31 Javascript Pass A Function To A Function
JavaScript Function Objects In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects 4/12/2009 · Passing data is quite important in functional programming languages like JavaScript. When there are multiple functions (which is most of the time), there needs to be a way to pass data between the functions. This is done by passing values in parenthesis: myFunction(myData).
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
The parent looks like this and needs to pass the function down to the child element so it can call it and pass information back up. import './App.css'; import Item from './components/Item'; import ...

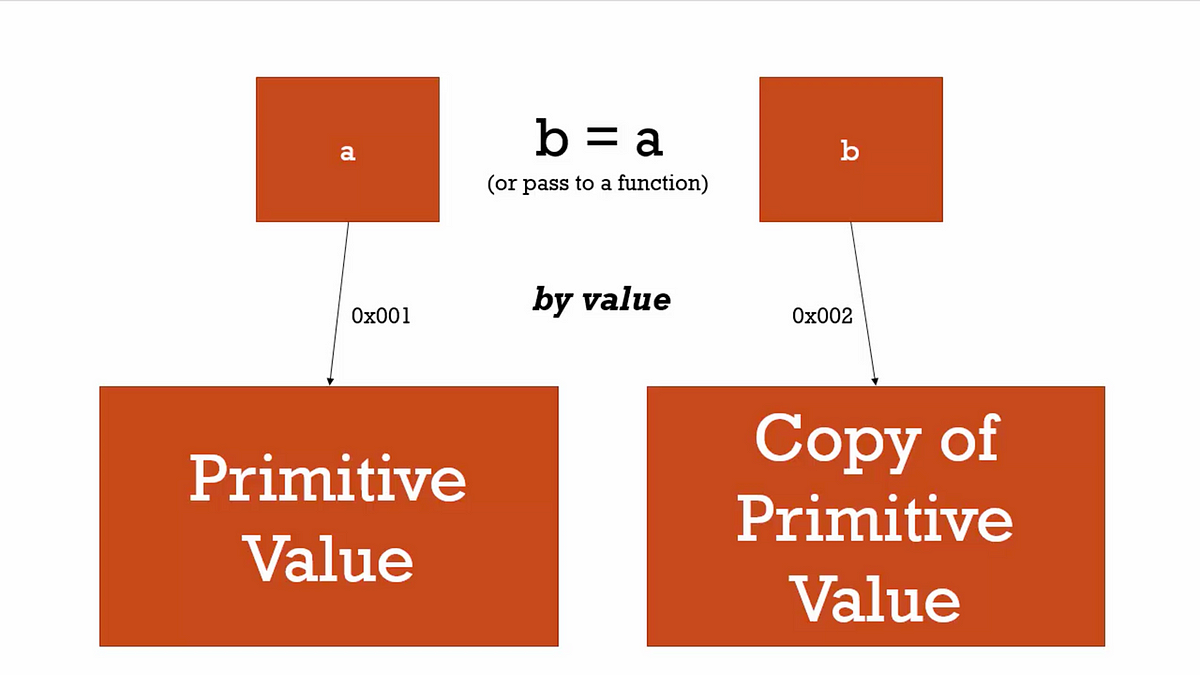
Javascript pass a function to a function. In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object. A JavaScript function is a block of code that will be executed when you call it Because JavaScript functions are first-class objects, you can pass functions to other functions as variables The method of passing in functions as parameters to other functions to use them inside is used in JavaScript libraries almost everywhere JavaScript Pass by Value is the function being called by the directly passing value of a variable as arguments. In other words, Change of arguments inside function won't affect variables that are being passed from outside of the function. JavaScript being Object-Oriented which means most of the parts of JavaScript are Objects.
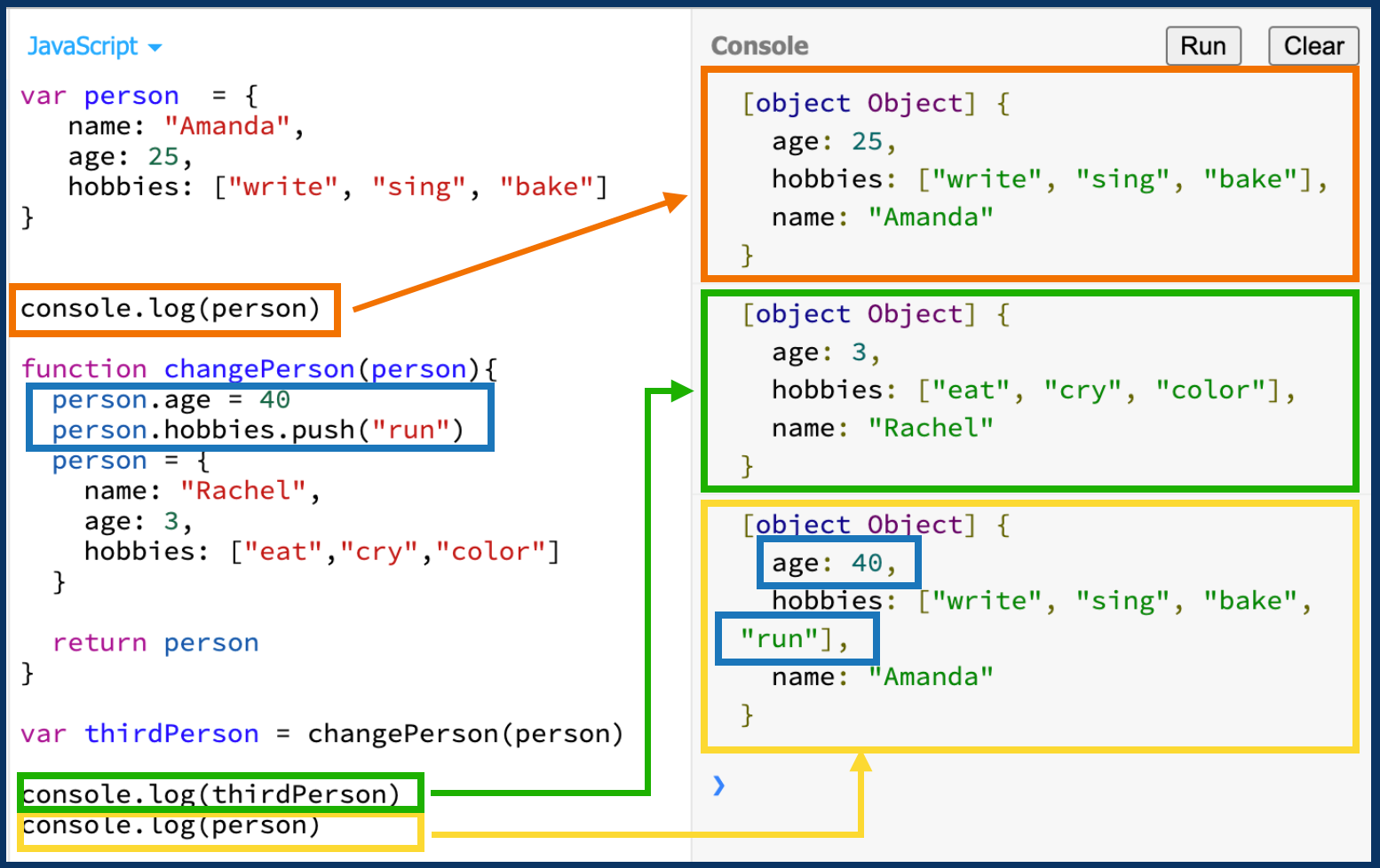
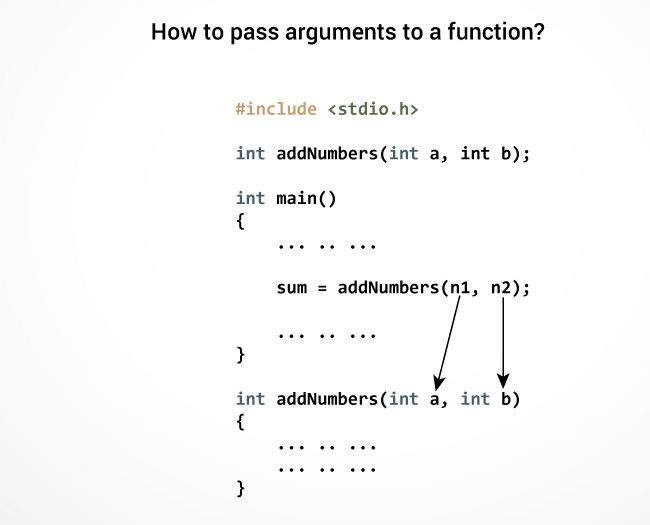
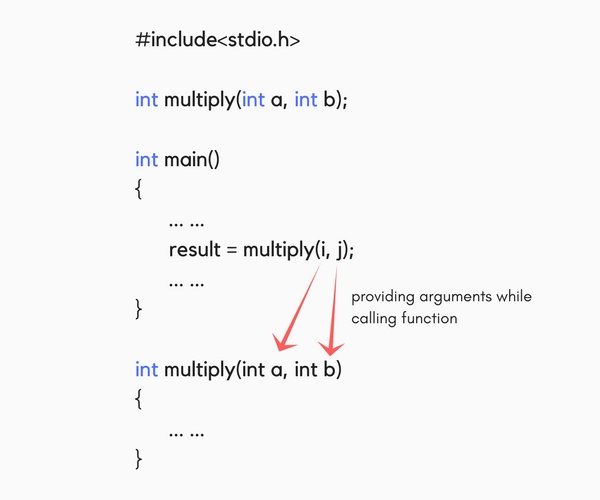
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Passing a function as an argument to the function is quite similar to the passing variable as an argument to the function. Below examples describes to passing a function as a parameter to another function. Example 1: This example passes a function geeks_inner to the function geeks_outer as an argument. Passing function as arguments. <!--. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Functions in JavaScript are 'first class', which means they are treated like any other variable — including being passed to or returned from other functions. When they're passed as an argument to... passing variables to javascript 20 ; Passing Variables to Other Pages 4 ; return confirm in php 6 ; Passing variables from one object to another 4 ; Calling php function inside javascript function 4 ; Having problem in retrieveing values from pop-up window to main window 2 ; How do I make a Javascript to change a text from one font to another? 14 thisArg. The value to be passed as the this parameter to the target function func when the bound function is called. The value is ignored if the bound function is constructed using the new operator. When using bind to create a function (supplied as a callback) inside a setTimeout, any primitive value passed as thisArg is converted to object.
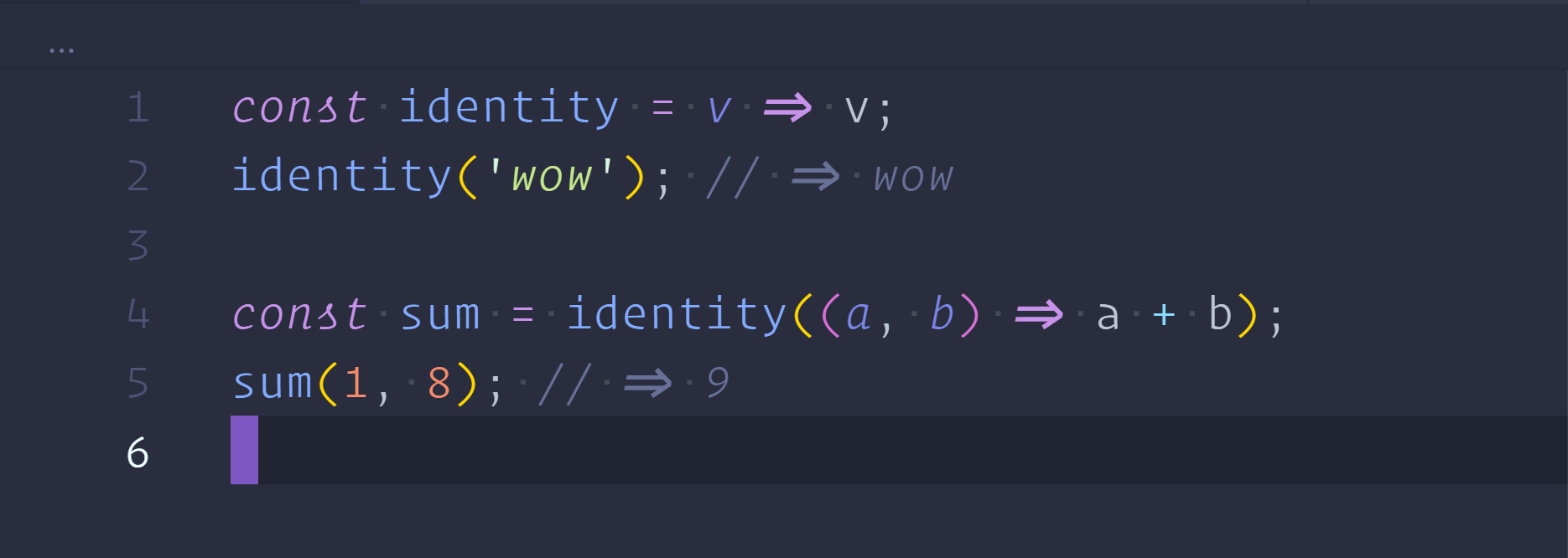
See the Pen JavaScript - Pass a JavaScript function as parameter-function-ex- 28 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous:Write a JavaScript function that returns the longest palindrome in a given string. Next: Write a JavaScript function to get the function name. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. 21/6/2021 · When the function is called in lines (*) and (**), the given values are copied to local variables from and text.Then the function uses them. Here’s one more example: we have a variable from and pass it to the function. Please note: the function changes from, but the change is not seen outside, because a function always gets a copy of the value:
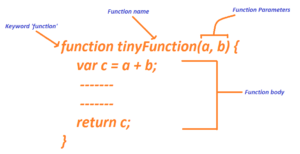
7/11/2012 · If you want to pass a function, just reference it by name without the parentheses: function foo(x) { alert(x); } function bar(func) { func("Hello World!"); } //alerts "Hello World!" bar(foo); But sometimes you might want to pass a function with arguments included, but not have it called A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) 2/2/2021 · When a function is defined, it is typically defined along with one or more parameters. The actual values that are input (or “passed”) into a function when it is called are known as arguments. Here is a function with two parameters, param1 and param2 : function testFun(param1, param2) {console.log(param1, param2);} Then we can call testFun :
It is automatically generated by JavaScript and "always refers to the "owner" of the function we're executing, or rather, to the object that a function is a method of". JavaScript Function and Function Expressions Example: Function as Parameter // program to pass a function as a parameter function greet() { return 'Hello'; } // passing function greet() as a parameter function name(user, func) { // accessing passed function const message = func(); console.log(`${message} ${user}`); } name('John', greet); name('Jack', greet); name('Sara', greet); By definition, an Optional Parameter is a handy feature that enables programmers to pass less number of parameters to a function and assign a default value. Firstly, let us first understand what the word Optional Parameter means. Parameters are the names listed in the function definition.
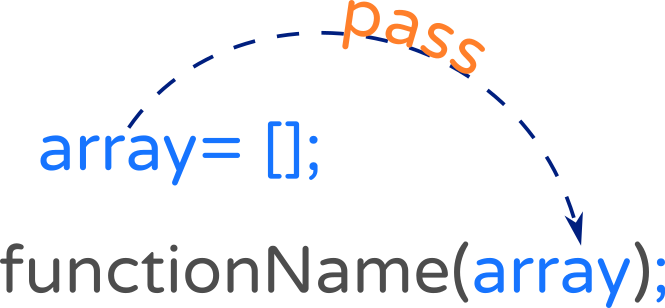
In order to execute the function in JavaScript, we drop the keyword "function" and pass actual values within the parentheses, such as shown below. add(3,4) RESULT: 7 How to pass an array as a function parameter in JavaScript ? Method 1: Using the apply () method: The apply () method is used to call a function with the given arguments as an array or array-like object. It contains two parameters. The this value provides a call to the function and the arguments array contains the array of arguments to be passed. Javascript queries related to "pass input value to javascript function" javascript run function passe with parameter; input value into function js
The answer is the fact that in JavaScript, when you call a function with arguments, the arguments you're passing are passed by value, not by reference. Let me briefly describe what's going on here: 1function getLogger(arg) { 2 function logger() { You can pass an array to a function in JavaScript in the same way you do in any other programming language like Java and C++. That is to say, by writing the function name and simply passing the array in the () parenthesis. pass array to function example Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. The other way around, passing obj_b would alert BAR!!. The difference between .call() and .apply() is that .call() takes a comma separated list if you're passing arguments to your function and .apply() needs an array. myfunc.call(obj_a, 1, 2, 3); myfunc.apply(obj_a, [1, 2, 3]); Therefore, you can easily write a function hook by using the apply ... When you have a callback that will be called by something other than your code with a specific number of params and you want to pass in additional params you can pass a wrapper function as the callback and inside the wrapper pass the additional param(s).
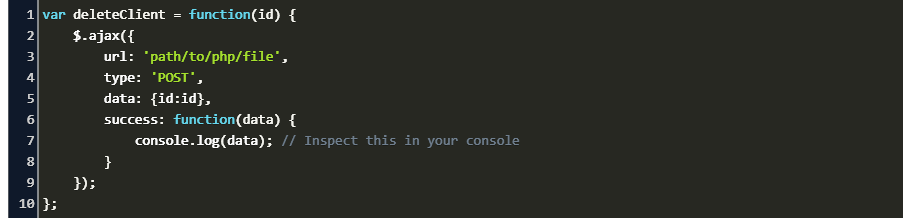
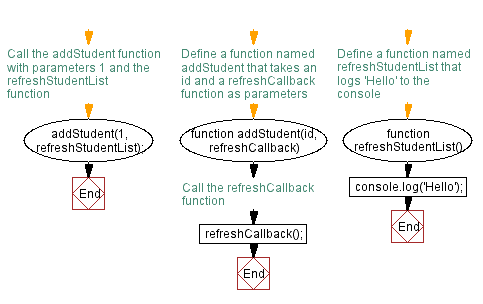
A powerful idiom in JavaScript is to pass a function as an argument to another function. This is commonly referred to as a callback function. As MDN says: A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. Here is an example:
 Javascript Quiz What Parseint Function Return If Pass
Javascript Quiz What Parseint Function Return If Pass
 Pass By Value Vs Pass By Reference In Javascript By
Pass By Value Vs Pass By Reference In Javascript By
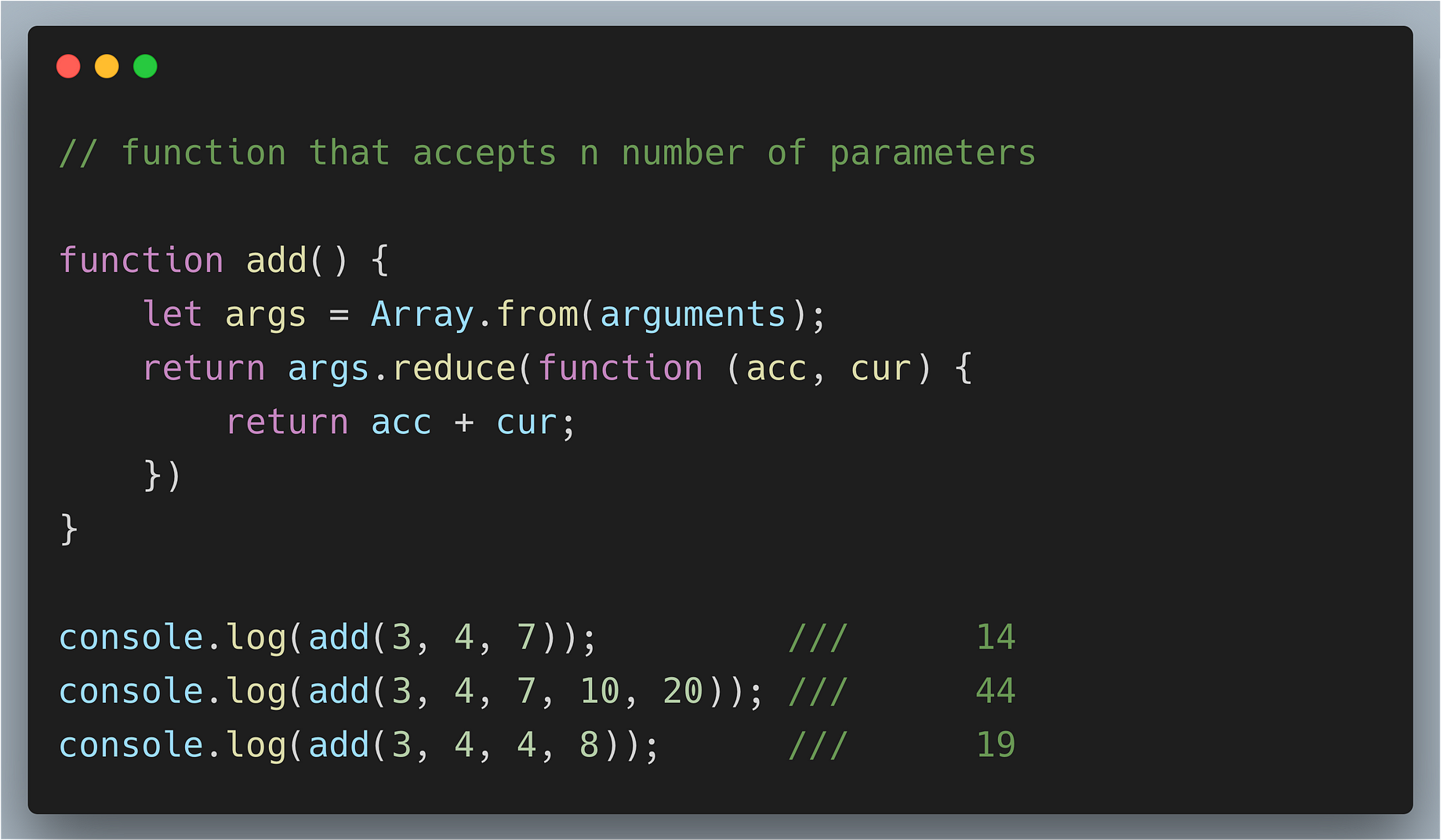
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Javascript Pass Function As Parameter
Javascript Pass Function As Parameter
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
How To Pass Data To The Parameters Of The Function Get
 How To Pass Options To Javascript Function Using Dart Js
How To Pass Options To Javascript Function Using Dart Js
 The Difference Between Values And References In Javascript
The Difference Between Values And References In Javascript
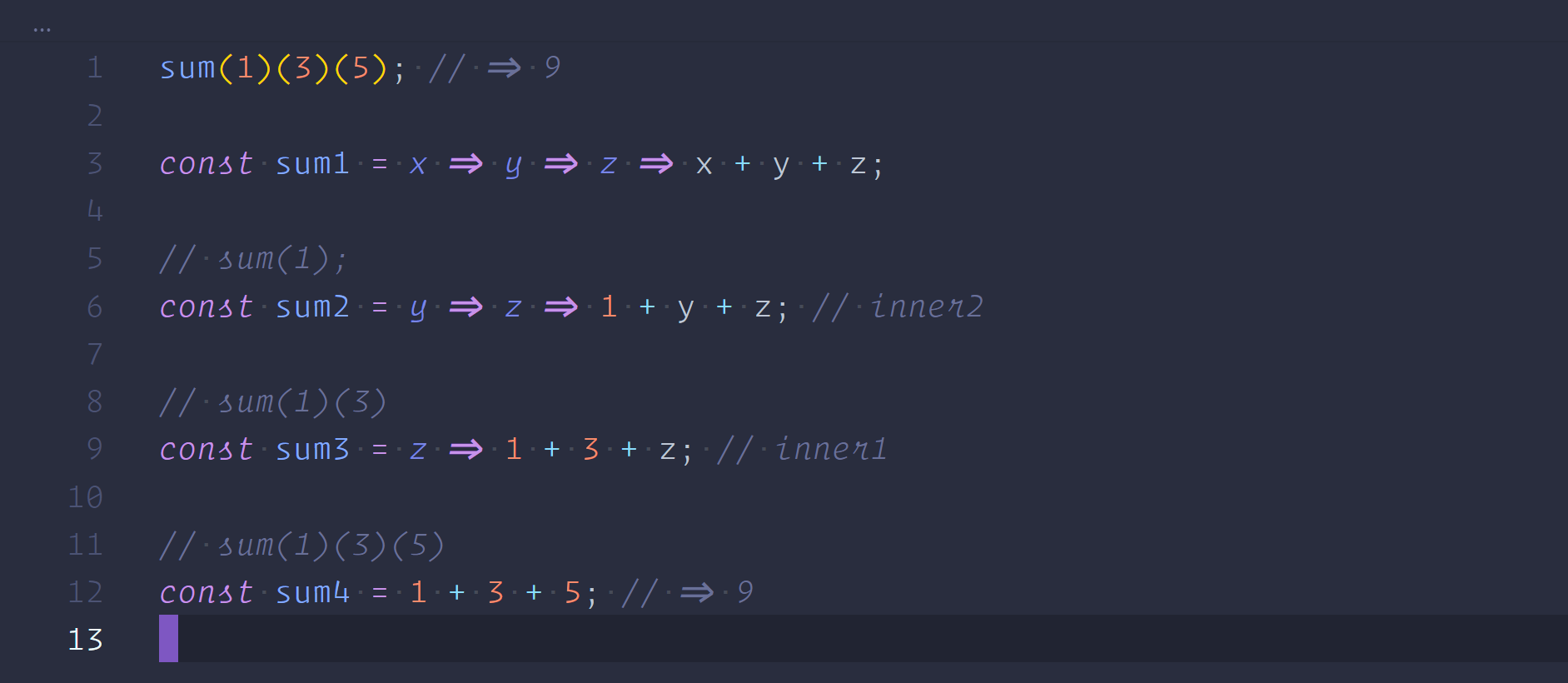
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Callback Functions In Javascript What Is A Callback Function
Callback Functions In Javascript What Is A Callback Function
 How To Pass An Array As An Argument To A Function In
How To Pass An Array As An Argument To A Function In
 Create The Azure Functions 3 X Application From Visual Studio
Create The Azure Functions 3 X Application From Visual Studio
 Passing Array To Function In Javascript Example Letstacle
Passing Array To Function In Javascript Example Letstacle
 Pass Dropdown Values To Javascript Function And Store Them As
Pass Dropdown Values To Javascript Function And Store Them As
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 How To Call Javascript Function From Html And Pass Parameter
How To Call Javascript Function From Html And Pass Parameter
 Javascript Call Php Function Pass Variable Code Example
Javascript Call Php Function Pass Variable Code Example
 Javascript Passing By Value Vs Reference Explained In Plain
Javascript Passing By Value Vs Reference Explained In Plain
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 9 Javascript Passing A Function As Parameter Amp Oop
9 Javascript Passing A Function As Parameter Amp Oop
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Understand Functions In Javascript Codeproject
Understand Functions In Javascript Codeproject
 React Pass Function To Child Component As Props Call
React Pass Function To Child Component As Props Call
 Serverless Node Js Code With Azure Functions Azure
Serverless Node Js Code With Azure Functions Azure
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Javascript Function Pass A Javascript Function As Parameter
Javascript Function Pass A Javascript Function As Parameter
 Functions Returning Functions In Javascript By Christian
Functions Returning Functions In Javascript By Christian


0 Response to "31 Javascript Pass A Function To A Function"
Post a Comment