20 Include Script Javascript Html
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script> Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION()"/>
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
HTML includes are done by JavaScript.

Include script javascript html. Article describes, how to include JavaScript file in HTML page for programming. Going through simple step-by-step approach. For example I have used my Lightweight JavaScript library for describing these steps. Steps can be utilized for any JavaScript file inclusion on the HTML/web page. Step 1 2. Include CSS file. Created a new addCSS() function which also takes the filename as a parameter.. Working of this function is similar to the above function the only difference is - defining a link type of element instead of a script.. Use the file name to define an element href attribute and define other attributes that are required.. Completed Code Jul 30, 2017 - Scripts that are small or that ... an HTML file, but for larger scripts or scripts that will be used on many pages, it is not a very effective solution because including it can become unwieldy or difficult to read and understand. In the next section, we’ll go over how to handle a separate JavaScript file in your ...
10/4/2021 · The script tag is the primary method to insert JavaScript into the HTML page. The script tag has six attributes that are often underutilized and misunderstood by most JavaScript developers. We will look at all the ways to use the script tag and the importance and use of each of the attributes. During development on a local machine it is sometimes useful to include full versions of scripts to simplify debug, but on target server I'd prefer to use minified scripts, i.e. include angular.min.js instead of angular.js. Is there a way to have "conditional include" in html, or do Github Pages have some mechanism to substitute parts of last ... Nov 11, 2013 - HTML Imports allows you to include HTML/CSS/JS in other HTML documents.
I think it would be best way to include an html content/file into another html file using jQuery. You can simply include the jQuery.js and load the HTML file using $("#DivContent").load("yourFile.html"); For example In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Old JavaScript examples may use a type attribute: <script type="text/javascript">. The type attribute is not required. JavaScript is the default scripting language in HTML. ... A JavaScript function is a block of JavaScript code, that can be executed when "called" for.
To create an entirely new script include, you can follow the format of any of the existing script includes. In the example, the name of your Script Include is 'NewInclude' and there is a single function called 'myFunction.' It is important that the name of the script include match the name of the class, prototype, and type. HTML Script. In this tutorial you will learn how to include JavaScript in an HTML document. Working with Client-side Script. Client-side scripting refers to the type of computer programs that are executed by the user's web browser. JavaScript (JS) is the most popular client-side scripting language on the web. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − · Script in <head>...</head> section. 2 weeks ago - The <script> HTML element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL's GLSL shader programming language and JSON. ... This element includes the global attributes. Hello, I hope you all are doing well. In the last post, I have shared the introduction to JavaScript with an example and today I am going to tell you in detail How to Include Javascript Code in HTML Page and many more things that can help you in understand JavaScript easily.. All right guys lets revise what we have learned in the past article, you saw me adding <script> </script> code at the ...
Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ... When you include HTML snippets in a web page, you must secure that other functions that depends on the included HTML do not execute before the HTML is properly included. The easiest way to "hold back" code is to place it in a callback function. A callback function can be added as an argument to w3.includeHTML (): In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page.
HTML possesses the capability to let events trigger actions in a browser, for example, executing JavaScript logic when a user clicks, hovers, drags, or keypress an element on a page. These events include onclick, onmouseout, ondrag, oncopy, etc… Use Case: Quickly way to add interactions to a unique HTML element on the page, as a proof of concept. Note: Point to the external script ... the script. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... There are 2 ways to include a JavaScript file in HTML file: 1. Put the script tag in the html head with scr attribute to the JS file location. eg <script type="text ...
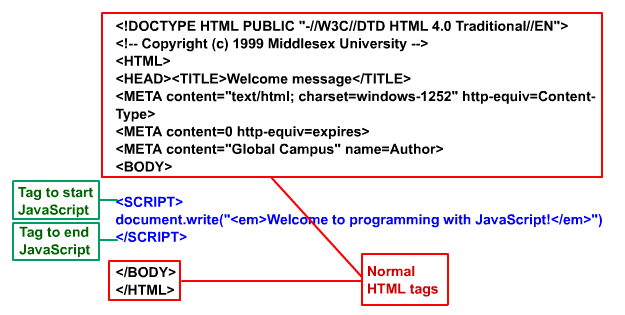
The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Here "//" signifies a comment in JavaScript, so we add that to prevent a browser from reading the end of the HTML comment as a piece of JavaScript code. Next, we call a function document.write, which writes a string into our HTML document. Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
12 hours ago - If you want to display the time within the body of the page, you will have to include the script within the <body> tags of the HTML page. Here’s how the code will look when you do so: ... Sometimes adding JavaScript to HTML directly doesn’t look like the best way to go about it. The HTML <script> tag is used for declaring a script within your HTML document. Through this, you can define client-side JavaScript. But, what if you want to add external JavaScript inside an HTML Page? Well, you can easily do that too using the src attribute of the <script> tag. Nov 03, 2019 - Add the script tag the HTML head of your own website to add JavaScript. If you want the script to run automatically run when the site loads, don't include a function. If you want to call it, include a function.
Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add Nov 17, 2016 - To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project. When a script is included on an HTML page the HTML parser needs to decide how much of the page's source text to pass on to the javascript interpreter and where it should start processing other HTML again.
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag 5 days ago - You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then p
The external JavaScript itself, which is simply a text file with the containing JavaScript code, saved as a .js file. A <script> tag referencing the external JavaScript file and defined on the page(s) that uses the library. JavaScript in HTML allows you to link javascript to HTML. Become Pro Web Developer Today. Get 34% discount on Web development course today. ... CSS, and JavaScript - makes your website look neater and more polished. The steps on how to include Javascript in HTML will be discussed in this tutorial. ... external HTML scripts can be linked to ... If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag.
Nov 05, 2016 - The language attribute is not supported in HTML5, instead they have merged it with the type attribute. Again, if it is something other than "text/javascript" then you would specify it using the type attribute and one of the following from this page:dev.w3 /html5/spec-author-view/the-script-el... Include JavaScript in HTML The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. Keeping all the HTML, CSS, and JavaScript code in one file can make your project difficult to read and develop. While Apps Script does require client-side code to be placed in.html files, you can...
∟ Including JavaScript Codes with HTML "script" Tags. This section provides a quick description of how to include JavaScript codes into HTML documents with 'script' tags. A tutorial example is provided on calling a function defined in the 'head' tag. JavaScript code is designed to be executed mainly by … document.head.append(script) Once a script element has been appended to the DOM, it will be executed. This means that inline scripts will have their contents interpreted and executed as JavaScript just as we would expect if they had been part of the HTML when it was first loaded. Similarly, external script files will be loaded and executed. Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files.
Open an HTML editor and open a web page that will display the JavaScript output. Find the location in the HTML where the include file should display, and place the following code there: Add that same code to every relevant page. When the copyright information changes, edit the copyright.js file. After you upload it, the text will change on ...
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 The 6 Deadly Sins Of Google Apps Script Add On Development
The 6 Deadly Sins Of Google Apps Script Add On Development
 Add Javascript To Reactjs Code Example
Add Javascript To Reactjs Code Example
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 Include External Html Into Your Pages Include Js Css Script
Include External Html Into Your Pages Include Js Css Script
 Jquery Tutorial Gt Include Script Tag In Head Of Html Page
Jquery Tutorial Gt Include Script Tag In Head Of Html Page
 Executing Javascript As Html Element Need Help Bubble Forum
Executing Javascript As Html Element Need Help Bubble Forum
 Insert Javascript Into Html Using The Script Tag Hacker Noon
Insert Javascript Into Html Using The Script Tag Hacker Noon
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Is Best Practice When Put Script Link Jquery At The End Near
Is Best Practice When Put Script Link Jquery At The End Near
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
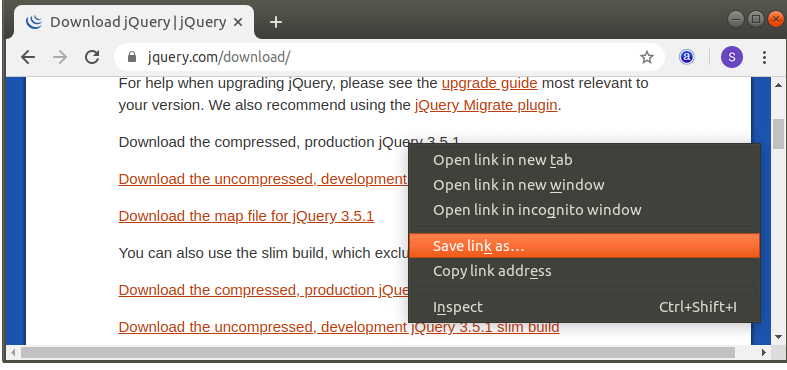
 How To Add Jquery To Html Javatpoint
How To Add Jquery To Html Javatpoint
 Django Can T Load Javascript But Load Css Include Link To
Django Can T Load Javascript But Load Css Include Link To
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint


0 Response to "20 Include Script Javascript Html"
Post a Comment