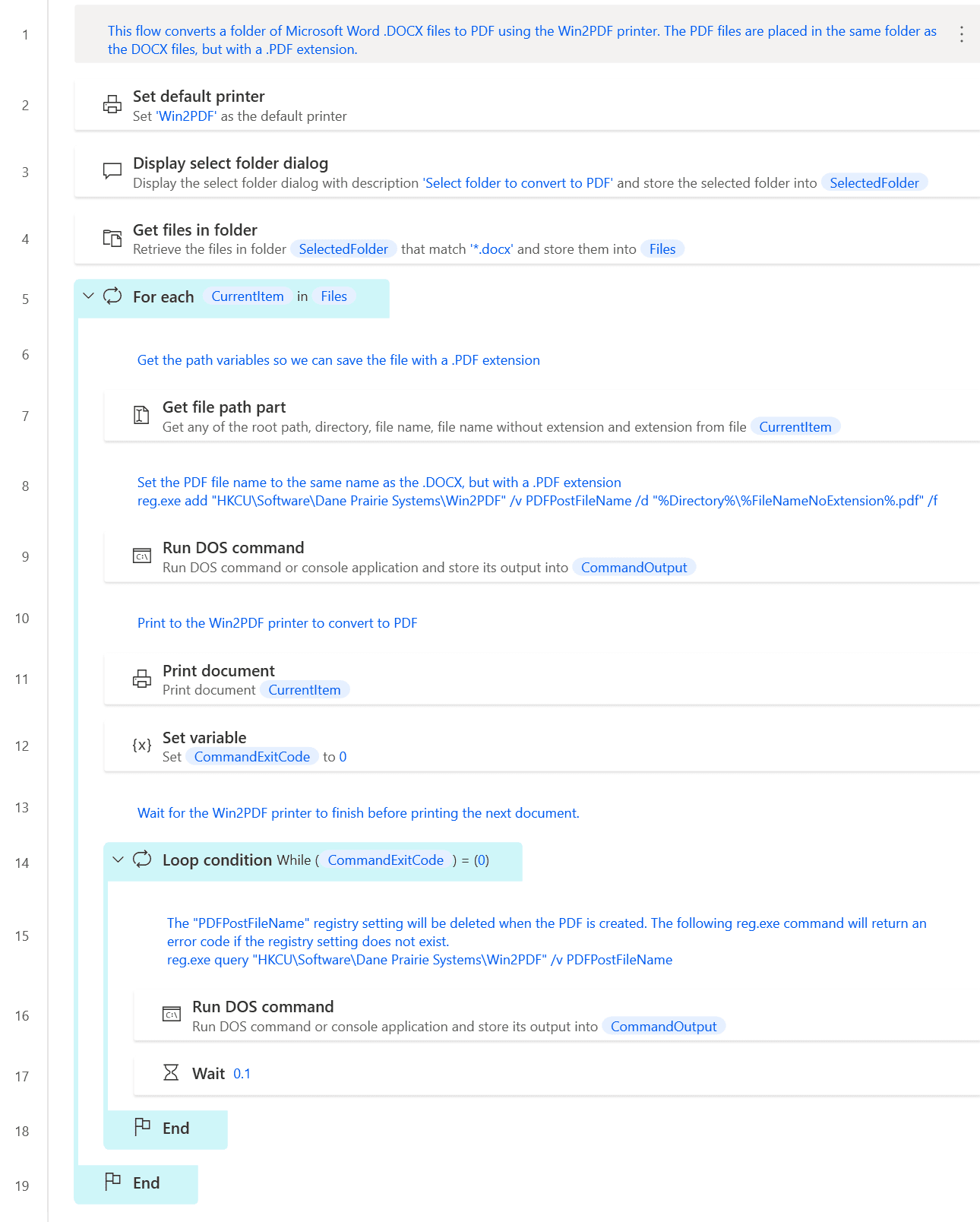
 How To Set The Pdf File Name Using Power Automate Desktop
How To Set The Pdf File Name Using Power Automate Desktop


0 Response to "24 Javascript Download File Dialog"
Post a Comment