34 Javascript Select On Change
All Languages >> Javascript >> select angular onchange "select angular onchange" Code Answer's. select onchange pass option value in angular 6 . javascript by Coding Owl on May 01 2020 Comment . 1 Source: stackoverflow ... 1. Javascript select onchange get value. The above code is copied into the html file to directly display the current selected value of select. It can be seen from the value to be got in javascript: after the select object is got by id, the select index of select is first got, and then the index is used to got the select value. 2.
 Laravel Load Image To Div On Image Selected Via Input File
Laravel Load Image To Div On Image Selected Via Input File
Apr 12, 2013 - I am a novice at JavaScript and jQuery. I want to show one combobox-A, which is an HTML with its selected id and contents at the other place on onChange(). How can I pass the compl...

Javascript select on change. Refresh | Home EGTry · html combo box select onchange event and display selected value Apr 28, 2021 - This post will discuss how to get the selected value of drop-down in JavaScript and jQuery onchange event... The idea is to bind the change event handler to the select box using the `.change(handler)` method. Definition and Usage. The change event occurs when the value of an element has been changed (only works on <input>, <textarea> and <select> elements). The change () method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected.
How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... Javascript answers related to "javascript select event listener on change". .on change get value. on change jquery. js select on change value. javascript add function to onchange event. javascript bind onchange event. javascript select change selected. dropdown option selection change event in jquery. The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop.
I wonder that everyone has posted about value and text option to get from <option> and no one suggested label.. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested). function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-). function test(a) { var x = a.options[a.selectedIndex ... $('select').on('change', function() { alert( this.value ); }); onchange with select tag. onchange select element. set onchange to html select. use onchange in select html5. onchange on select options in html. select onchange handler. select.onchange = function () javascript. select.onchange = function () select.onchange.
16.2 The onSelect Event. The onSelect event occurs when the user selects text by dragging the mouse across a certain part of the text. We can write JavaScript code for this event. In Example 16.2, when the user types some characters into the text area and then select a part of the text, the selected will be shown to the user via a pop-up dialog. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Nov 23, 2020 - Get code examples like "select onchange js" instantly right from your google search results with the Grepper Chrome Extension.
Javascript Front End Technology Object Oriented Programming You can dispatch events on individual elements using the dispatchEvent method. Let's say you have an element test with an onChange event − Adam, I think you need to use "change" because it's an HTML Select and the user could potentially select a choice with only the keyboard and no mouse "click". My only hang up was that I couldn't seem to find "change" as an option in the documentation for addEventListener. :-/ Hope that helps 29/10/2012 · Are you looking for a very simple JavaScript that can redirect to an URL onChange of the Dropdown box? Here is the code which is ready to use on any of your project. 1. JavaScript: <script type="text/javascript"> function gotopage(selval){ var value = selval.options[selval.selectedIndex].value; window.location.href=value; } </script> 2.
Changing it from "onChange" to "onchange" fixed it. - user77413 Oct 27 '09 at 5:03 1 some versions of IE are known to have troubles with setAttribute, so the transport_select.onchange = function(){...} approach seems more fail-safe ;) - lucaferrario Nov 21 '12 at 19:26 Using the select() method of the HTML DOM Input Text Object to select some content of a text field. When this happens, the onselect event fires, which will trigger an alert function. // Select the contents of a text field Using JavaScript change event for the select element The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item:
Definition and Usage The onchange attribute fires the moment when the value of the element is changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. target. onchange = functionRef; functionRef is a function name or a function expression. The function receives an Event object as its sole argument.
As you can see, upon selecting a new option the onchange event occurred in the select element that executed the " showalert" JavaScript function. The function threw an alert with the selected value. onchange example with input type = text Following is an onchange with javascript example where we are using a textbox (Form input element). As the.change () method is just a shorthand for.on ("change", handler), detaching is possible using.off ("change"). Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus.
12/4/2015 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. Select Fruit: <select id="ddlFruits">. <option value=""></option>. <option value="1">Apple</option>. <option value="2">Mango</option>. The onchange attribute fires the moment when the value of the element is changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
To add a more generic solution you could add a data attribute to the options you are interested in, update your onchange to call a custom function, passing it the event data, similar to this: <select onchange="doSelectAlert (event);"> <option data-no-alert>d</option> <option>de</option> <option>dewe</option> <option>dewee</option> </select> Dropdown / Select Box Navigation with JavaScript Simple Navigation. The following is the standard navigation with a <SELECT> onChange action ... I AM TRYING TO CREATE A DROP DOWN BOX THAT ON CHANGE WILL CAUSE AN IFRAME TO POP UP IN THE PAGE. THE IFRAME SOURCE WILL BE DIFFERENT FOR EVERY OPTION IN THE DROP DOWN BOX. All Languages · onchange event in javascript · “onchange event in javascript” Code Answer’s · onchange js · javascript by Lokesh003 on Mar 23 2021 Donate Comment · <script> document.getElementById("fname").addEventListener("change", myFunction); function myFunction() { var x = ...
Gatilho Onchange em select - javascript. Faça uma pergunta Perguntada 5 anos, 9 meses atrás. Ativa 2 anos, 8 meses atrás. Vista 6mil vezes 3 Olá, tenho um projeto, e preciso que, ao selecionar determinado item em um select, apareça(ou não) outros itens, me parece bem simples, mas me surpreendi pela dificuldade que estou tendo ao fazê-lo ... 8/10/2014 · You can use the select to submit its form: …or to tack on querystring data without submitting: <select....onchange="self.location=self.location+'?idx='+this.selectedIndex"> Hi, The form below demonstrates onchange event handling in JavaScript for both select-one and select-multiple type select lists. Select a different size in the select list on the left and the total in the text box will be updated. Click or control-click to add and remove toppings in the select ...
Apr 24, 2015 - Coba teman-teman pilih bagian listboxnya, maka akan terjadi perubahan pada formnya. Itu salah satu fungsinya. Pada tag HTML select terdapat atribut onchange yang merangsang perubahan value dalam inputan. How can I change an HTML <select>'s option with JavaScript (without any libraries like jQuery), while triggering the same events as if a user had made the change? For example using following... Jul 29, 2016 - I need to get the value of the selected option in javascript: does anyone know how to get the selected value or text, please tell how to write a function for it. I have assigned onchange() function to select so what do i do after that?
Overview of associating a JavaScript event handler with the HTML SELECT element's onchange event. Aug 15, 2019 - Hi, See below in green which i've spliced into the browser using 'inspect element'. how do I implement this within Caspio? Shift The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed.
Jul 03, 2017 - Attribute for onChange = "script command(s)" in HTML
Jquery Select Option Change Value And Infinity Blade 2 Lots
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 Jquery Change Select Option Value Code Example
Jquery Change Select Option Value Code Example
Learning About The Input Event From Angular 2
 How Do You Change Option Background Color Of Clicked Option
How Do You Change Option Background Color Of Clicked Option
 Change Textbox Value Based On Select Box Using Javascript
Change Textbox Value Based On Select Box Using Javascript
 Operators For Managing The Behaviour Of Virtual Users
Operators For Managing The Behaviour Of Virtual Users
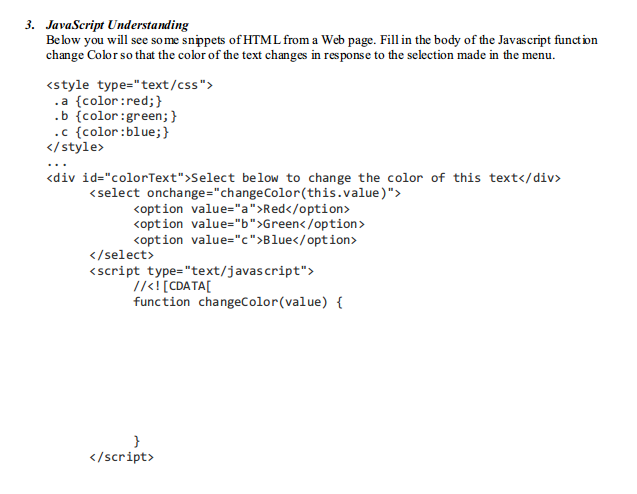
 How To Change Font Color In Dropdown Menu Depending Chegg Com
How To Change Font Color In Dropdown Menu Depending Chegg Com
 Javascript Form Select Change Options Tutorial Dynamic List Elements Html5
Javascript Form Select Change Options Tutorial Dynamic List Elements Html5
 Select Onchange Event Change Text Code Example
Select Onchange Event Change Text Code Example
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 How To Trigger Select Change Event In Javascript Collection
How To Trigger Select Change Event In Javascript Collection
 Get Value From Dropdown List Using Javascript Event Onchange
Get Value From Dropdown List Using Javascript Event Onchange
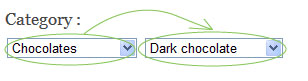
 Change Select Options Based On Another Select Jquery
Change Select Options Based On Another Select Jquery
 Making Jquery Change Event Persistent After Widget Save
Making Jquery Change Event Persistent After Widget Save
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
 Php And Ajax On Select Option Code Example
Php And Ajax On Select Option Code Example
 Select Box Change Dependent Options Dynamically Javascript
Select Box Change Dependent Options Dynamically Javascript
 Javascript Handling The Select Onchange Event Part 1 Of 2
Javascript Handling The Select Onchange Event Part 1 Of 2
 Change Table Value After Select Dropdown Using Javascript
Change Table Value After Select Dropdown Using Javascript
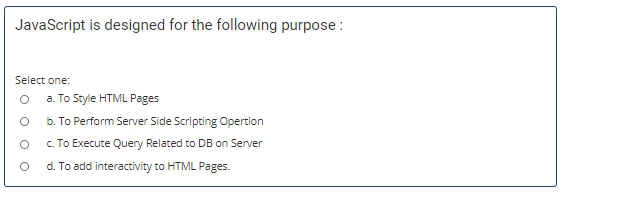
 What Is The Correct Javascript Syntax To Change The Chegg Com
What Is The Correct Javascript Syntax To Change The Chegg Com
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Jquery Select Change Event Code Example
Jquery Select Change Event Code Example
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Can T Change Html Select Selected Value In Javascript Stack
Can T Change Html Select Selected Value In Javascript Stack
 Javascript For Drop Down List Sharepoint Stack Exchange
Javascript For Drop Down List Sharepoint Stack Exchange
 How To Change Selected Option In Select2 Dropdown With Jquery
How To Change Selected Option In Select2 Dropdown With Jquery
 How To Select Replace And Change Color In Photoshop The
How To Select Replace And Change Color In Photoshop The
 How To Change Background Color In Javascript In 2021 Change
How To Change Background Color In Javascript In 2021 Change
 Javascript Simple Dropdown Change Image Free Source Code
Javascript Simple Dropdown Change Image Free Source Code
 Javascript Making A Textbox Display If A Dropdown Option Is
Javascript Making A Textbox Display If A Dropdown Option Is

0 Response to "34 Javascript Select On Change"
Post a Comment