29 Javascript Library For Interactive Maps
WordPress Leaflet Map: Interactive and flexible shortcode to create multiple maps in posts and pages, and to add multiple markers on those maps. Benjamin J DeLong: Maptiks: Analytics platform for web maps. Track map activities, layer load times, marker clicks, and more! Sparkgeo May 27, 2020 - We brought 20 Best JavaScript Libraries which you can use to create interactive maps, draw custom route lines or even display a dialog box for certain points of the map.
 Top Mapping And Maps Apis Flatlogic Blog
Top Mapping And Maps Apis Flatlogic Blog
Sep 11, 2020 - Maps are wide used to represent data and we always expect to be more interactive. There are many different libraries and plugins available for maps either paid or open source.

Javascript library for interactive maps. Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., itworks with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations. Interactive Mobile-Friendly Maps JavaScript Library. Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 38 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance, and usability in mind. It works efficiently across all ... A Lightweight JavaScript Library For Creating Interactive Vector Maps | Jsvectormap. By webcodeflow. jsVectorMap is a lightweight JavaScript library for creating interactive maps, supports all modern browsers and IE9 +. A regular JS library to display an interactive, dynamic, and vector world map on a page.
If you are using a library or plugin to load the Maps JavaScript API, check the settings for that library and look for an API key option. Check errors in your browser. If you see the following messages, you are not using your API key correctly: Google Maps JavaScript API warning: NoApiKeys Customizing the pop-ups. In addition to controlling the appearance of the map, the map.js file also controls what information is displayed in the pop-ups that appear when you click on a line or point.. Pop-Ups. To change the text displayed when you click a point, find the the section beginning with the comment //Generates pop-ups that appear when you click on a point and change the value of ... 50 JavaScript Libraries and Plugins for Maps. Here is a list of the top 50 JavaScript libraries and tools for making maps: Leaflet - one of the best open-source JavaScript libraries for creating mobile-friendly interactive maps. It is relatively small with a ton of features, plugins, straightforward API, and it works across all browsers and ...
Nov 12, 2020 - Thank you for your feedback and comments. We will process this request shortly and get back to you if required. JavaScript Maps - An Interactive HTML5 Maps Control Nov 19, 2020 - Leaflet is one of the best open-source JavaScript libraries for creating mobile-friendly interactive maps. It is relatively small with a ton of features, plugins, straightforward API, and it works across all browsers and platforms. Here are some Leaflet.js demos. Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps . Weighing just about 39 KB of gzipped JS plus 4 KB of gzipped CSS code, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind.
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 33 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind. It is a new open-source JavaScript library for creating interactive maps. It is developed by Vladimir Agafonkin. It is quickly gaining popularity. Embedding Leaflet in the web page. Before writing any code for the map, you need to do the following preparation steps on your page. Sep 04, 2020 - an open-source JavaScript library for mobile-friendly interactive maps
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. It's lightweight, has all of the features you would ever need from a mapping library. It is also supported by some of the leading companies in the world; GitHub, Flickr, Facebook, Etsy and many more. Because it's an open-source project, community ... Interactive JavaScript Map Libraries amMap (by amCharts) amMap is a special JavaScript (HTML5) library for maps developed by amCharts. It has no external dependencies and allows you to build beautiful choropleth, bubble, dot (or point), connector and flow maps quite easily as well as supports multiple utile interactive features. D3.js is a comprehensive JavaScript library that will bring your data to life through HTML, SVG and CSS. D3 use is quite varied including for building a highly interactive map. See this map of World Bank Global Development and you will see the possibilities of what you can build with D3.js. Map Data Source: D3.js.
JavaScript SVG-Map Library A powerful tool that displays interactive maps with showing the location-related data on the web Get a fully functional version of our software - JavaScript Map Charts Library. DOWNLOAD FREE TRIAL. KoolMap 1. Leaflet. If you are looking for mobile-friendly interactive maps, this is one of the best sources. This open source JavaScript library works across all major mobile and web platforms. It can benefit from new features of HTML5 and CSS3 on modern browses, but it also works fine on the old ones. 2. A comparison of the Best JavaScript Map Libraries in 2021: @react-native-mapbox-gl/maps, react-mapbox-gl, vue2-leaflet, google-map-react, react-map-gl and more
Cesium - open source JavaScript library for creating 2D and 3D globe-type maps in a web browser. WebGL Globe - uses WebGL to create a globe which supports mapping various data and geographical locations. OSMbuildings - A JavaScript library for visualizing 3D building geometry on interactive maps This JavaScript library is for creating an interactive geographical heatmap. This library uses Google map's data layer to show GeoJSON zipcode boundaries. For obtaining the ZCTA5 GeoJSON, please refer to this project. The polygons on the map can be colored by using d3-scale. One example that uses this library is the Environmental Health Channel. A JavaScript library for image- and vector-tiled maps using SVG. ... Polymaps is a free JavaScript library for making dynamic, interactive maps in modern web browsers.
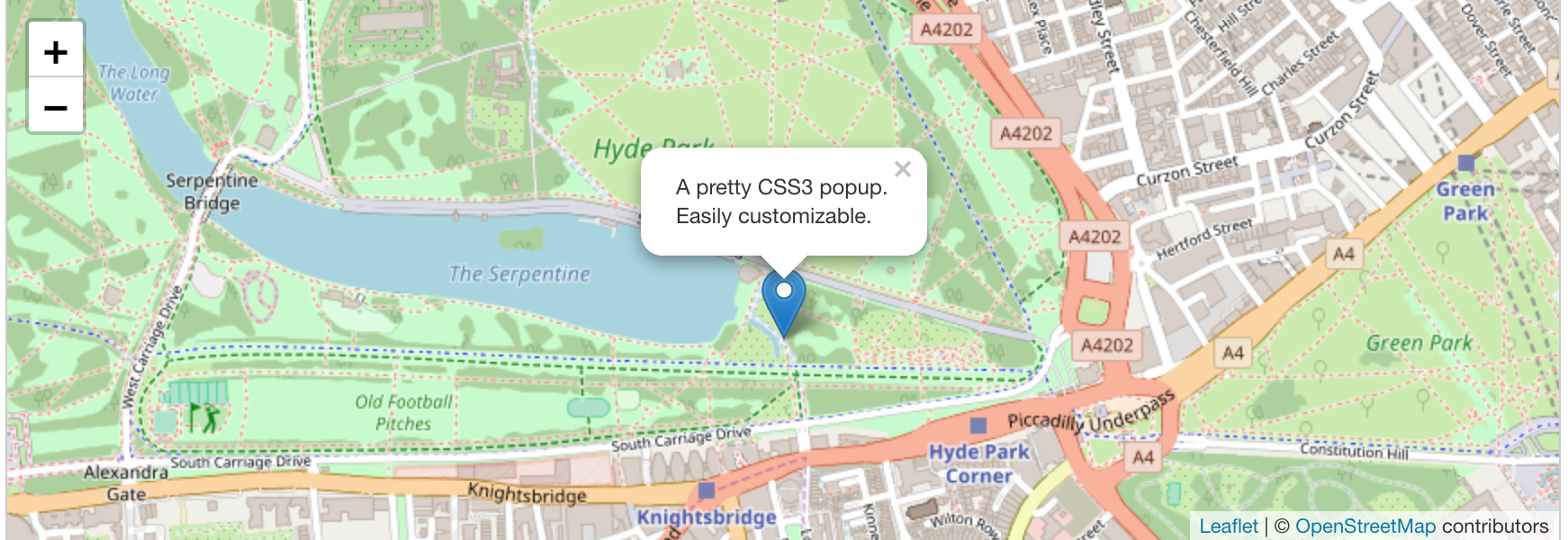
Leaflet was the MVP of our static-website software stack ("JAMstack" before that was a thing). We used Leaflet to provide maps of the Roman Empire as well as deep-zoom functionality for images of artwork. The library is a gem of open-source web technology, versatile and reliable. 12/4/2015 · Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms out of the box, taking advantage of HTML5 and CSS3 on modern browsers while still being accessible on older ones. Try clicking on our objects. The bindPopup method attaches a popup with the specified HTML content to your marker so the popup appears when you click on the object, and the openPopup method (for markers only) immediately opens the attached popup.. You can also use popups as layers (when you need something more than attaching a popup to an object):
JavaScript Library for Creating 3D Globes and 2D Maps - Cesium. Cesium is a JavaScript library for creating 3D globes and 2D maps in a web browser without a plugin. It uses WebGL for hardware-accelerated graphics, and is cross-platform, cross-browser, and tuned for dynamic-data visualization. Cesium is open source under the Apache 2.0 license. OpenGlobus is a javascript library designed to display interactive 3d maps and planets with map tiles, imagery and vector data, markers and 3d objects. It uses the WebGL technology, open source and completely free. The OpenGlobus main goal is to make 3d map features fast, good lookin, user friendly and easy to implement in any related project. Leaflet Quick Start Guide. A simple step-by-step guide that will quickly get you started with Leaflet basics, including setting up a Leaflet map (with Mapbox tiles) on your page, working with markers, polylines and popups, and dealing with events.
Interactive maps… easily added Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. And, since it's amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it. Best of all, while it requires separate license, Maps […] Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS , it has all the mapping features most developers ever need. Leaflet is designed with simplicity , performance and usability in mind.Leaflet Quick Start Guide. A simple step-by-step guide that will quickly get you started with …Option Type Default Description; closePopupOnClick: Boolean: true: Set it to …Download - Leaflet - a JavaScript library for interactive mapsPlugins - Leaflet - a JavaScript library for interactive mapsLeaflet 0.4 Released. After 5.5 months of development with 33 contributors involved, I'm … Aug 25, 2020 - We return to a library we mentioned already — D3.js! DataMaps is built on top of D3 to provide an interactive maps experience that can be used for visualizing data. All of which have been rolled within a tiny JavaScript file that will make this data visualization experience a seamless one.
← Back to the list of blog posts. Leaflet.draw 0.2 Released. Posted on 20 February 2013 by Jacob Toye. This is a guest post from Jacob Toye, an active Leaflet contributor and also the author of the most sophisticated vector drawing and editing plugin out there, which is presented in this post. Mar 23, 2021 - Leaflet is one of the best open-source JavaScript libraries for creating mobile-friendly interactive maps. It is relatively small with a ton of features, plugins, straightforward API, and it works across all browsers and platforms. Here are some Leaflet.js demos. Cartographer is a JavaScript library for creating thematic maps on Google Maps which supports custom styling. It is only a one JavaScript file that relies on the powerful Raphael.js vector-graphics library. 15. Polymaps. Polymaps is a free JavaScript library for creating dynamic and interactive maps.
7/1/2021 · leaflet: Create Interactive Web Maps with the JavaScript 'Leaflet' Library Create and customize interactive maps using the 'Leaflet' JavaScript library and the 'htmlwidgets' package. These maps can be used directly from the R console, from 'RStudio', in Shiny applications and R Markdown documents. Option Type Default Description; closePopupOnClick: Boolean: true: Set it to false if you don't want popups to close when user clicks the map.: zoomSnap: Number: 1: Forces the map's zoom level to always be a multiple of this, particularly right after a fitBounds() or a pinch-zoom. By default, the zoom level snaps to the nearest integer; lower values (e.g. 0.5 or 0.1) allow for greater granularity.
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Leaflet An Open Source Javascript Library For Interactive
Leaflet An Open Source Javascript Library For Interactive
Best Javascript Libraries For Creating Interactive Maps
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 Creative Maps Made With The New Carto Js 4 0 Carto Blog
Creative Maps Made With The New Carto Js 4 0 Carto Blog
 Leaflet A Javascript Library For Interactive Maps
Leaflet A Javascript Library For Interactive Maps
 How To Use Apis To Build Gis Mapping And Location
How To Use Apis To Build Gis Mapping And Location
 Gallery Javascript Map Charting Library Anymap Js Maps
Gallery Javascript Map Charting Library Anymap Js Maps
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
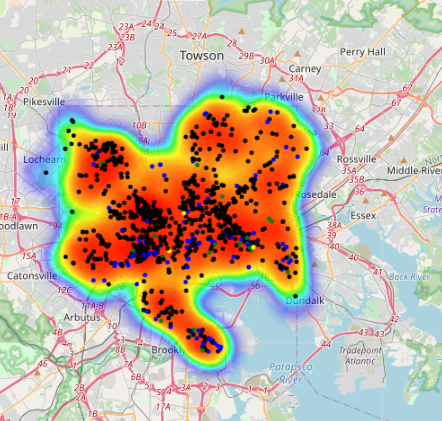
 How To Make Interactive Maps With Folium By George Pipis
How To Make Interactive Maps With Folium By George Pipis
19 Javascript Data Visualization Libraries In 2021
 Create Interactive Maps Mobile Friendly Best 4 Web Design
Create Interactive Maps Mobile Friendly Best 4 Web Design
 Top 10 Javascript Libraries For Creating Dynamic Maps
Top 10 Javascript Libraries For Creating Dynamic Maps
 A Javascript Library For Mobile Friendly Interactive Maps
A Javascript Library For Mobile Friendly Interactive Maps
 Introducing Mazemap Indoor Map Javascript Api V1 0
Introducing Mazemap Indoor Map Javascript Api V1 0
Best Javascript Libraries For Creating Interactive Maps
8 Javascript Libraries For Interactive Map Visualizations
Interactive Maps With Leaflet Js
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Some Mapping Tools Amp Resources A Work In Progress Elink
Some Mapping Tools Amp Resources A Work In Progress Elink
Javascript Interactive Map Libraries With Tutorials
 Map Without Google Google Announced The New Pricing Model
Map Without Google Google Announced The New Pricing Model
 Leaflet A Modern Interactive Map Javascript Library Webqe
Leaflet A Modern Interactive Map Javascript Library Webqe
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
8 Javascript Libraries For Interactive Map Visualizations


0 Response to "29 Javascript Library For Interactive Maps"
Post a Comment