33 Only Alphabets Validation In Javascript Onkeypress
JavaScript validates to allow Alphanumeric, space: Here in this article, we are going to learn how in JavaScript we can validate our textbox. To allow only alphanumeric dash underscore or space on keypress. Validate input fields is a common task in any web development. Sometimes situations arise (suppose a user id, password or a code) when the user should fill a single or more than one field with alphabet characters (A-Z or a-z) and numbers (0-9) in an HTML form. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters and numbers.
 Numbers And Characters Only Textbox Validation In C
Numbers And Characters Only Textbox Validation In C
Example I still do validation the quot onsubmit quot because I can submit the form without focus leaving an element. you can refer JavaScript Tutorial Allow only alphabets in a textbox using javascript amp lt title amp gt amp lt and then try to implement similar logic in your onkeypress event.

Only alphabets validation in javascript onkeypress. Username -> Only alphabet characters with dot (".") or dash ("-"). Password -> Anything acceptable. Email -> Standard Email format. Mobile -> Only numeric input. So, JavaScript functions are explained along with each field for understanding. Let's take each field one by one with its validation code. Firstly, User Full Name field that ... Aug 27, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Aug 2017 21/8/2017 · <title>allow only alphabets(with space) in textbox using JavaScript function onlyAlphabets(e, t) {try {if (window.event) {var charCode = window.event.keyCode;} else if (e) {var charCode = e.which;} else { return true; } if ((charCode > 64 && charCode < 91) || (charCode > 96 && charCode < 123)) return true; else return false;} catch (err)
Javascript validation only for integer.No Alphabets are allowed allow only alphabets and spaces in textbox from codebehind in asp C# Java Script validation for not allowing Spaces. javascript onkeypress allow only alphabets and white space, I want to make a function to allow user to enter only alphabets and single spaces between them. Text box accepting only alphabets on keypress and not numbers or special character using only and pure javascript that help to validate a form on amazing way. AlphaNumeric validation (Alphabets and Numbers) using OnKeyPress event in jQuery Inside the jQuery document ready event handler, the TextBox has been assigned an OnKeyPress event handler.
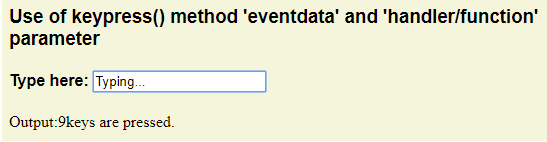
Sep 02, 2015 - I want to check whether confirm password matches with password or not, through onkeypress() function. It's not working.. Some of the part working like password length must be 6 character. But, I'm ... The onkeypress attribute is a JavaScript event attribute that executes the following peice of code whenever a user press key from his keyboard. Inside this function, we check if the character code of the input character lies between the standard ASCII character codes for alphabets. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy hhmmss ampm forma Must allow paste - Invalid characters ... browser support for a javaScript paste event · By default it uses /^[-+]?\d*\.?\d*$/ as the regular expression so that only positive or negative decimal numbers are allowed; however, you may change the validation to any regular ... So, JavaScript functions are explained along with each field for understanding. Let's take each field one by one with its validation code. First, a User Full Name field that will allow entering only alphabets and a space character. Alphabets can be upper or lower case letters.
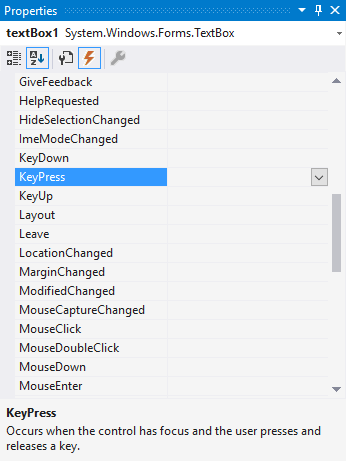
22/1/2017 · Member. 43 Points. 184 Posts. javascript onkeypress allow only alphabets and white space. Jan 22, 2017 10:30 AM. | scala_1988 | LINK. I want to make a function to allow user to enter only alphabets and single spaces between them. I've written a function which allows only alphabets but how can I modify it to allow single spaces between the ... Feb 23, 2018 - Keypress Validation ALLOW CHARACTERS: a..z A..Z 0..9 - _ . , @ Reference keycode table: http://www.cambiaresearch /articles/15/javascript-char-codes-key-codes Open Visual Studio and create a new project and select Web template from the list and select ASP.NET Empty Web Application. Enter the name of your application and click on OK. Right-click on the project and select Add -> Web Form and name it as Home.aspx. Paste the following JavaScript function in the head section of the Home.aspx page.
Problem: I'm working on a web form with several fields and a submit button. When the button is clicked, I have to verify that the required text boxes have been filled in and that the phone number is in the correct format. allow only alphabets in textbox using javascript on keypress Problem: allow only alphabets in textbox using javascript on keypress asked 1 day ago Sawyer Parviz 203k points HTML5 Validate text box as alphabets this can be used in many fields like Name, Last Name, Middle Name, or any field that only allow alphabets in there text box where numeric values are not allowed. Here we have used two ways to achieved Alphabets in Input type. Using onkeypress Function ; Using keyup Function
This article shows how to accept or allow only numbers, numeric or integer values in textbox using JavaScript. An useful client side validation using JavaScript On Kepress event it will pass the entered text to IsAlphaNumeric javascript function and validate it so that allow only alphanumeric in textbox using javascript on keypress. we will use keyCode for prevent to add string values. I have been able to make a JavaScript function which only allows numeric values to be entered in the <textarea> using onkeypress. This works in Firefox and Chrome. This works in Firefox and Chrome. For alphabets I am creating another JavaScript function using windows.event property.
How to validate textbox through Jquery to allow alphanumeric and space only on keypress event? Hi !! We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. 30/1/2019 · In this article I will explain with an example, how to perform Alphabet validation i.e. allow only Letters (A-Z) using OnKeyPress event in JavaScript. When User types in the TextBox, the text in the TextBox will be validated using OnKeyPress event handler in JavaScript and if the inputted character is not Alphabet i.e. Letters (A-Z), the error message will be displayed next to the TextBox. Validation to allow space character only when followed by an alphabet, try following regex var alpha = /^ [a-zA-Z-,]+ (\s {0,1} [a-zA-Z-, ])*$/. Here Mudassar Ahmed Khan has explained, with an example, how to restrict user from entering Special Characters in TextBox using JavaScript.
Aug 08, 2014 - In web form, I have multiple fields and each field have some unique validation like phone and zip code have only number and some of the fields do not allow special characters. So how do I validate ... Clone via HTTPS Clone with Git or checkout with SVN using the repository's web address. I have been able to make a JavaScript function which only allows numeric values to be entered in the <textarea> using onkeypress. This works in Firefox and Chrome. For alphabets I am creating another JavaScript function using windows.event property. Only problem is this works only in Chrome and not in Firefox.
javascript onkeypress allow only alphabets and white space[Answered] RSS ... I want to make a function to allow user to enter only alphabets and single spaces between them. I've written a function which allows only alphabets but how can I modify it to allow single spaces between the alphabets. valid ... onKeyValidate is an okay name, but a better name could be validateKeypress.. It seems very silly to store a RegExp as a string, and then construct it every time. Why not just declare var alpha = /[ A-Za-z]/?. keyChars appears to check against \x00, the null character, and \x08, the backspace character.Neither of these can ever be passed to onKeypress, so you can just take it out. Latest Snippets. Open Chromium full screen -Raspberry Pi (Kiosk mode) 6th August 2021 Populate dropdown with data from database 5th August 2021; Firefox 89 Tabs on top/bottom not working fixed again 4th June 2021; Exclude a specific page from WordPress sitemap - wp-sitemap.xml 7th May 2021; Firefox screenshot button missing - Version 88 29th April 2021; Best FAQ Schema for Rich Results ...
Only alphabets validation in javascript onkeypress. for the text box where digits are allowed and alphabetic characters are not allowed. Let us first create an Entry widget that accepts only digits input. How to restrict alphabets and special characters input in textbox Angular 7? Javascript Alpha Numeric Validation Using Regular Expression. Leave a comment only number validation in javascript onkeypress Example To accept only alphabets, To accept only numbers without dot, To accept only numbers and dot, To accept only numbers and only one dot and To accept only characters for a username field Examples only number validation in javascript onkeypress Form validation using the keyboard events. Using the onkeypress event, we could create on-the-fly form validation. Now that's something CGI most certainly can't do. The idea is to use the onkeypress event handler inside the form field to check, so as the user types, it is being validated concurrently. Numbers only
Here Mudassar Ahmed Khan has explained with an example, how to perform AlphaNumeric validation i.e. allow only Alphabets and Numbers using OnKeyPress event in JavaScript. When User types in the TextBox, the text in the TextBox will be validated using OnKeyPress event handler in JavaScript and ... Definition and Usage. The onkeypress event occurs when the user presses a key (on the keyboard). Tip: The order of events related to the onkeypress event: onkeydown; onkeypress; onkeyup; Note: The onkeypress event is not fired for all keys (e.g. ALT, CTRL, SHIFT, ESC) in all browsers. To detect only whether the user has pressed a key, use the onkeydown event instead, because it works for all keys. Method 1: Javascript validation for textbox to allow only alphanumeric. In some specific condition we have to allow only alphanumeric characters in a textbox using javascript. We will write code in such a way that the textbox will accept only AlphaNumeric ( Alphabets and Numbers) characters and space character.
Similarly, by opting for JavaScript validation for alphabets only, one is enabled to use alphabets completely in place where there were a lot of alphanumeric used. This can be done using shorter words in the text box. This can be used in the name field where there are no alphabets required to be used.
 How To Restrict Special Characters From A Form Field
How To Restrict Special Characters From A Form Field
Alphanumeric Amp Number Validation Using Onkeypress Event
 Angular 7 8 9 10 Input Validation Allow Only Numbers Or
Angular 7 8 9 10 Input Validation Allow Only Numbers Or
 The Javascript Ecosystem 3 Dynamic Input Validation Using
The Javascript Ecosystem 3 Dynamic Input Validation Using
How To Accept Only Alphabets And Numbers In Textbox Using
0 54 Ios Wrong Backspace Event Fired Onkeypress After
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Inline Validation In Web Forms A List Apart
Inline Validation In Web Forms A List Apart
 Jquery Keypress Comprehensive Guide To Jquery Keypress
Jquery Keypress Comprehensive Guide To Jquery Keypress
 Alphanumeric Validation In Javascript Alphanumeric
Alphanumeric Validation In Javascript Alphanumeric
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
 Get Input Value On Keypress Jquery Code Example
Get Input Value On Keypress Jquery Code Example
 How To Allow Only Numbers Inside A Textbox In Winforms C
How To Allow Only Numbers Inside A Textbox In Winforms C
 How To Force Input Field To Enter Numbers Only Using
How To Force Input Field To Enter Numbers Only Using
 Jquery Keypress Comprehensive Guide To Jquery Keypress
Jquery Keypress Comprehensive Guide To Jquery Keypress
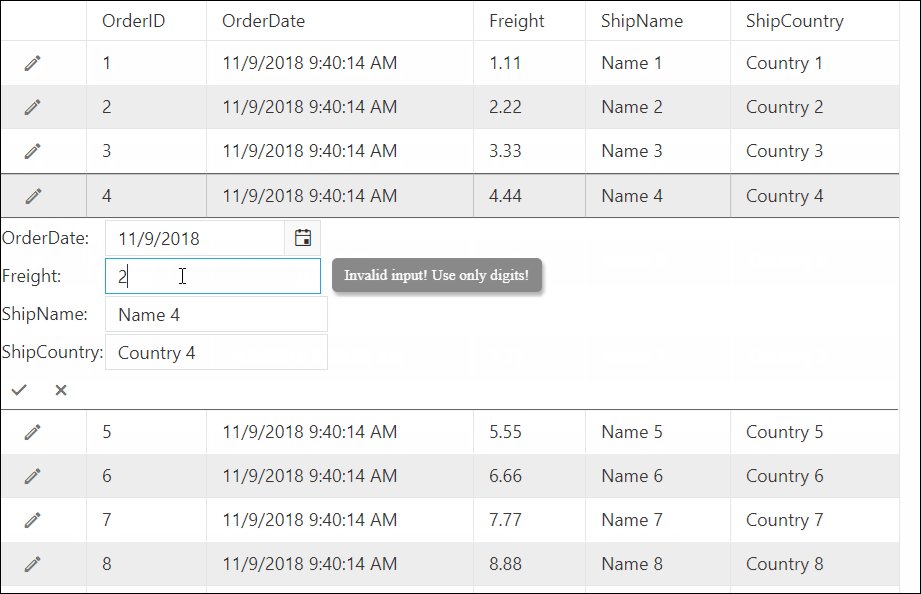
 Use A Tooltip As A Feedback For Input Controls As A
Use A Tooltip As A Feedback For Input Controls As A

 Regex For Allowing Alphanumeric And Space Stack Overflow
Regex For Allowing Alphanumeric And Space Stack Overflow

 Limit The User To Typing Only Letters Into A Textbox Using
Limit The User To Typing Only Letters Into A Textbox Using
 How To Restrict Input Box To Allow Only Numbers And Decimal
How To Restrict Input Box To Allow Only Numbers And Decimal
 Guruji Point Code You Want To Write Insert Only Numeric
Guruji Point Code You Want To Write Insert Only Numeric
 Limit The User To Typing Only Letters Into A Textbox Using
Limit The User To Typing Only Letters Into A Textbox Using
 Javascript Validation To Only Allow Alphabets In Input Field
Javascript Validation To Only Allow Alphabets In Input Field
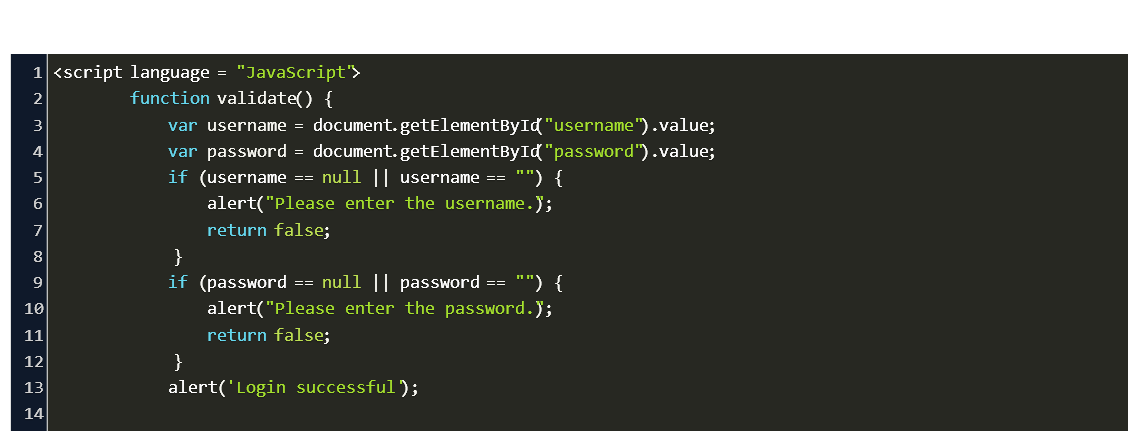
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Html Text Input Allows Only Alphanumeric Input And Some Other
Html Text Input Allows Only Alphanumeric Input And Some Other
 Oracle Apex Allow Only Integer Value Using Jquery Vinish
Oracle Apex Allow Only Integer Value Using Jquery Vinish
 Implement Alphanumeric Validation For Password In Javascript
Implement Alphanumeric Validation For Password In Javascript
 Limit The User To Typing Only Letters Into A Textbox Using
Limit The User To Typing Only Letters Into A Textbox Using
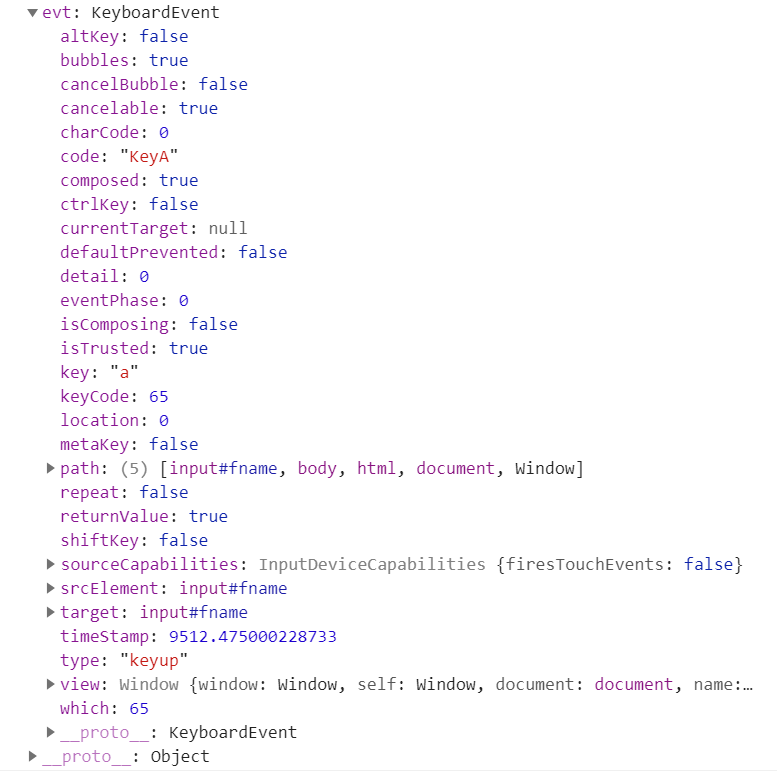
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter

 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
0 Response to "33 Only Alphabets Validation In Javascript Onkeypress"
Post a Comment