28 How To Make A New Line In Javascript
Oct 31, 2014 - How do I make all of the items inside document.get on new lines? I've tried br/ and \n. Neither of which work. They either cause the JavaScript to run incorrectly or don't create new lines. I know I can put each in its own paragraph element but for my purposes I have to have it all in one paragraph ... To keep long concatenation output readable, JavaScript provides two ways to create line breaks within your string. The first is the newline character ( \n). The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML. Here is a long string without line breaks: var noBreaks = "Hello World.
 Part 15 Javascript Using Br To Move To Next Line
Part 15 Javascript Using Br To Move To Next Line
Jul 02, 2017 - How to Add a New Line in a String [Solved] String manipulation in JavaScript is one of those things that’s easy to learn but hard to master. Once you think you have a grasp on it, a change of context can throw a wrench into everything you’ve learned up to that point.

How to make a new line in javascript. Sep 01, 2018 - To create a line break in JavaScript, use “ ”. With this, we can add more than one line break also.ExampleLet’s see it in the below example: ... Music video with Speech synthesis, ... of HTML+Javascript ... It was an honour to be invited to Fronfest Moscow 2017 with the little family to give my first workshop; implementing a Twin-stick shooter using ES6 and Canvas, and to continue my CODE🎙ART series of talks + live coding aiming to inspire new web developer ... 14/3/2017 · To create a new line, symbol is '\n'. var i; for (i=10; i>=0; i= i-1) { var s; for (s=0; s<i; s = s+1) { document.write ("*"); } //i want this to print a new line document.write ('\n'); } If you are outputting to the page, you'll want to use "<br/>" instead of '/n'; Escape characters in JavaScript. Share.
Steps for drawing a line in JavaScript. To draw a line on a canvas, you use the following steps: First, create a new line by calling the beginPath() method. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo(x, y). Finally, draw a line from the previous point to the point (x,y) by calling the lineTo(x,y) method. Object-oriented languages such as JavaScript, C++, or Ruby address the shortfalls of traditional procedural languages such as C or Pascal that focus on actions and procedures instead of objects. In JavaScript, you can make objects in a number of different ways. In this guide, you'll learn step by step how you can create new JavaScript objects. Method 1 It is the simplest way of JavaScript to show the string text in multiple lines. Use the break line tab (<br>) or HTML inside the document.write () function to start the text from the new line.
Line one Line two Turns out you have a couple of options: You could render each new line as a paragraph, or you could use the CSS white-space property. Render each new line as a paragraph. This method involves splitting the text with the .split() method, then wrapping each new string in a paragraph element. First, create a simple component: Aug 13, 2015 - This forum is now read-only. Please use our new forums! ... Just finished the search function lesson and wanted to have a cleaner print-out as suggested, got this far but how do I create actual line breaks between each of the values? 3/10/2020 · To run the above program, save the file name anyName.html (index.html). Right click on the file and select the option “Open with Live Server” in VS Code editor. The output is as follows −. AmitDiwan. Published on 03-Oct-2020 13:49:53. Advertisements.
Press Return to create a new blank line, and then type: <script> HTML tags usually travel in pairs—an opening and closing tag. To make sure you don't forget to close a tag, it helps to close the tag immediately after typing the opening tag, and then fill in the stuff that goes between the tags. However, without line breaks or new paragraphs, such large blocks of text are difficult for a user to read. I'm sure there's something that's built in somewhere to do this more elegantly, but after a brief search, I couldn't find it if it does exist. So instead, I created a little script that automatically break the text into paragraphs ... Aug 30, 2014 - This may seem an easy thing to do but for some reason I cant get it to work. all I want to do is write on seperate lines. this is what I have and it wont work: <script language="javascript" type="text/javascript"> docu…
You need to: quote all your string literals put a +between eachpair of strings you want to concatenate use a <br>element instead of a literal new line (since a new line in HTML doesn't cause a line break to be rendered) Use <br />to print text on new line. When you are putting the content in DOM. \nwill just add a space instead of newline. Jun 17, 2020 - JavaScript function that generates all combinations of a string.
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: Apr 02, 2020 - JavaScript function that generates all combinations of a string. In both cases, the same output is returned. but as you can see Template Literals make it easier to write multi-line strings. ... Adding HTML line break elements to your string is another method to add a JavaScript new line. Note that break elements must be used only where the division of a ...
JavaScript function that generates all combinations of a string. JavaScript automatically converts primitives to String objects, ... at the end of each line to indicate that the string will continue on the next line. Make sure there is no space or any other character after the backslash (except for a line break), or as an indent; otherwise it will not work. ... Returns a new iterator object that iterates ... You can use spaces, tabs, and newlines freely in your program and you are free to format and indent your programs in a neat and consistent way that makes the code easy to read and understand. Creating Line Breaks In JavaScript Strings, The Newline Character \n.
Creating a new line in WYSIWYG editor. A new line can be created in WYSIWYG editors. Examples include the online editor used in a CMS program, like WordPress, or an HTML editor, like Dreamweaver, with a keyboard shortcut. Most programs and online forms support the Shift+Enter keyboard shortcut. To use this shortcut, move to the text cursor to ... Traditionally, String is created using single quotes (') or double quotes (") quotes. Template literal is created using the backtick (`) character. Get code examples like "add new line to string javascript" instantly right from your google search results with the Grepper Chrome Extension.
Apr 13, 2021 - There are two ways to add a new line in JavaScript depending on the output you wish to achieve. This tutorial will show you how to add a new line both for the JavaScript console and the DOM. ... If you want to add a new line when printing some words to the JavaScript console, you can use the ... You can use the PHP newline characters \n or \r\n to create a new line inside the source code. However, if you want the line breaks to be visible in the browser too, you can use the PHP nl2br() function which inserts HTML line breaks before all newlines in a string. To create true multi-line output, you have to use Template Literals or \n. Just wanted to make sure I point this out cause I remember making this mistake when I was first learning JavaScript 😖
How to create new lines in java script. Ken Ward's New Java Script Tutorial New lines in JavaScript. In our previous alert, all the text was on one line. ... then we must end one part with a quotation mark and a plus sign ("+) and begin the new line with a quotation mark ("). Let's put some data into the program next! Next: [If you ... In JavaScript, can be use a new line in console.log? Javascript Web Development Object Oriented Programming. Yes, we can use a new line using "\n" in console.log (). Following is the code −. The Object.create() method allows us to create a new object, using an existing object as the prototype of the newly created object. This method is especially useful when you want to create a new object from an already existing object. The Object.create() method takes up to two parameters. The first mandatory parameter is the object that serves ...
To add line breaks to JavaScript alert, use "\r\n". In the following example, we will see how to display text in JavaScript alert. Feb 26, 2020 - HTML5 Canvas Line Tutorial : To draw a line using HTML5 Canvas is simple, just like draw a line on a paper, define a path, and then fill the path. Also see line width, color lines, line cap, line join with examples. Apr 17, 2020 - When creating components in React.js there are situations where newlines are required inside the render function. This can be due to a whole host of reasons including: Formatting text Creating new paragraphs Creating a space between each element mapped in a loop So, how exactly can you create a ne
Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. // typeof y will return object. To add a new line in JavaScript alert box, use the "\n":alert(Line One\n Line Two);ExampleYou can try to run the following code add a new line in an alert ... Binds the newly created object instance as the this context (i.e. all references to this in the constructor function now refer to the object created in the first step).; Returns this if the function doesn't return an object.; Creating a user-defined object requires two steps: Define the object type by writing a function that specifies its name and properties.
There are three ways to create a multiline string in JavaScript. We can use the concatenation operator, a new line character (\n), and template literals. Template literals were introduced in ES6. They also let you add the contents of a variable into a string. Download Free Files API. In this short article I will explain how to add multiple line breaks (<BR />) to JavaScript Alert message box. If you want to add a new line to the text displayed inside the JavaScript alert you will need to make use of the following new line character. "\r\n". Here's a simple example where I am illustrating how to ... The newline character is Unicode 10. JavaScript™ escapes it as \n. ... This example parses a string on its newlines.
May 02, 2019 - Use <br /> to print text on new line. When you are putting the content in DOM. \n will just add a space instead of newline.
 Remove Line Breaks Online Tool
Remove Line Breaks Online Tool
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Create Multi Line Strings In Javascript Geeksforgeeks
How To Create Multi Line Strings In Javascript Geeksforgeeks
 How To Create Multi Line String With Template Literals In
How To Create Multi Line String With Template Literals In
Novell Doc Designer 3 0 1 For Identity Manager 3 6
 Google Docs Using Indents And Tabs
Google Docs Using Indents And Tabs
 Javascript Line Break Code Example
Javascript Line Break Code Example
 What Is Jsfiddle Guide Many Developers If Not Most
What Is Jsfiddle Guide Many Developers If Not Most
 Javascript Multiple Line Text Code Example
Javascript Multiple Line Text Code Example
 For Javascript Developers More Choices Mean Hard Choices Wired
For Javascript Developers More Choices Mean Hard Choices Wired
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
Is It Possible To Break Javascript Code Into Several Lines
 Sql Carriage Returns Or Tabs In Sql Server Strings
Sql Carriage Returns Or Tabs In Sql Server Strings
 Javascript Remove Line Breaks From String Code Example
Javascript Remove Line Breaks From String Code Example
 Add A Line Break In Html Tutorial Teachucomp Inc
Add A Line Break In Html Tutorial Teachucomp Inc
 Div With Lt Br Gt New Line Text Stack Overflow
Div With Lt Br Gt New Line Text Stack Overflow
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Injecting A Line Break Css Tricks
Injecting A Line Break Css Tricks
 Python Print Without Newline Step By Step Guide Career Karma
Python Print Without Newline Step By Step Guide Career Karma
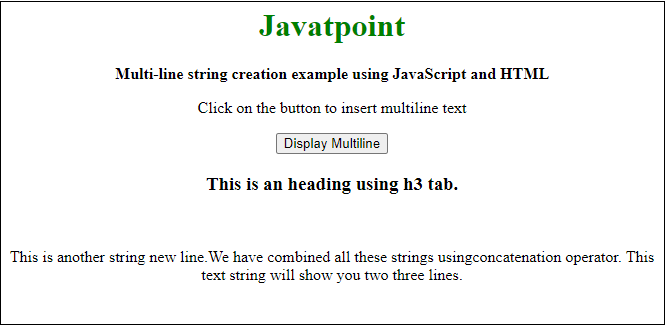
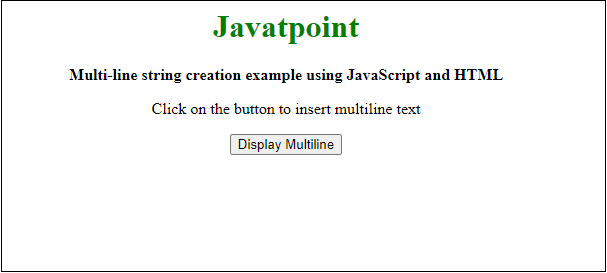
 Javascript Multi Line String Javatpoint
Javascript Multi Line String Javatpoint
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Multi Line String Javatpoint
Javascript Multi Line String Javatpoint


0 Response to "28 How To Make A New Line In Javascript"
Post a Comment